
Roomgate
Finding accommodation for students across Canada.
Roomgate helps domestic and international students in Canada find safe and affordable accommodation.
Platform
Mobile
Duration
8 Weeks
Team
4 Designers
Role
UI/UX Designer
Software Used
Problem
Students struggle to find safe and affordable accommodation that suits their needs in Canada. The current existing platforms to search for rooms are not only full of scams but also lack filters and information regarding the community and households, making it hard for users to find the ideal place.
Solution
Roomgate is a mobile application to find accommodation that best suits the needs of domestic and international students in Canada. By allowing users to provide feedback on the rooms and communicate with landlords, the platform goes beyond housing research and offers a safe environment for students to search for a house.
Main Features
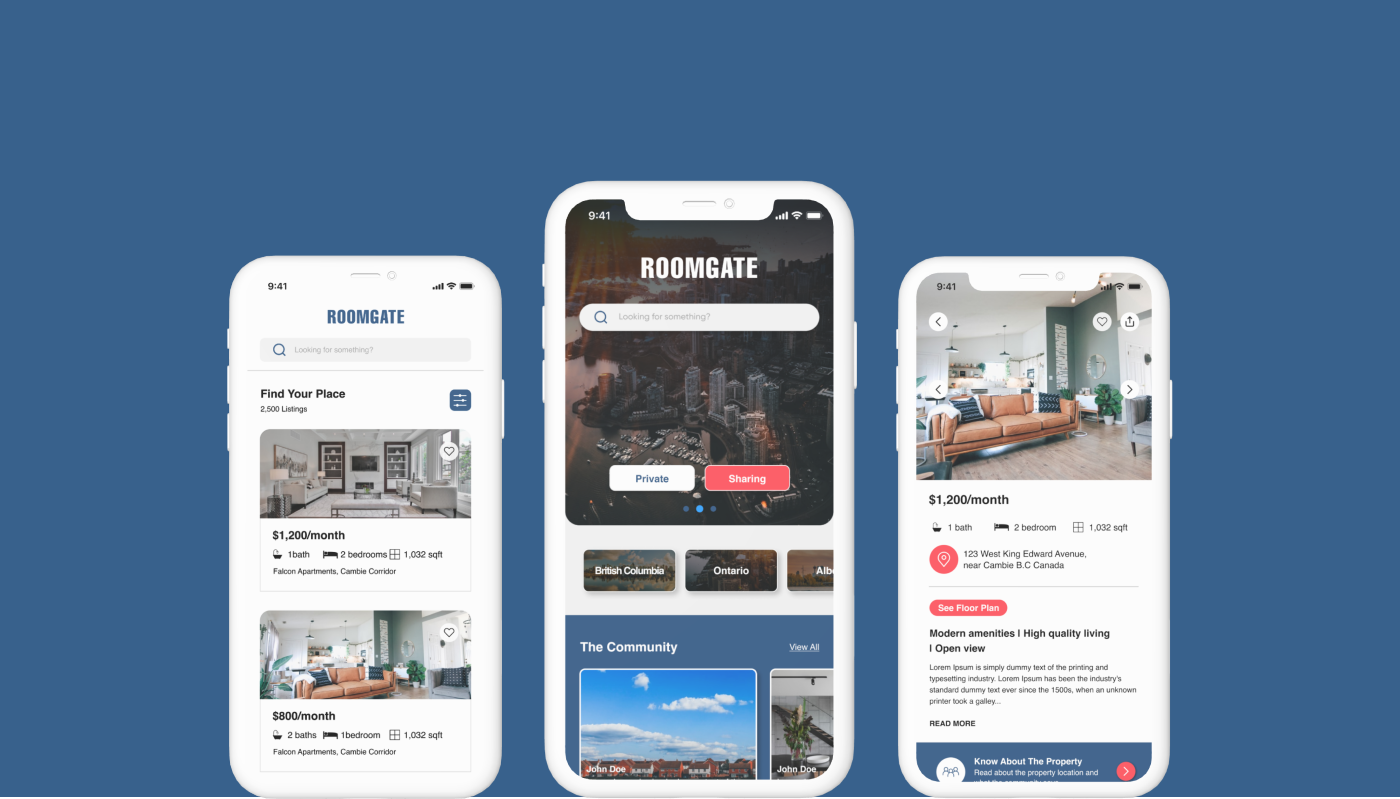
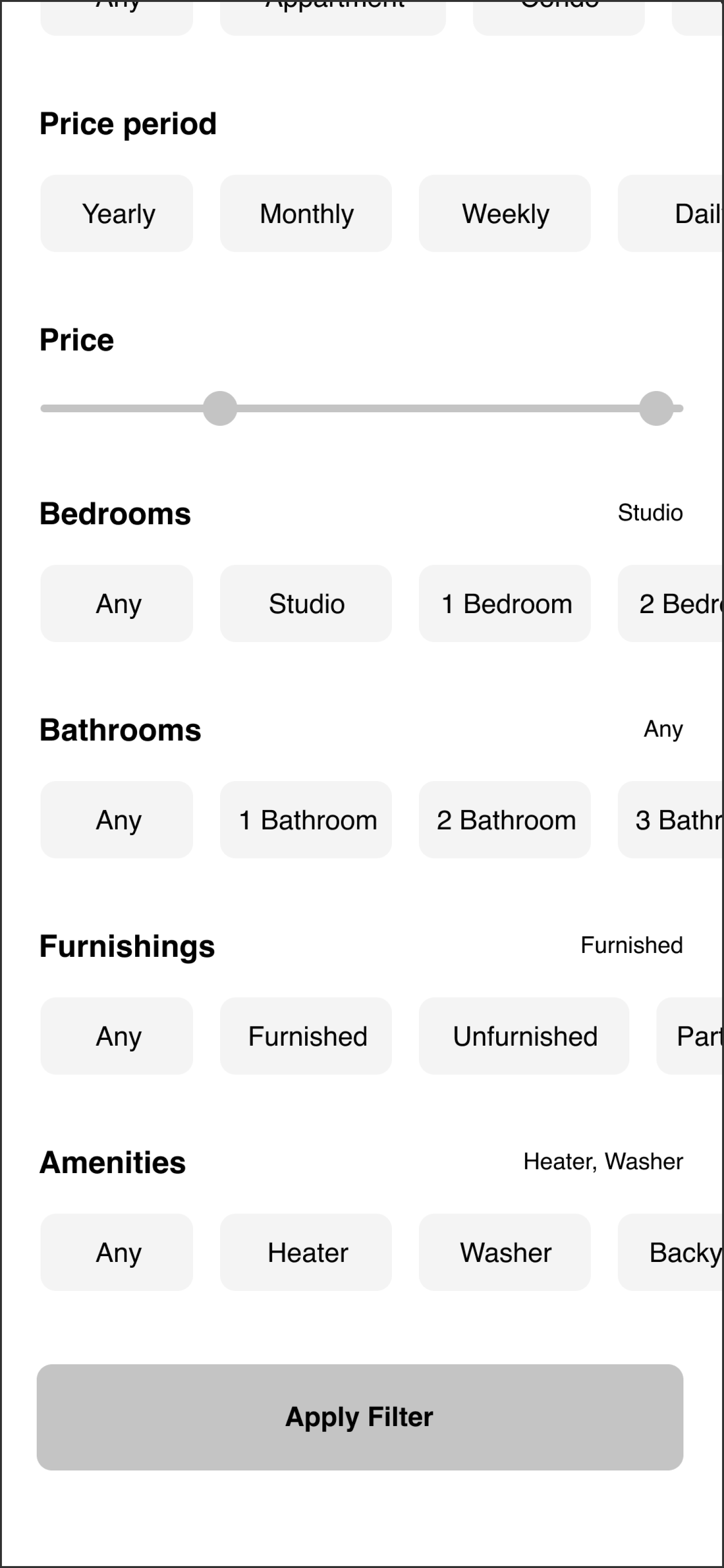
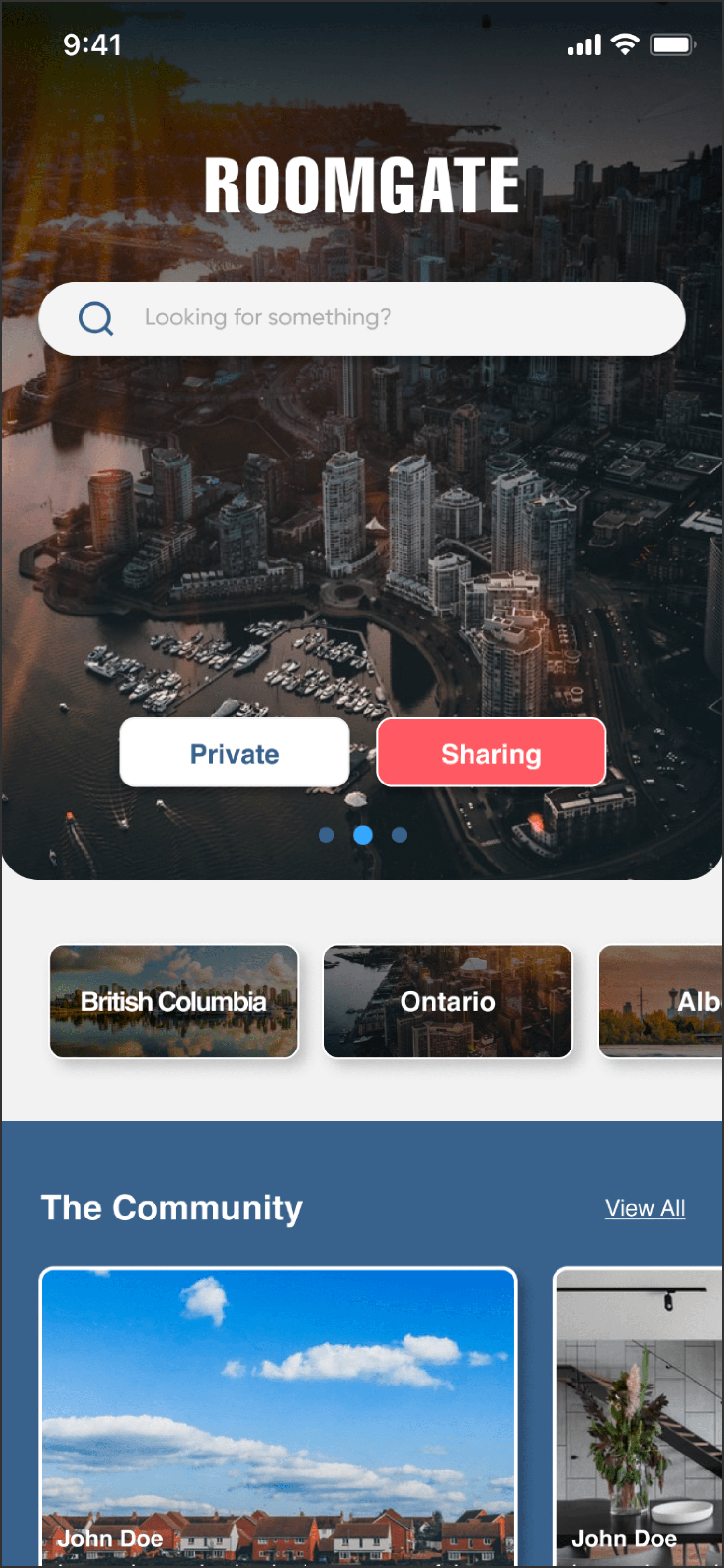
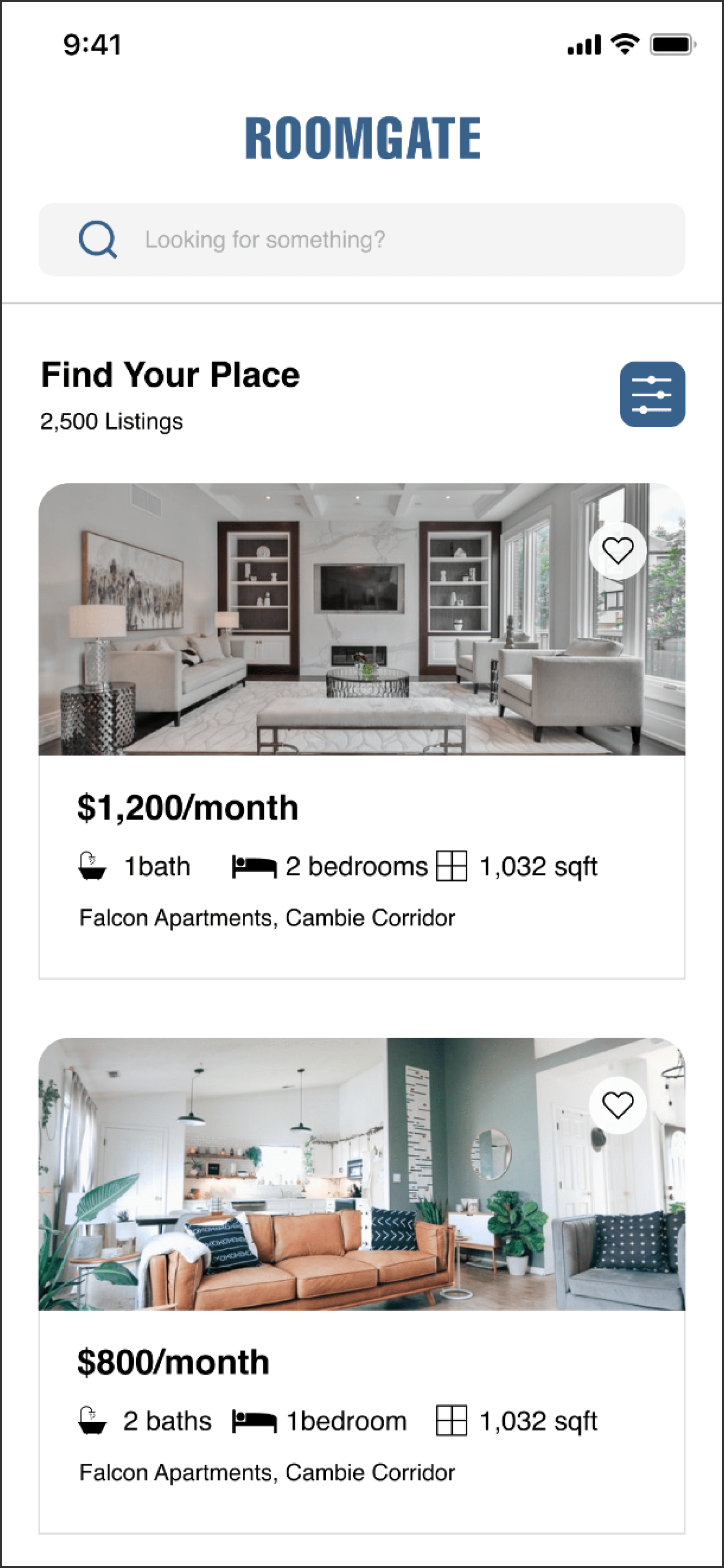
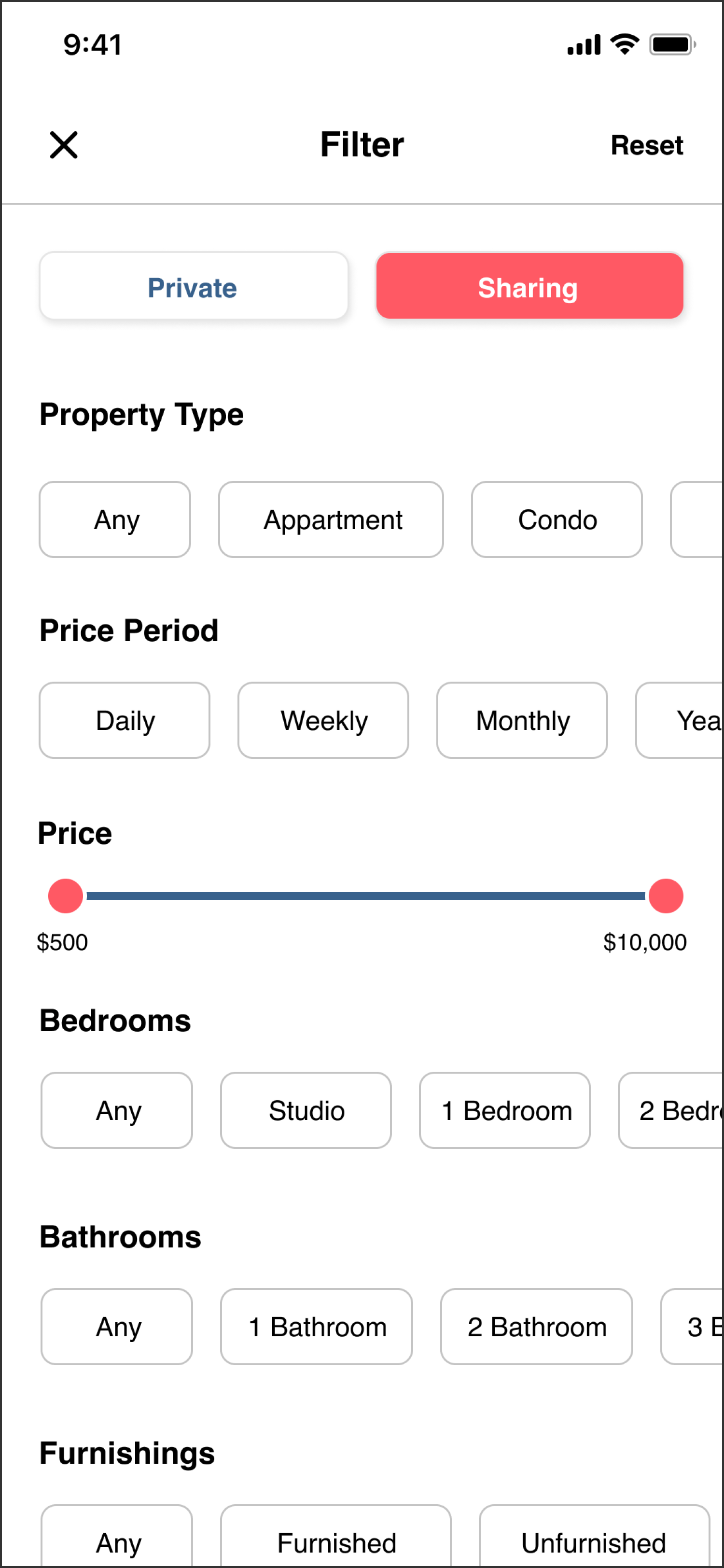
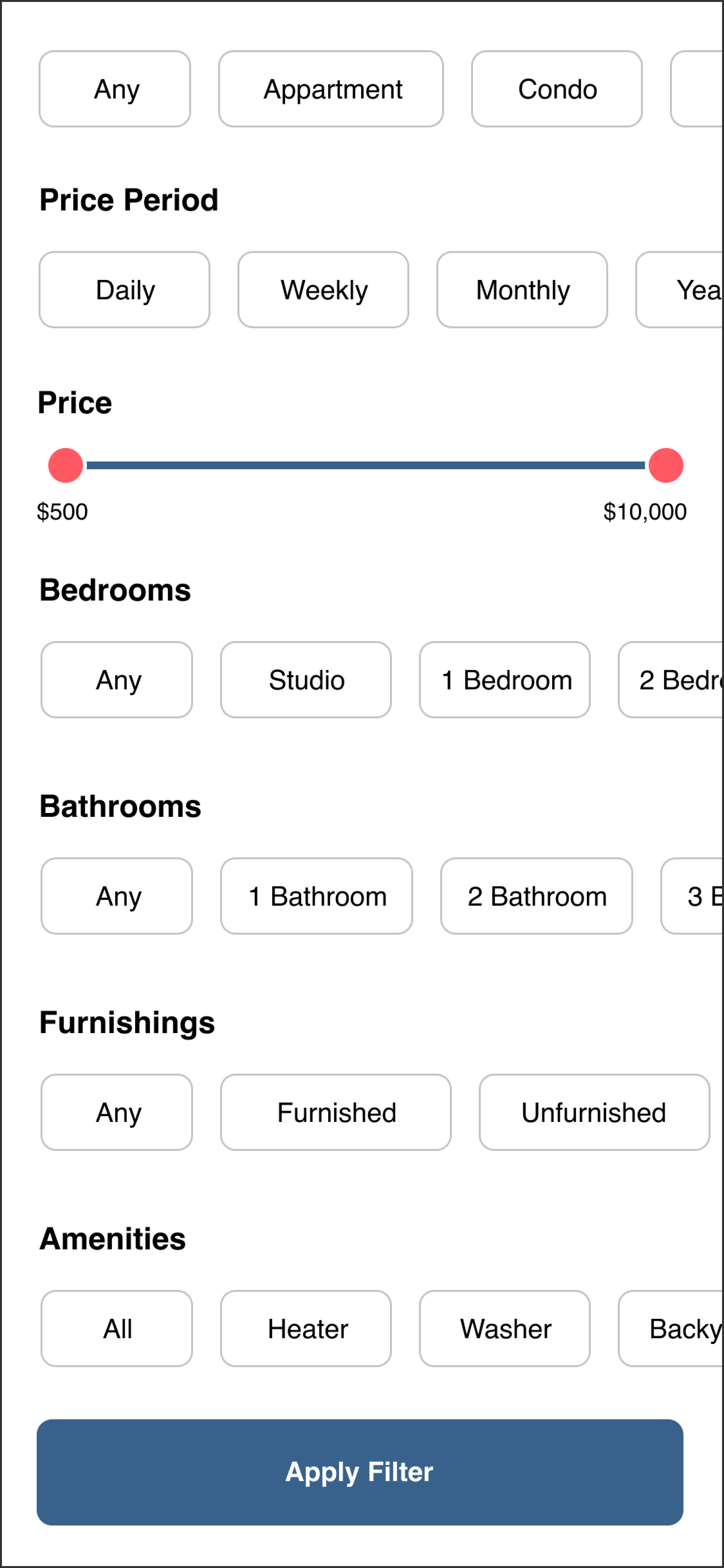
Search For Accommodation
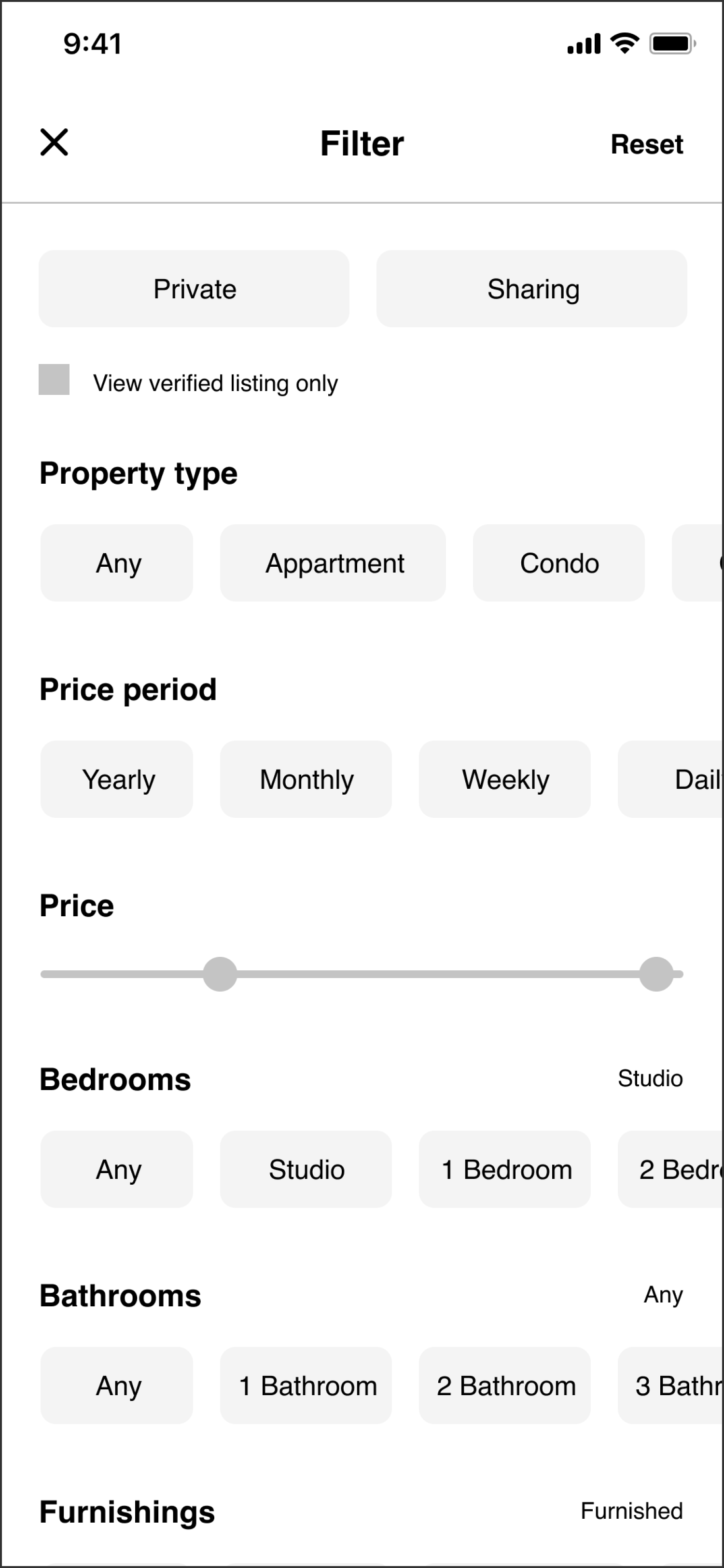
Customize your search and find the accommodation that best suits your needs.
