
Hey Grill Hey
Taking your barbecue to another level.
Hey Grill Hey provides users with recipes and shopping items to boost their barbecue.
Platform
Mobile
Duration
2 Weeks
Team
Individual
Role
UI Designer
Software Used
Problem
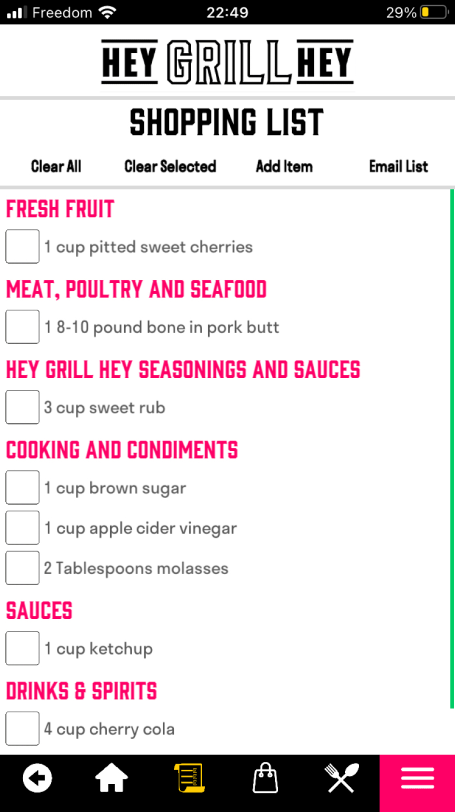
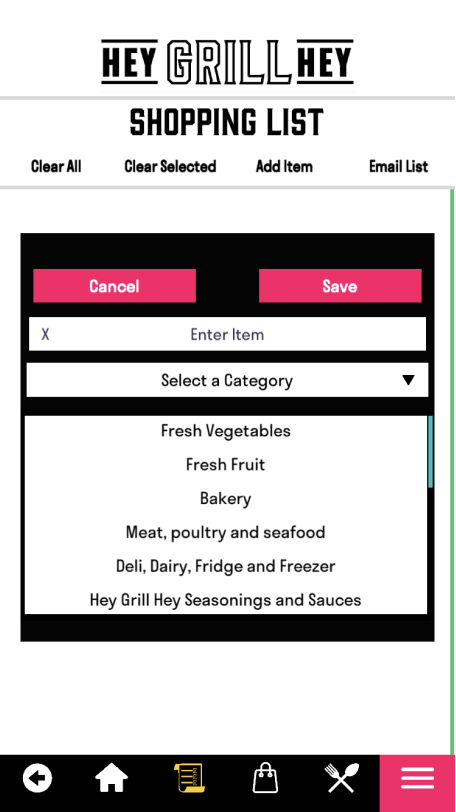
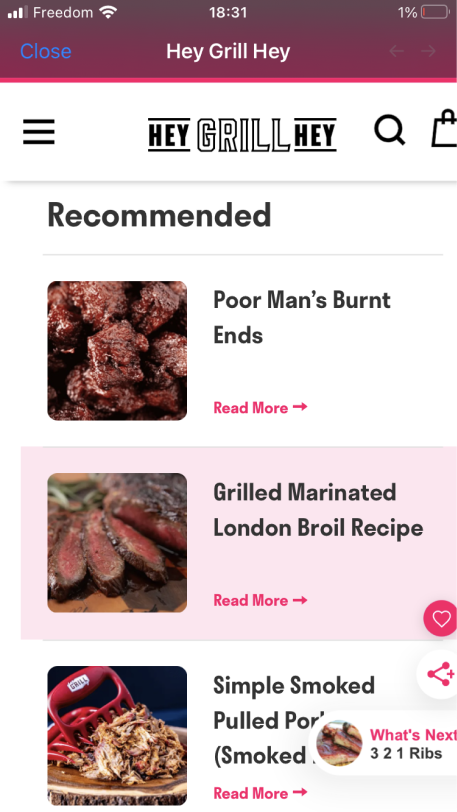
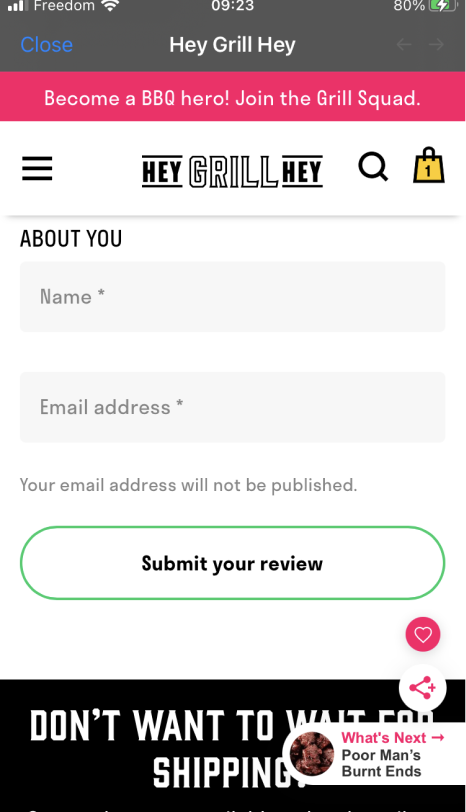
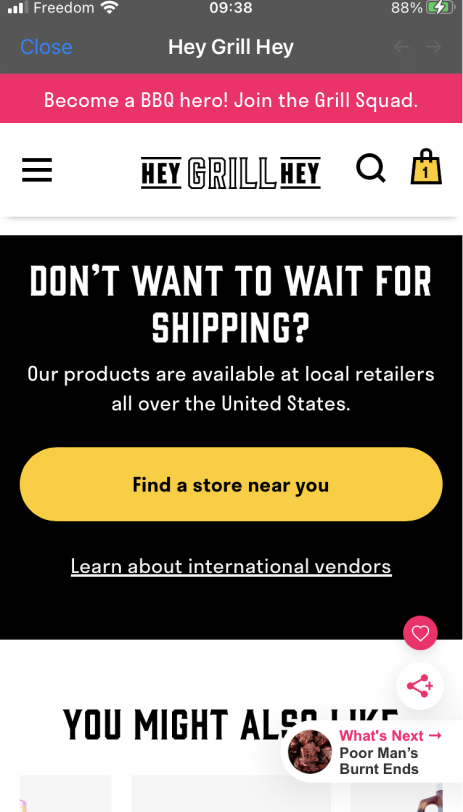
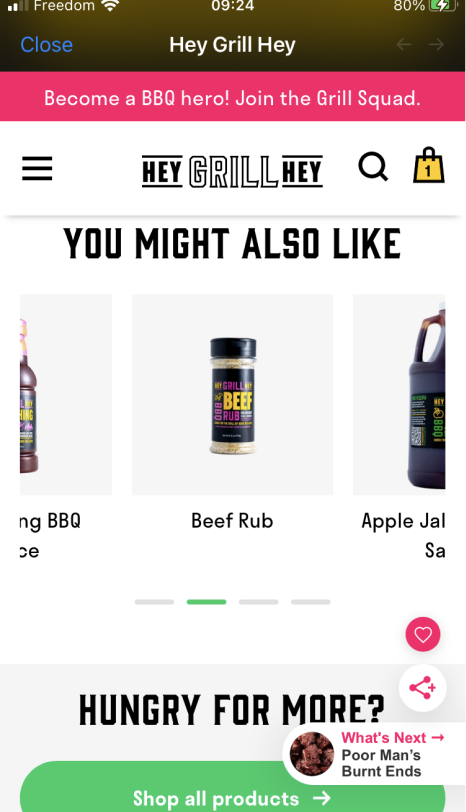
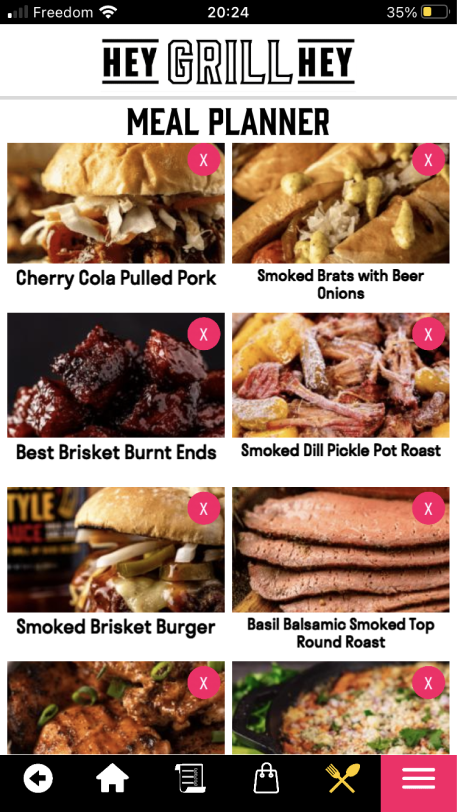
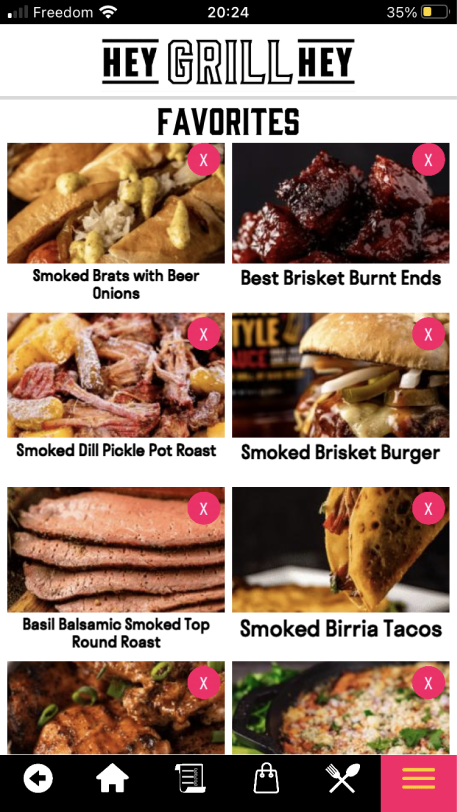
Hey Grill Hey is a North American platform for barbecue recipes and shopping items. The current platform is inconsistent and non-aesthetically appealing, which makes users click away. Therefore, the challenge is to redesign the app without changing the user experience.
