
Blood Share
Connecting blood centers to donnors.
Blood Share offers donation centers the ability to manage and find new donors, helping save the lives of those who need a donation today.
Platform
Desktop & Mobile
Duration
12 Weeks
Team
3 Designers
Role
UI/UX Designer
Software Used
Problem
Blood donation centers have difficulty monitoring their current donors and getting new ones due to the high amount of competitors and the lack of platforms available in the market. At the same time, blood donors absent information on how and where to donate. The result is a gap between banks and contributors, which affects people waiting for donations.
Solution
Blood Share is a mobile application that connects blood donation centers with blood donors across Canada, helping people get donations faster. While centers can manage their donors and keep track of bloodstock, users willing to donate blood can look for a bank in their area to do it.
Main Features
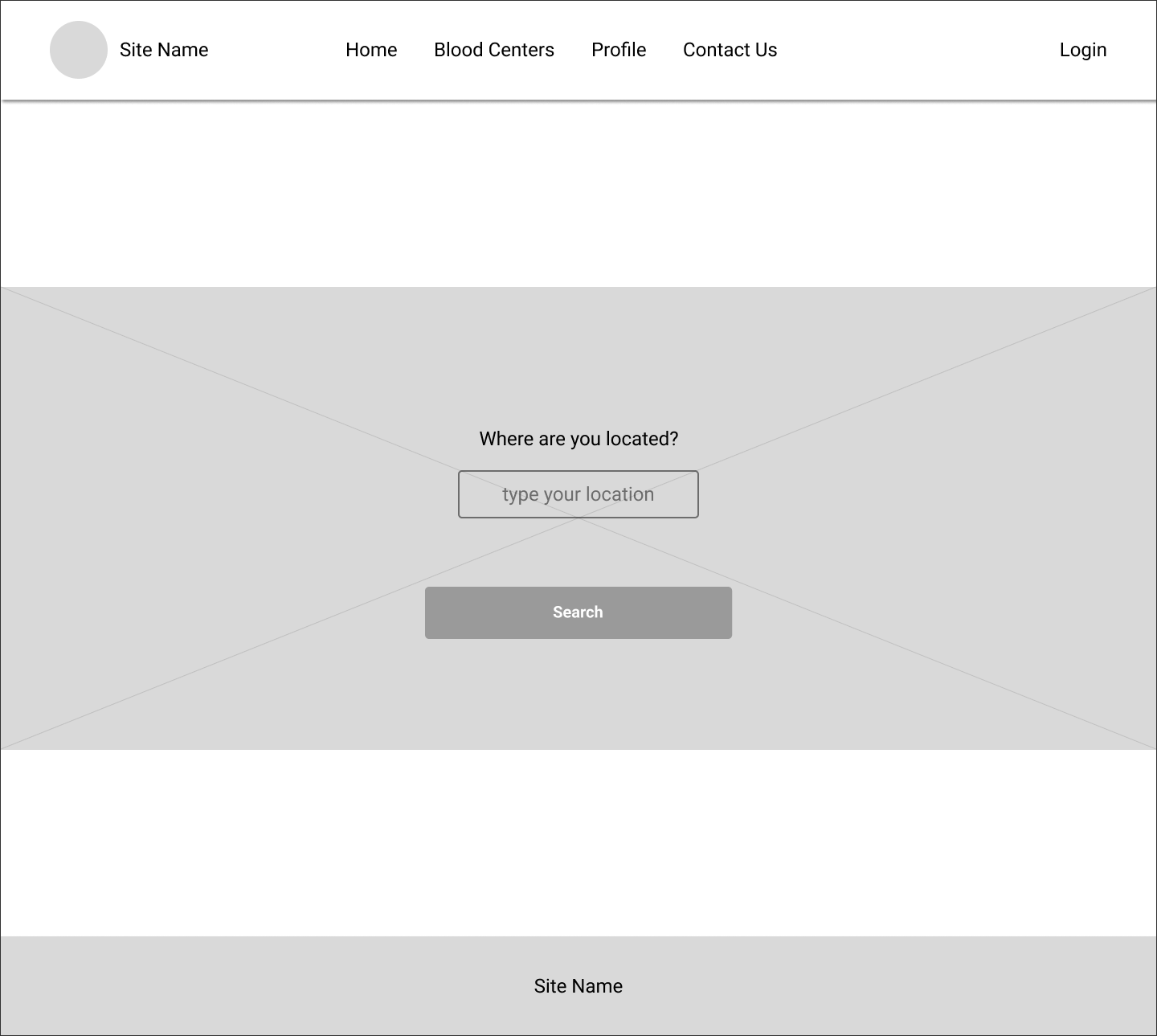
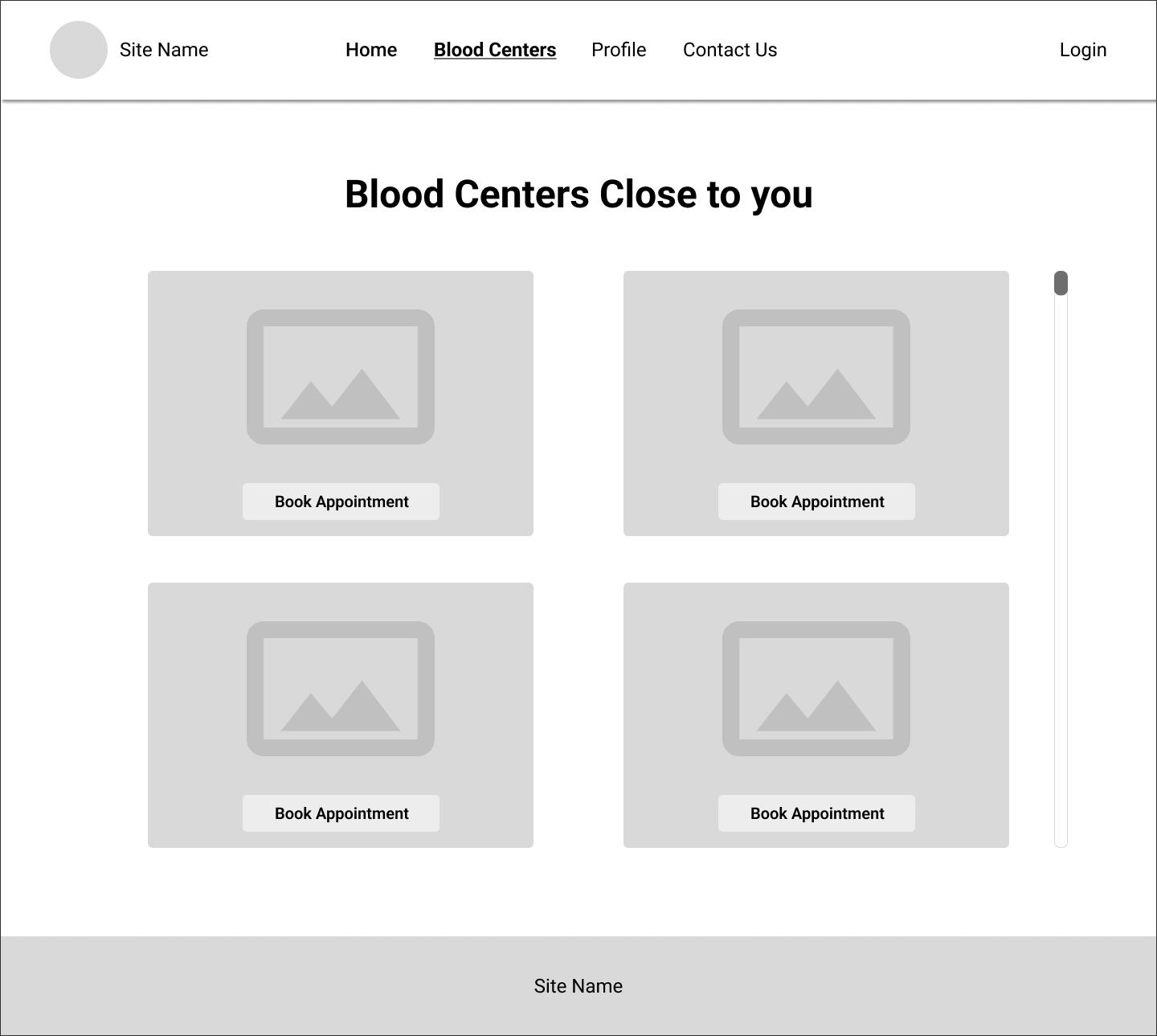