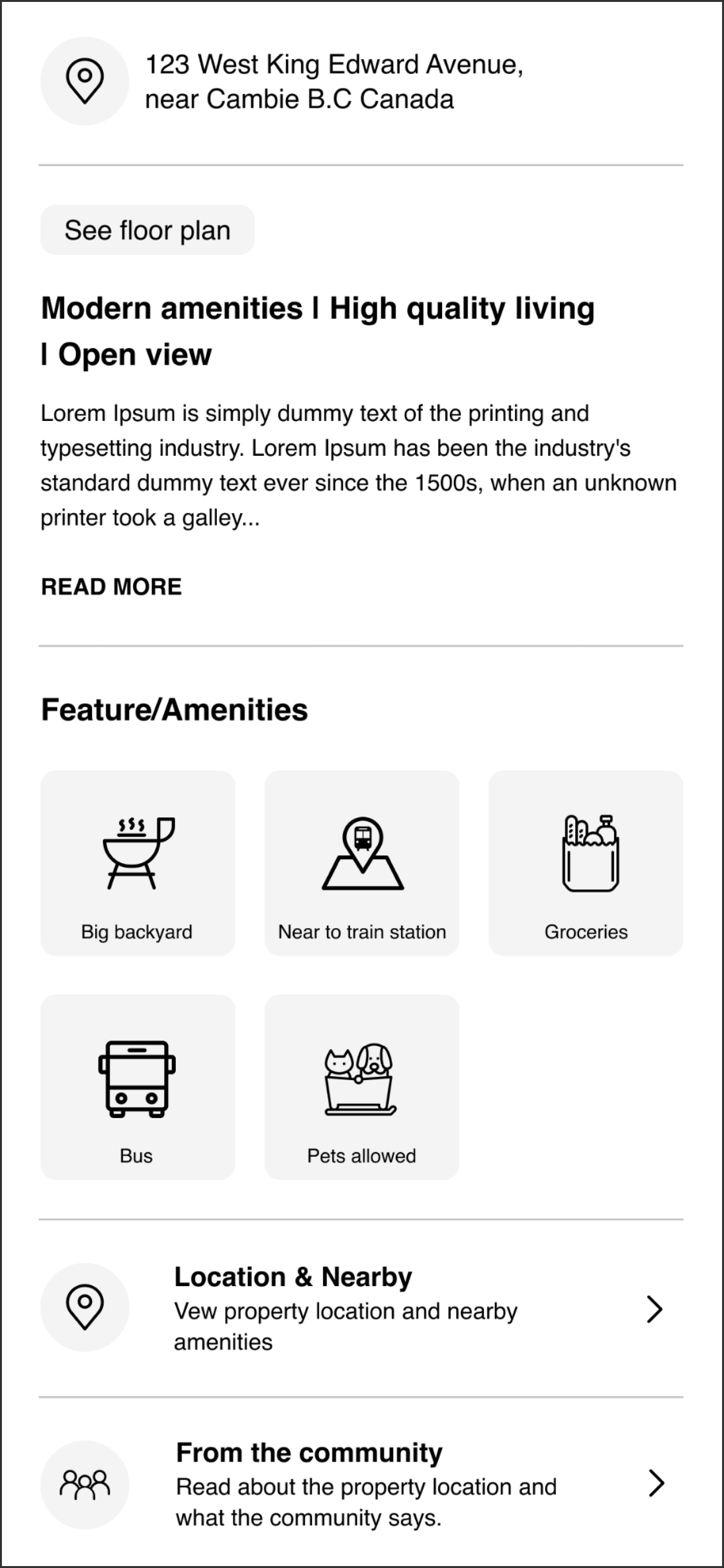
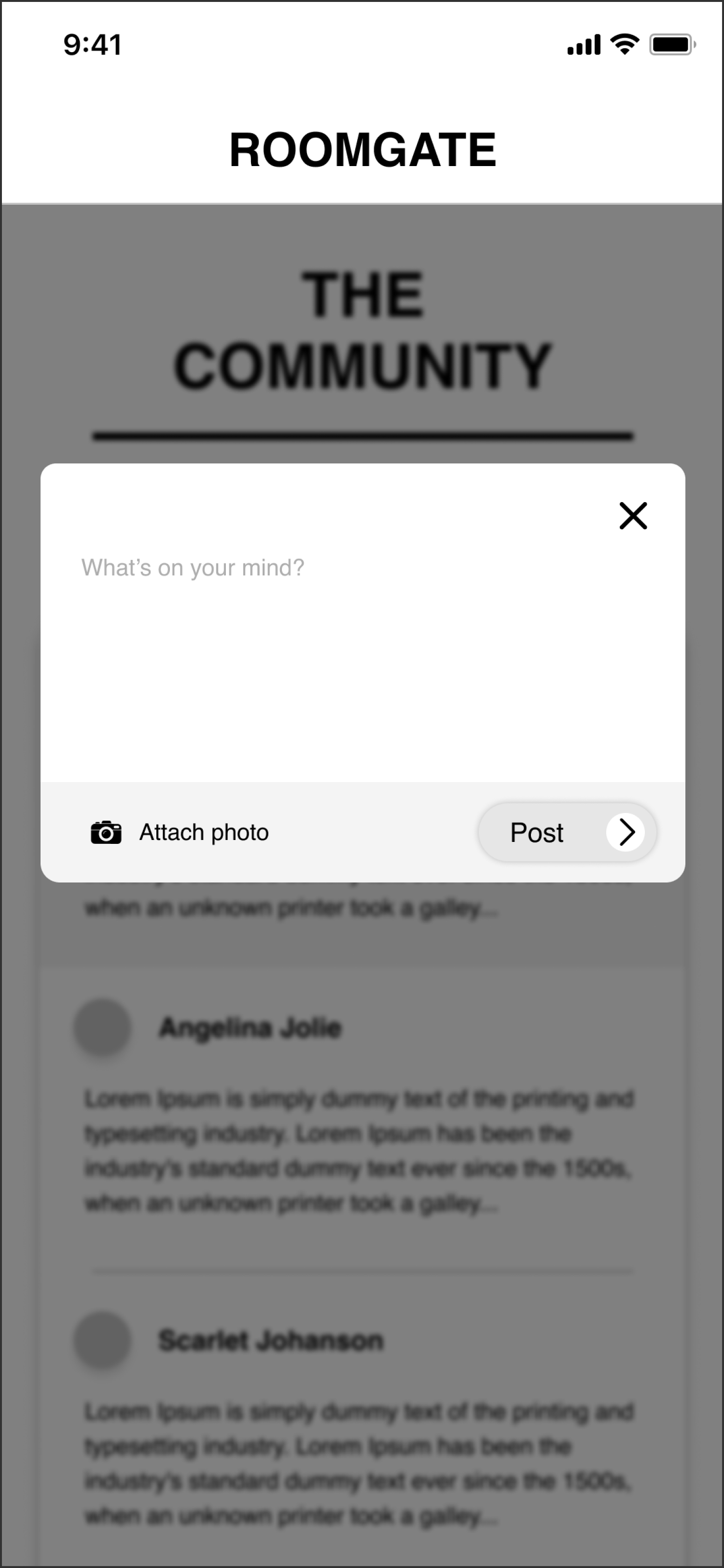
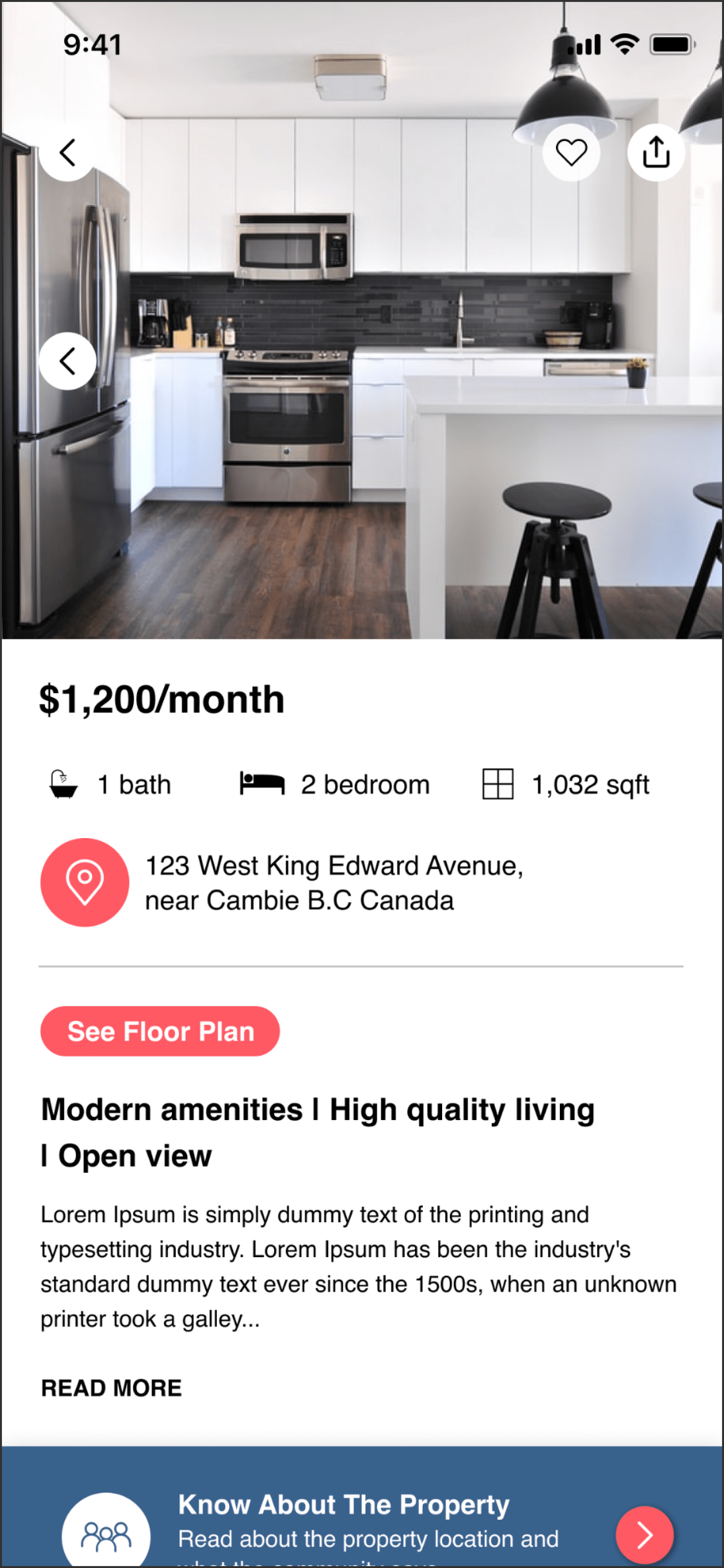
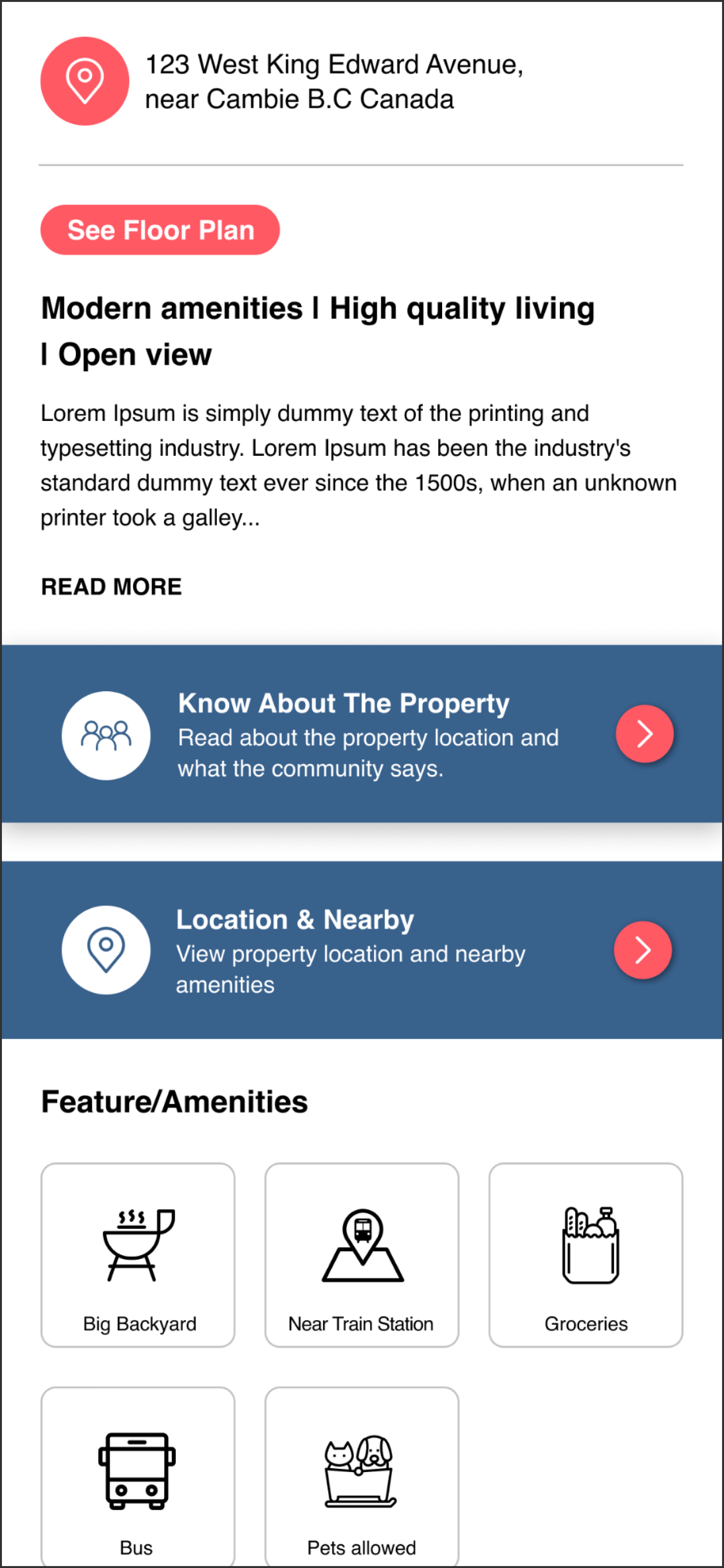
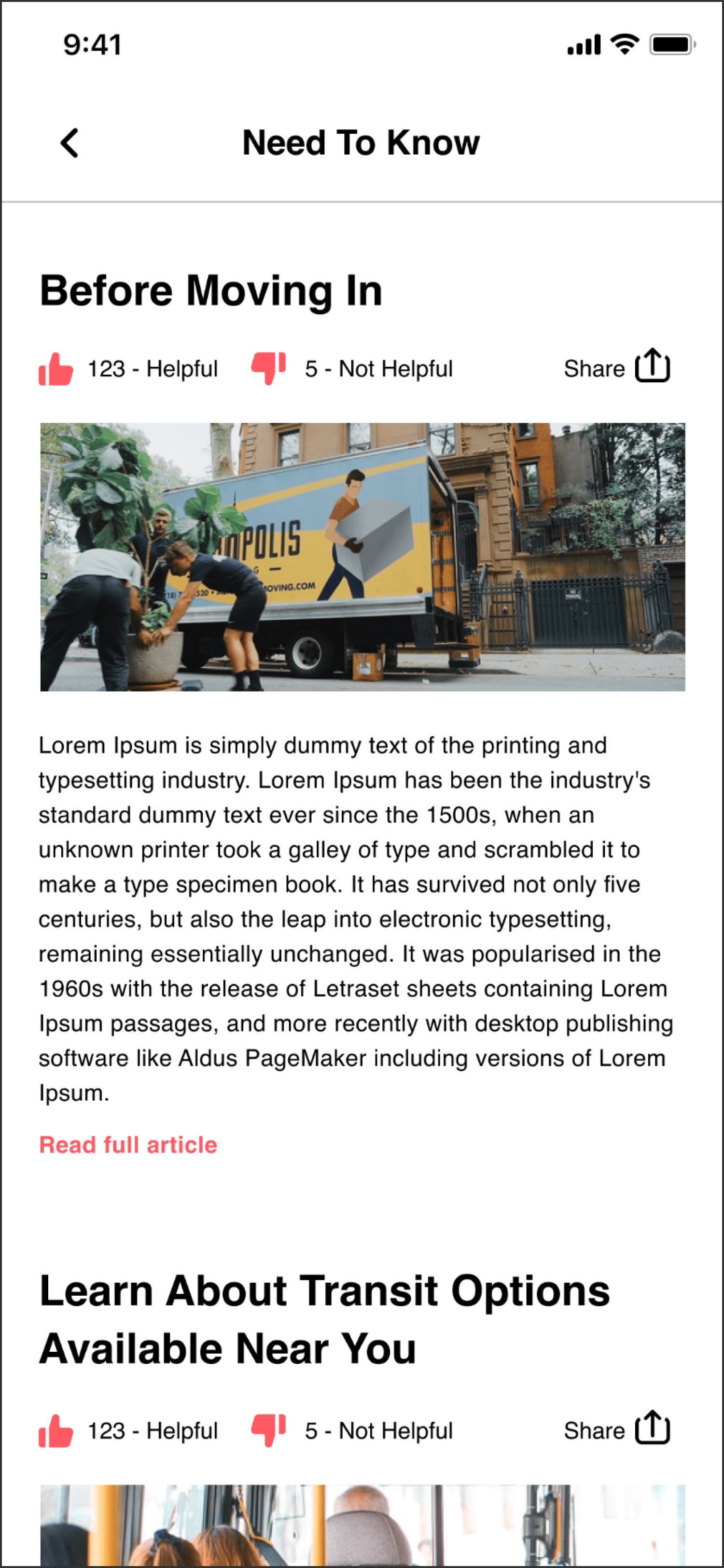
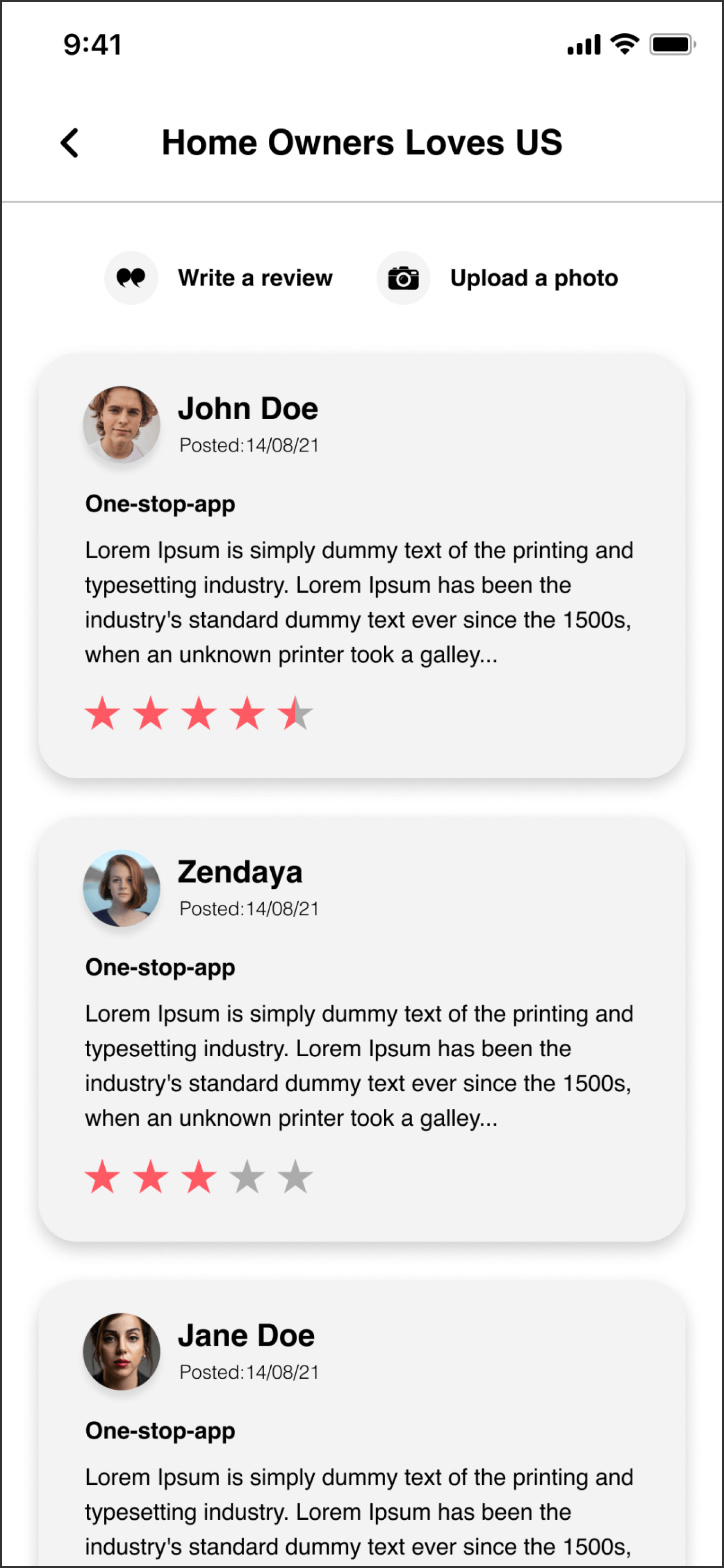
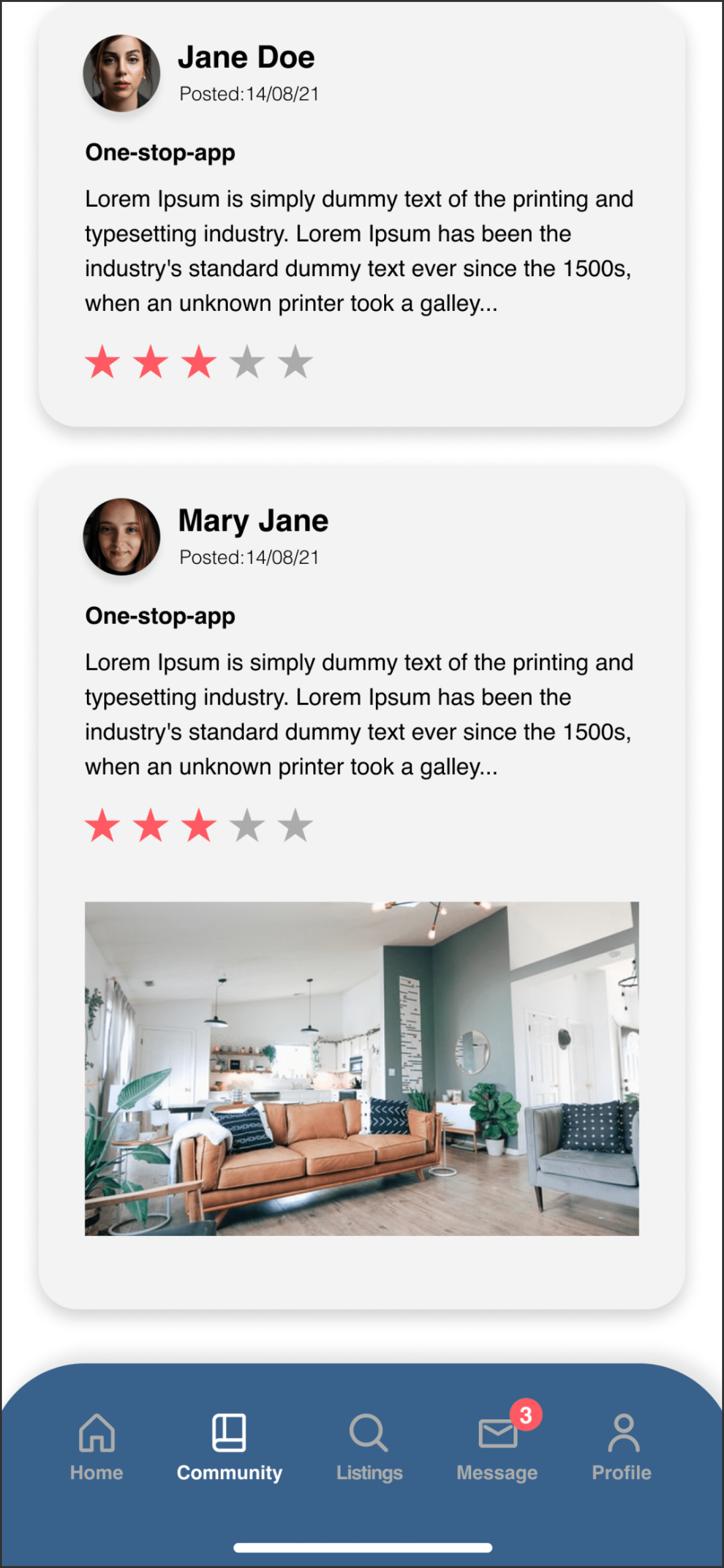
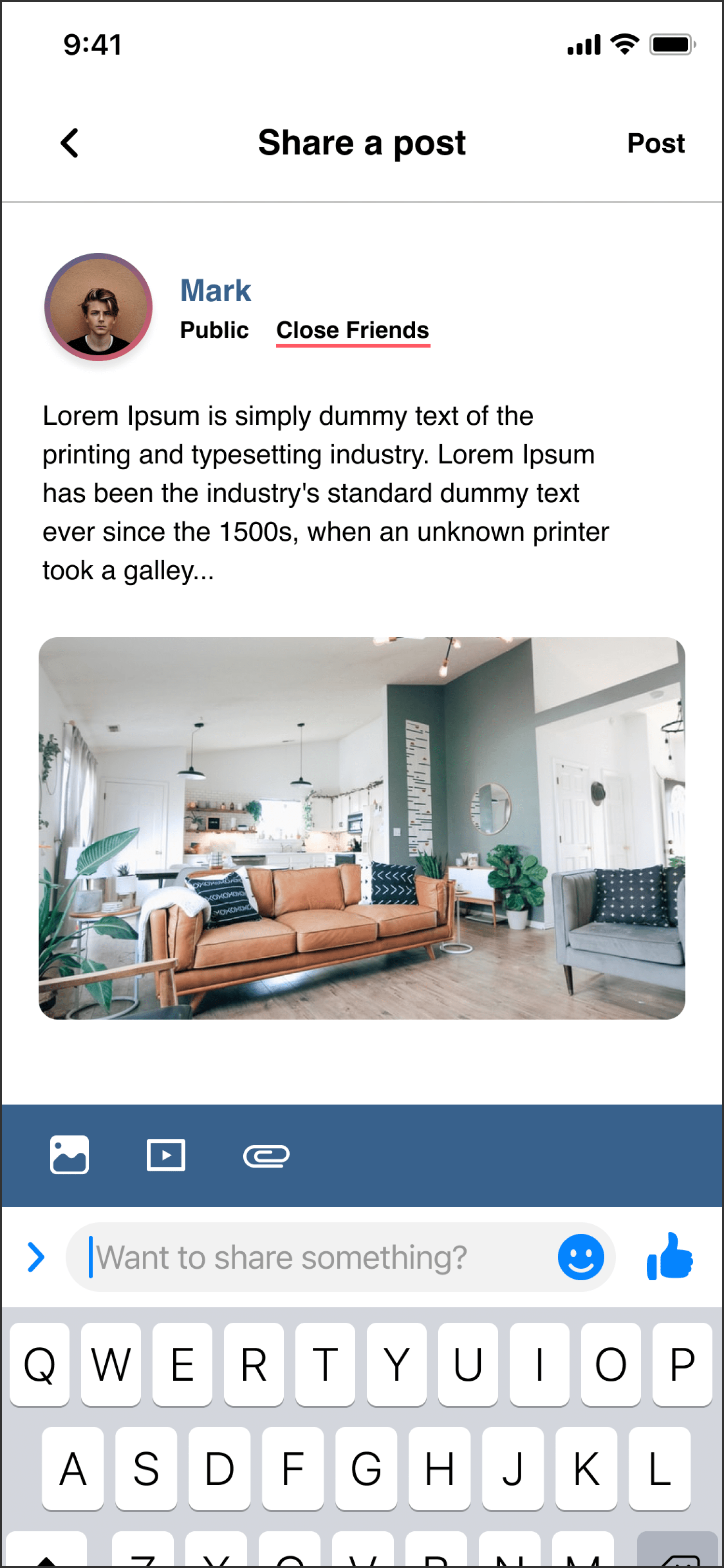
Share Information
Share information regarding the rooms, houses, landlords and neighbourhoods.