Solution
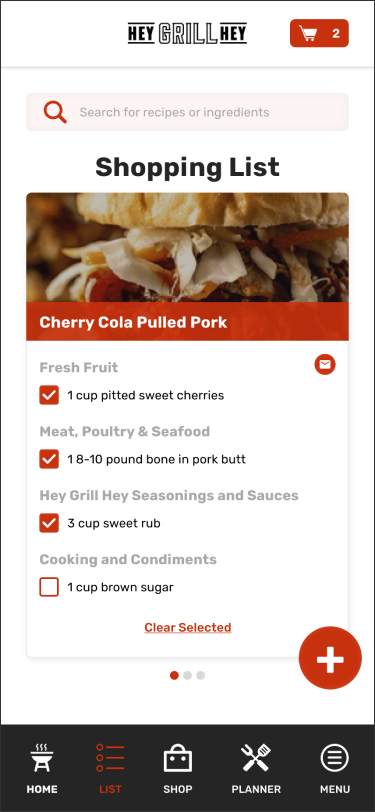
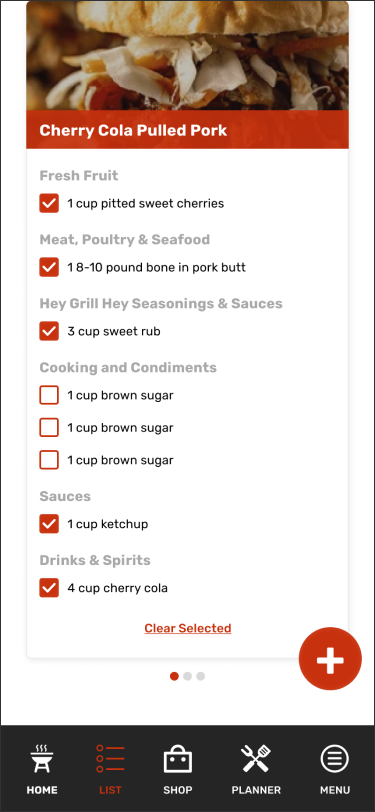
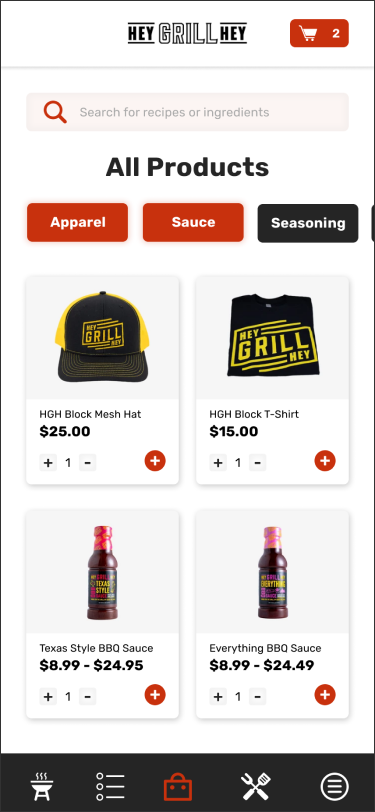
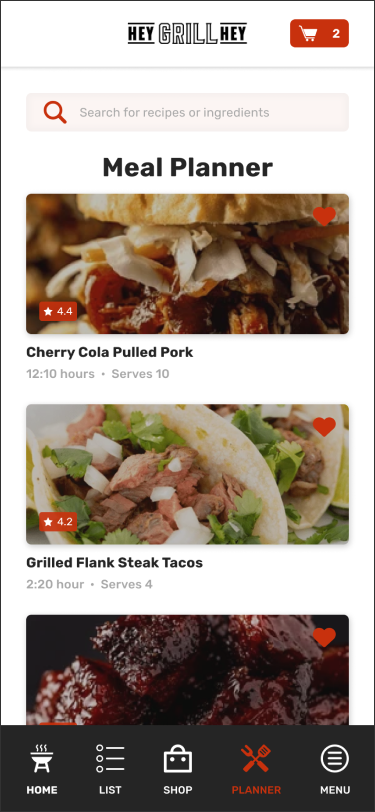
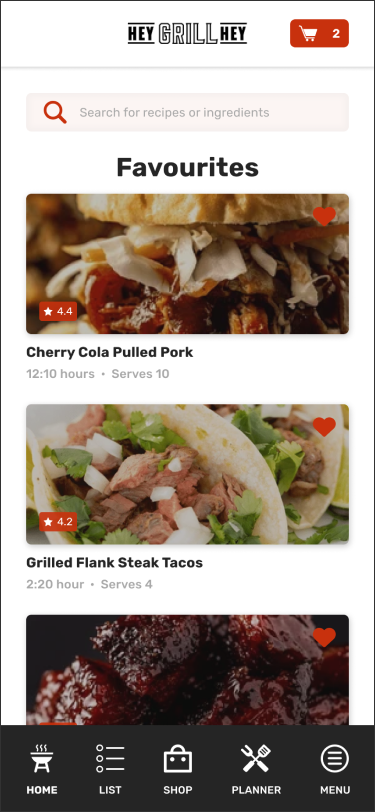
The new design explores a modern layout to invite the user to navigate through the app while connecting the visitor with the business’s main purpose: barbecue!
Main Features
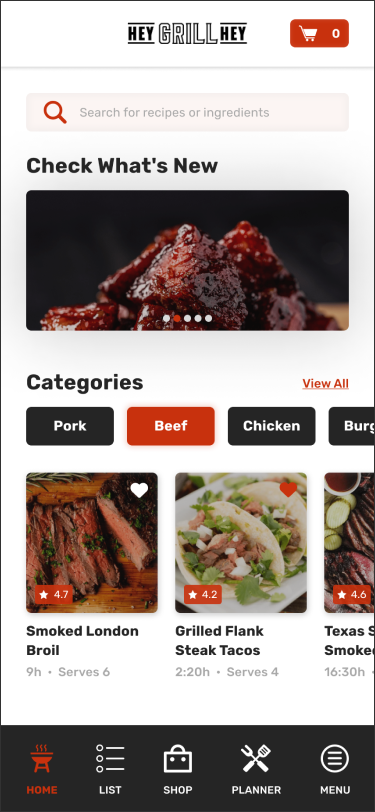
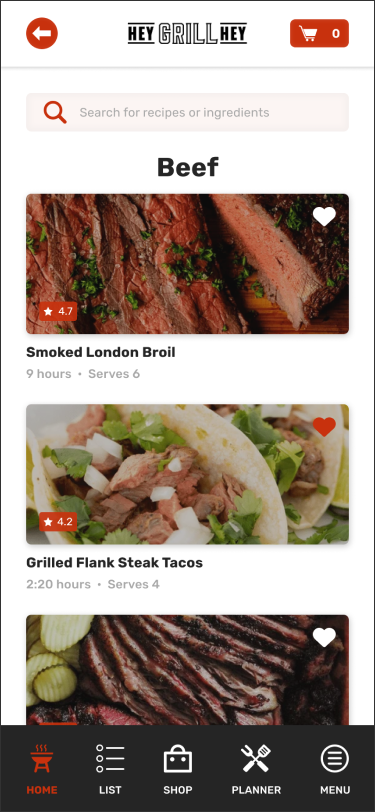
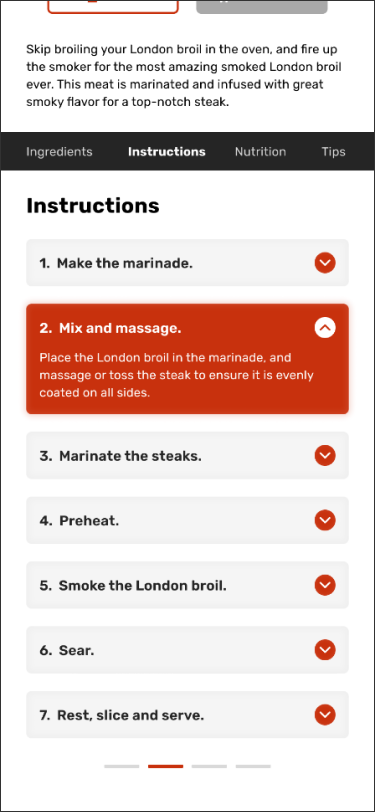
Search For Recipes
Search for numerous recipes to surprise your friends.