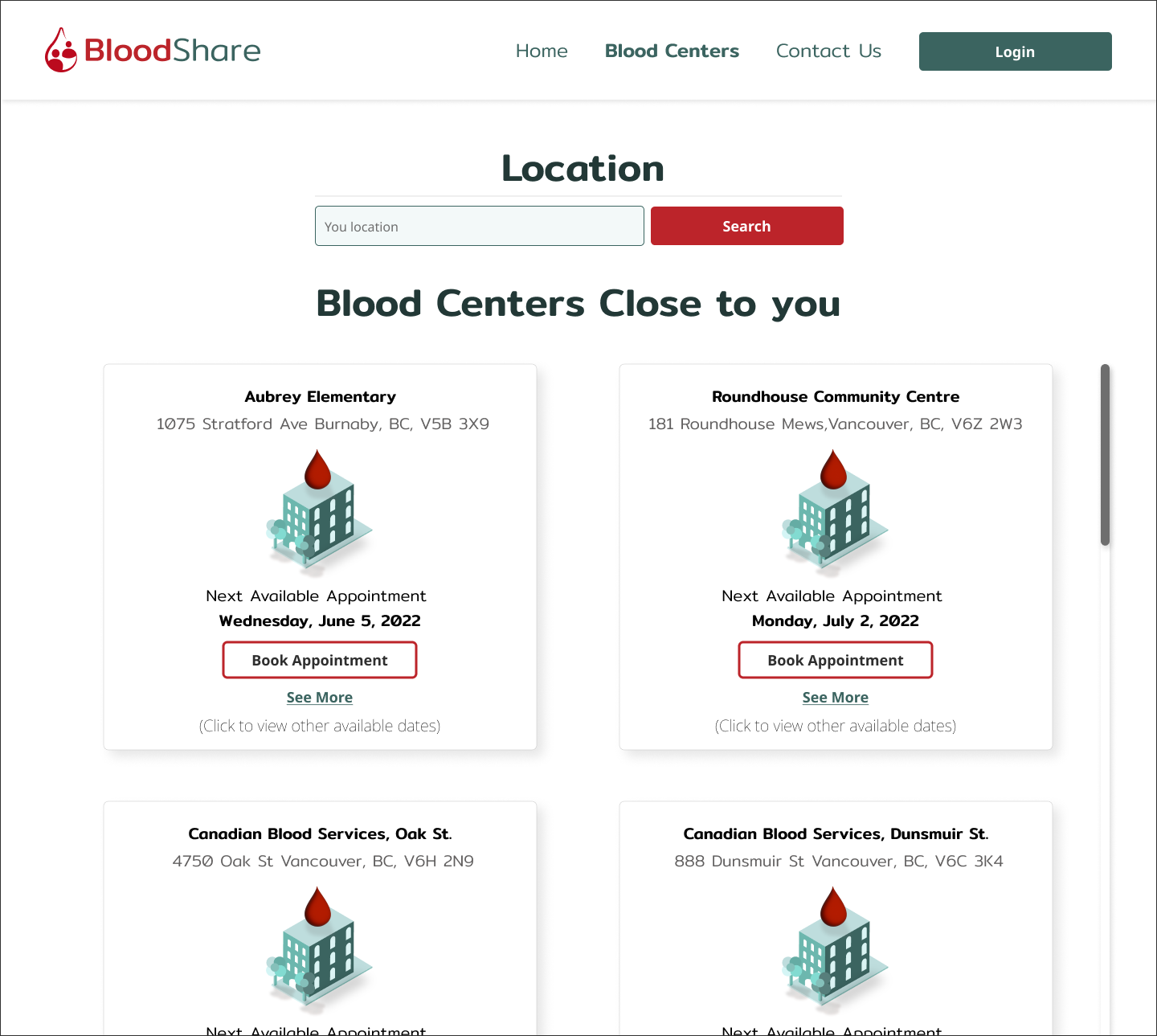
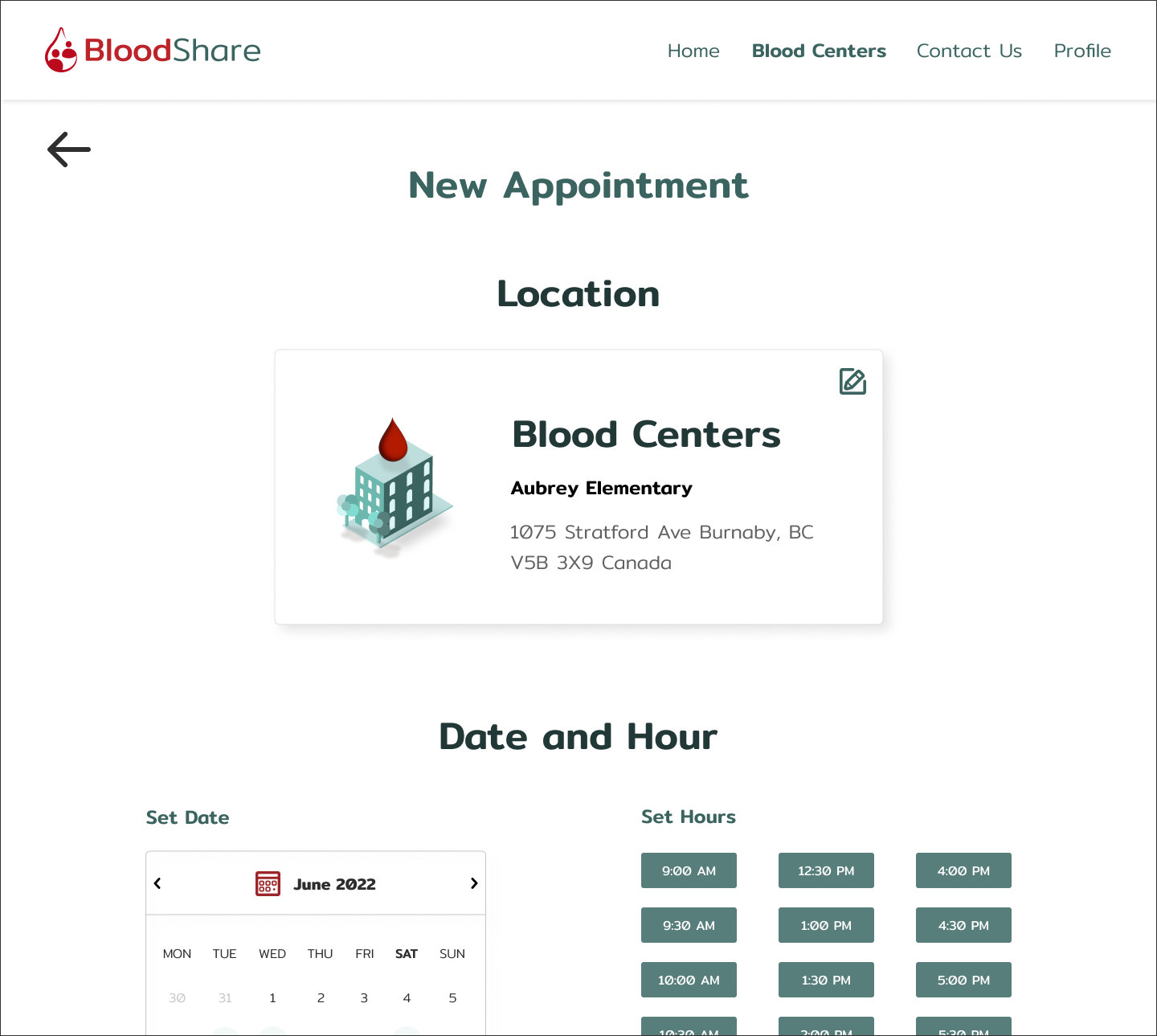
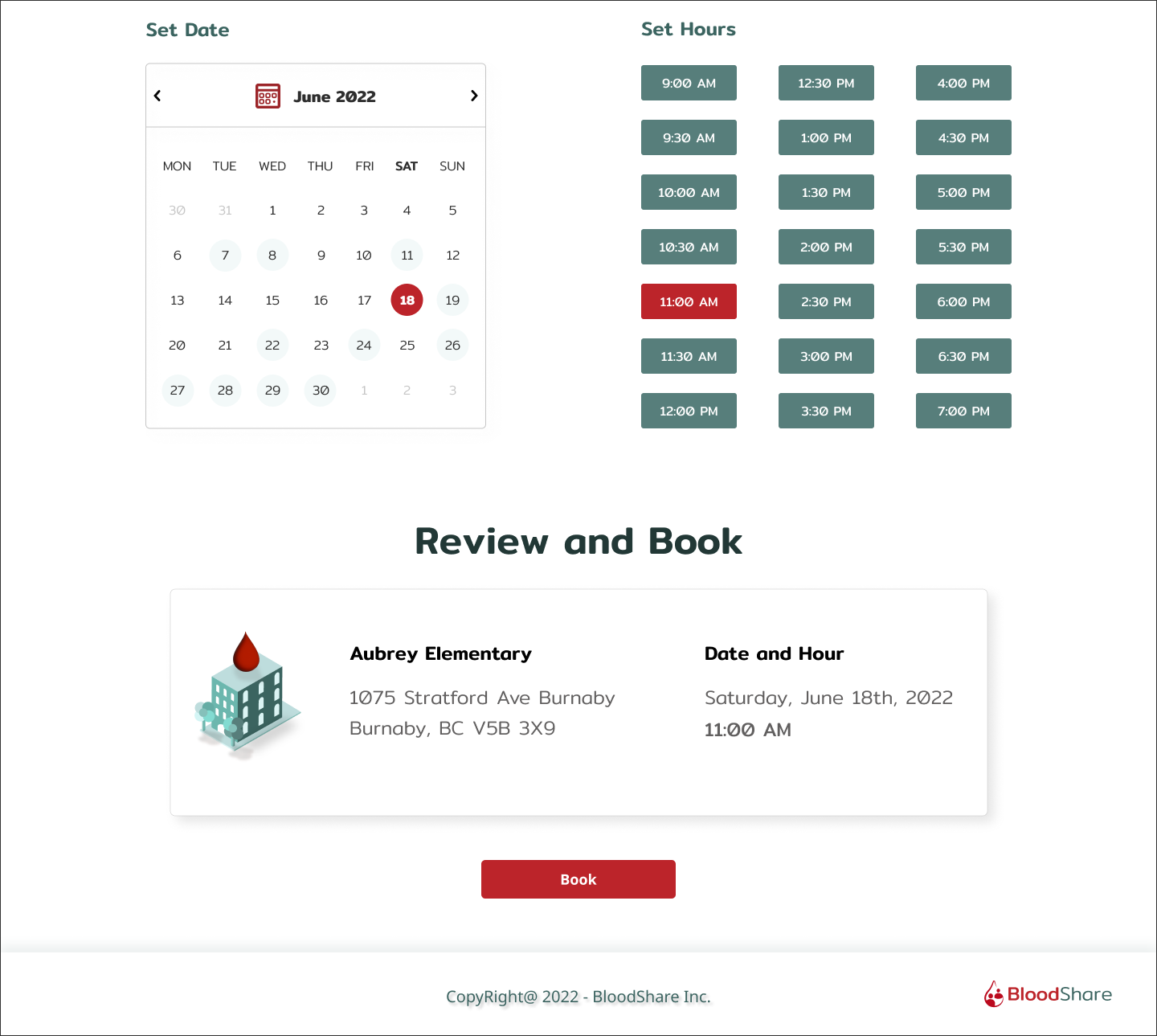
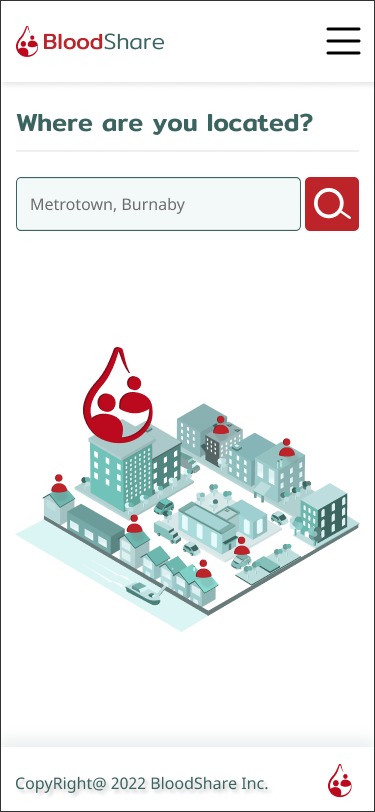
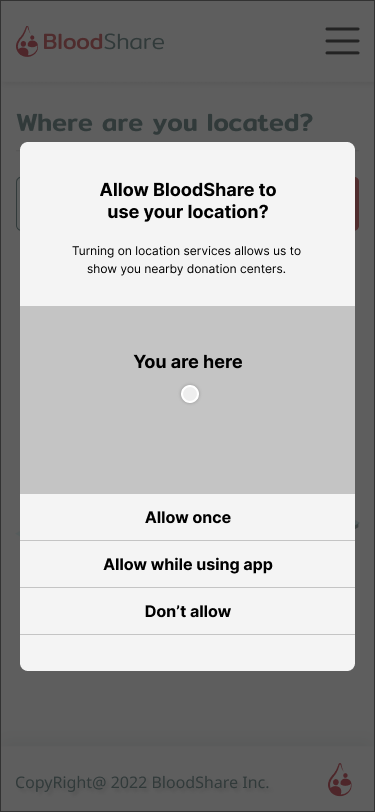
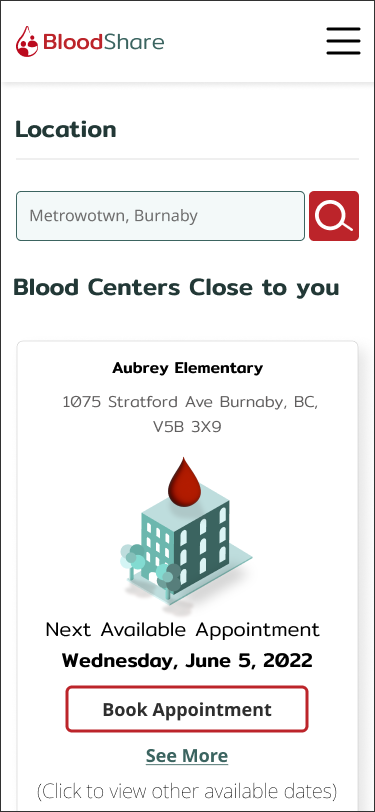
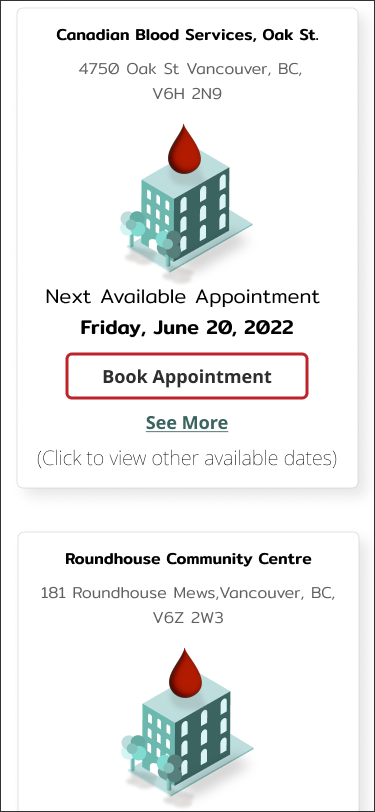
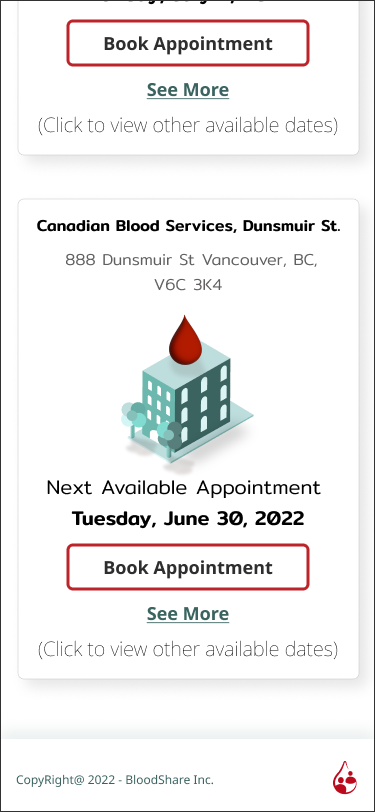
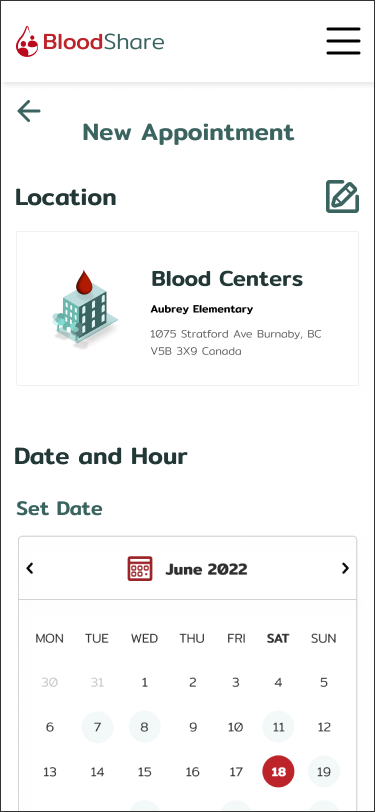
Search For Blood Centers
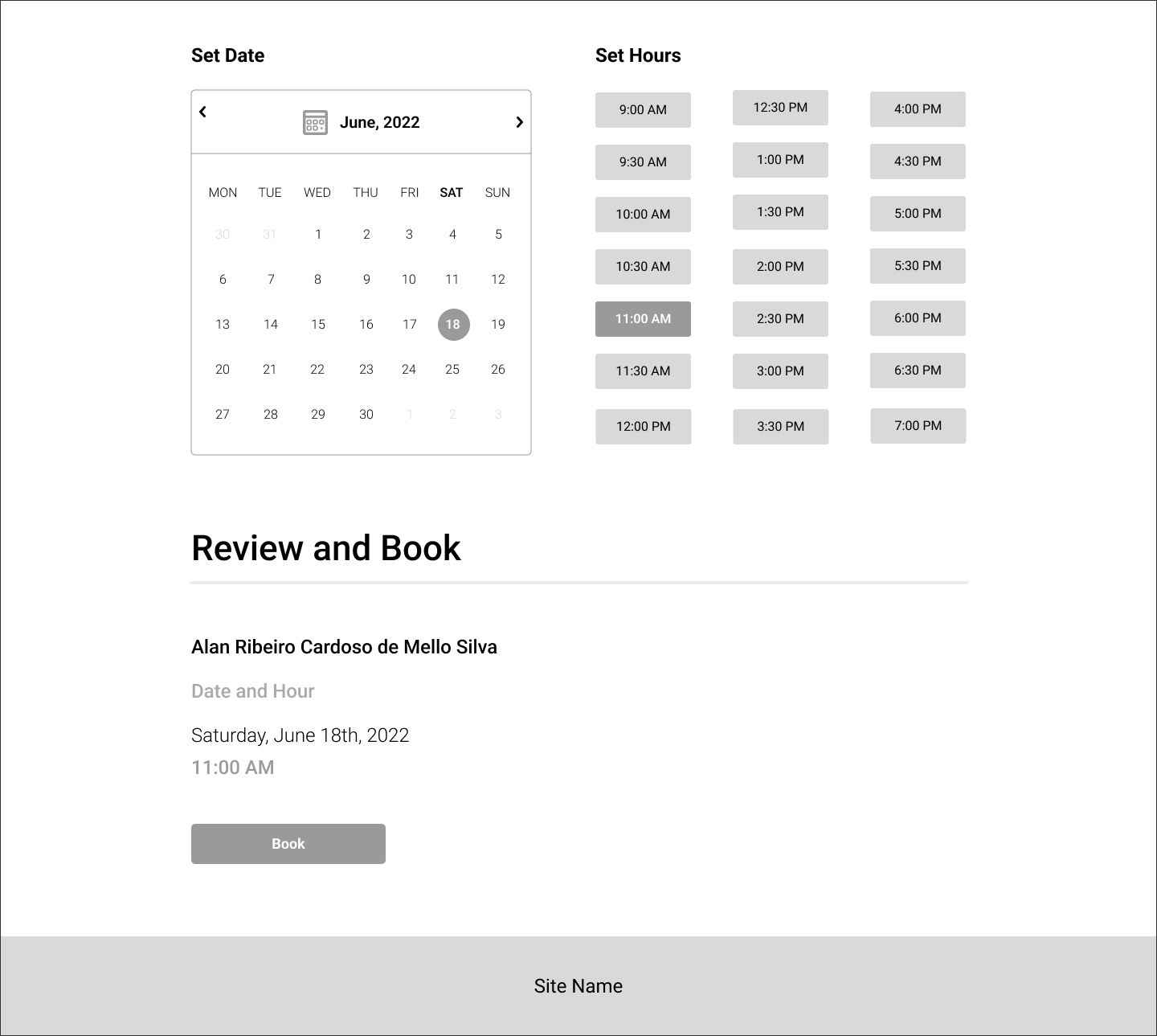
Blood donors can search for a center in their area and book an appointment.