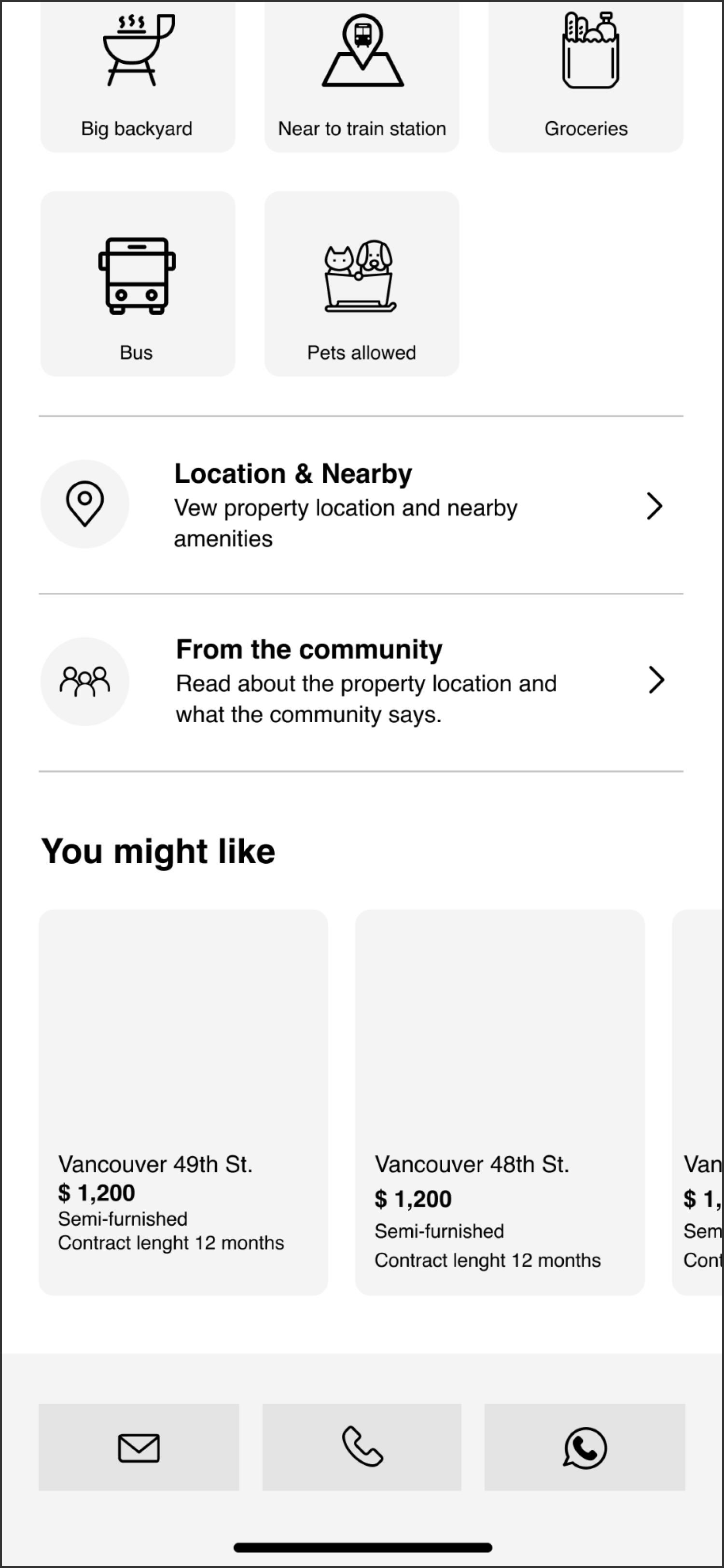
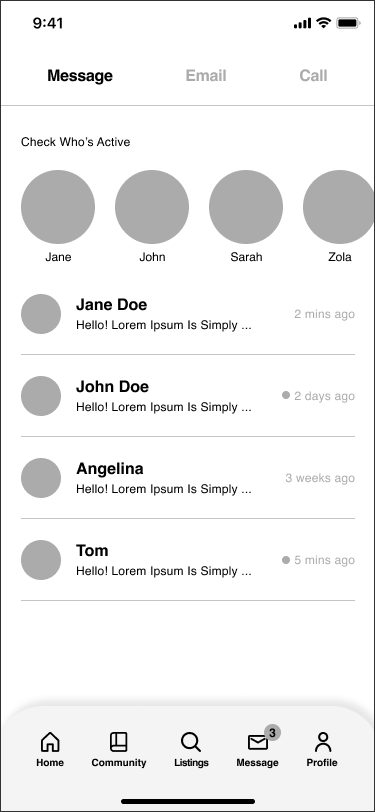
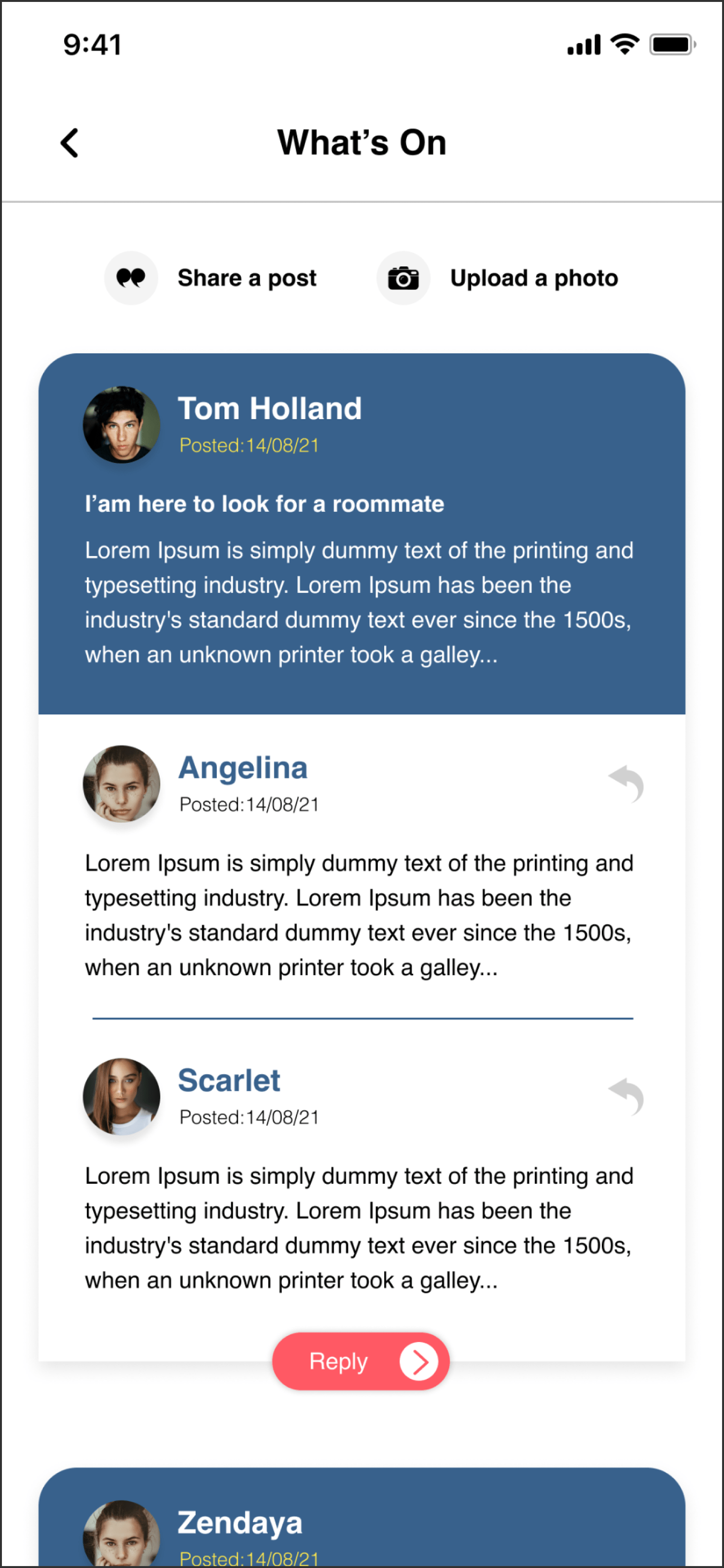
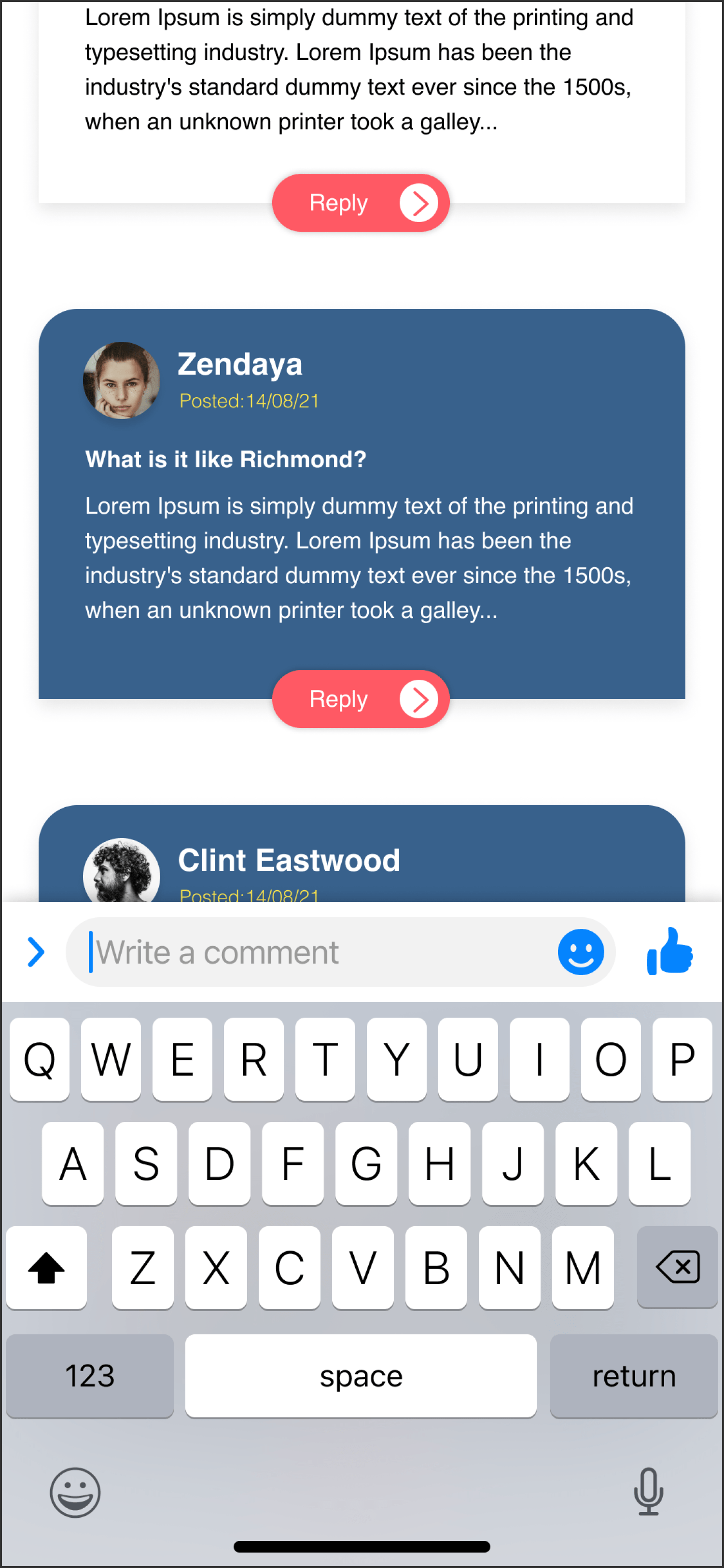
Contact Landlords
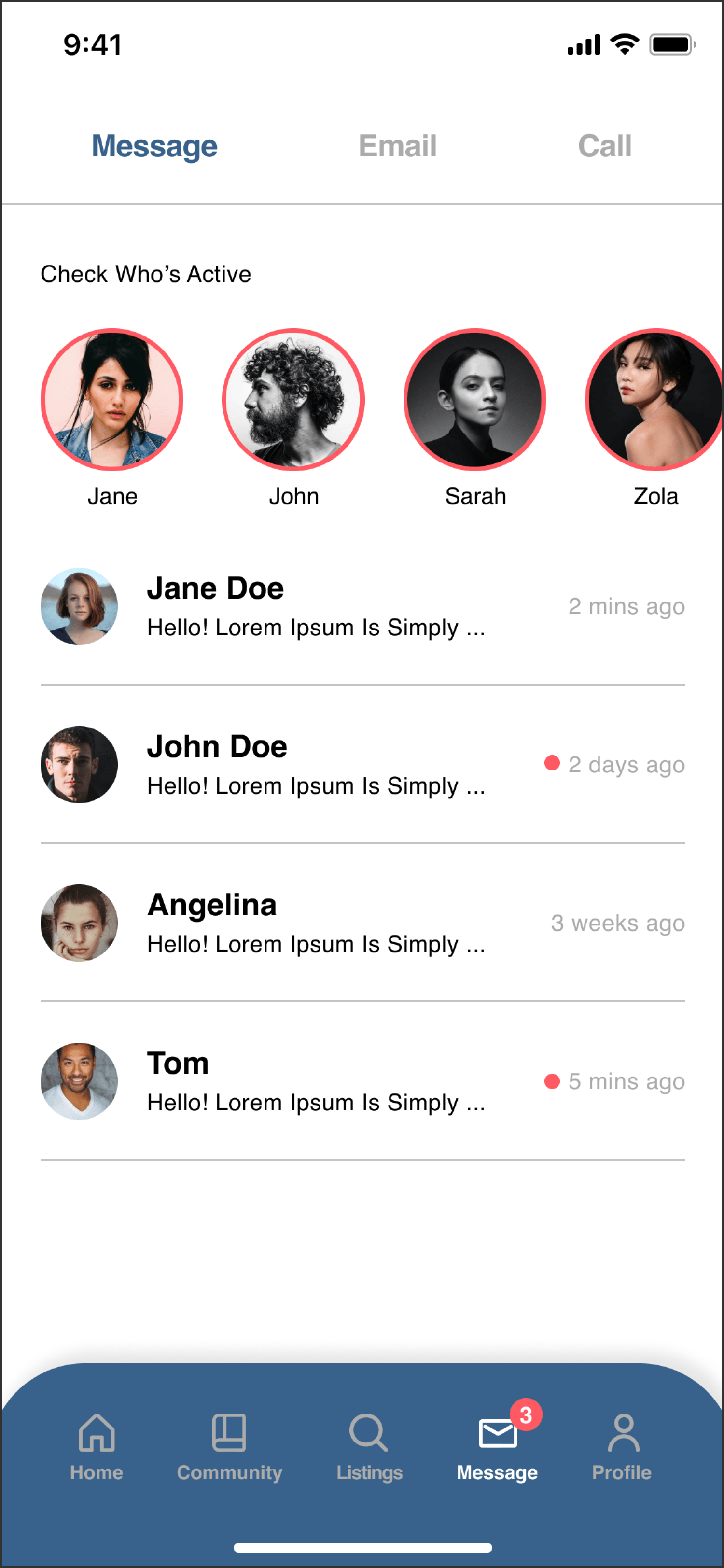
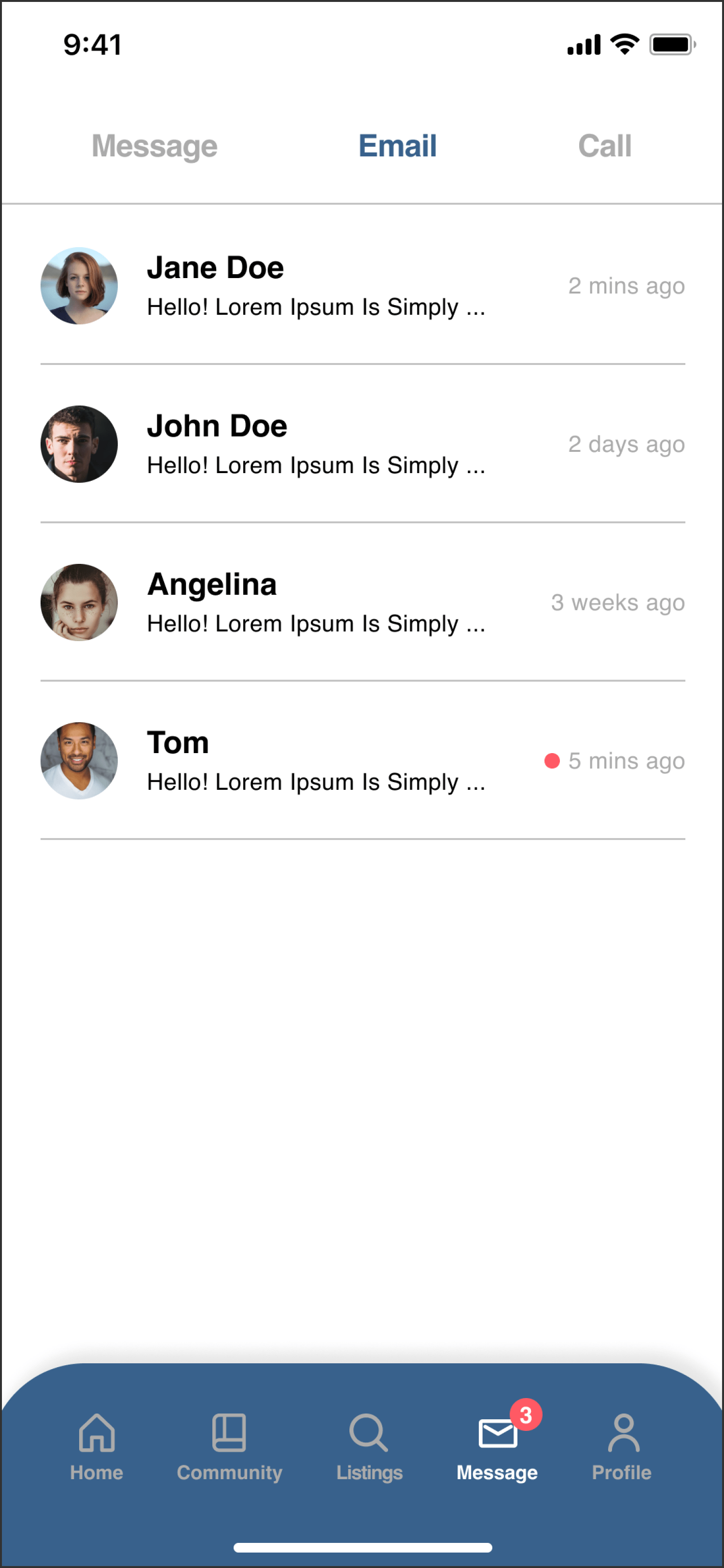
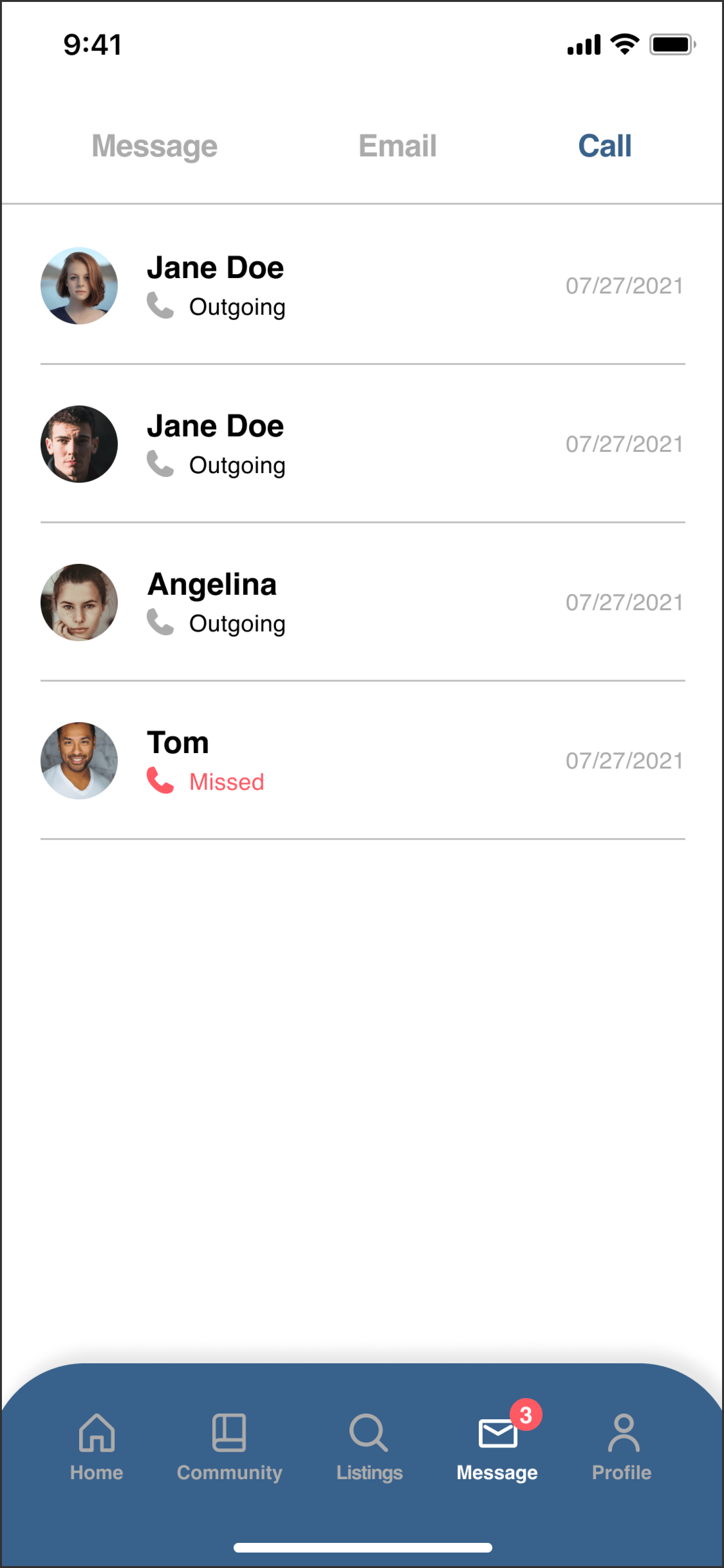
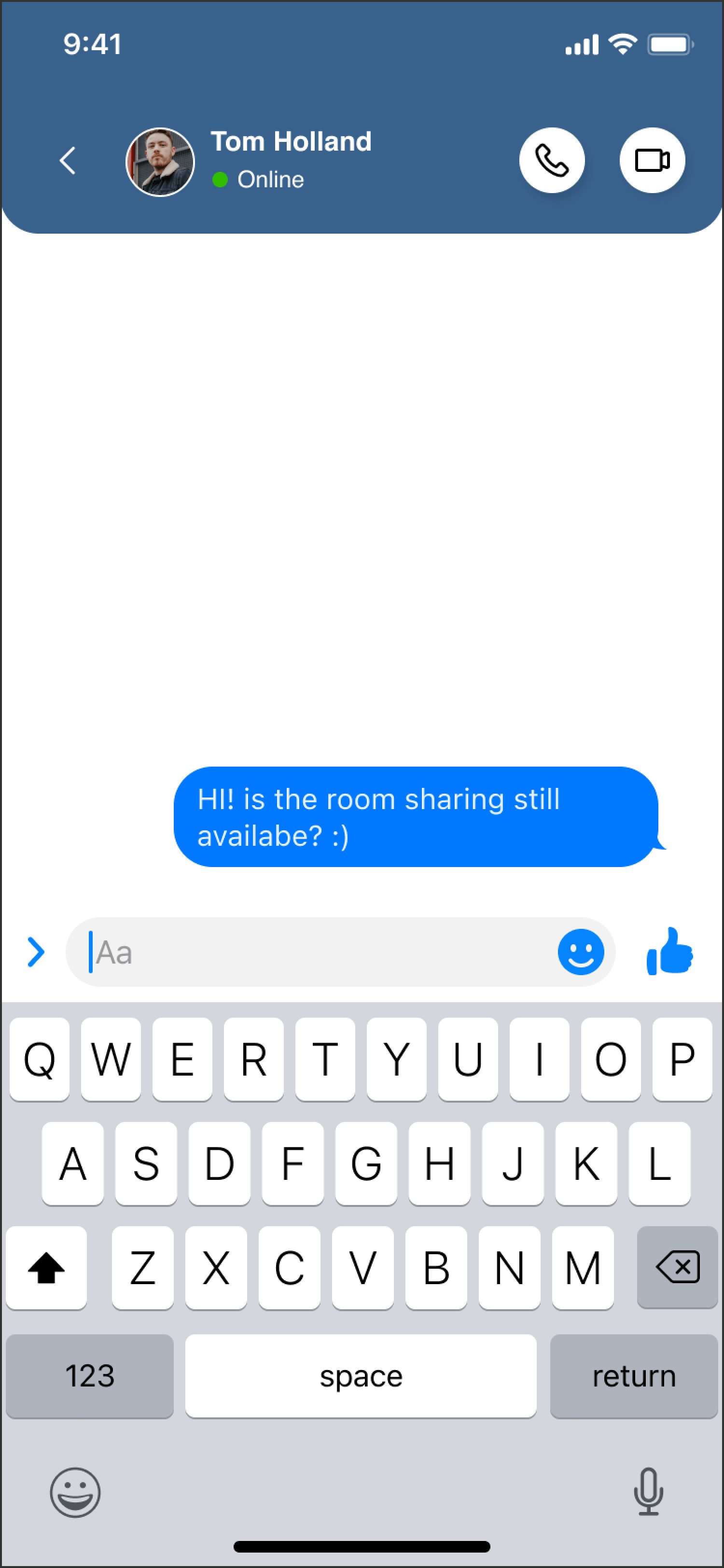
Contact landlords directly through the app and organize your conversations.