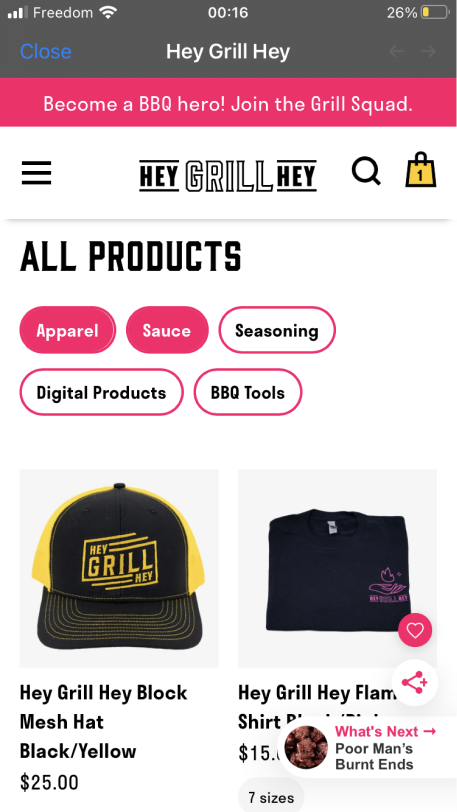
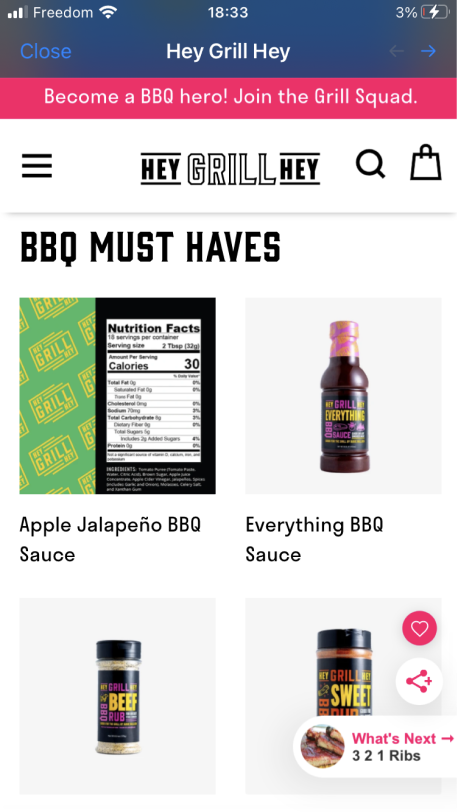
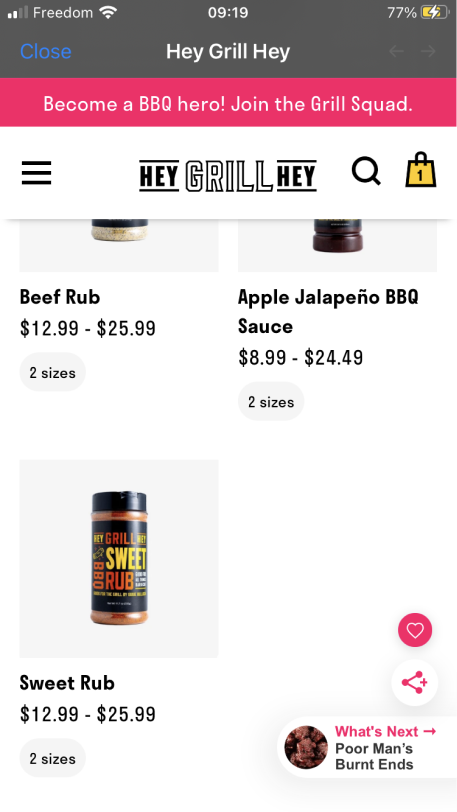
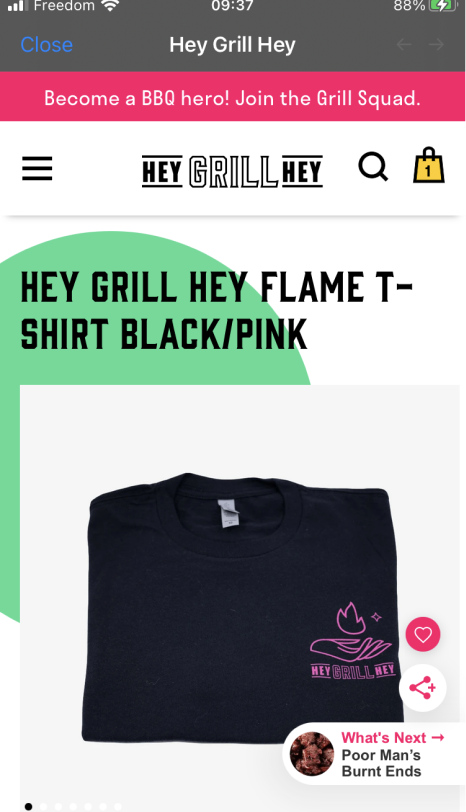
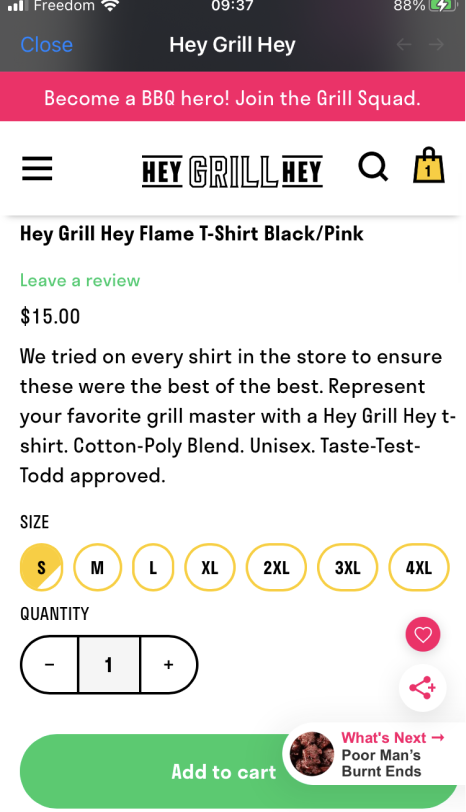
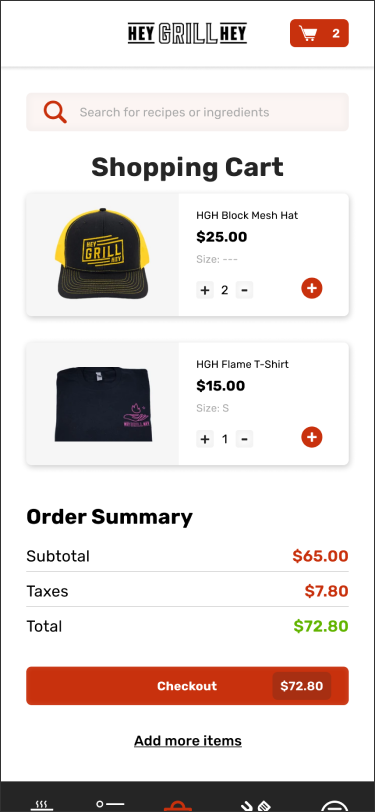
Shop Items
Buy barbecue items and supplies to improve your barbecue.
Plan Meals
Add different recipes to a planner and organize your meals.
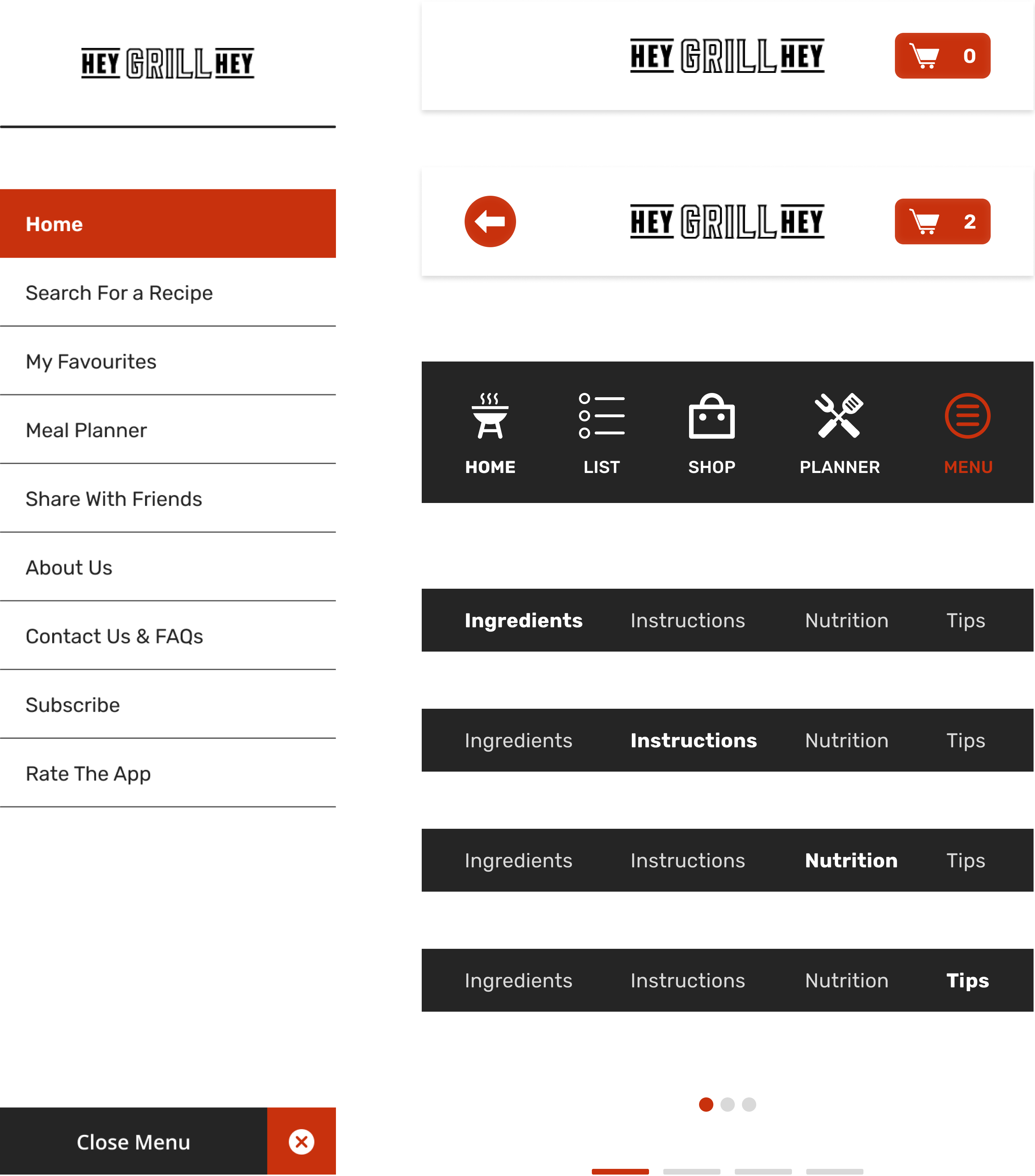
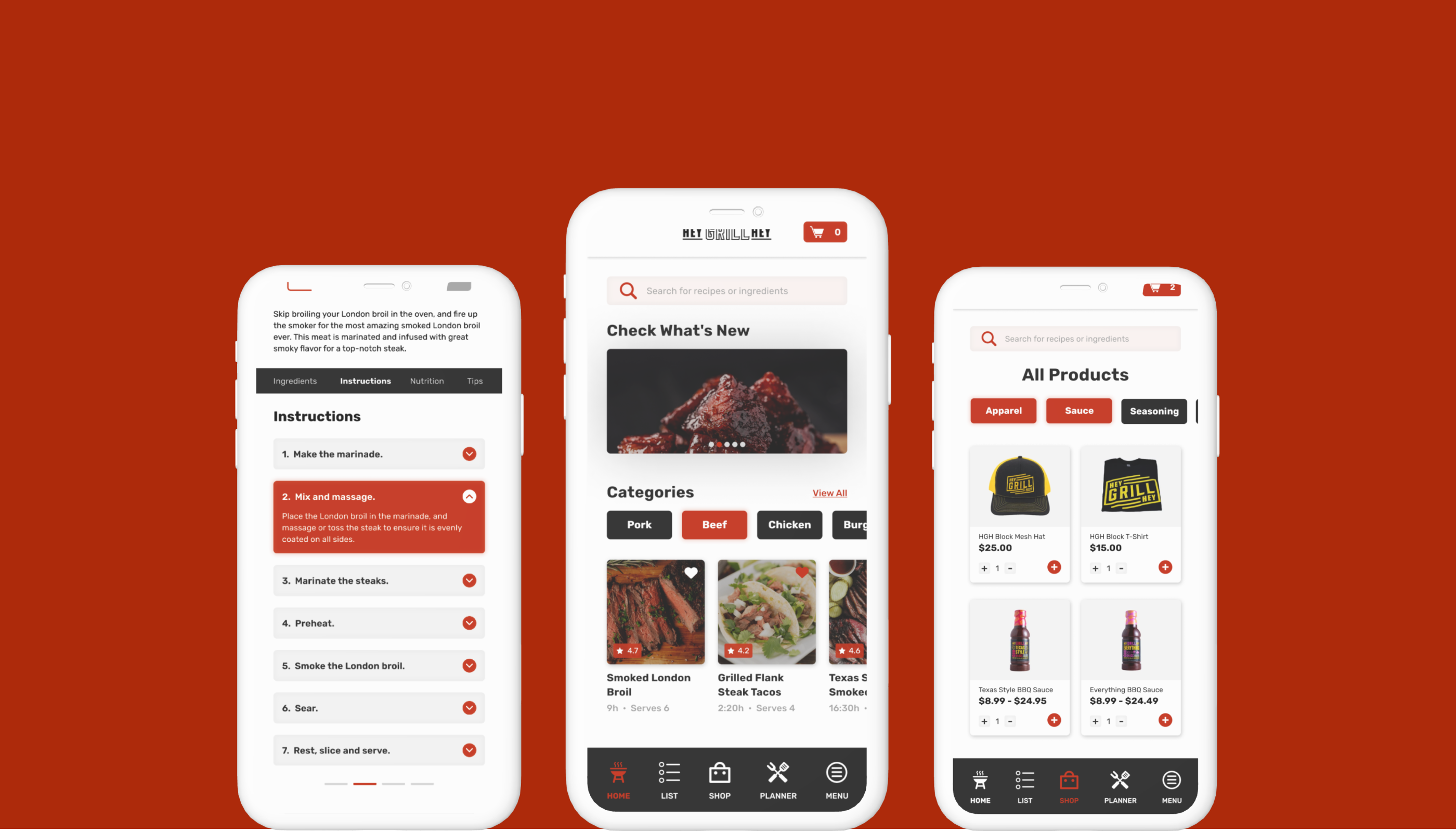
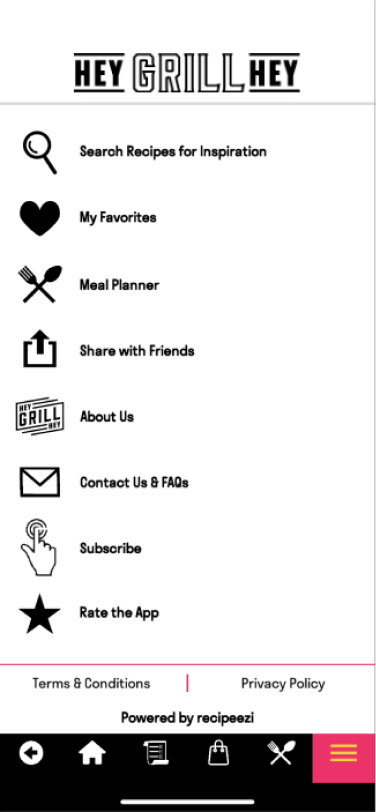
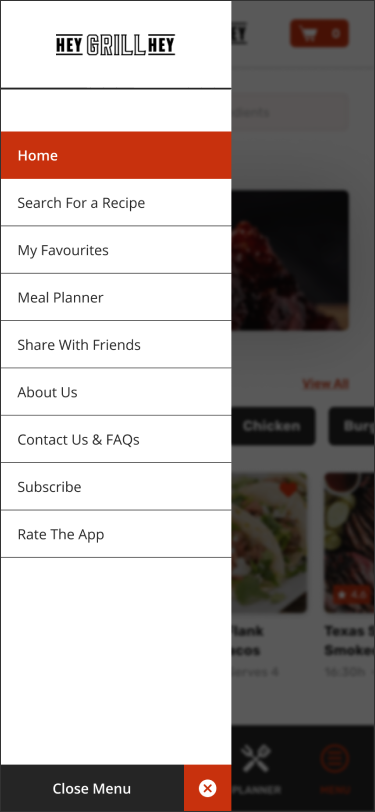
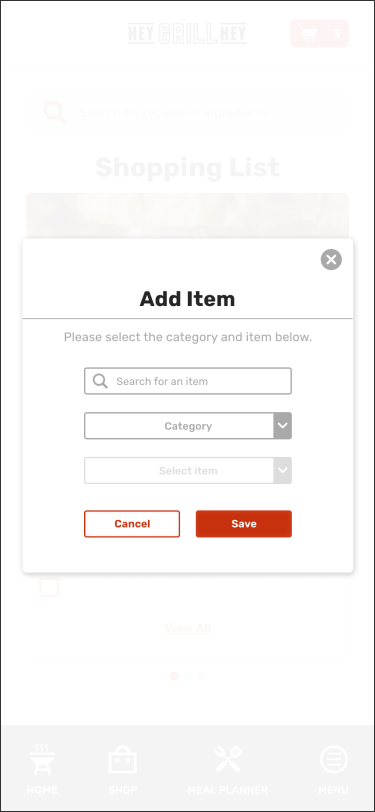
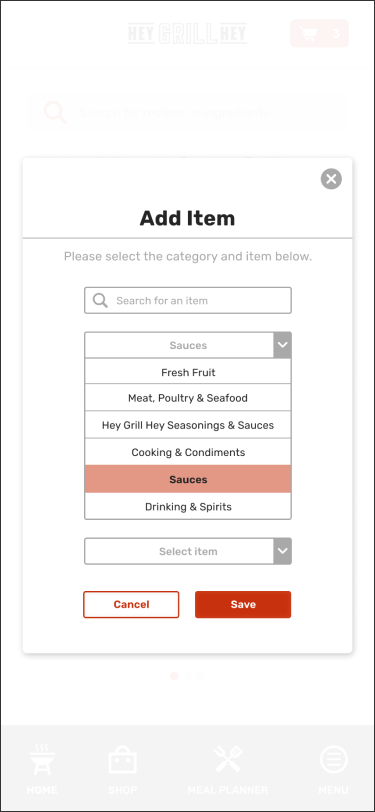