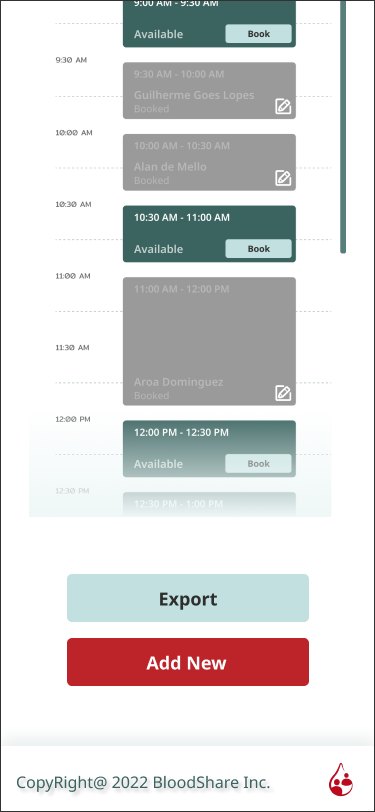
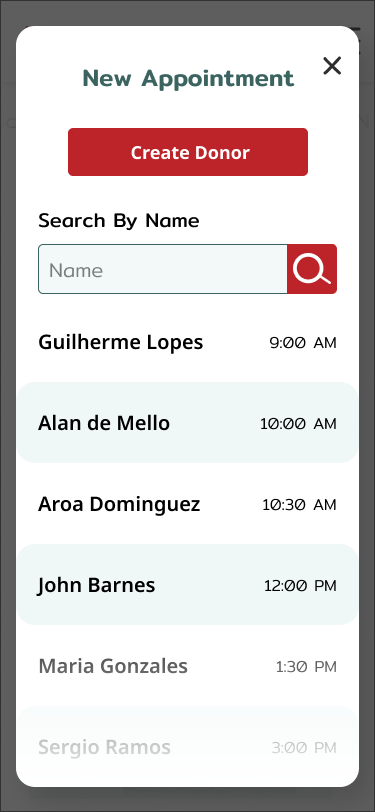
Manage Donations
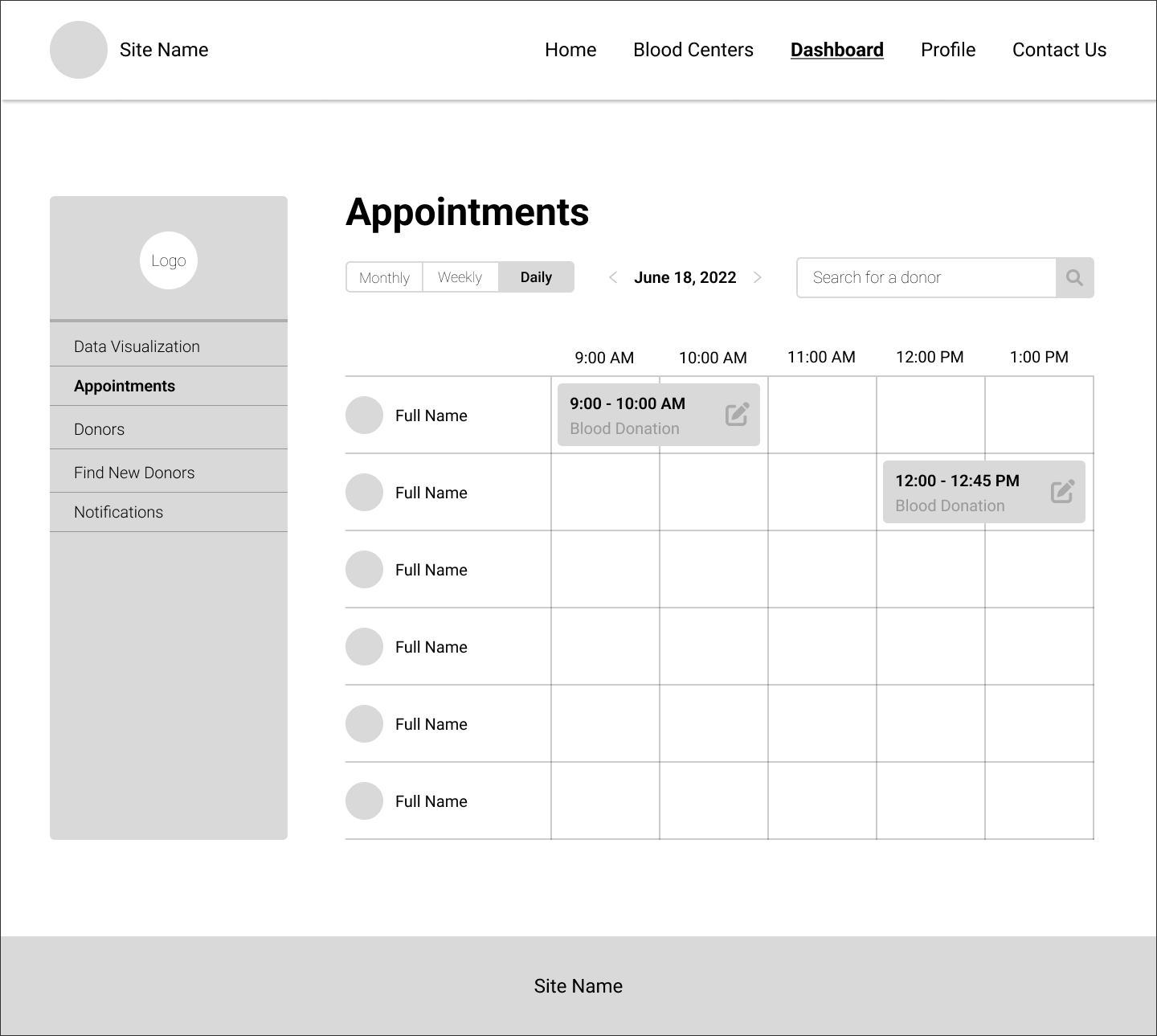
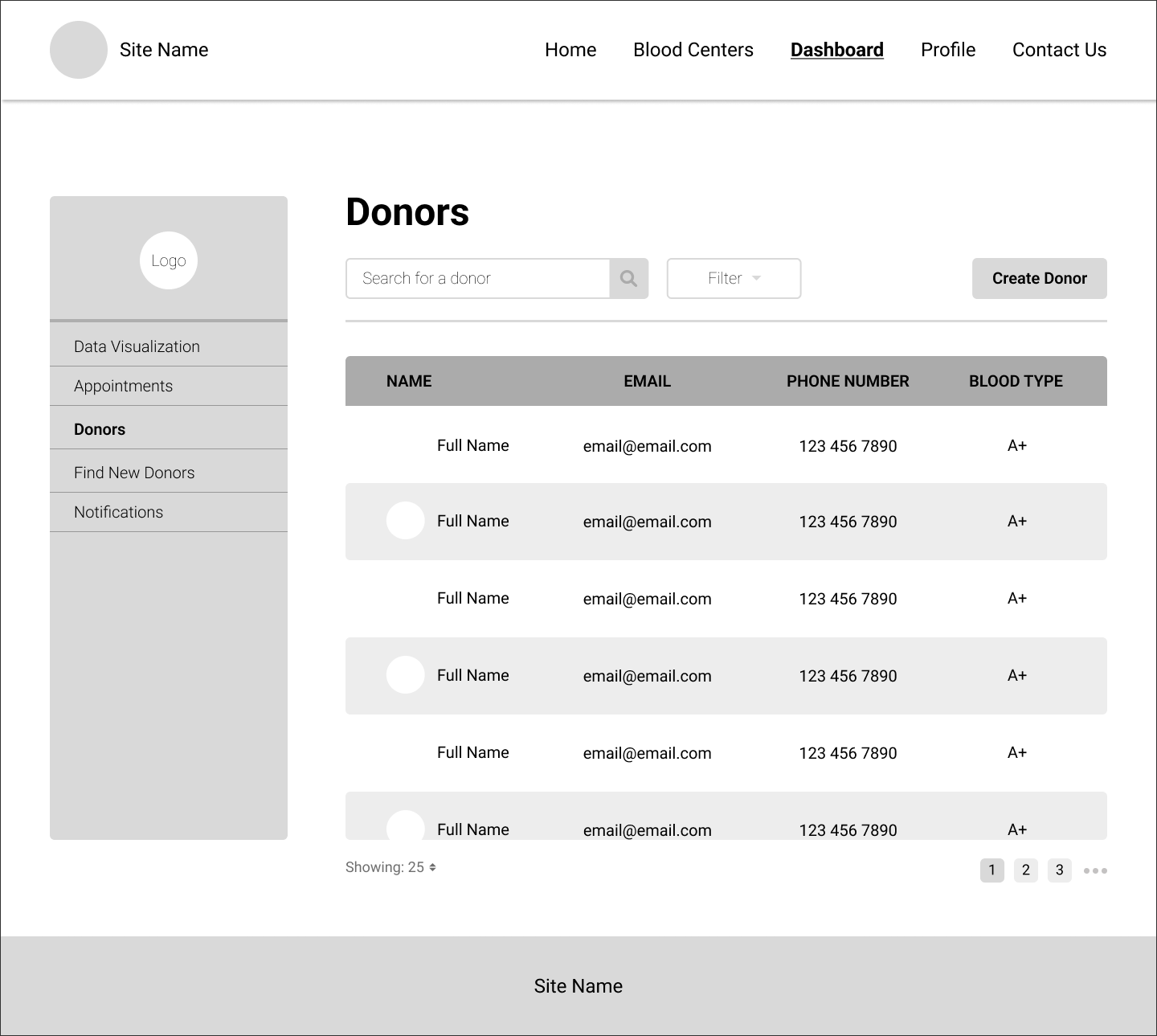