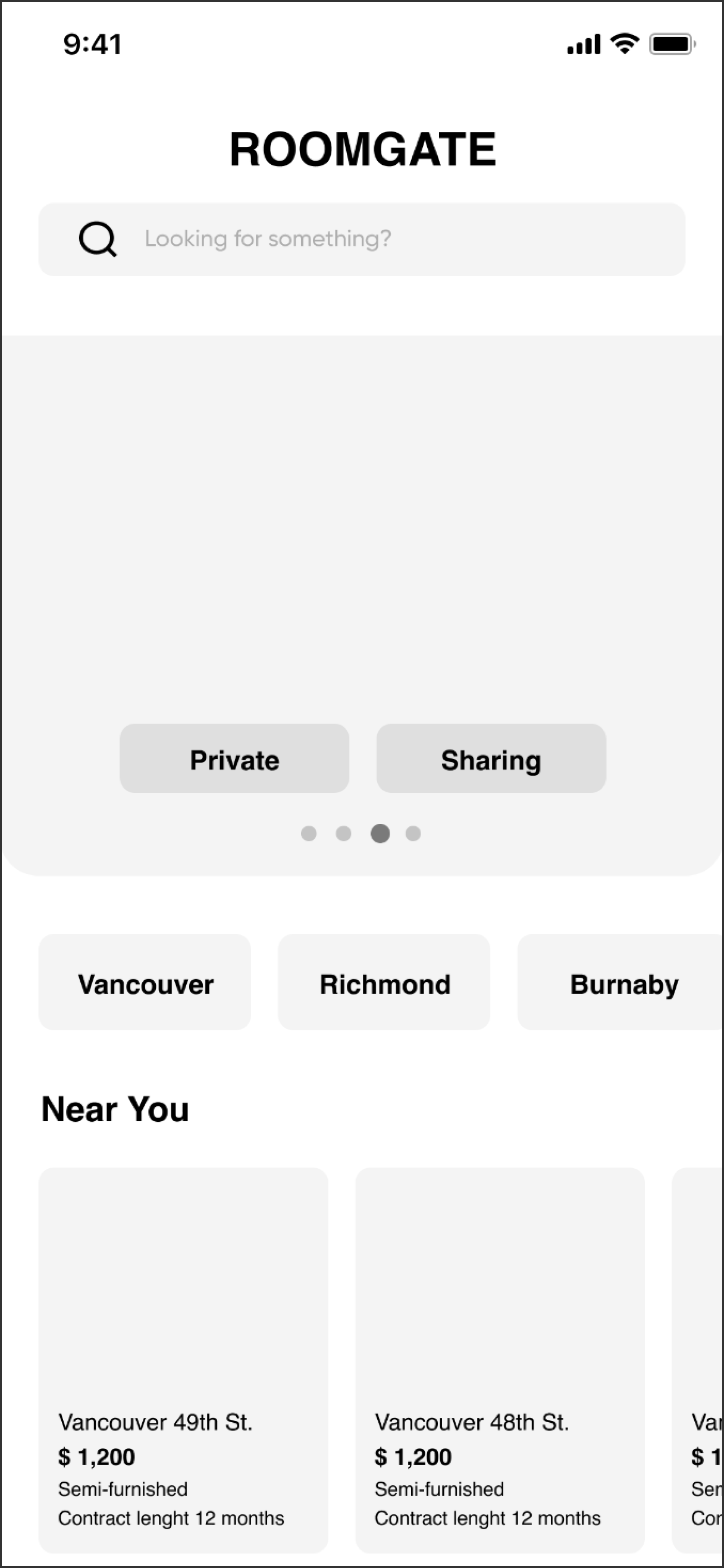
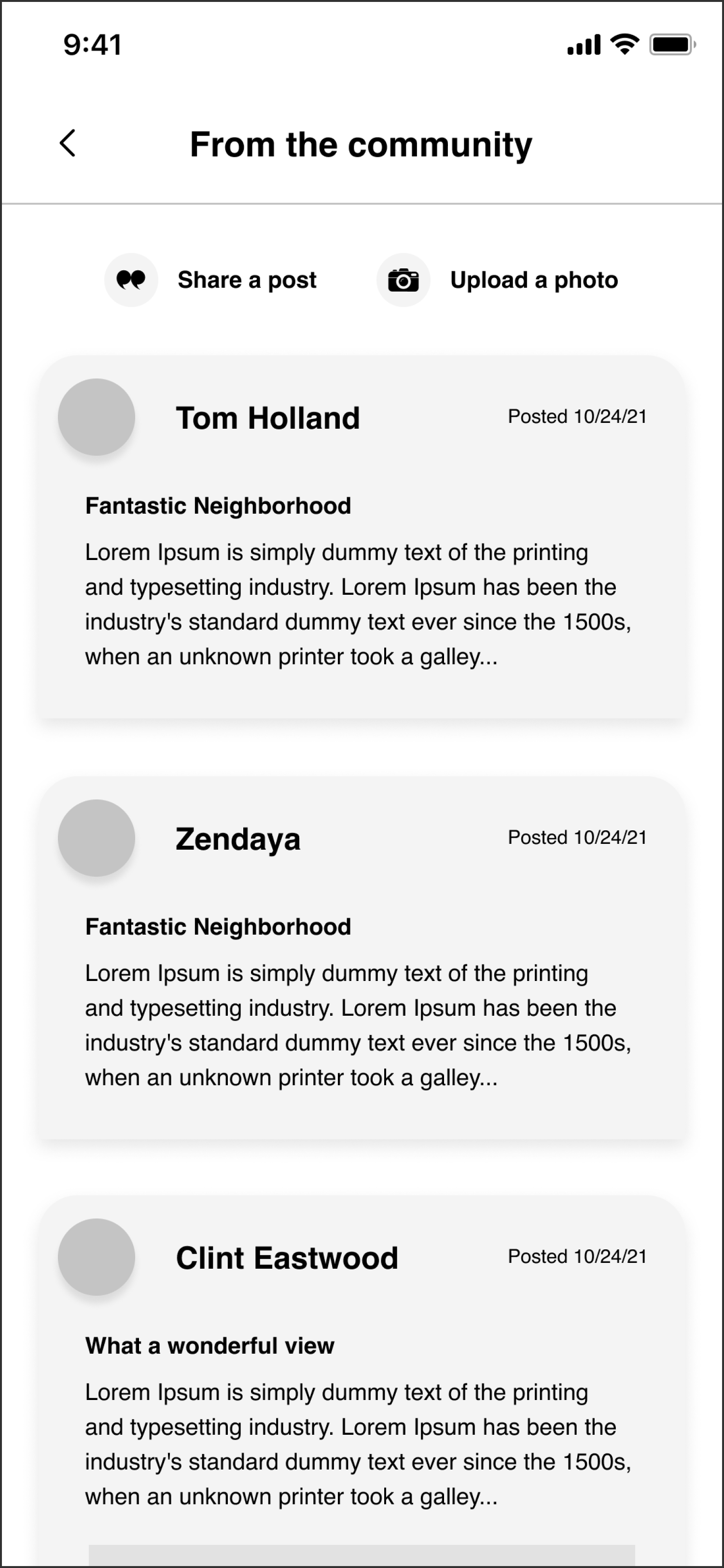
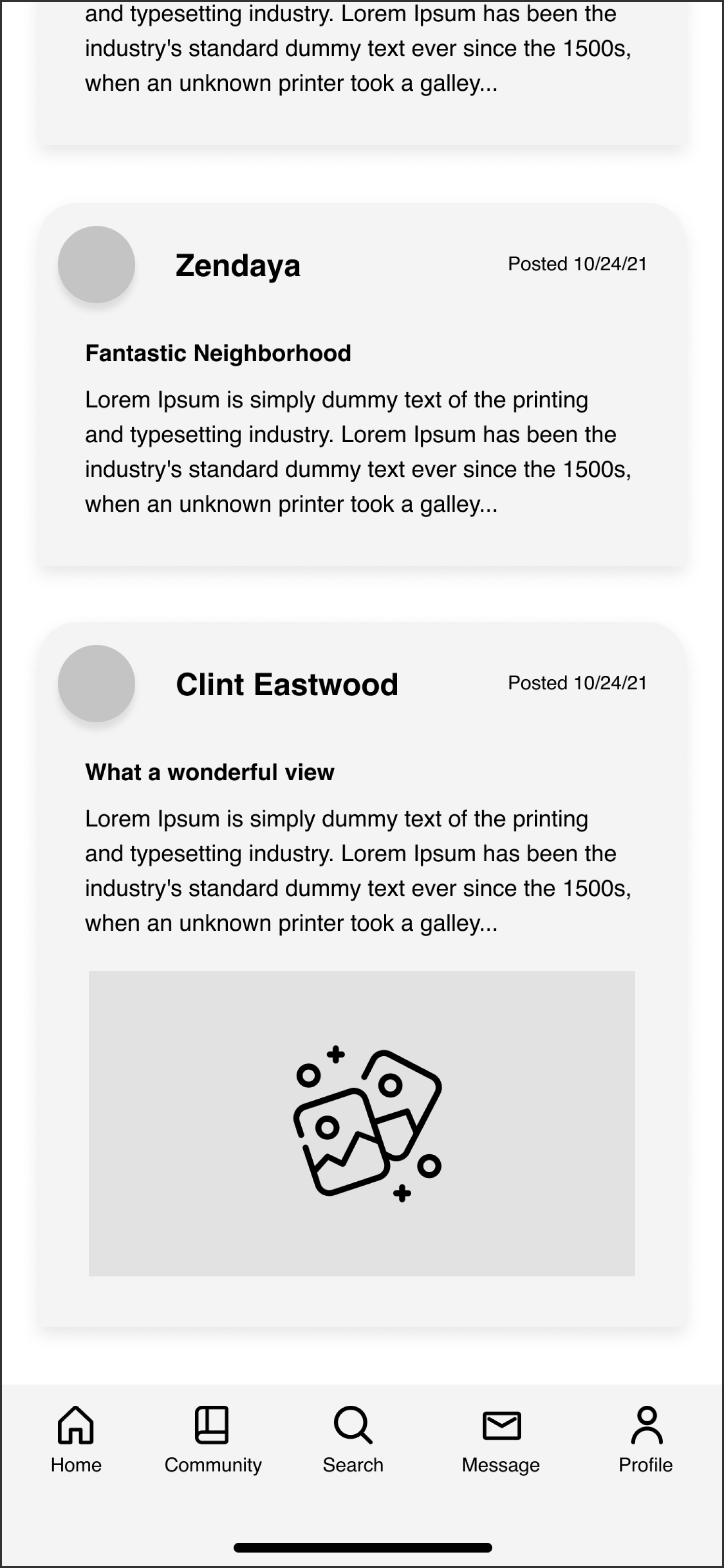
Wireframes




















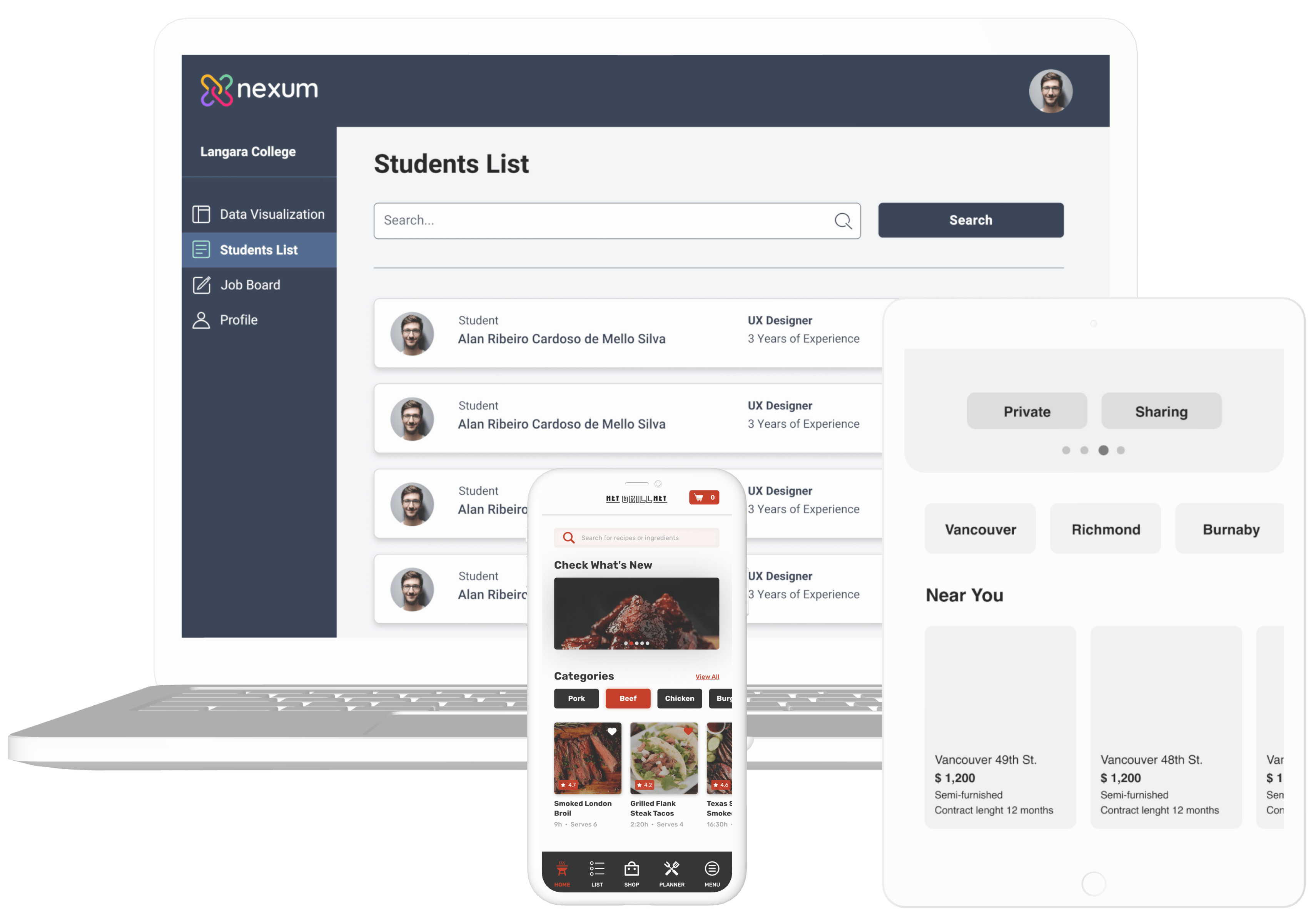
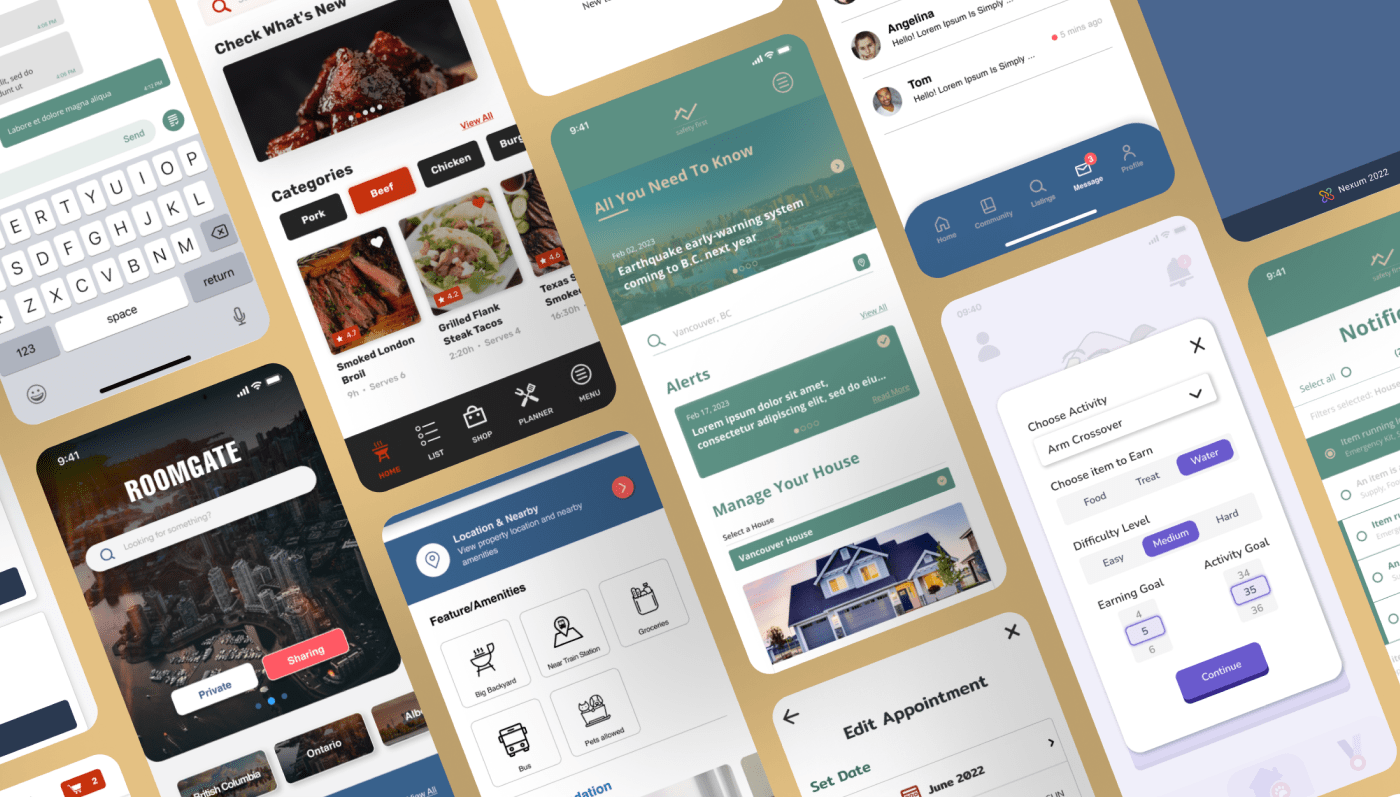
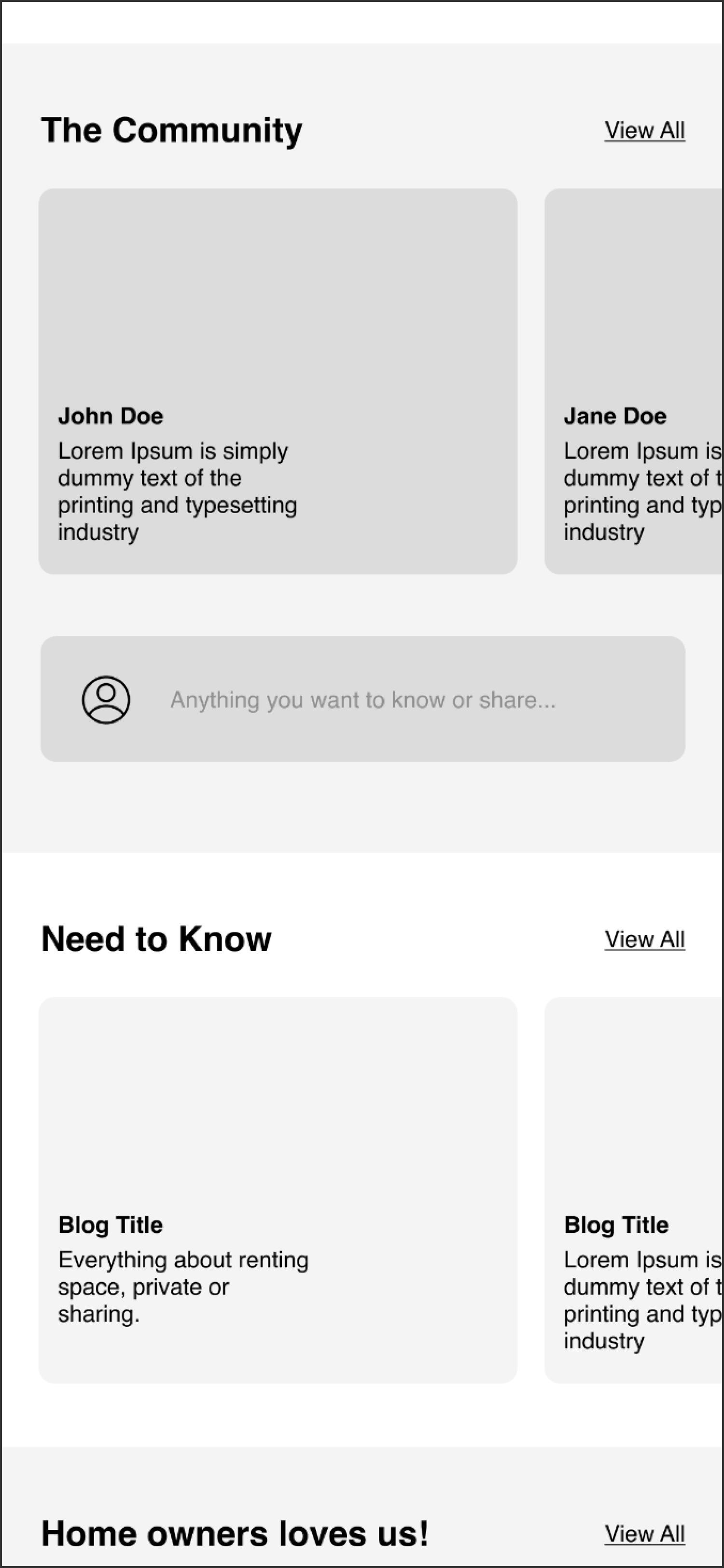
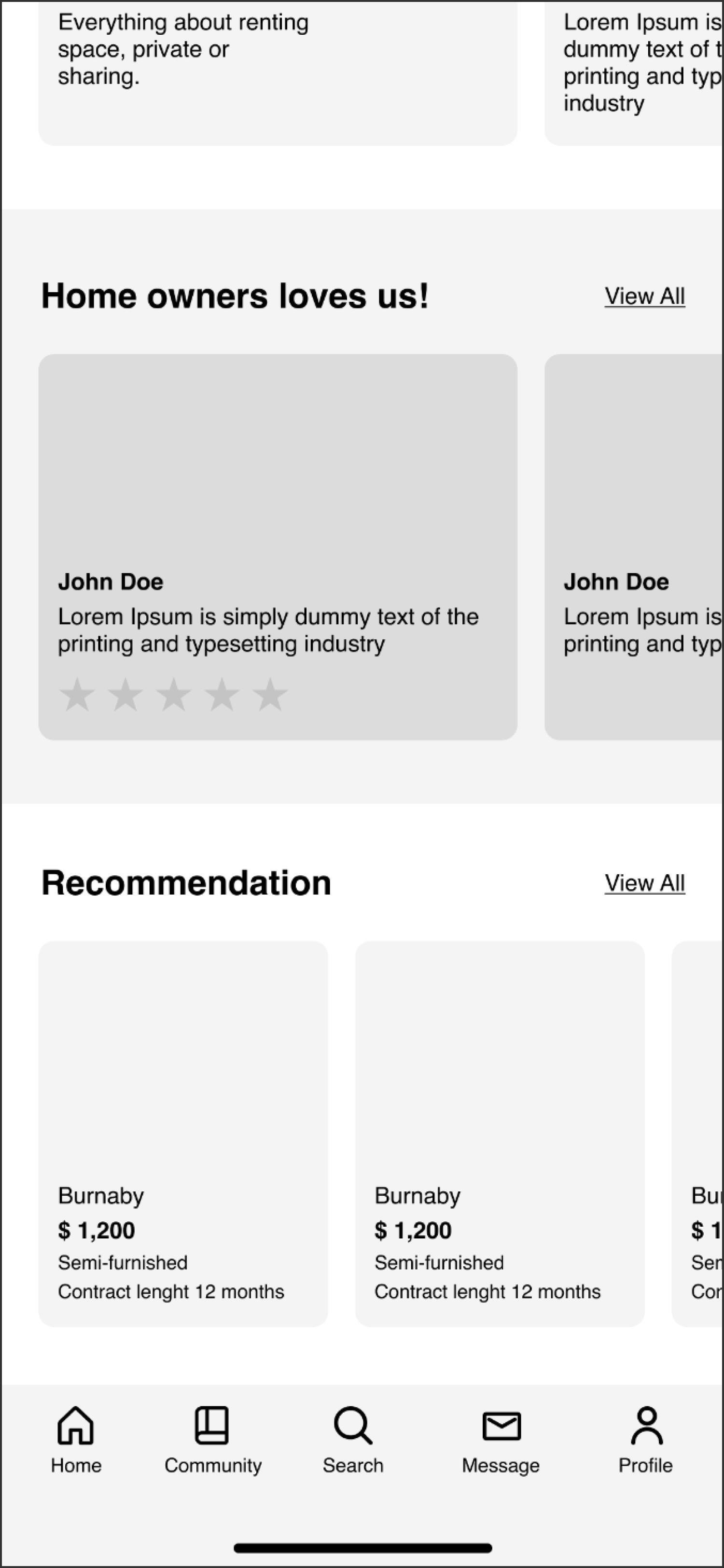
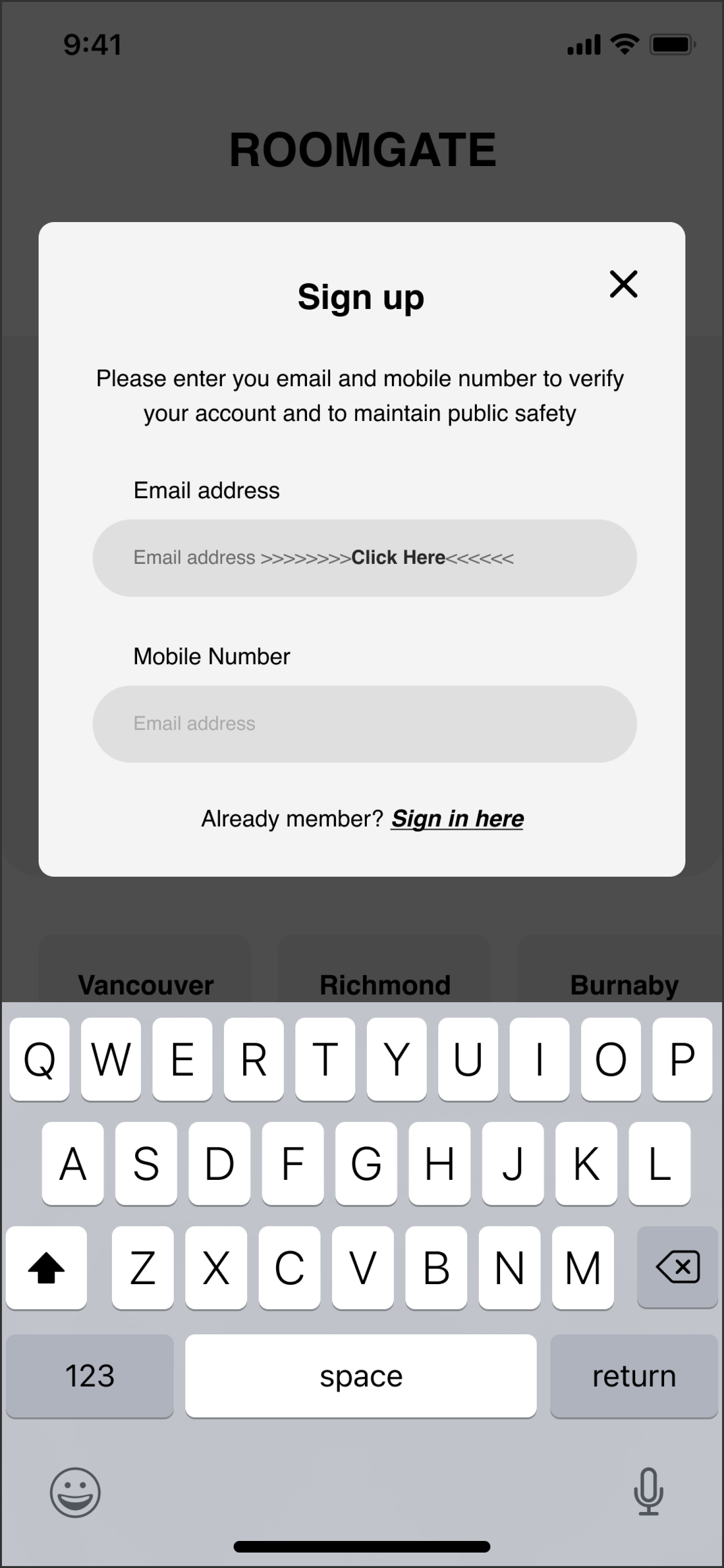
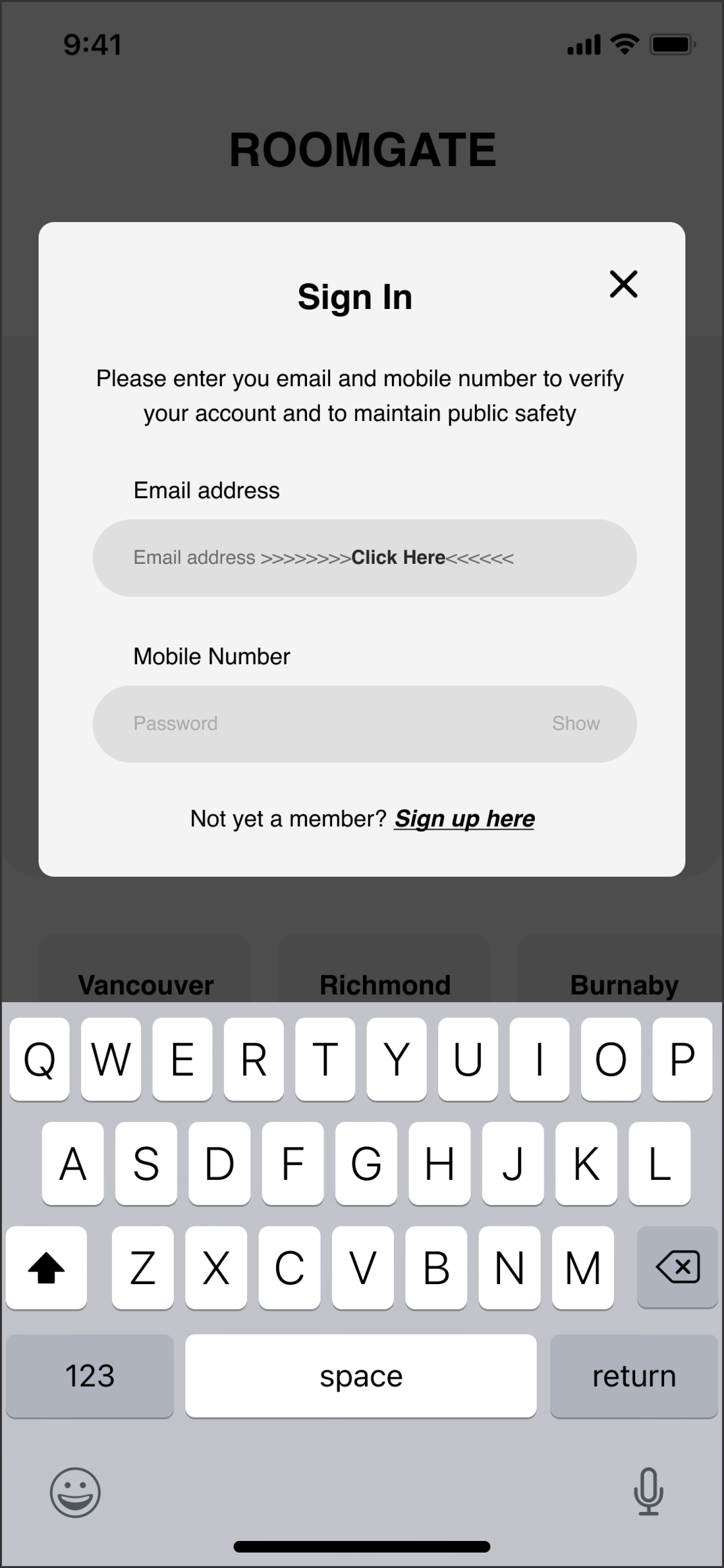
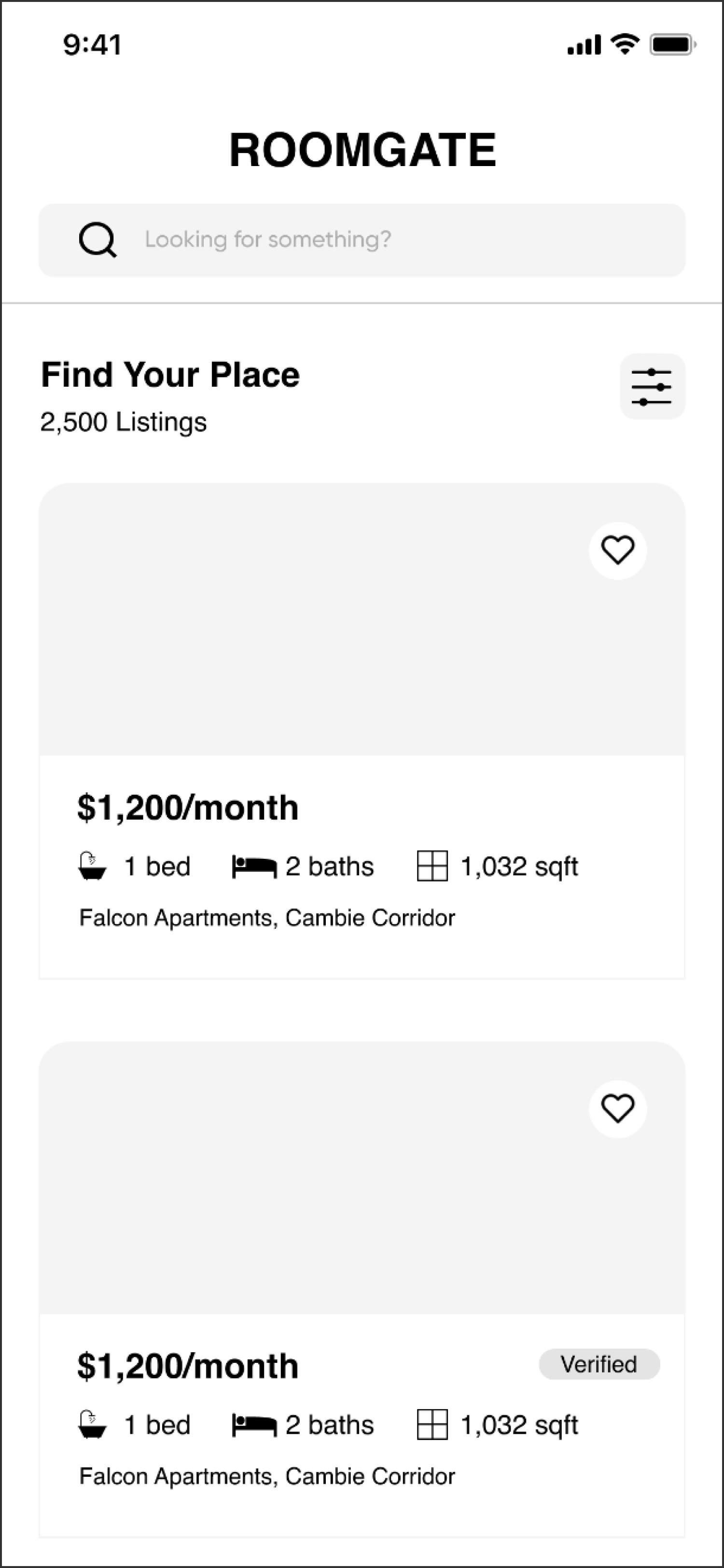
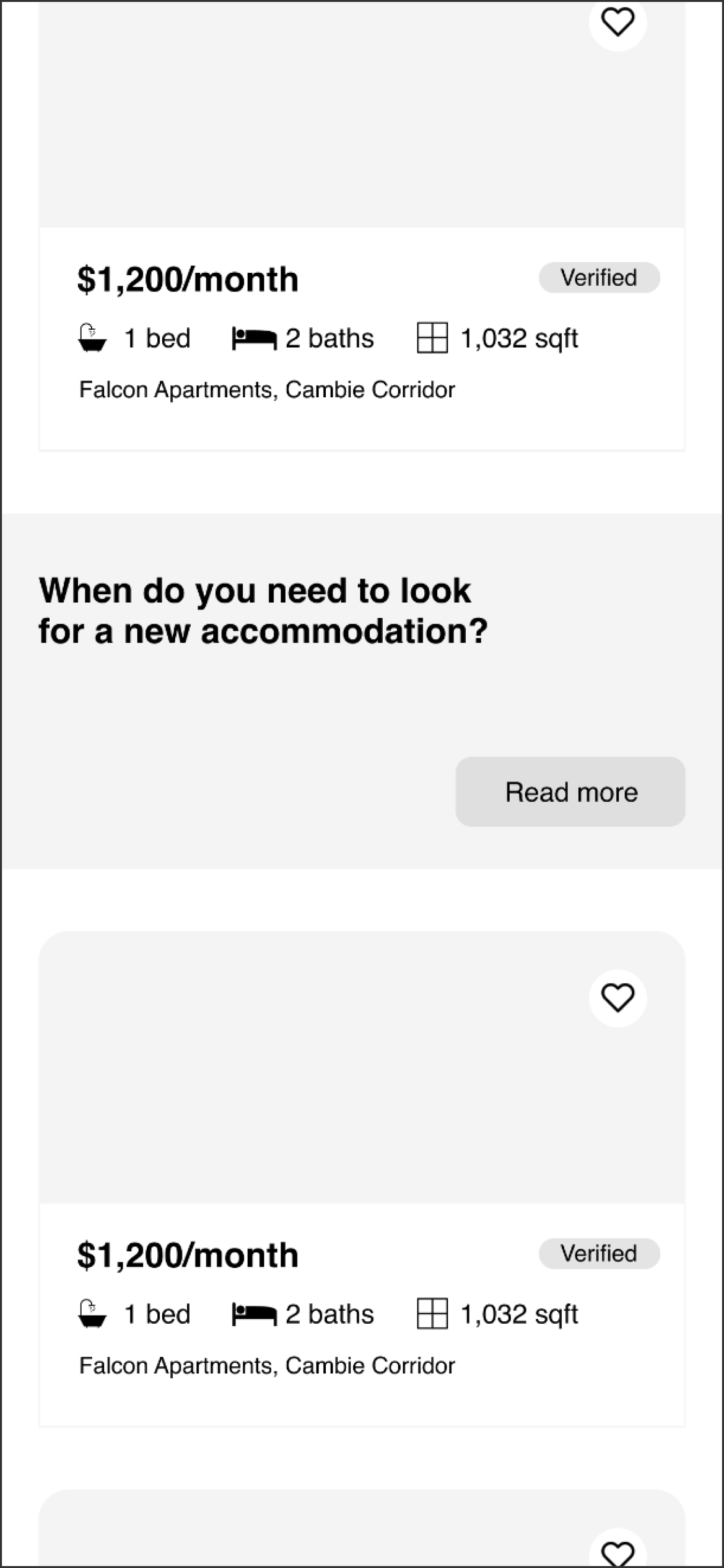
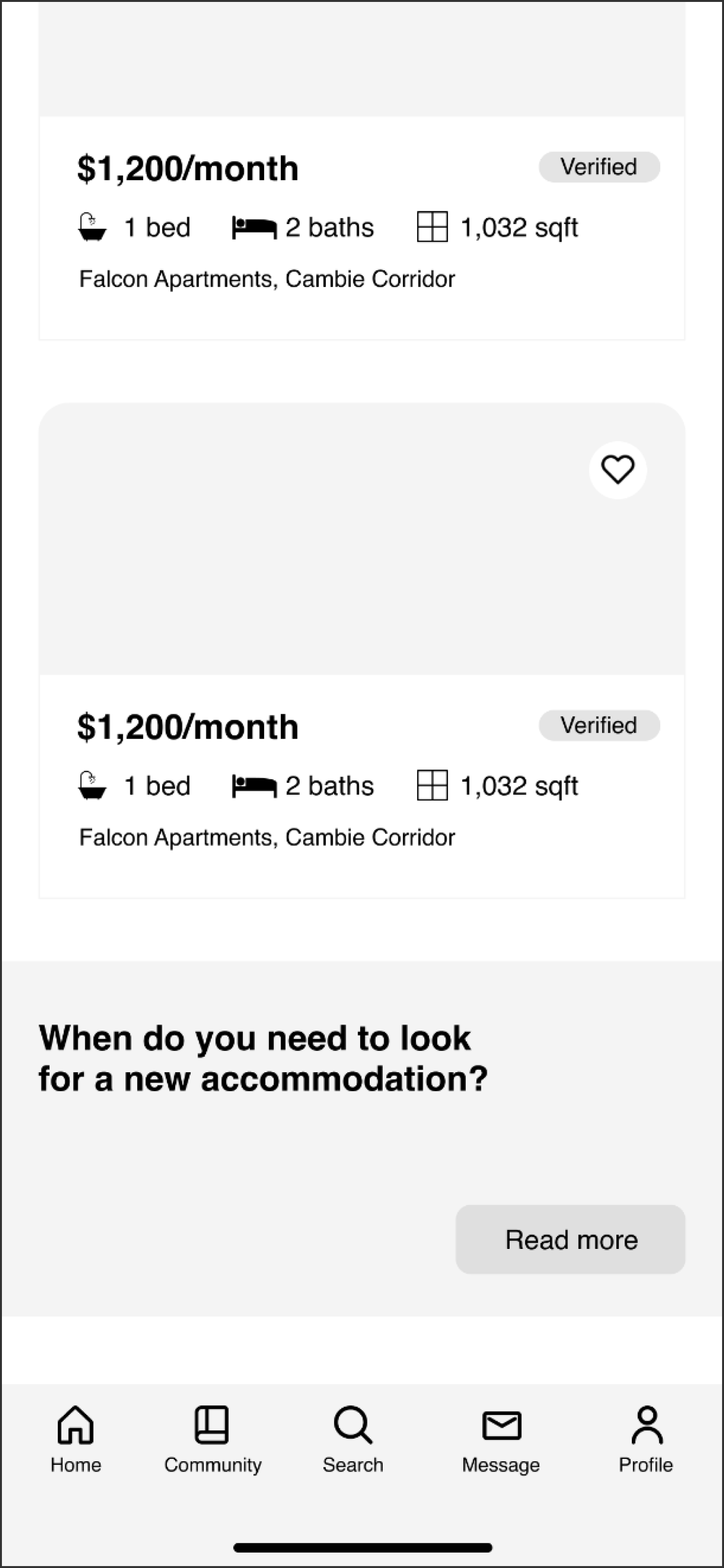
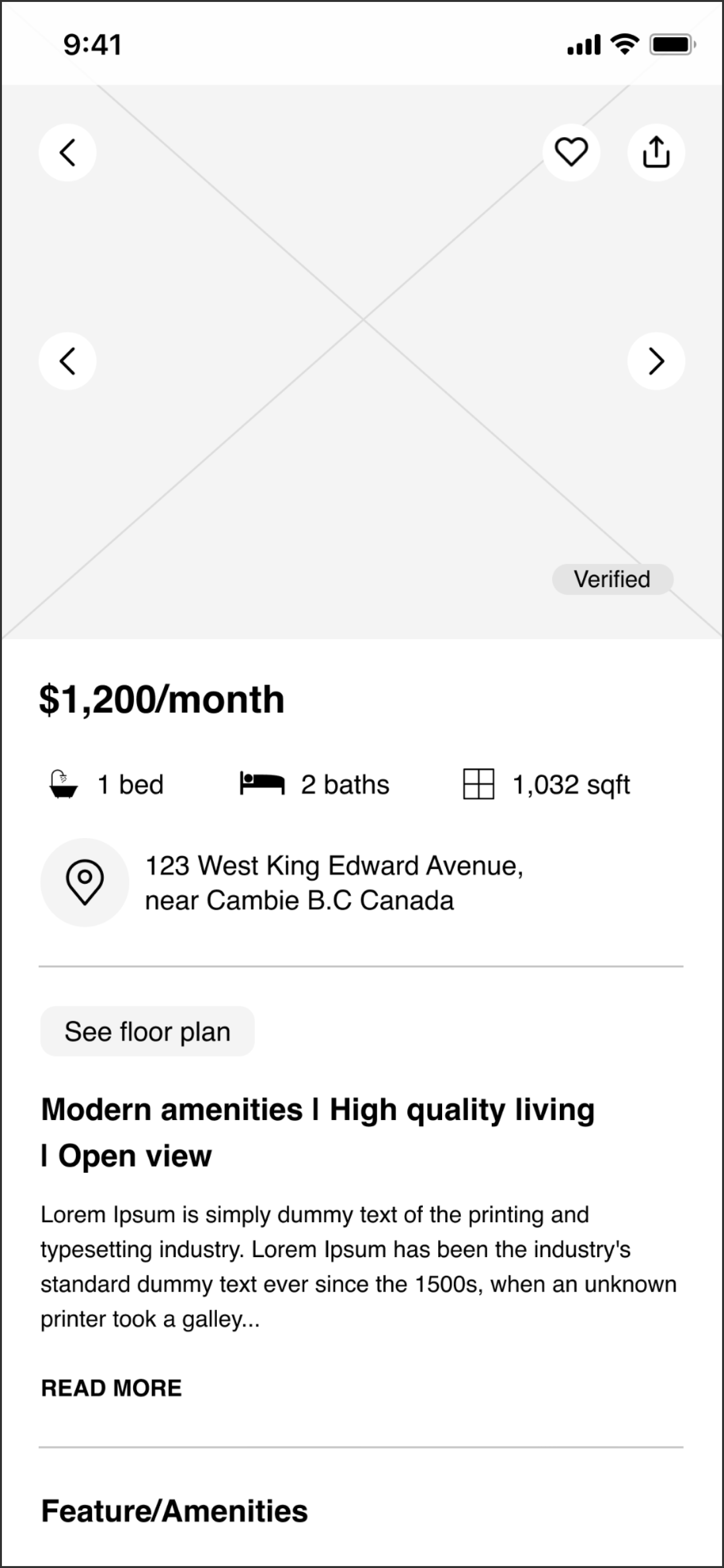
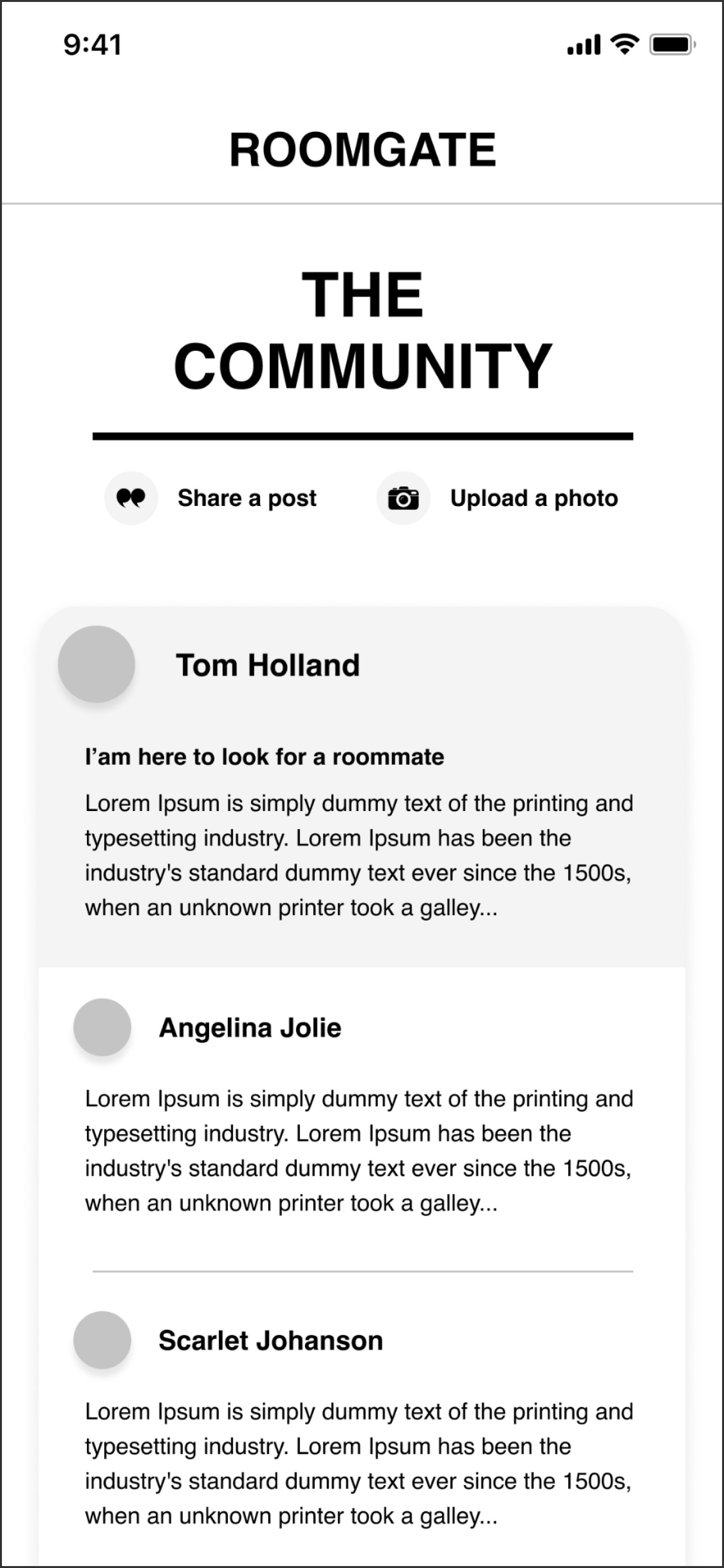
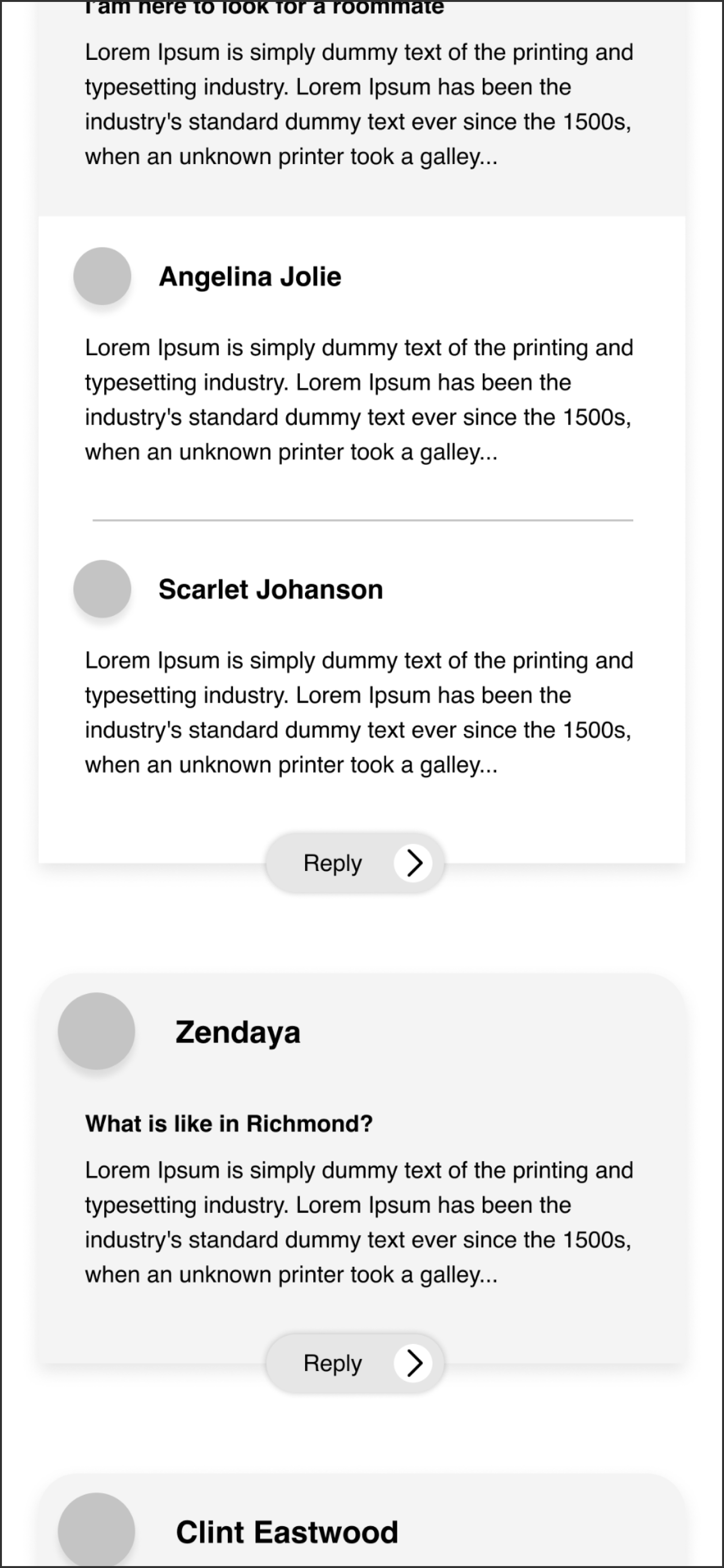
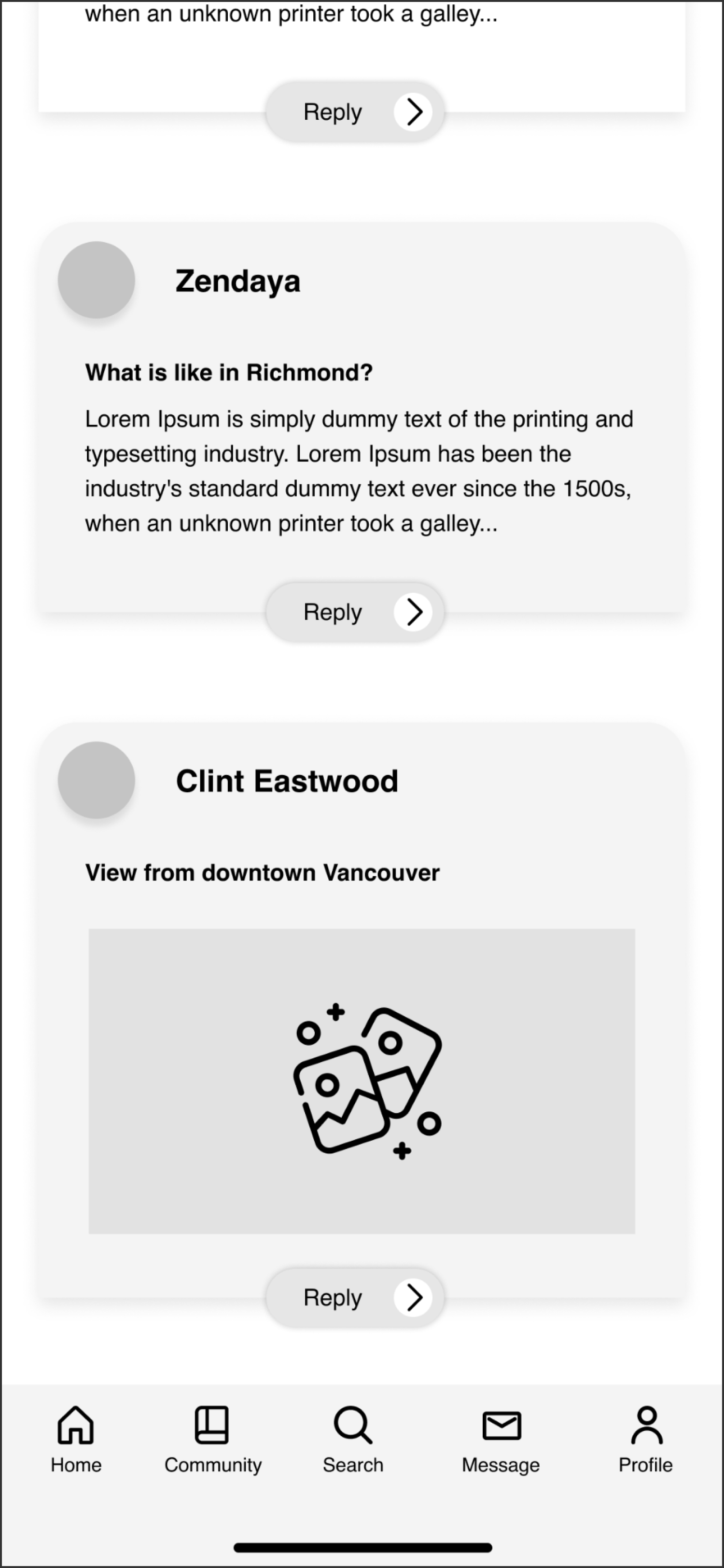