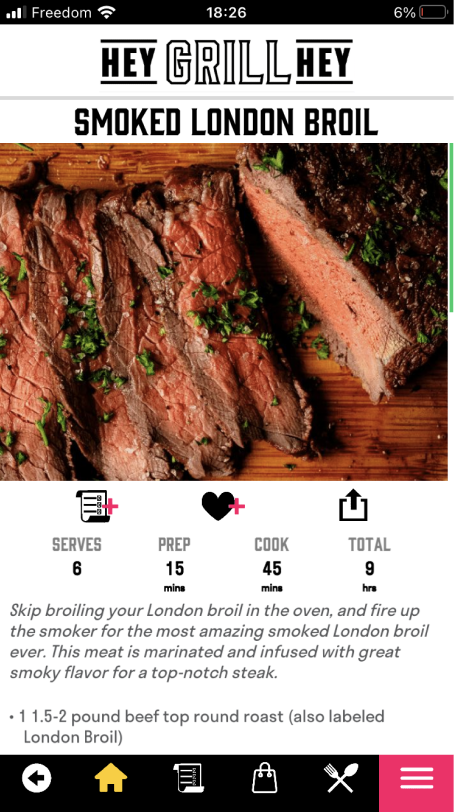
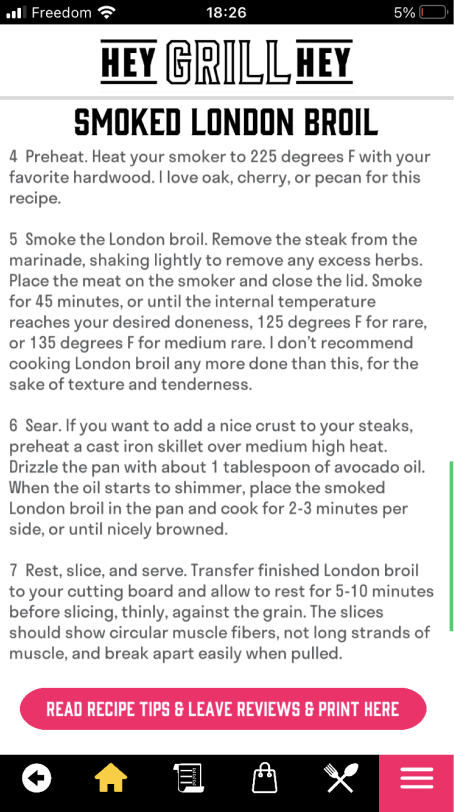
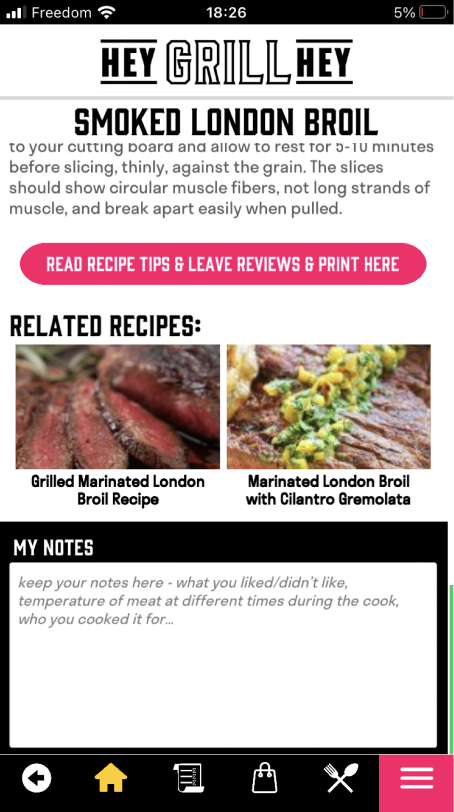
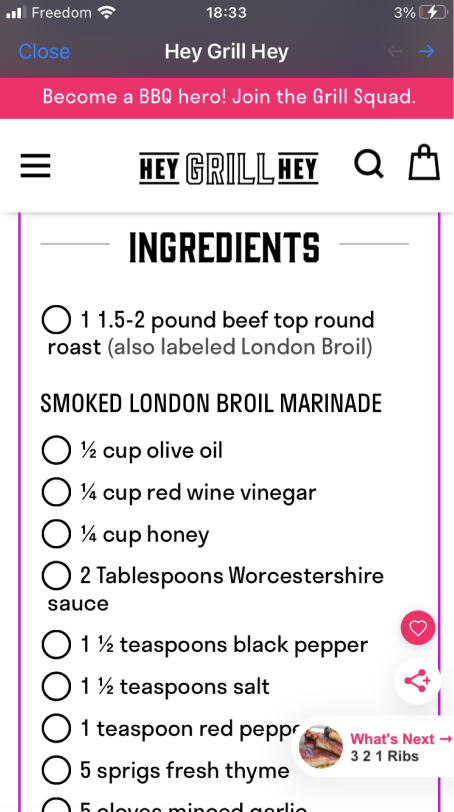
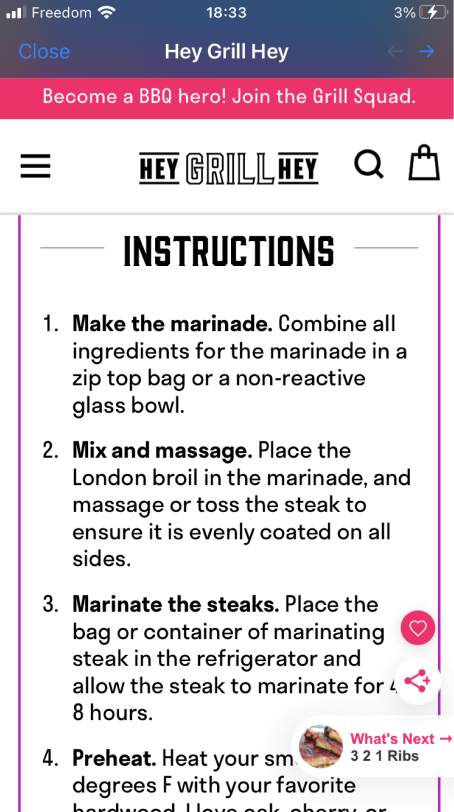
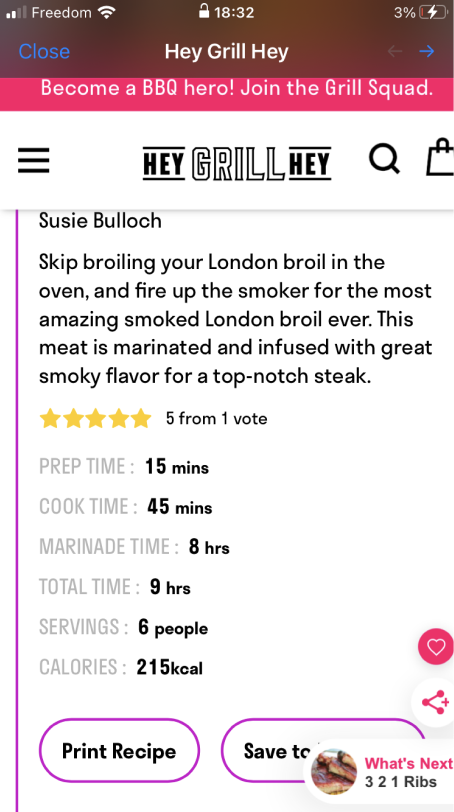
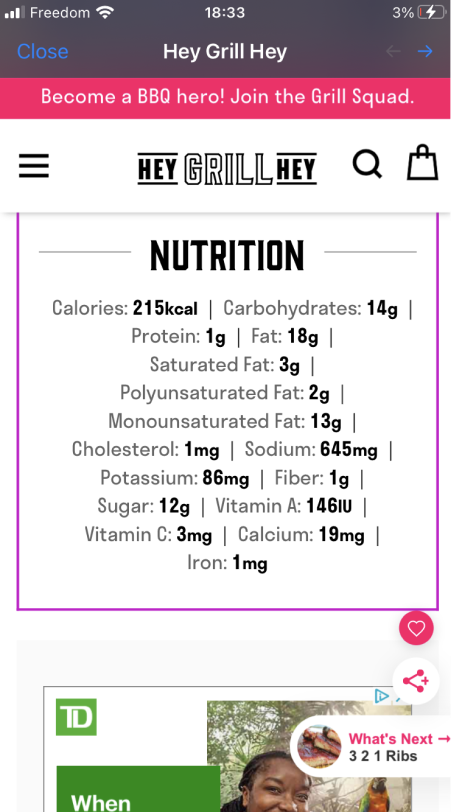
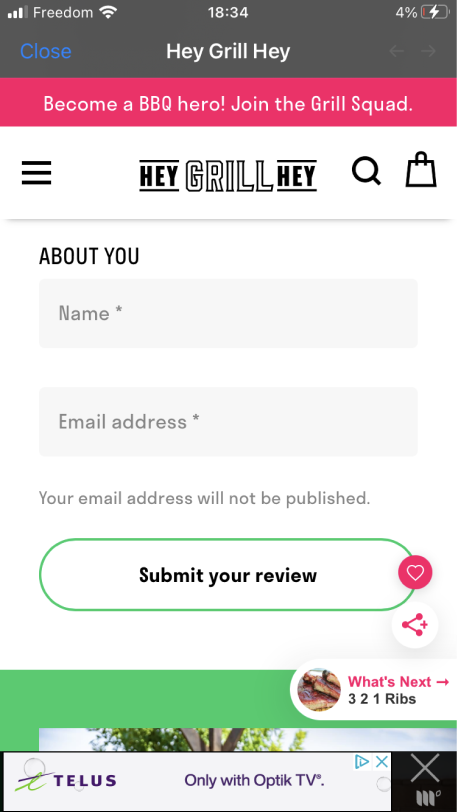
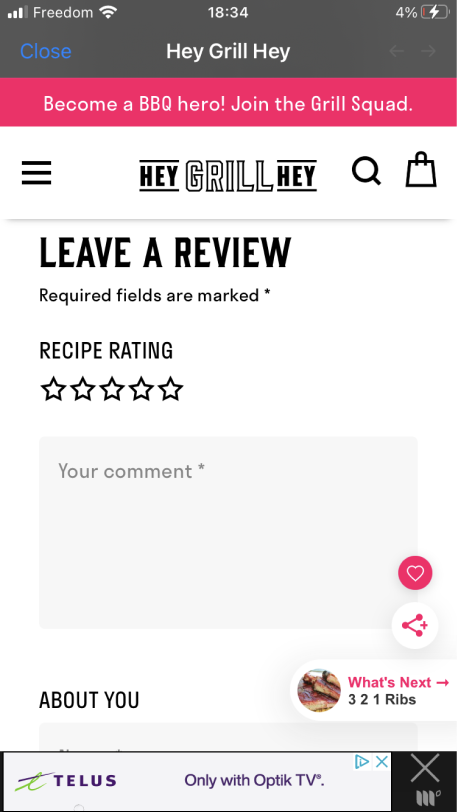
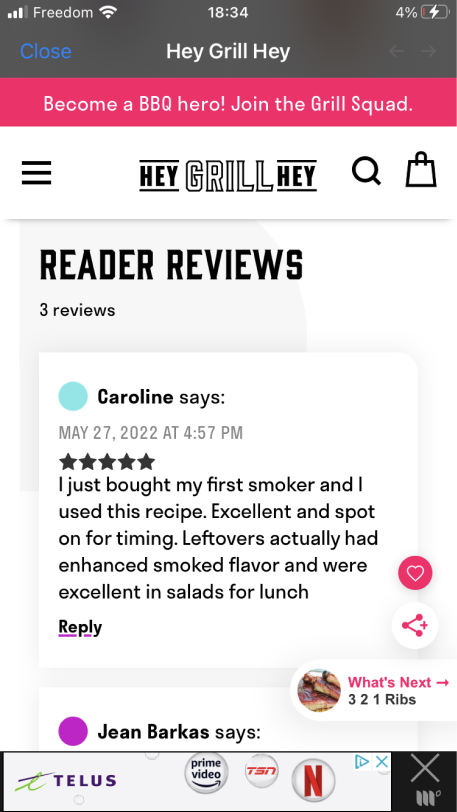
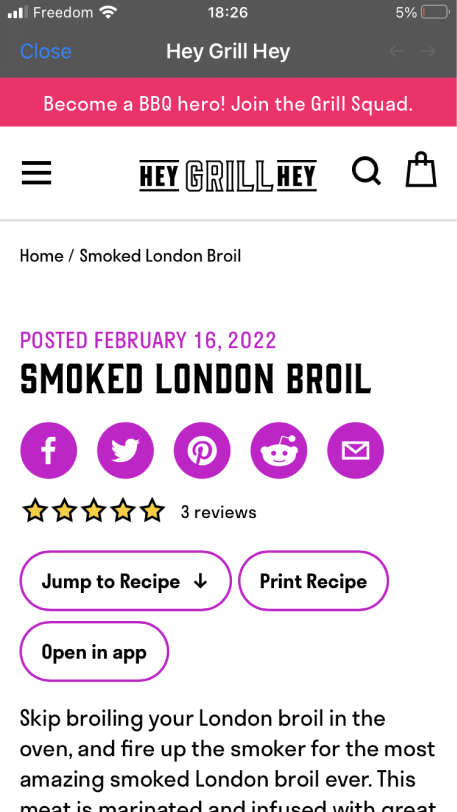
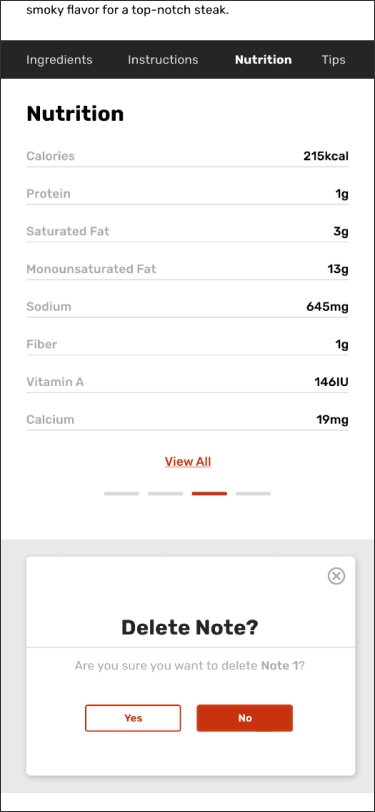
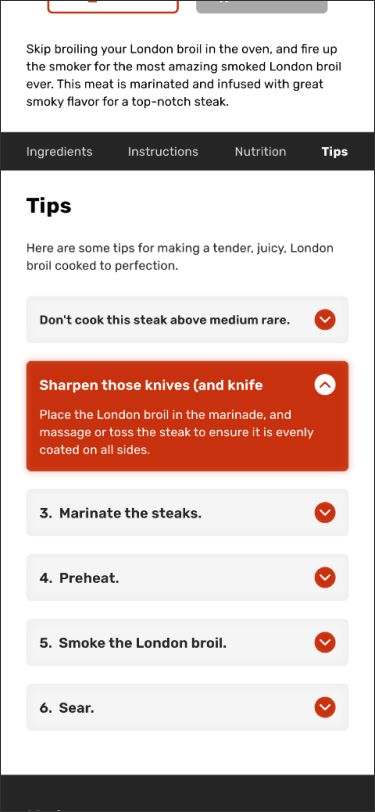
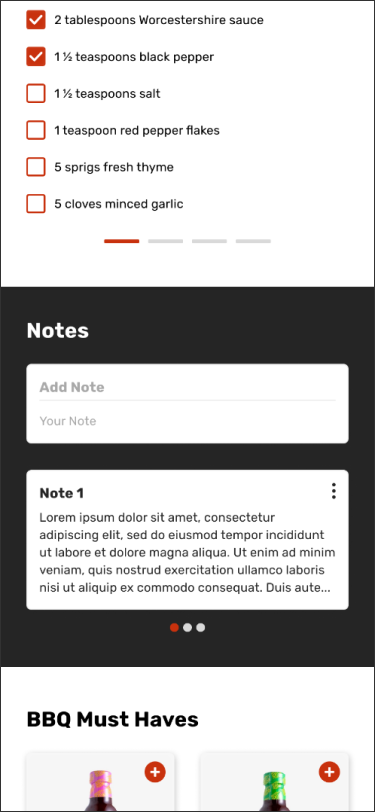
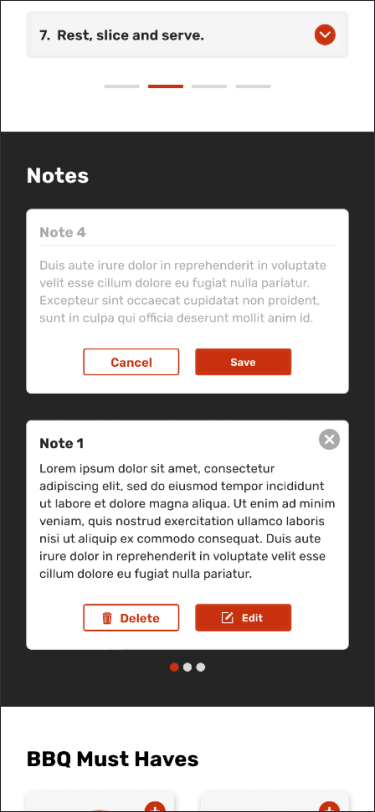