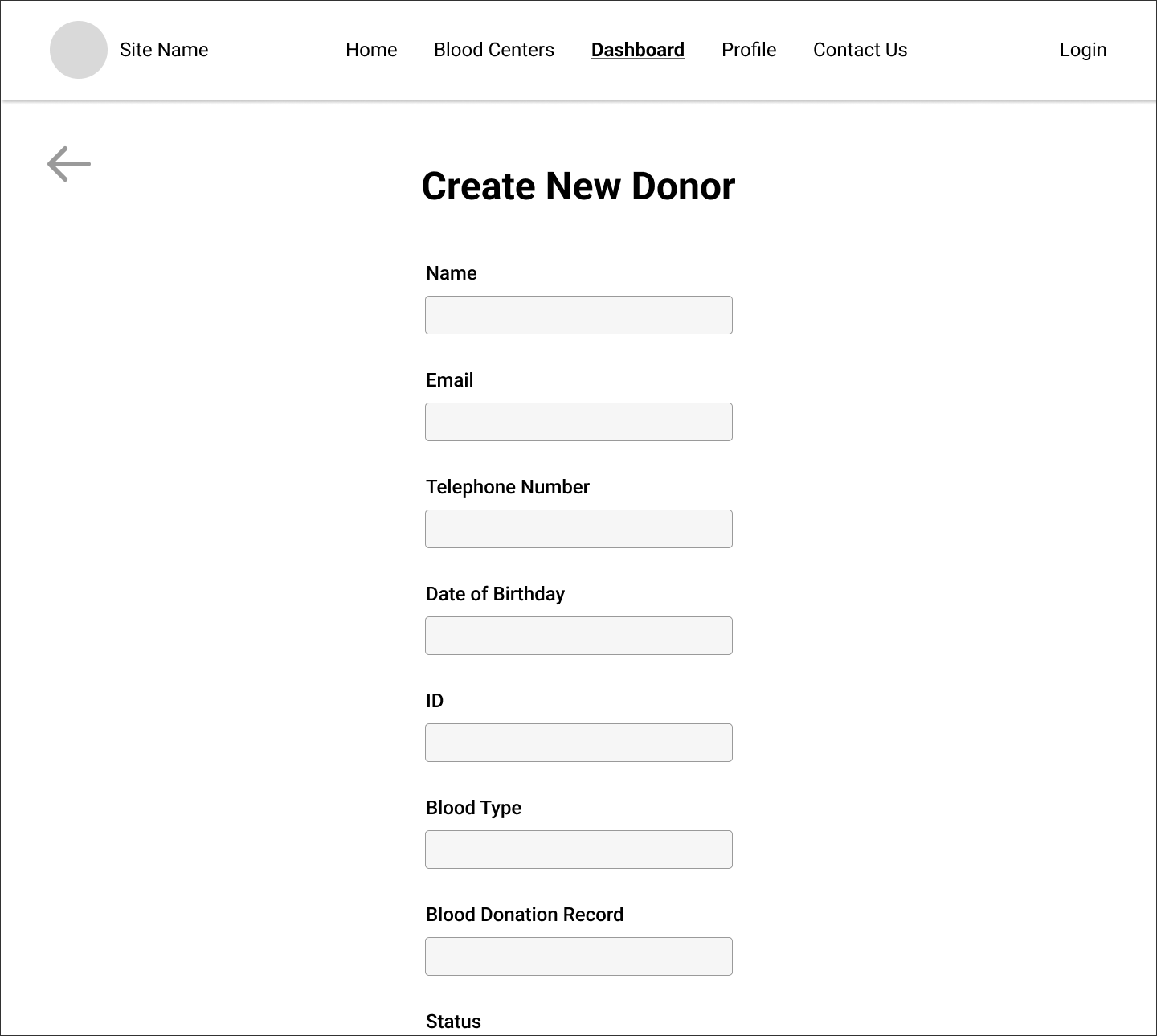
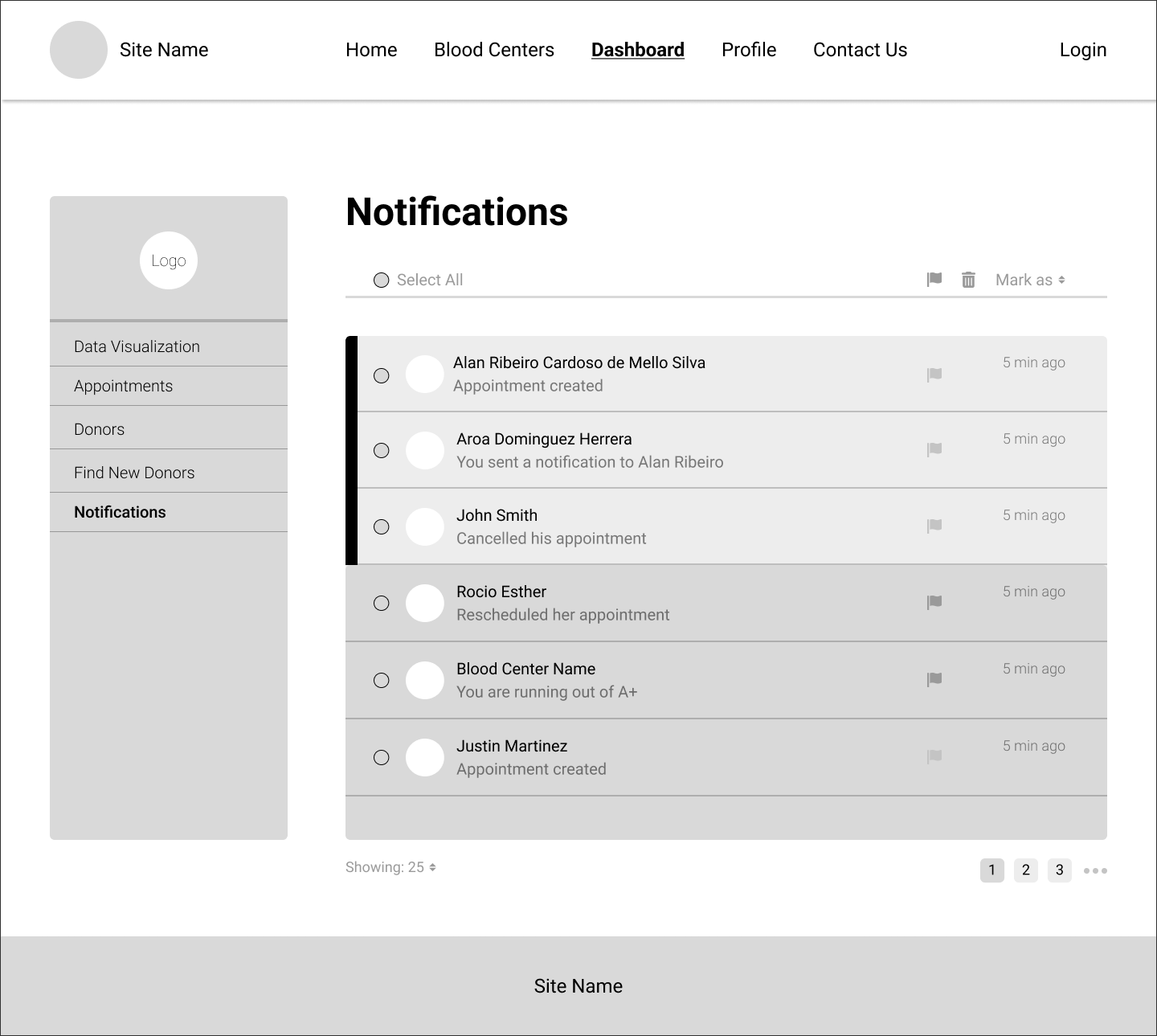
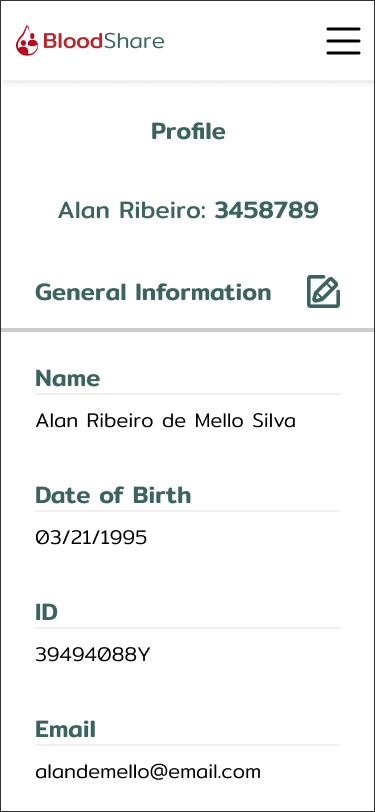
Blood centers can manage donors, appointments, donations and inventory.