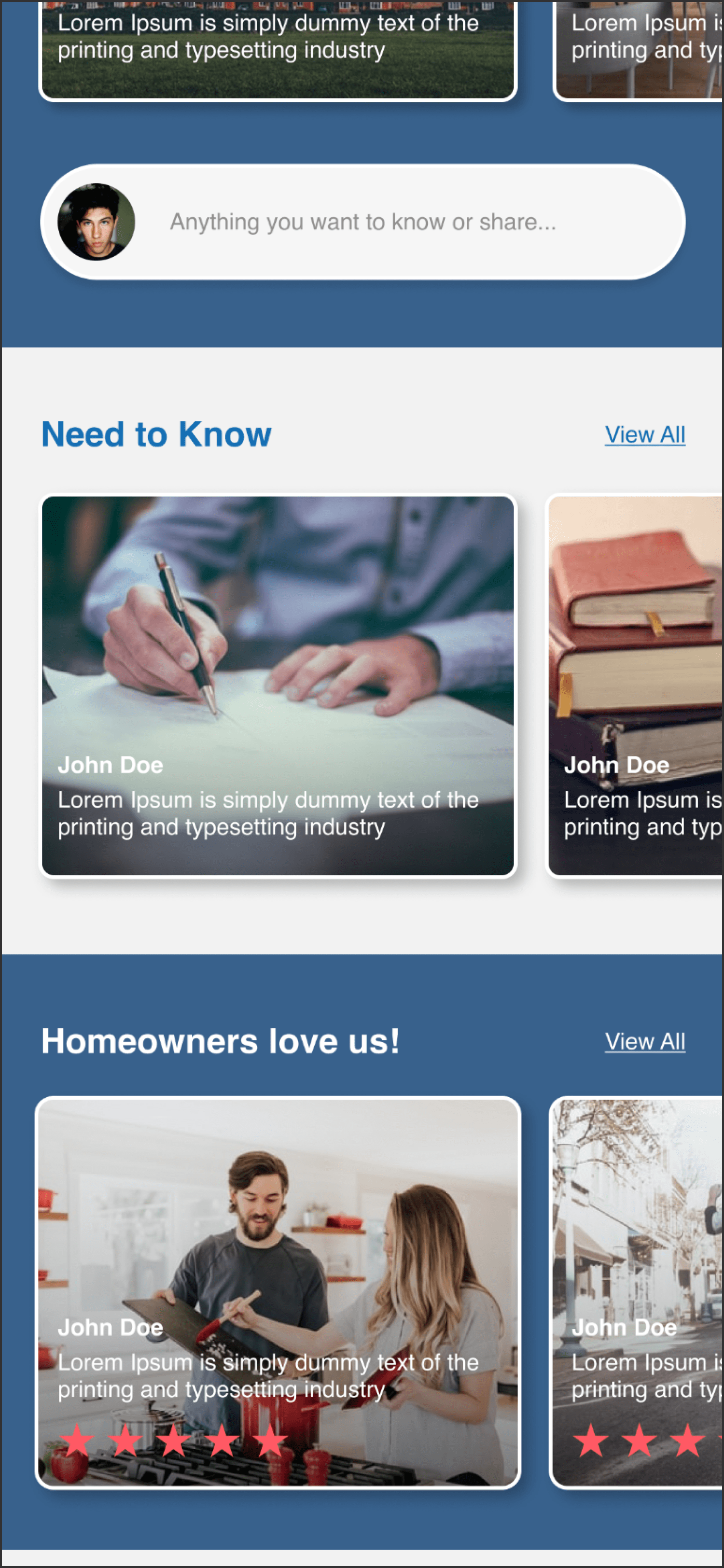
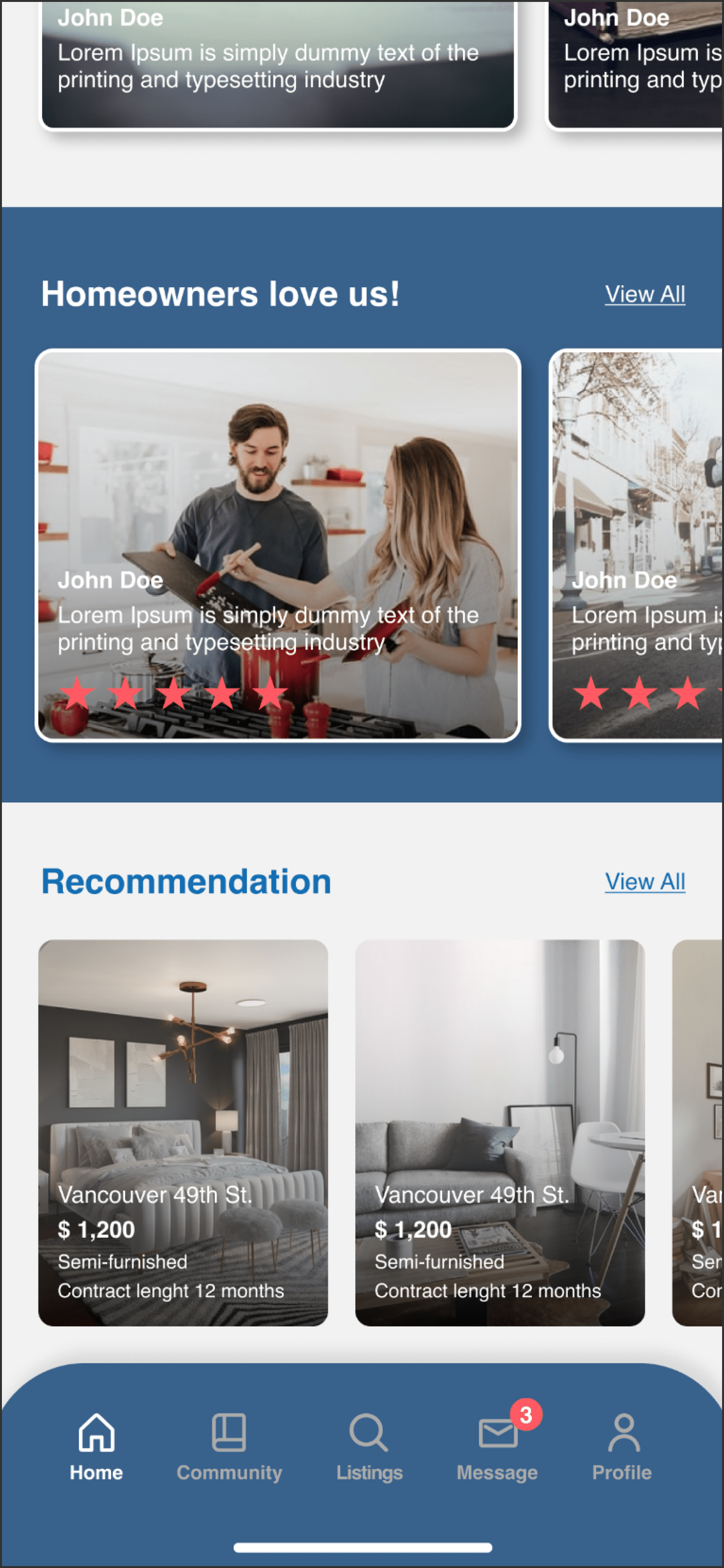
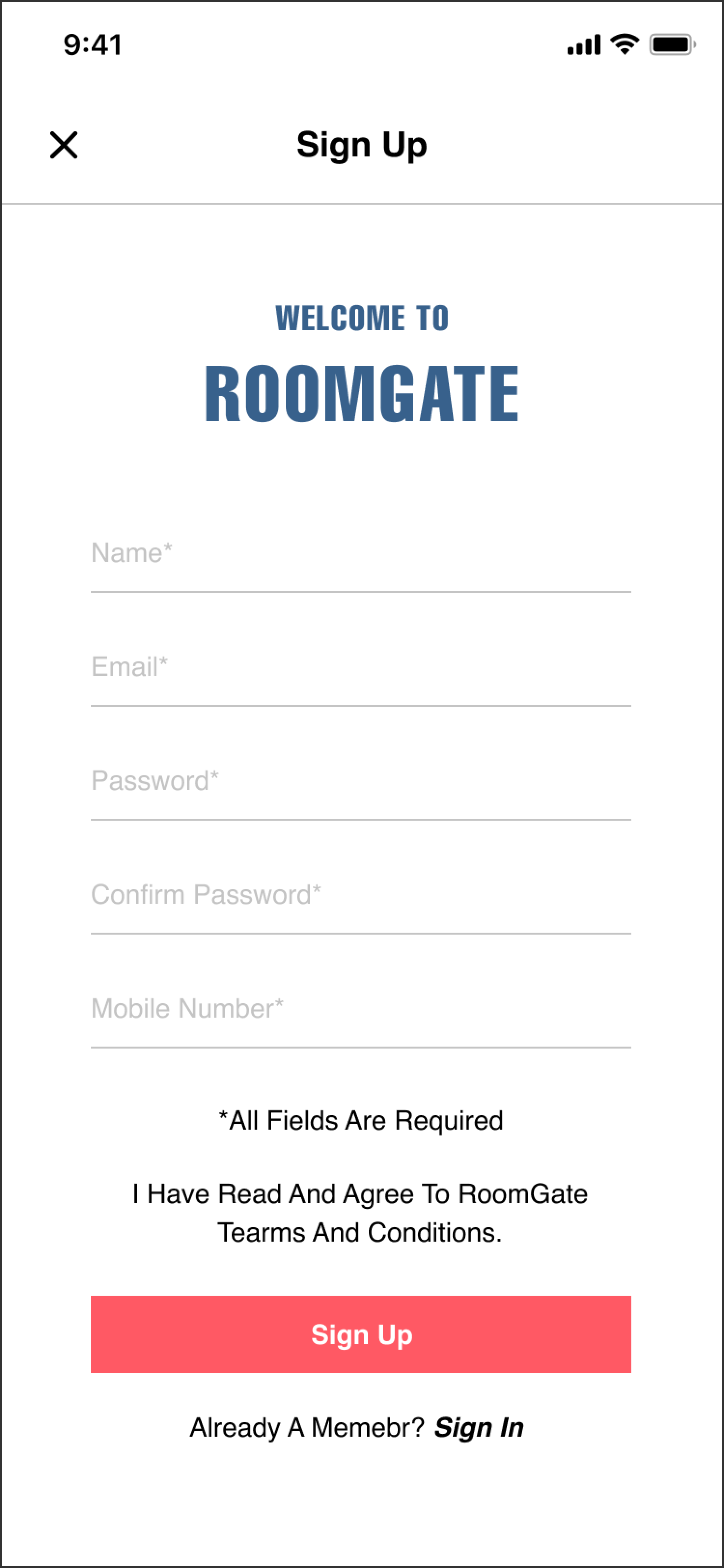
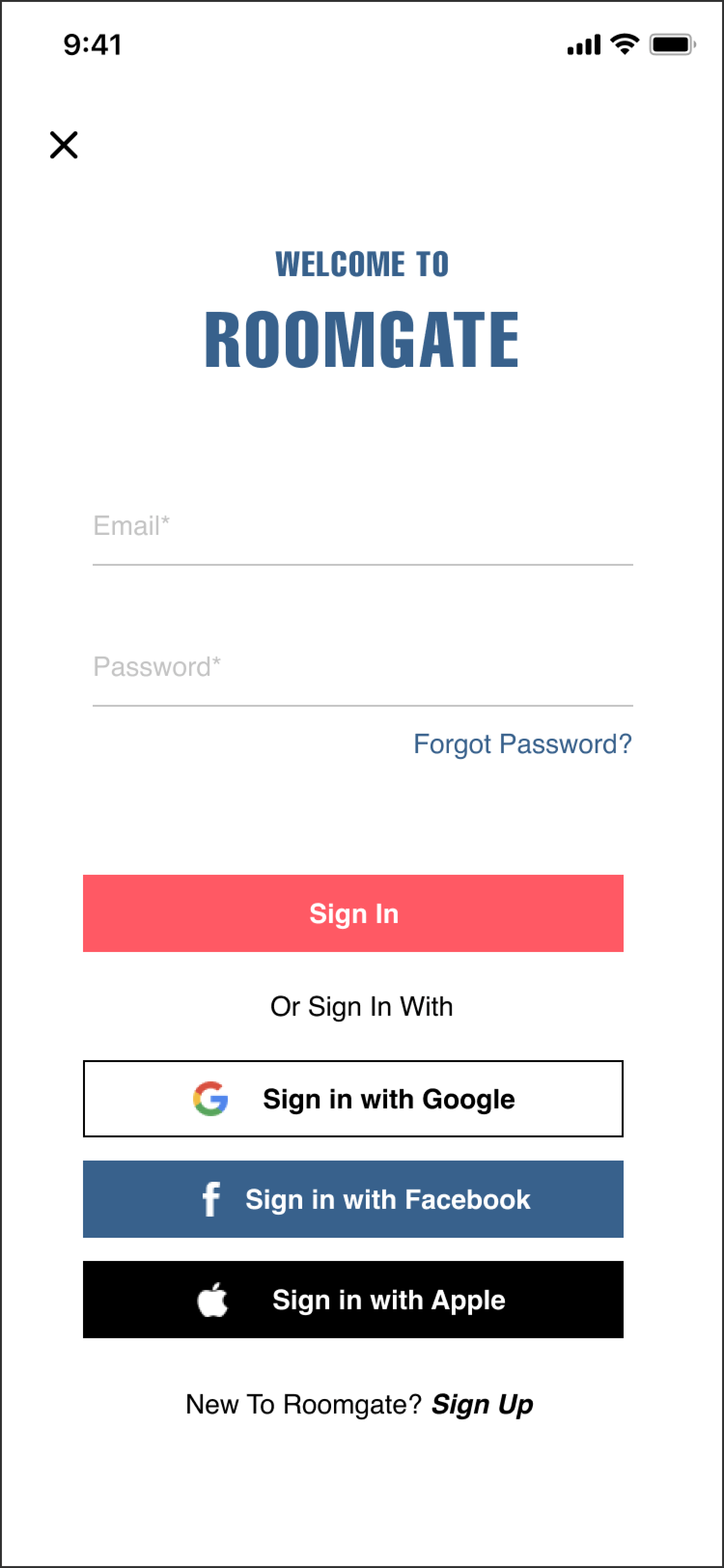
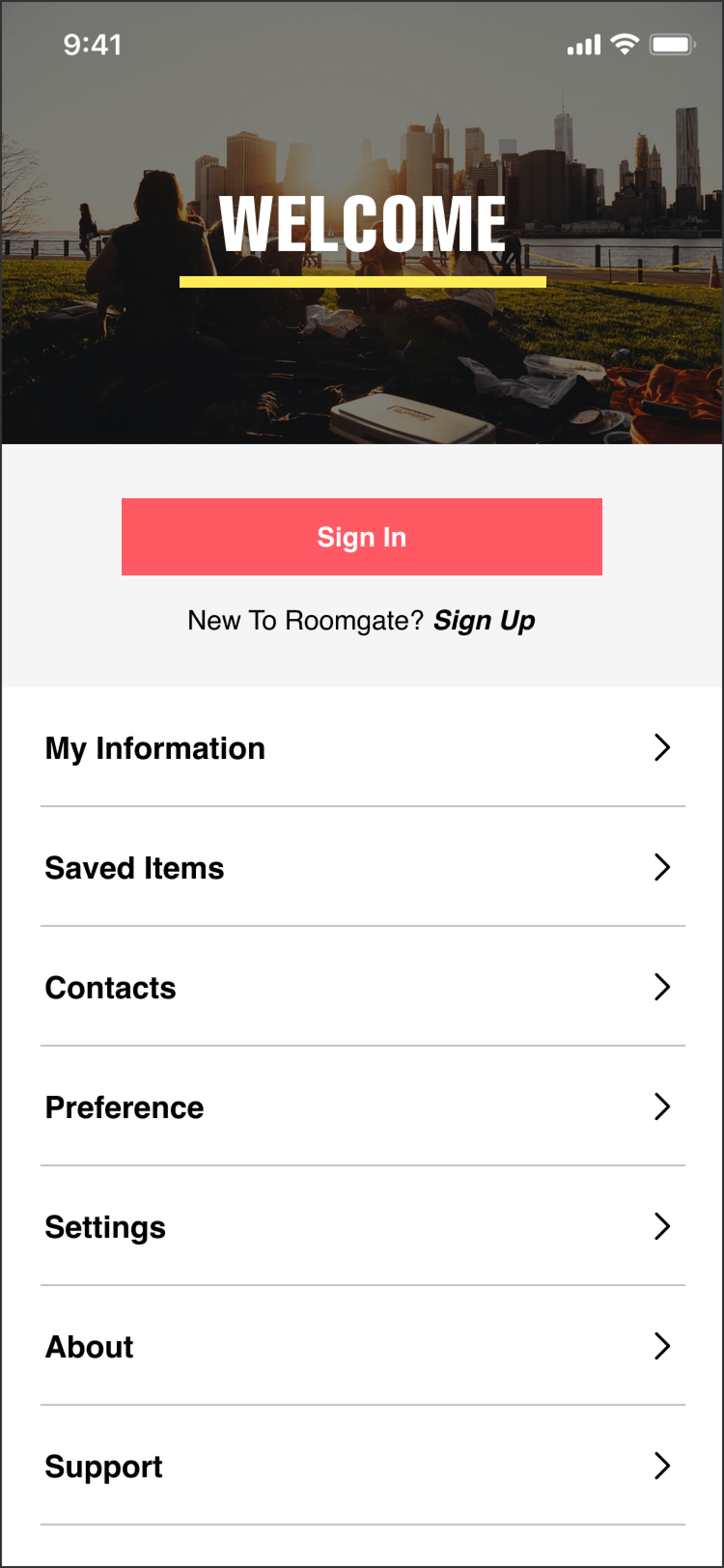
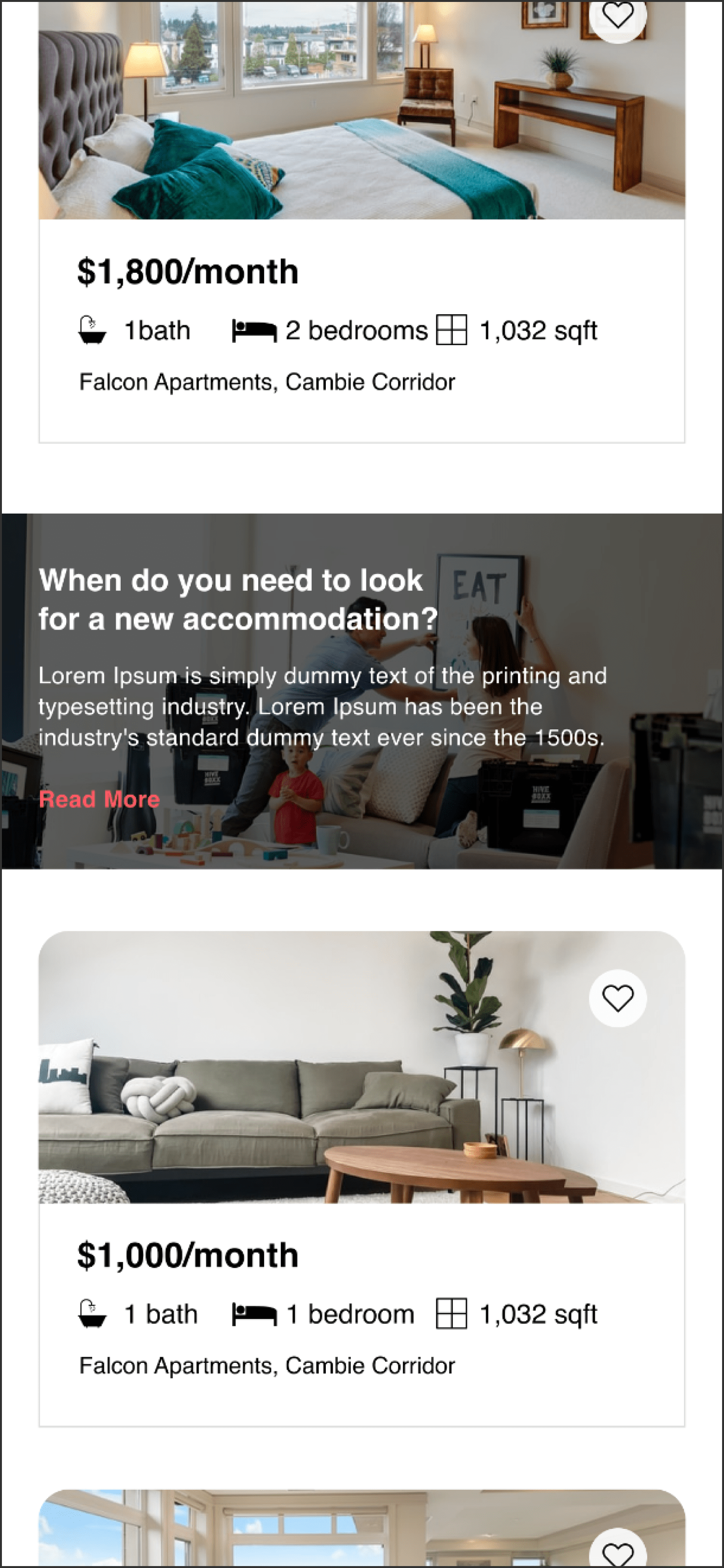
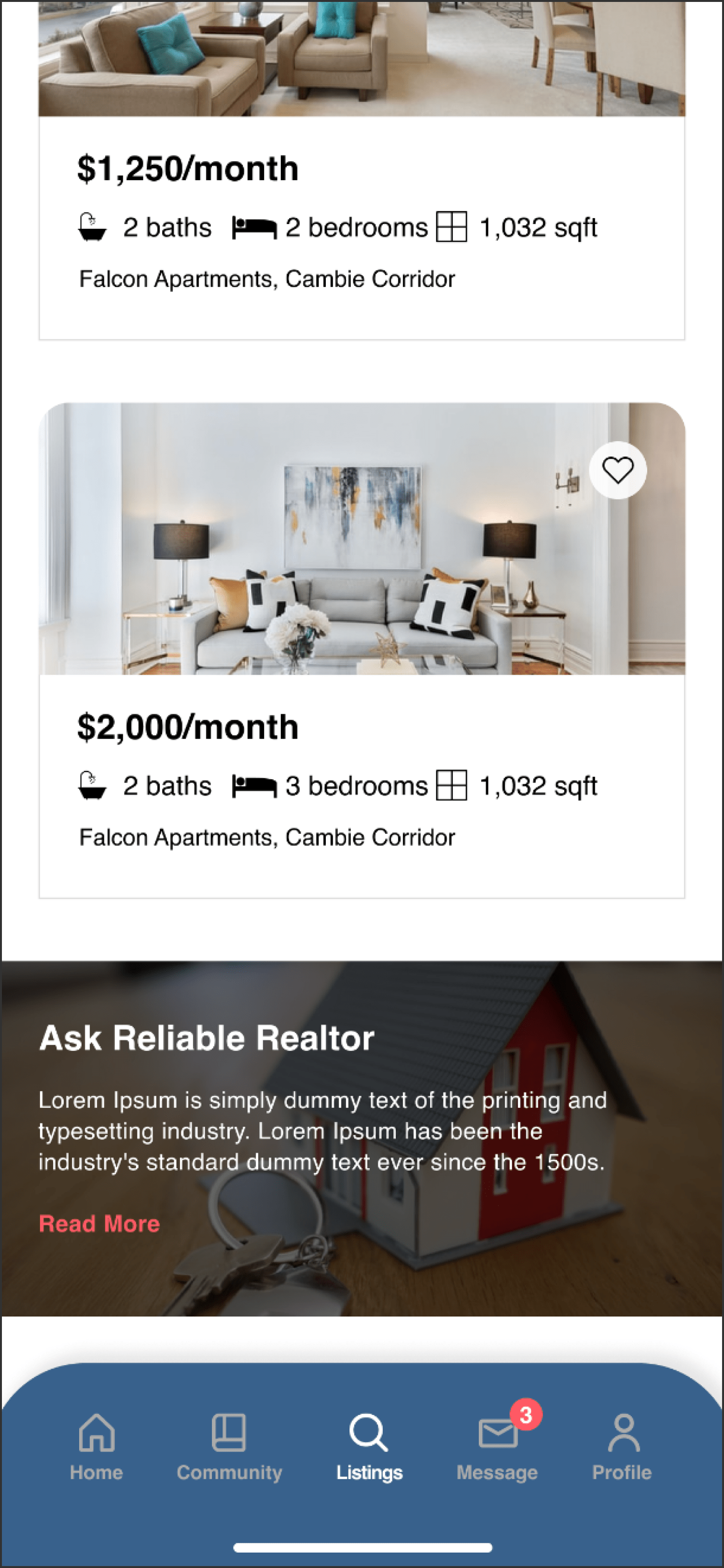
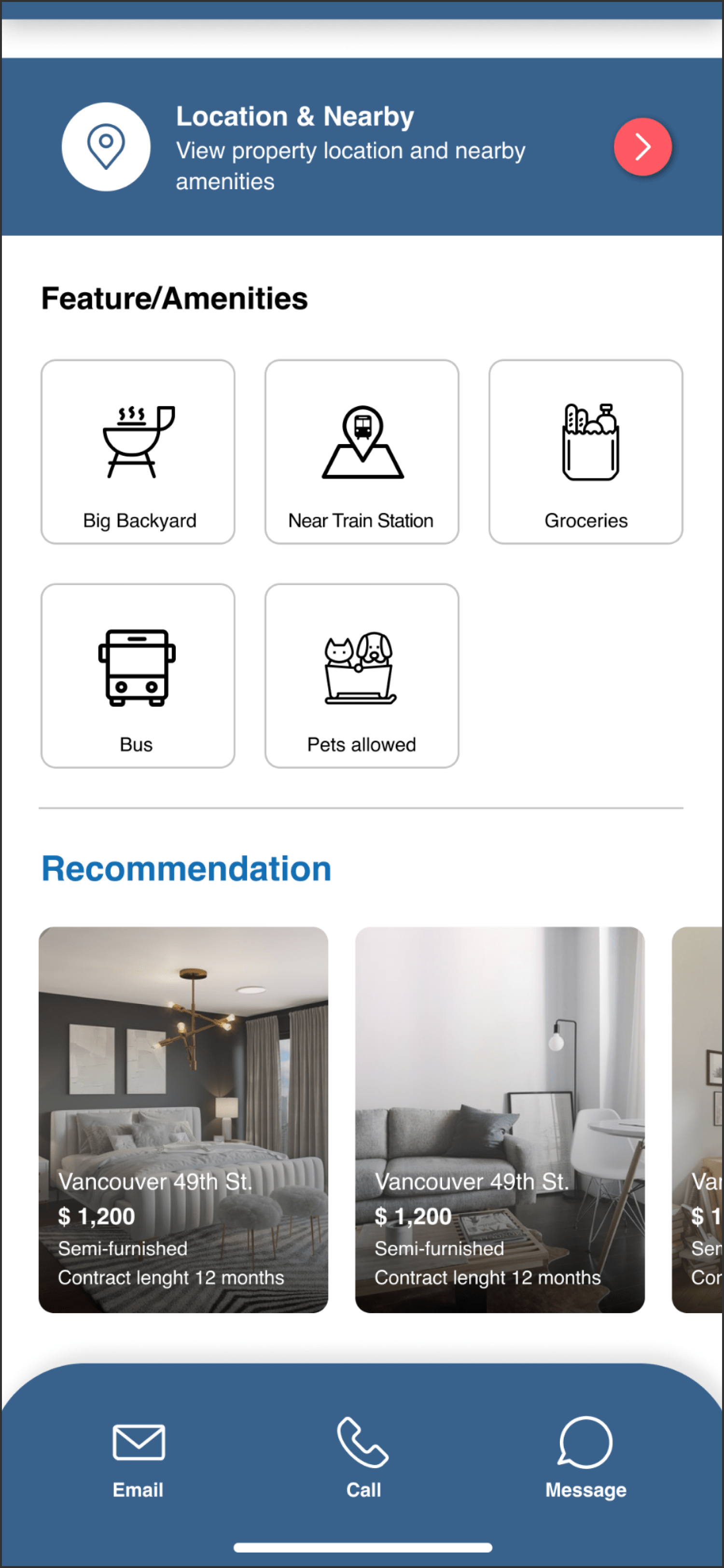
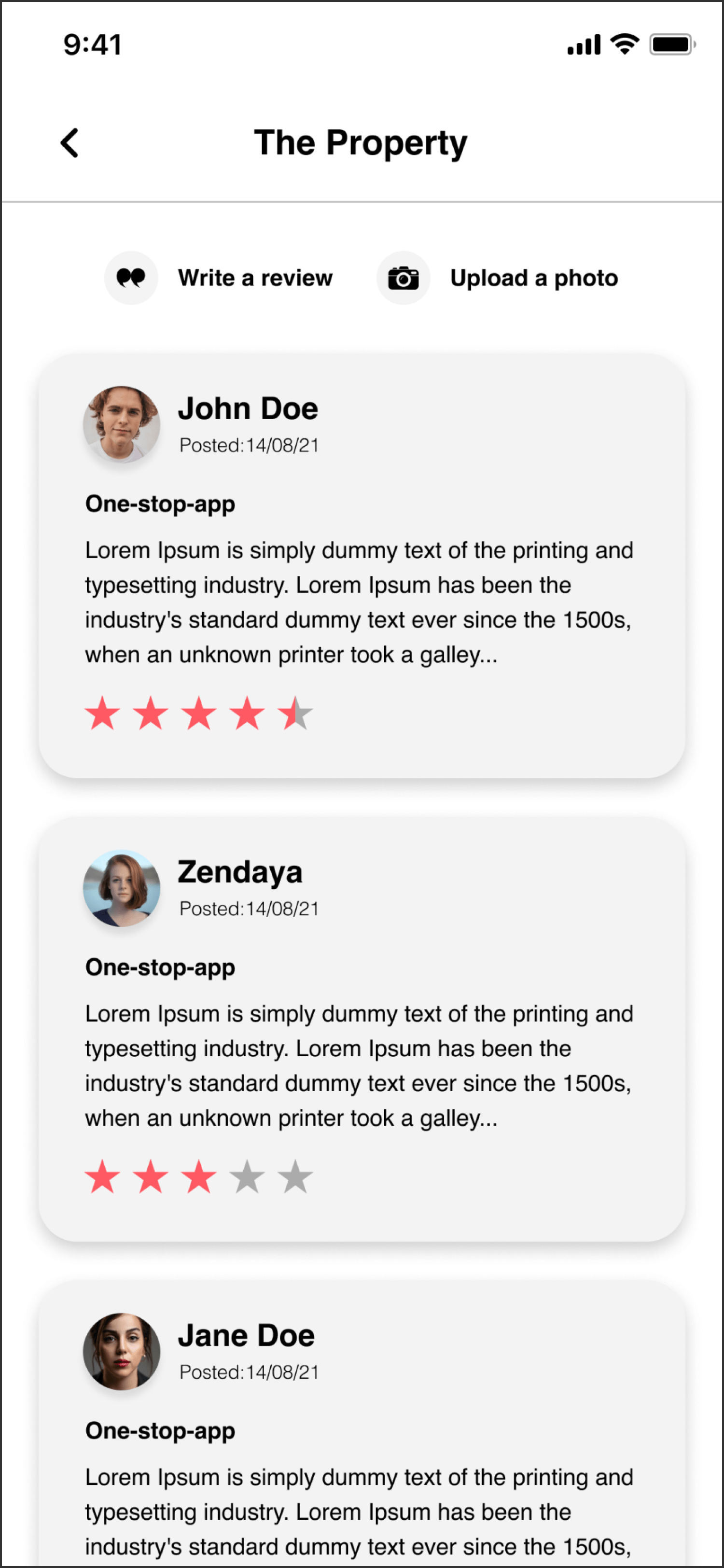
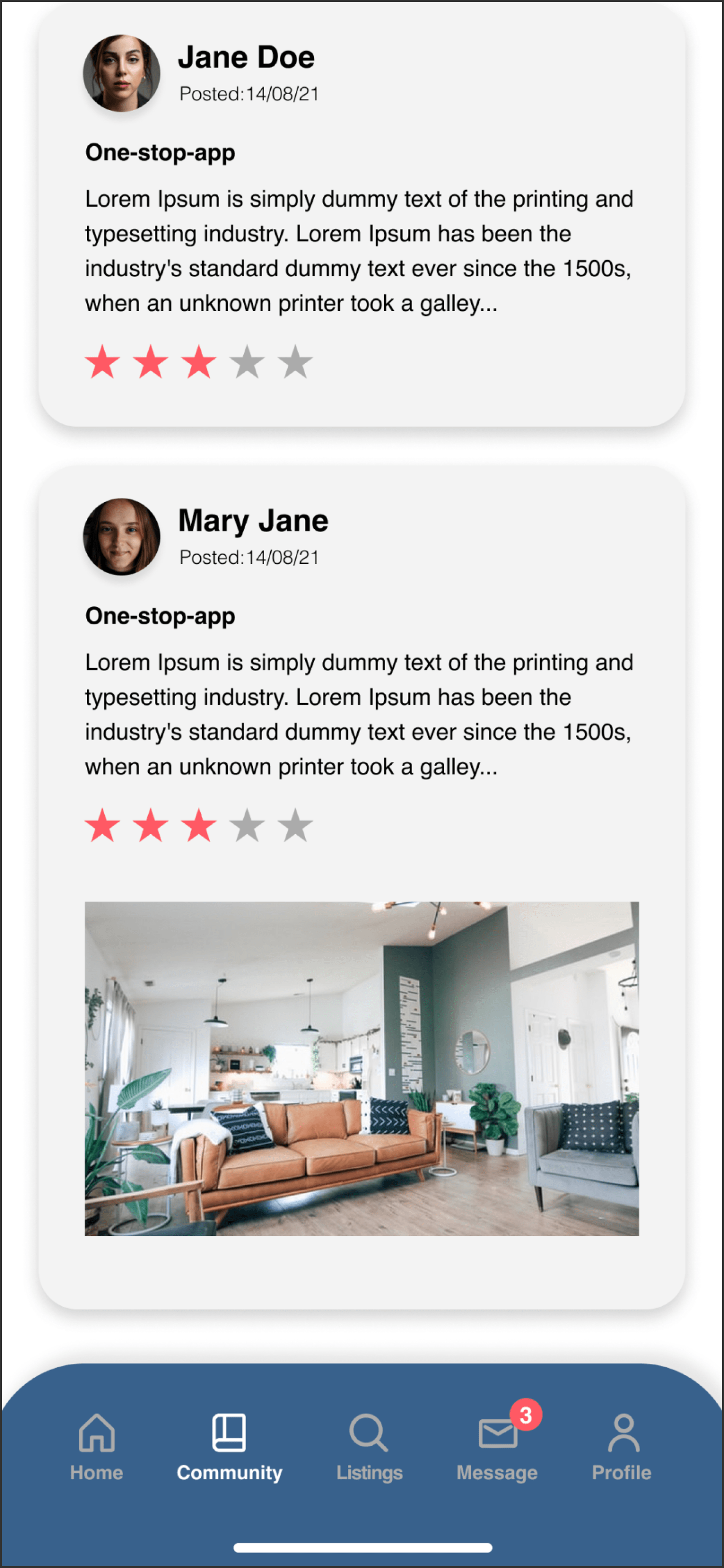
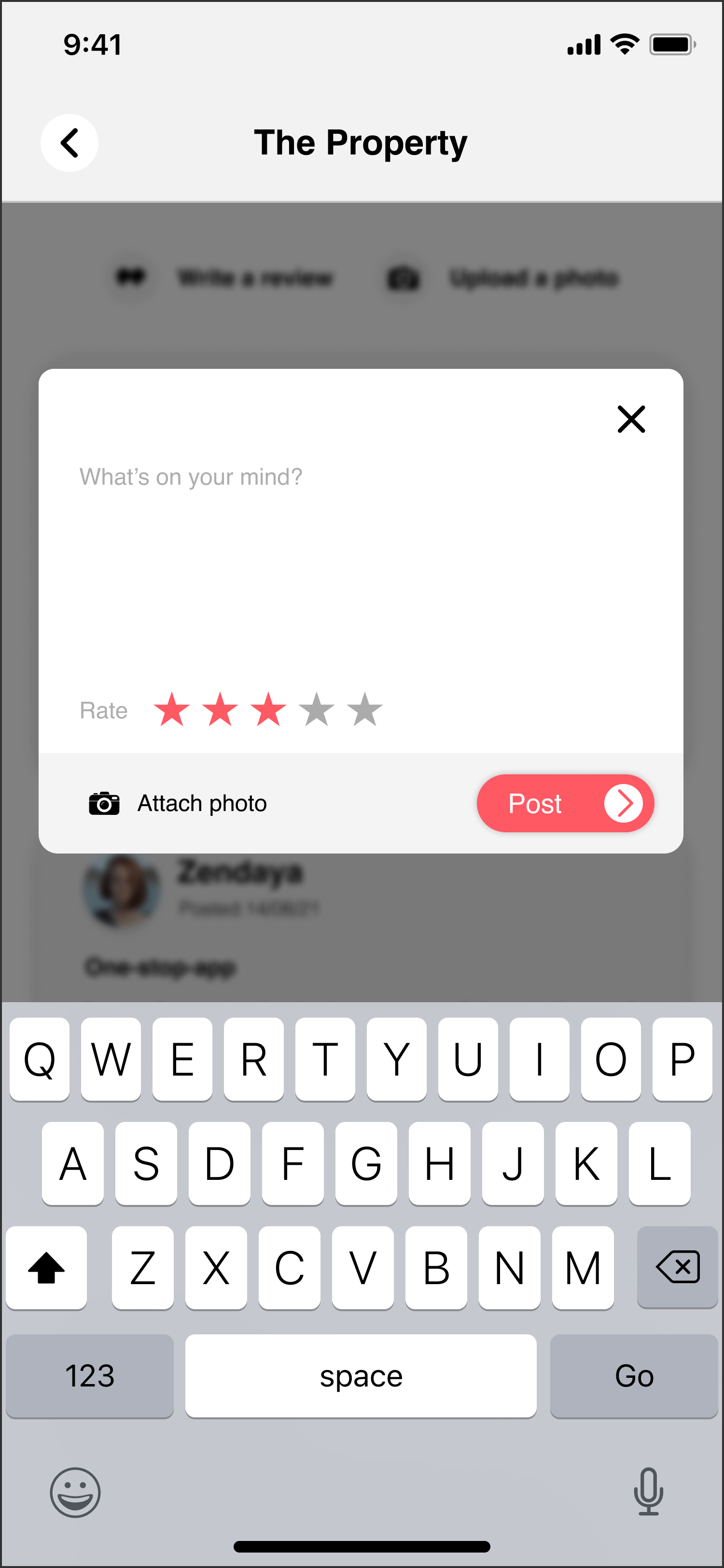
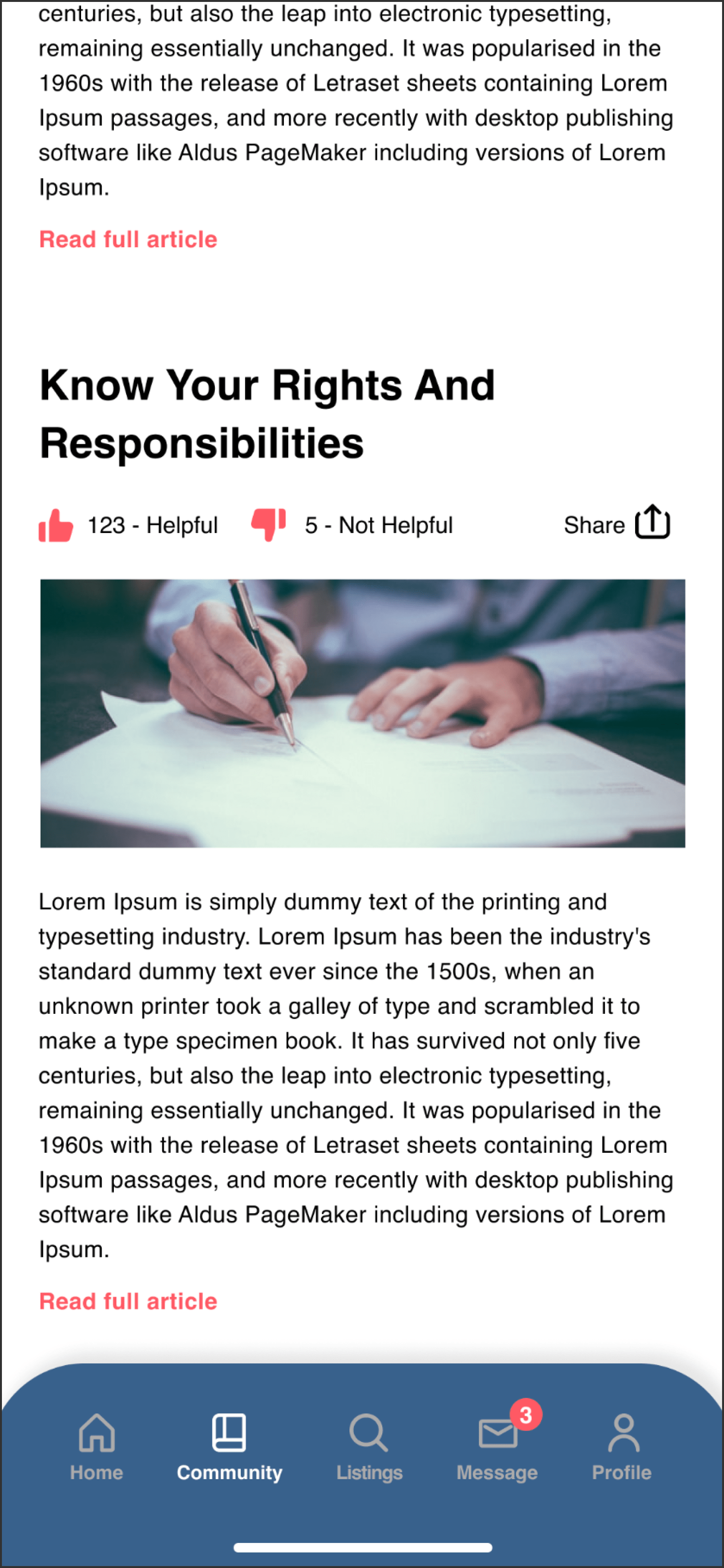
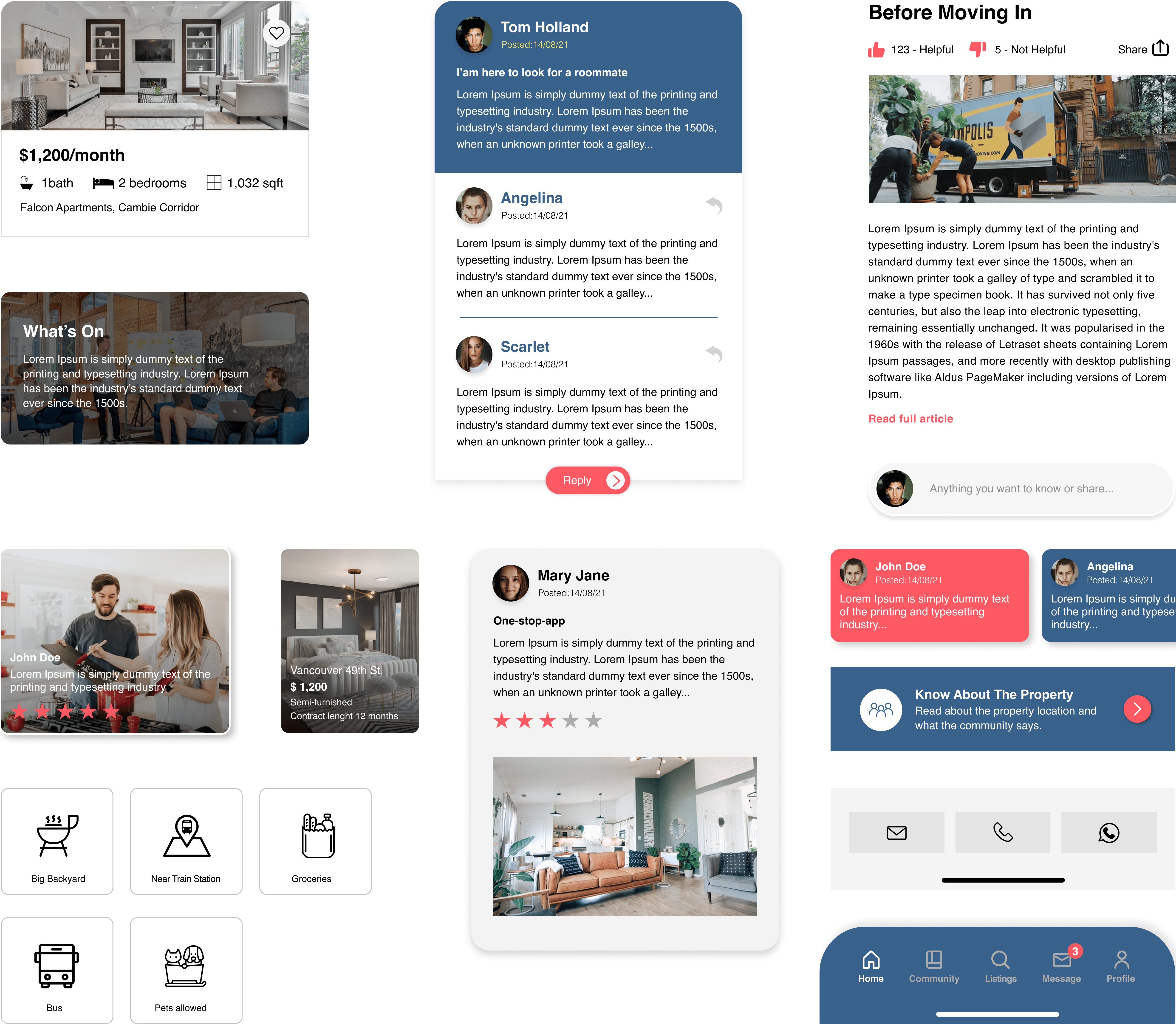
Mockups






























Design Process
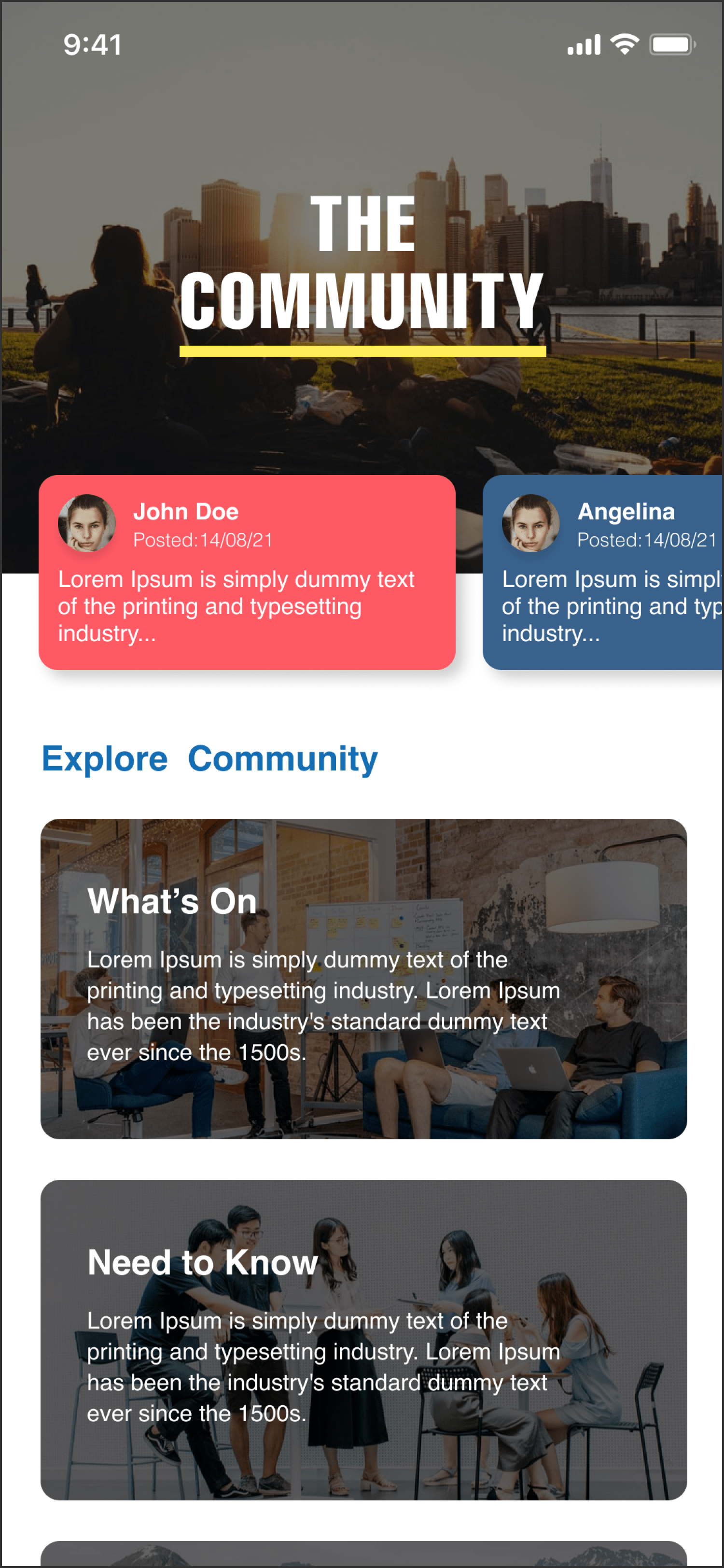