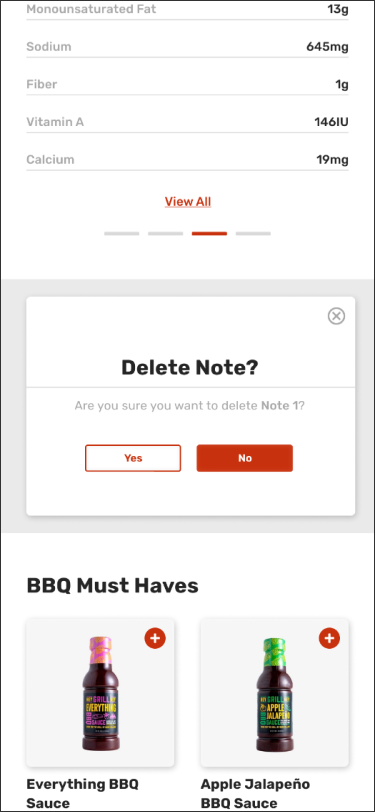
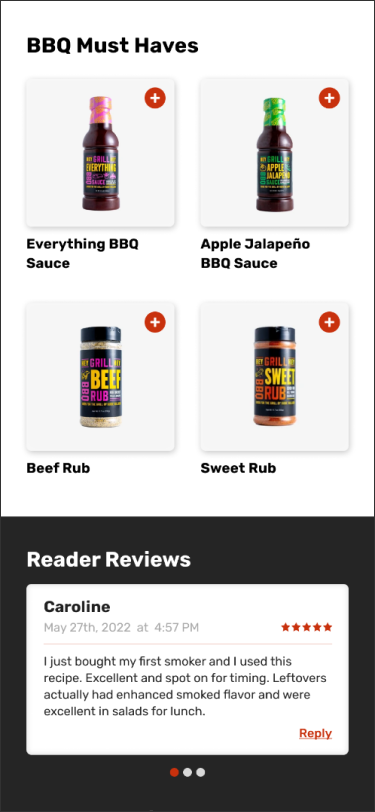
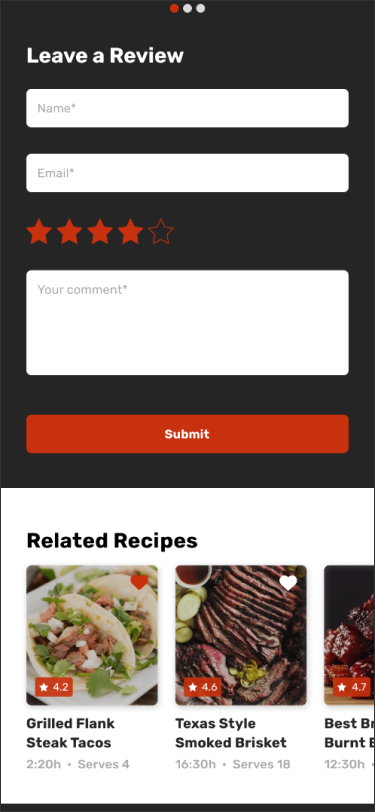
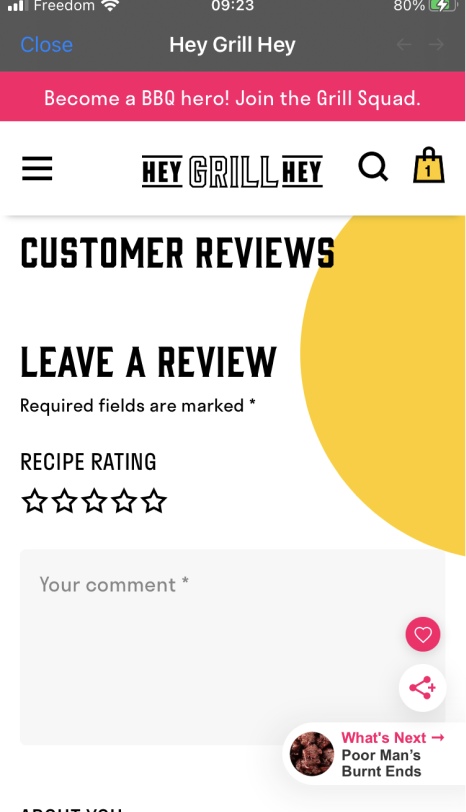
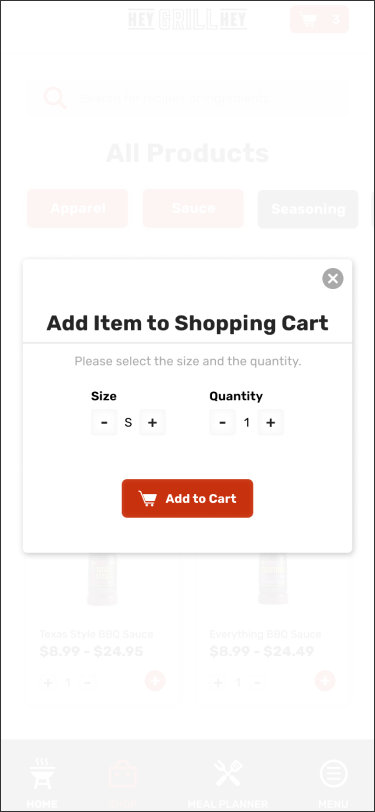
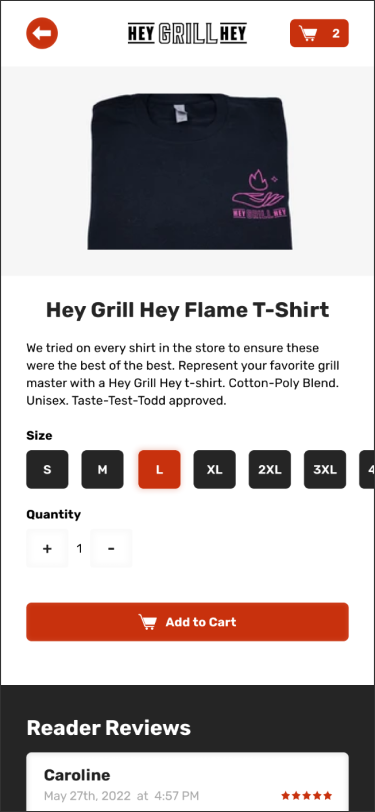
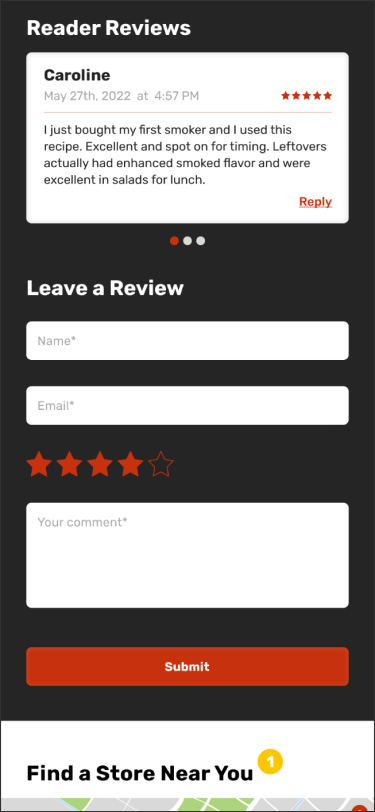
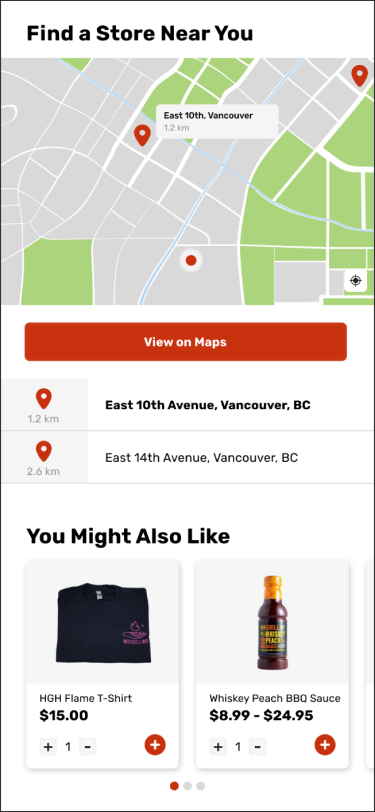
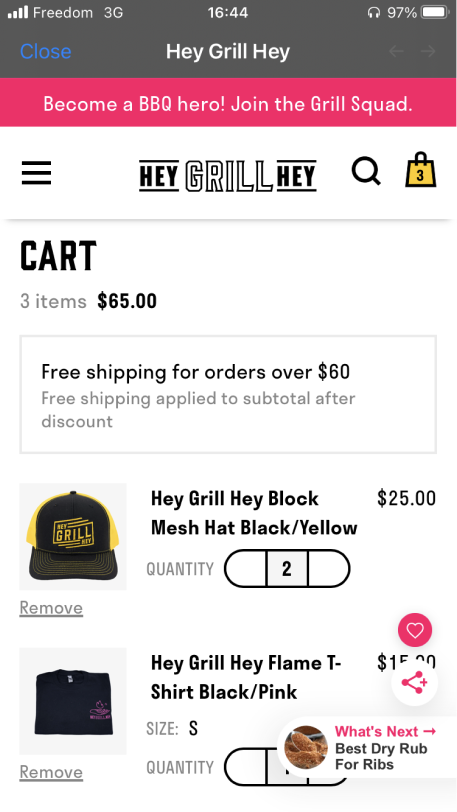
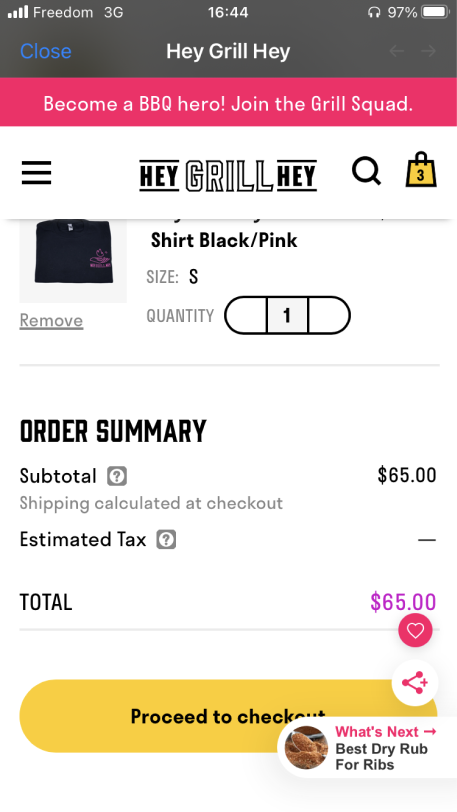
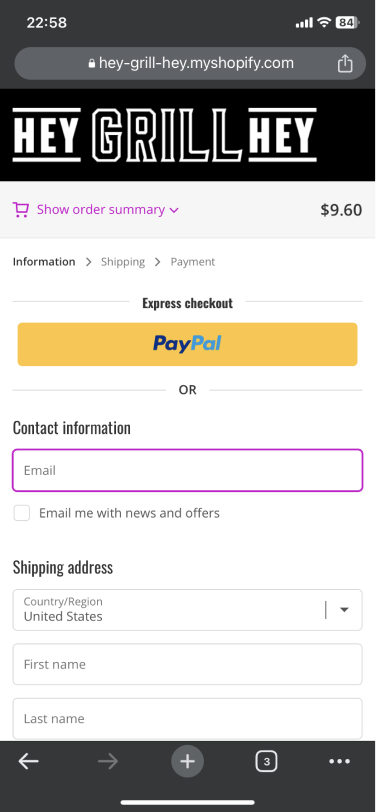
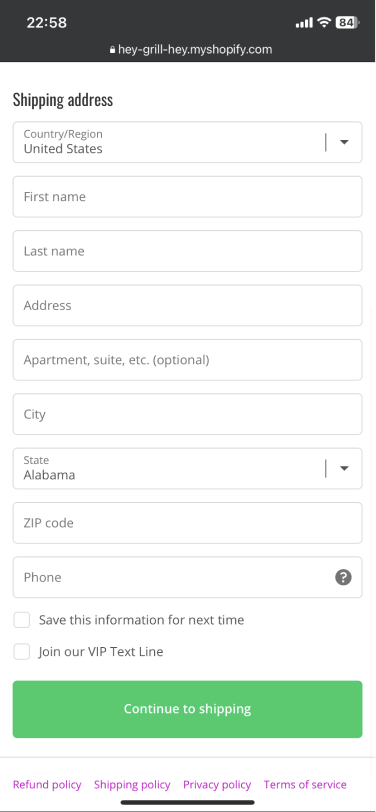
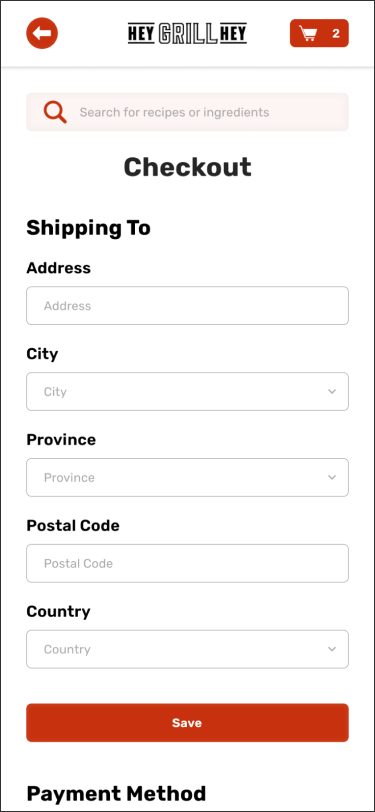
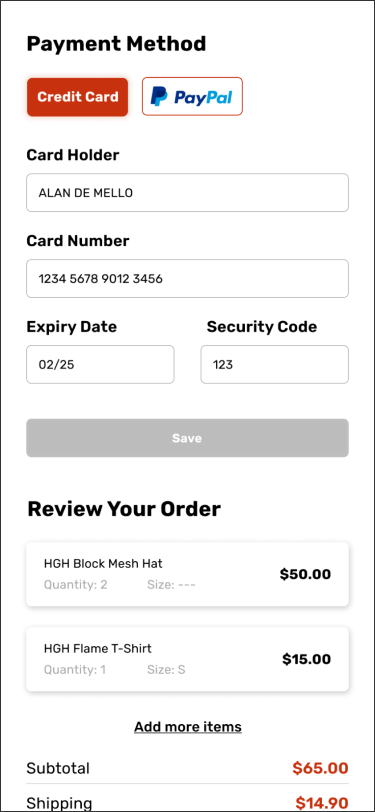
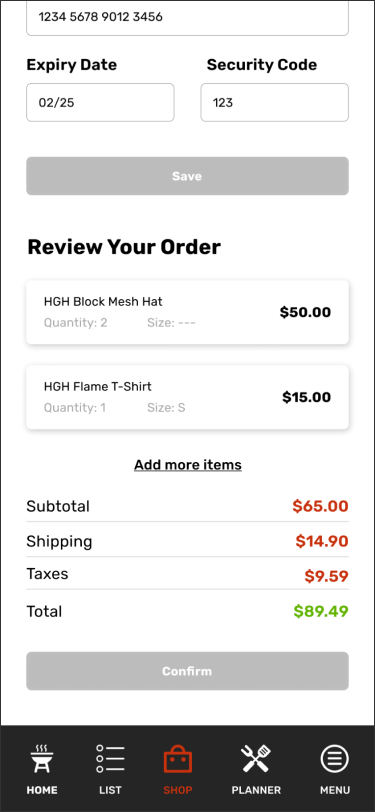
Mockups




























































Design Process
One of the main problems of the Hey Grill Hey current’s app version is that the design is inconsistent and not visually appealing. The shopping section, for example, has a different layout than the rest of the platform. Therefore, the redesign process focused on modernizing the app’s visual while making it more attractive to barbecue lovers. A new typeface, colour palette and design concept were applied to the project, and the result was a more homogeneous look, which is an essential factor for brand consolidation.
Typography
Rubik
Typeface
In addition to the excellent readability, the sans serif typeface has rounded corners that match the design style adopted in this UI kit.
Font Family

Font Size & Weight
| Scale | Weight | Mobile Size |
|---|---|---|
| Heading 1 | Bold | 32pt |
| Heading 2 | Bold | 24pt |
| Heading 3 | Bold | 20pt |
| Body | Regular | 16pt |
| Button | Semi-bold | 16pt |
| Label | Semi-bold | 16pt |
| Placeholder | Regular | 14pt |
Colour Pallete
#C8310D
#252525
#A9A9A9
#D9D9D9
Colour Explanation
The design utilizes “barbecue colours” to associate with the app’s theme. Therefore, red relates to fire, while black correlates to carbon. Grey is applied as a complementary colour.