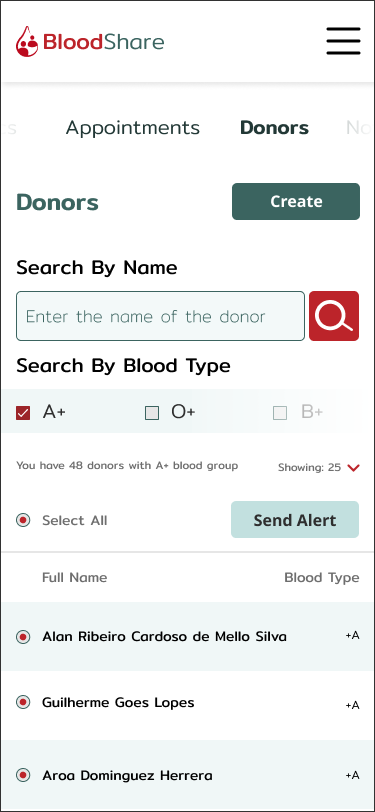
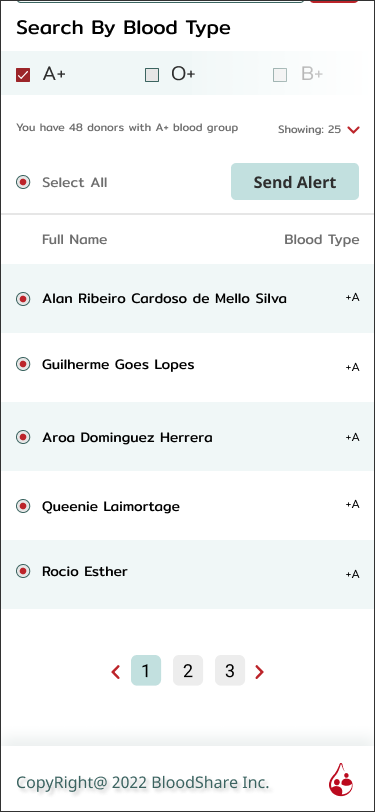
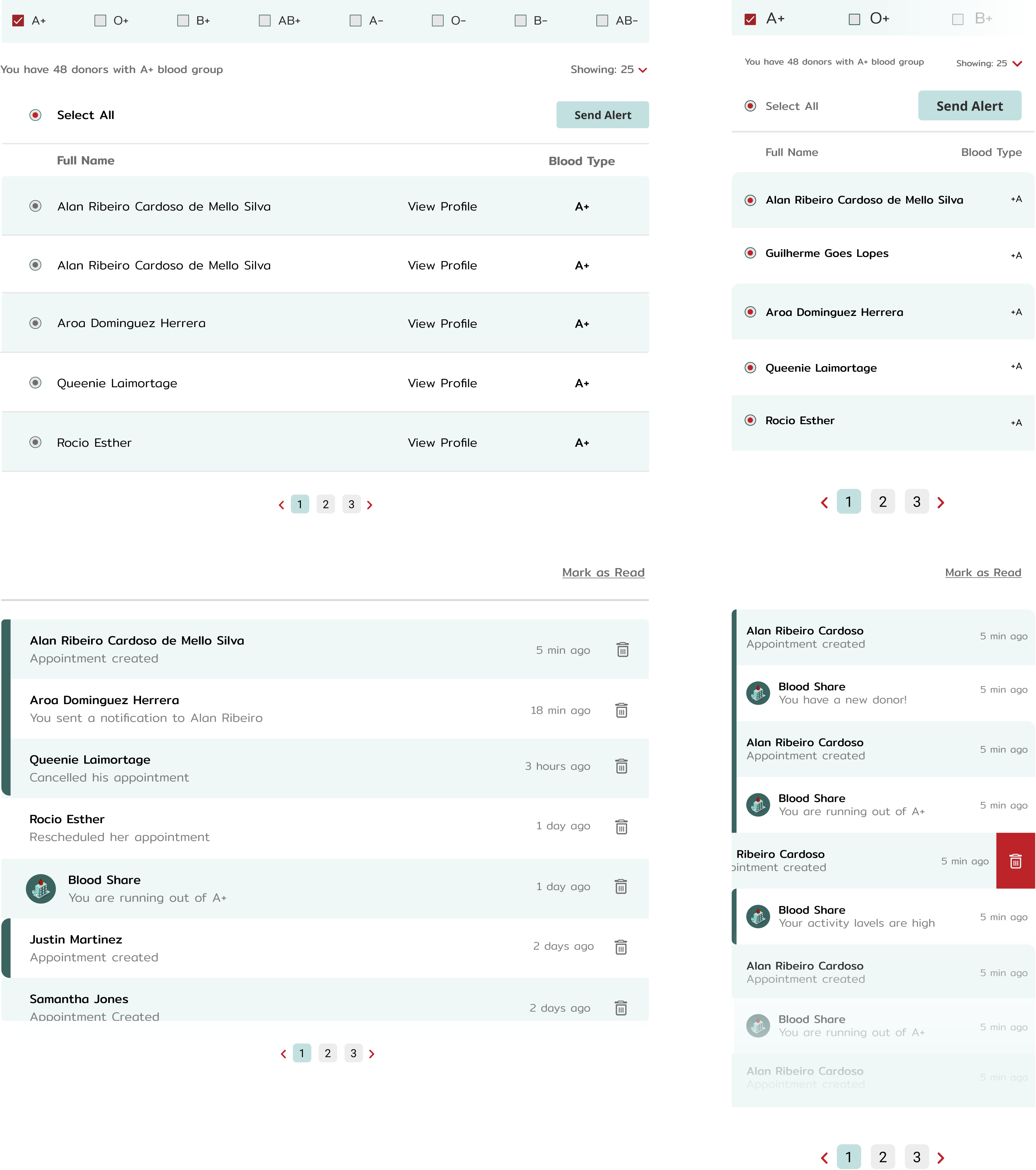
Find Blood Donors