The navigation menu at the bottom dismisses any extra menu since it displays all of Roomgate’s main features, which makes the experience through the app very simple. In order to search for accommodation, users need to log in or create an account first. That way, they can check how the platform looks and what it has to offer without going through the login process until the moment they want to search for a room – the main feature. From a marketing and design perspective, that’s an efficient way to collect users’ emails and main information without interrupting their experience as soon as they open the app, which can be frustrating.
When it comes to Roomgate’s user interface, the app was designed to focus on what matters the most and display the available accommodation with outstanding cards, highlighting the room’s pictures. A blue background is used to separate different sections on the page, which helps deliver a clear layout. Lastly, the rounded corners presented on the UI components provide a modern and sophisticated visual to the platform, which was a desired aspect when creating Roomgate.
Typography
Helvetica
Typeface
Helvetica is a sans-serif font frequently used on the web. By choosing a modern font, Roomgate can engage and communicate well with young adults, who are the main target.
Font Family

Font Size & Weight
| Scale | Weight | Mobile Size |
|---|---|---|
| Heading 1 | Bold | 40pt |
| Heading 2 | Bold | 22pt |
| Heading 3 | Bold | 20pt |
| Heading 4 | Bold | 18pt |
| Body 1 | Regular | 14pt |
| Body 2 | Regular | 12pt |
| Button | Bold | 14pt |
| Label | Semi-bold | 16pt |
| Placeholder | Regular | 12pt |
Colour Pallete
#38618C
#FF5964
#FFE74C
#12345
Colour Explanation
Blue is used as the main colour to offer high contrast with the white background, while salmon and yellow intend to call for attention and make elements stand out. Rommgate’s colour palette aims to deliver a friendly and exciting tone to the app.
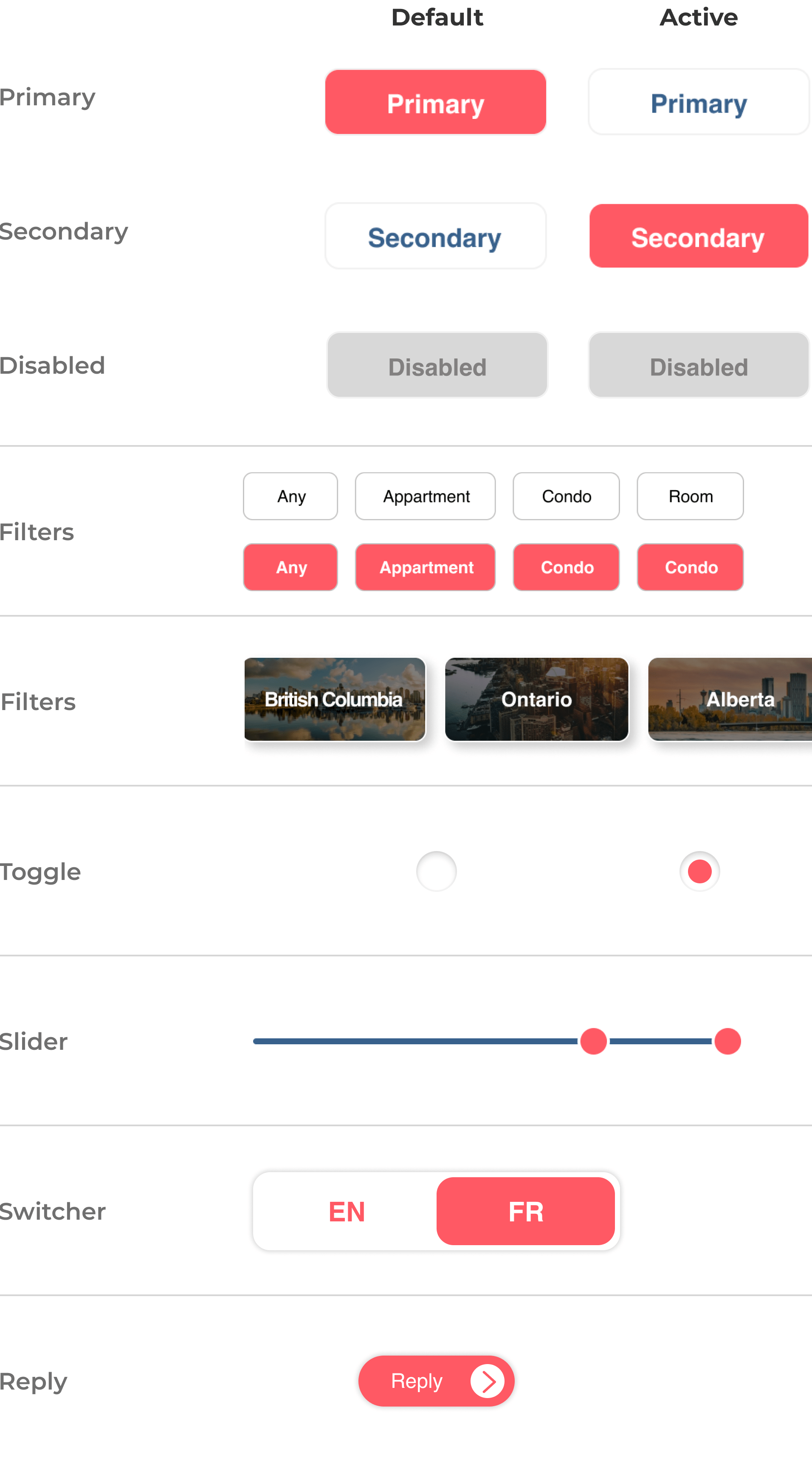
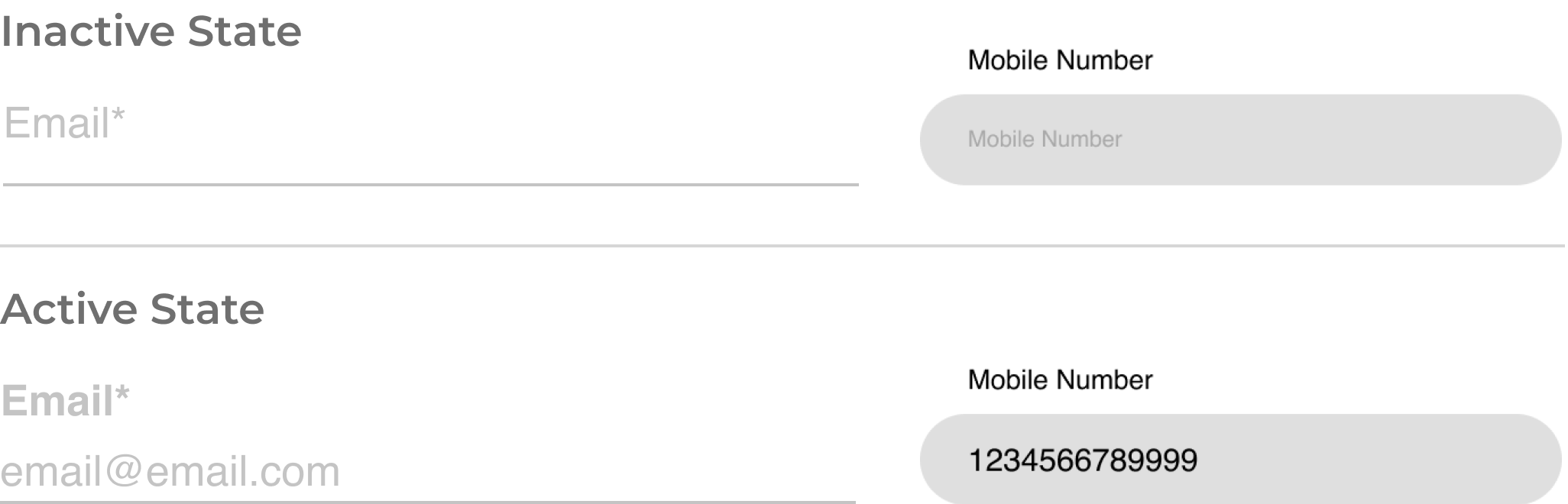
UI Components
Cards

Contact Us
Please leave us a message and we will get back to you as soon as possible.