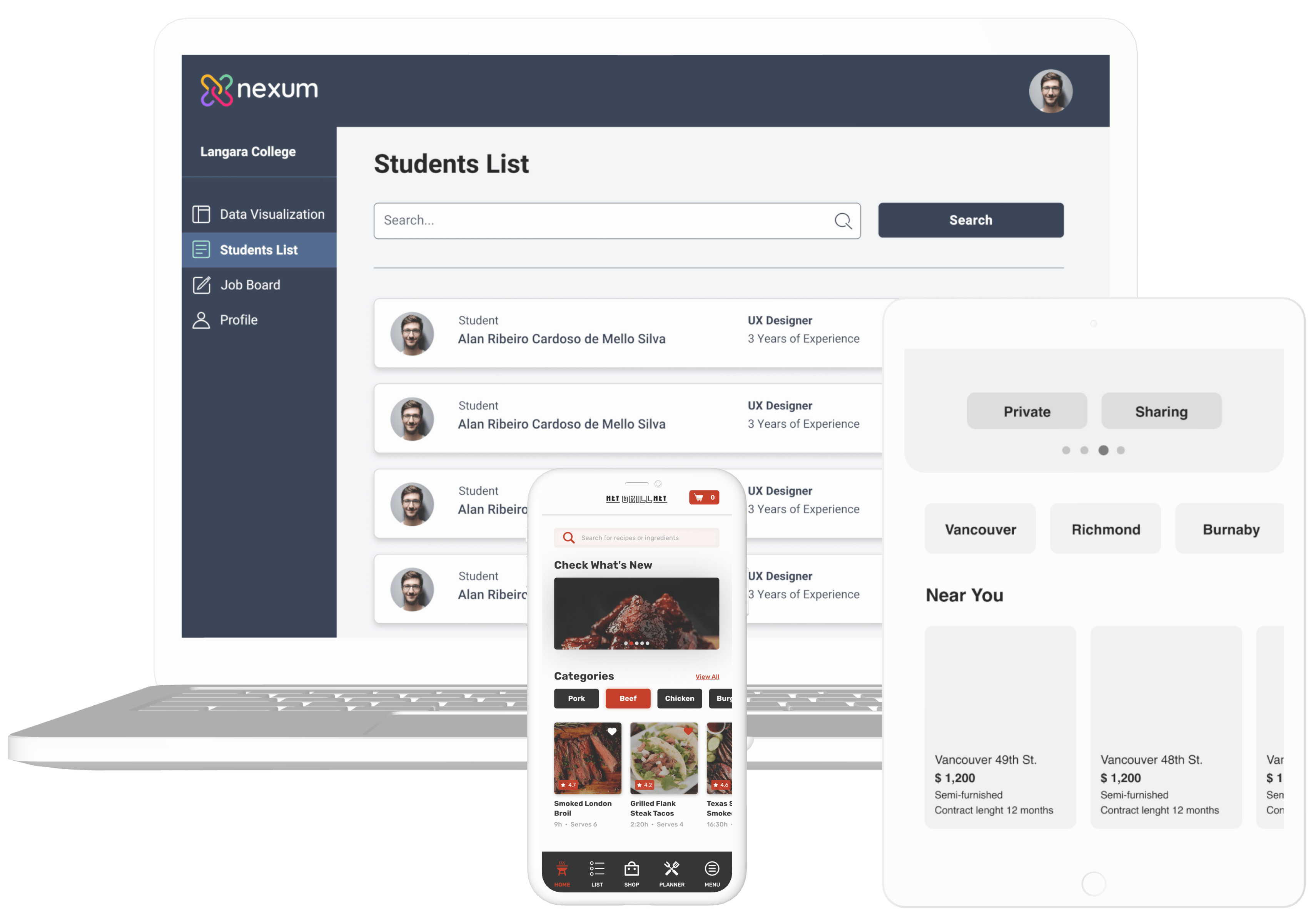
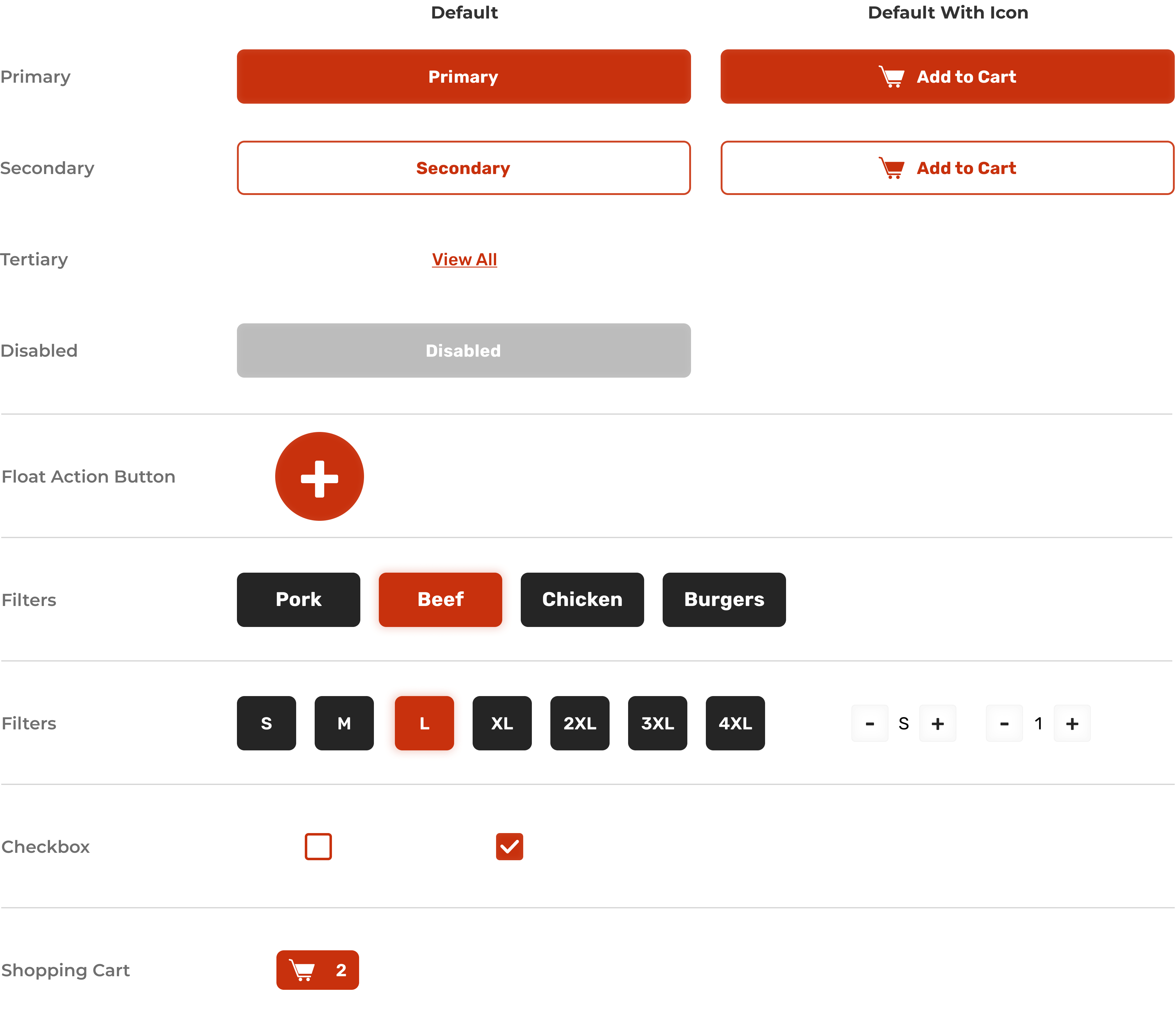
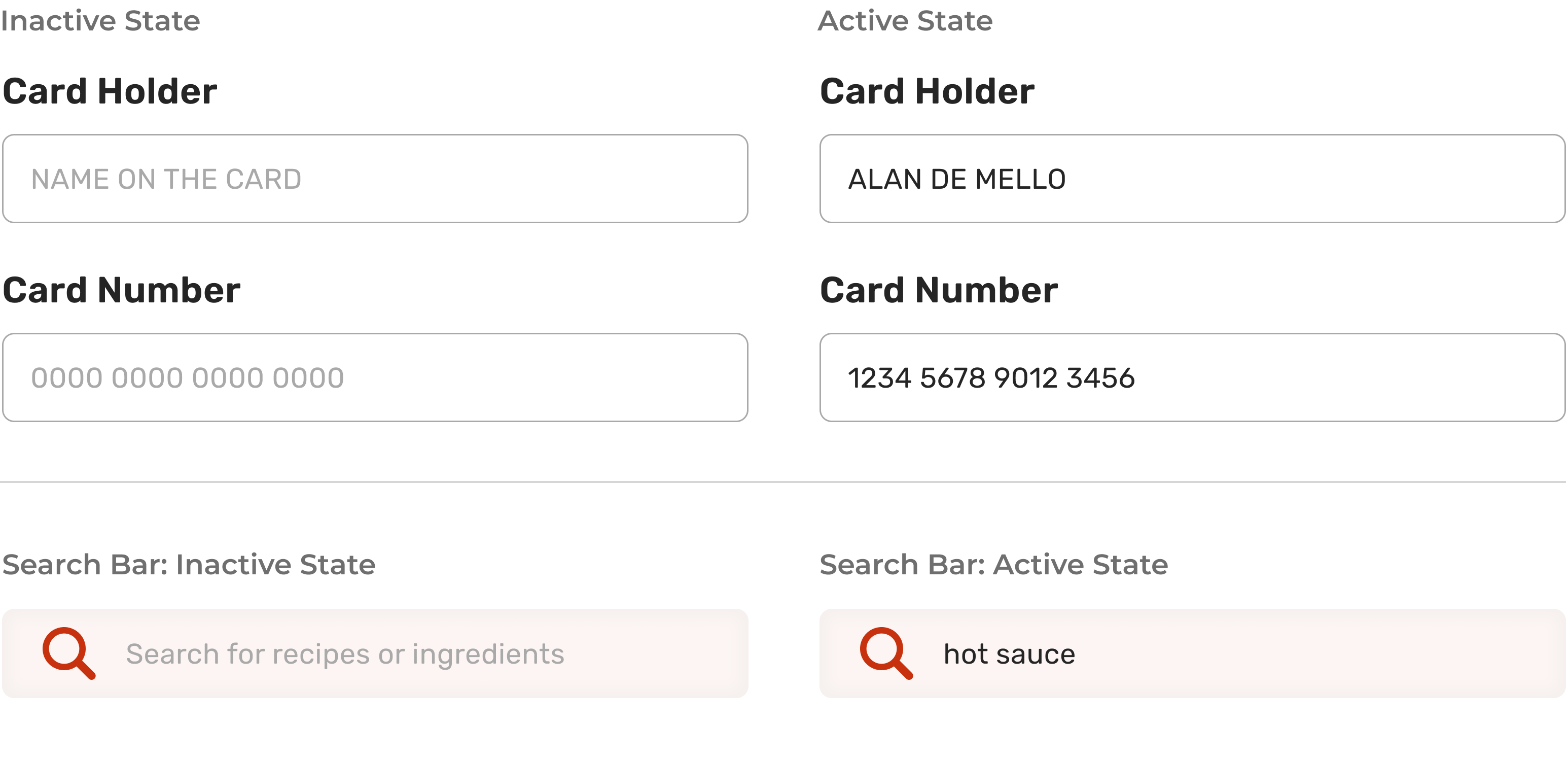
UI Components
Cards

Contact Us
Please leave us a message and we will get back to you as soon as possible.