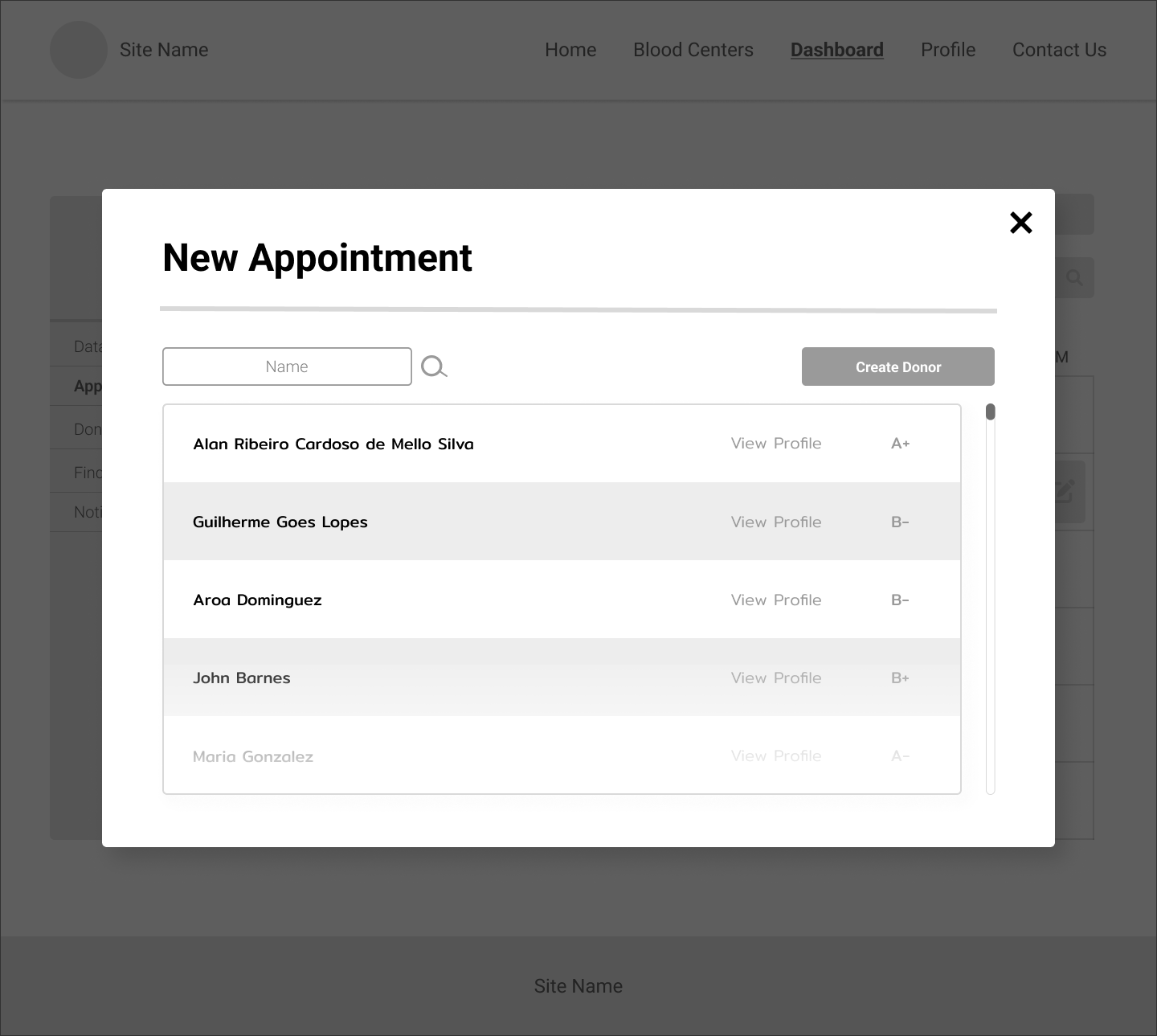
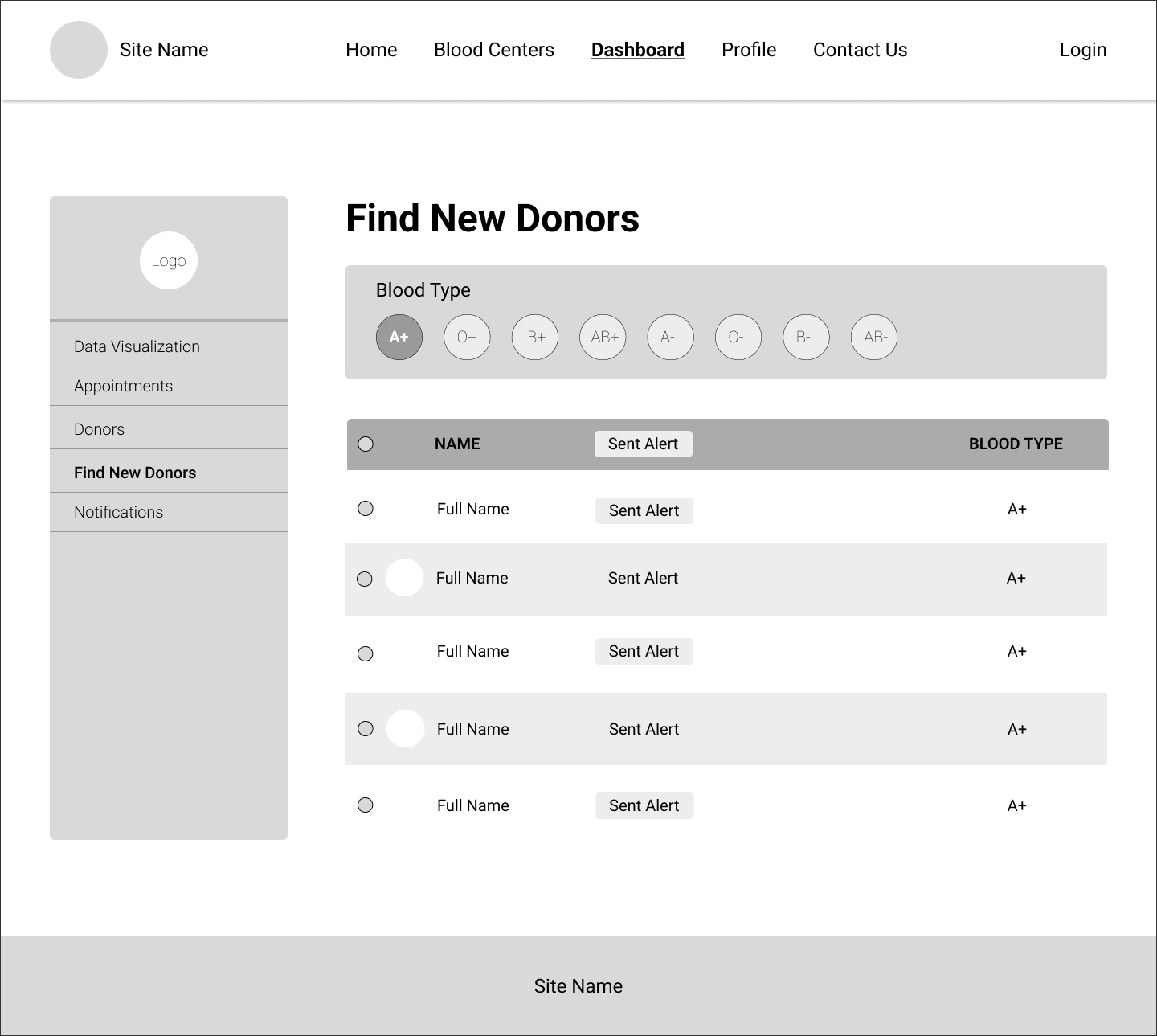
Blood centers can look for donors and easily connect with them.
Design Process
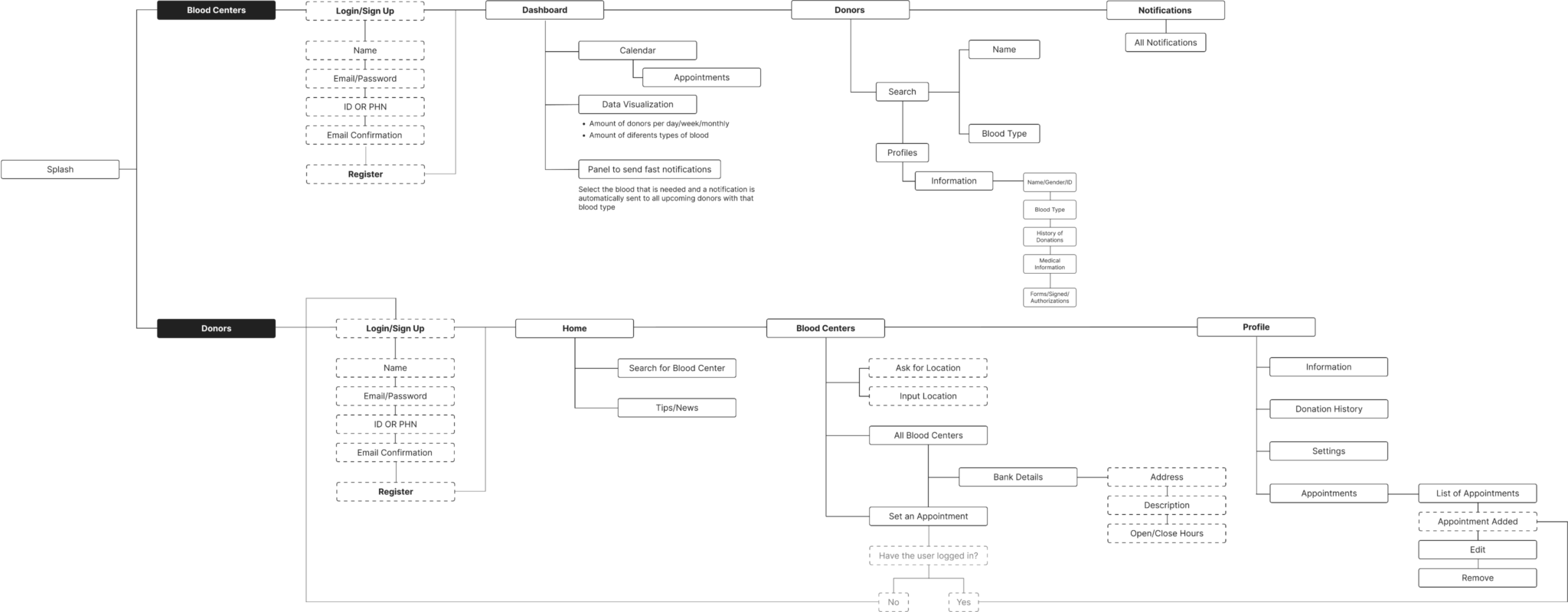
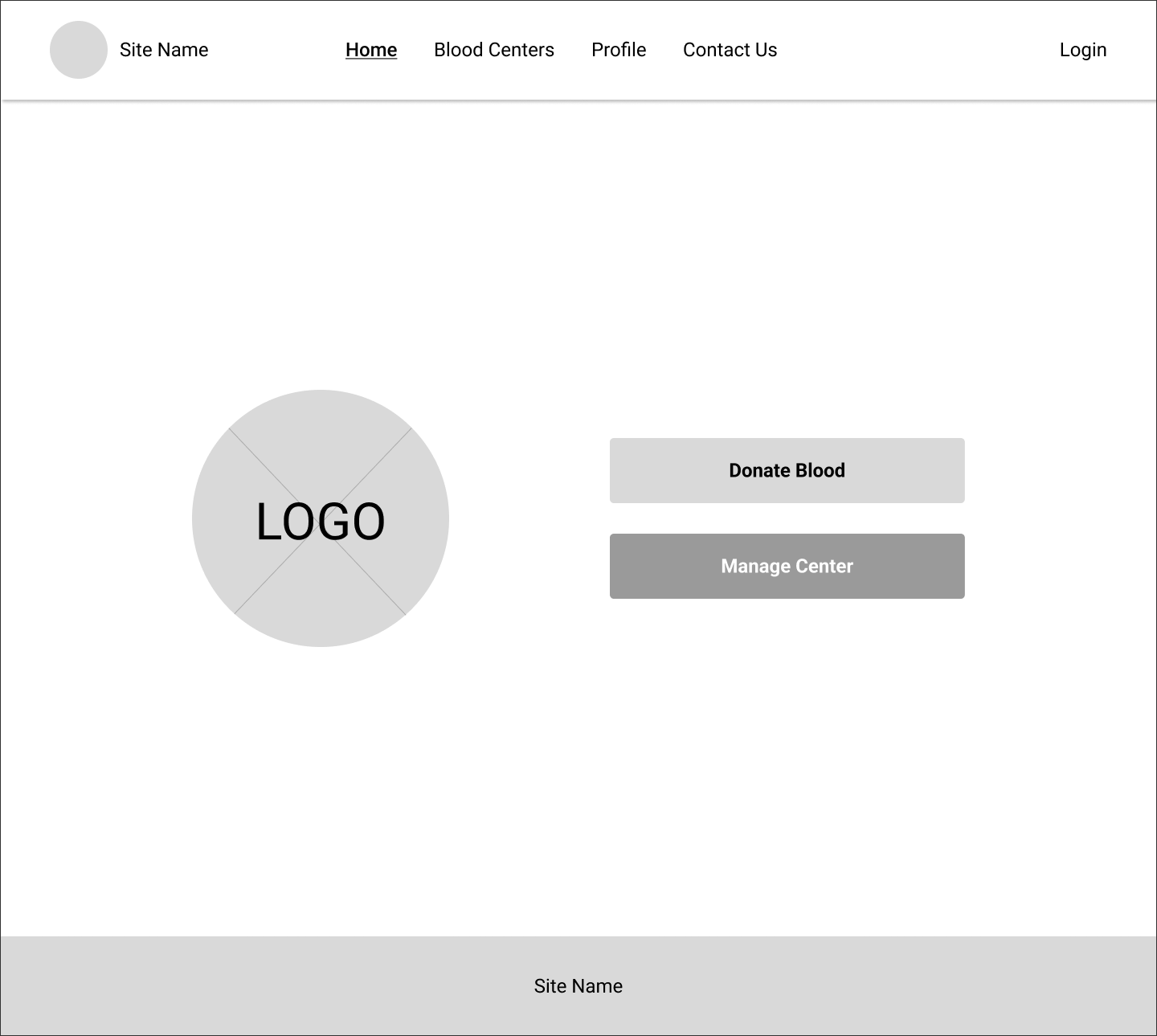
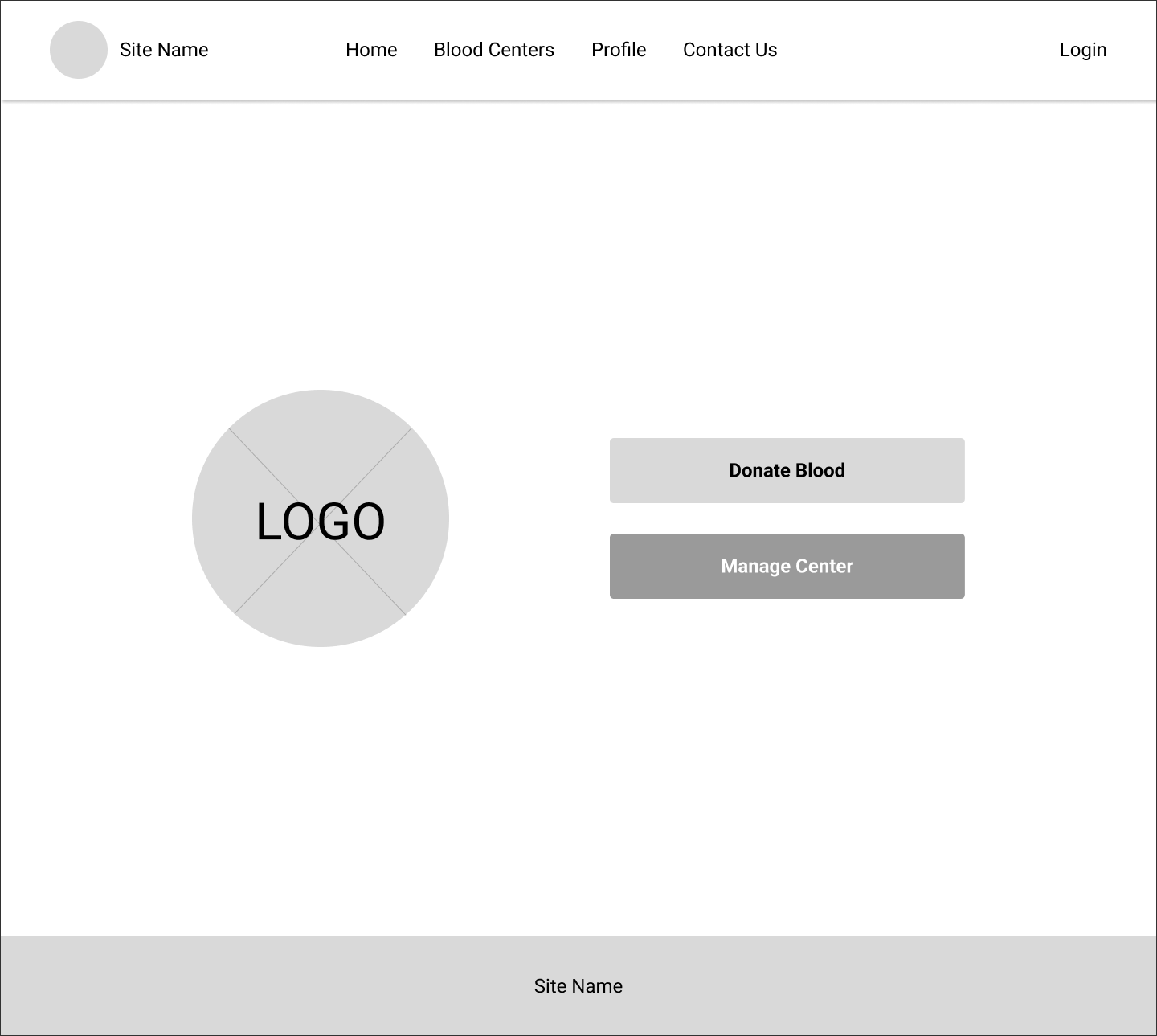
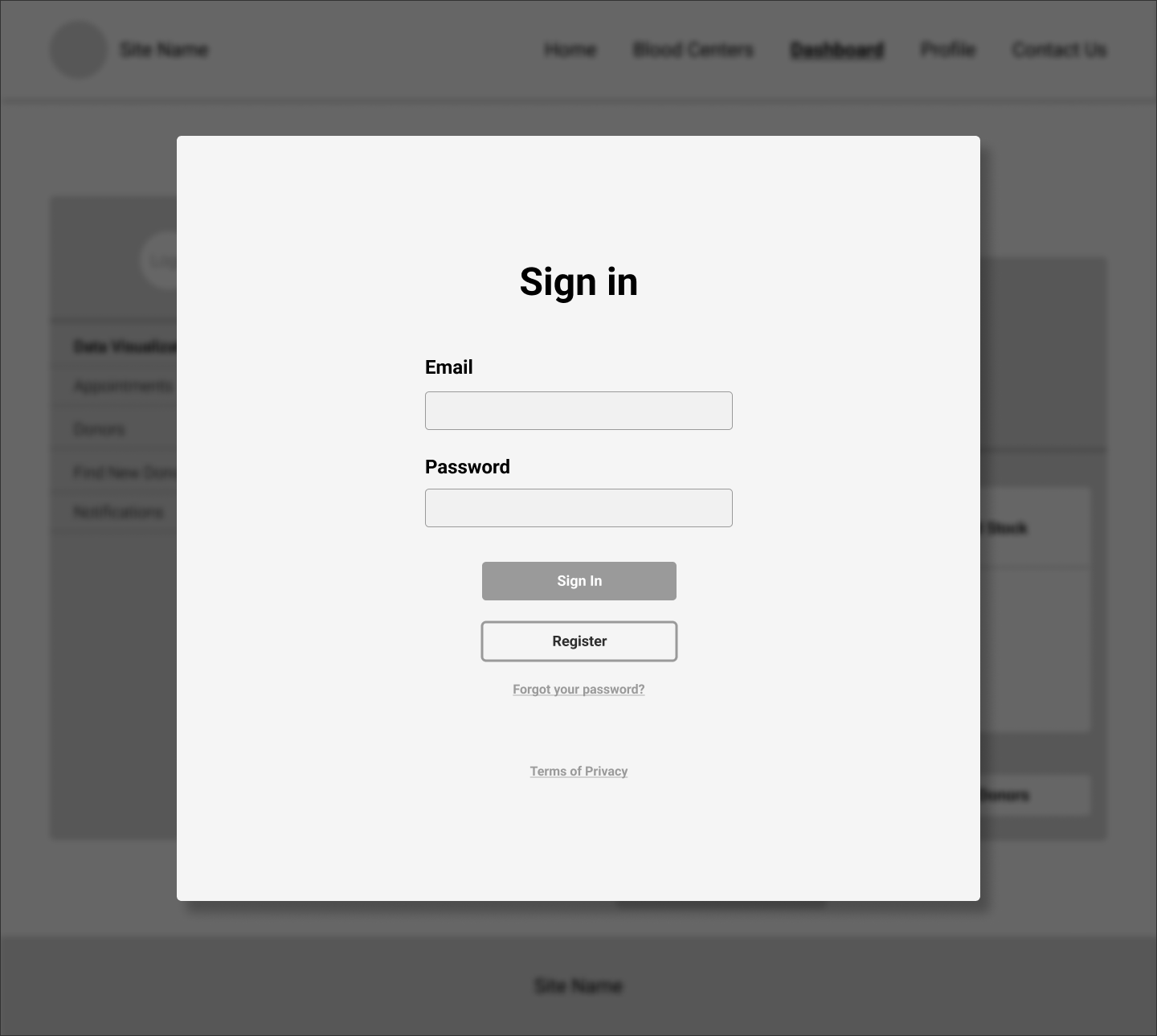
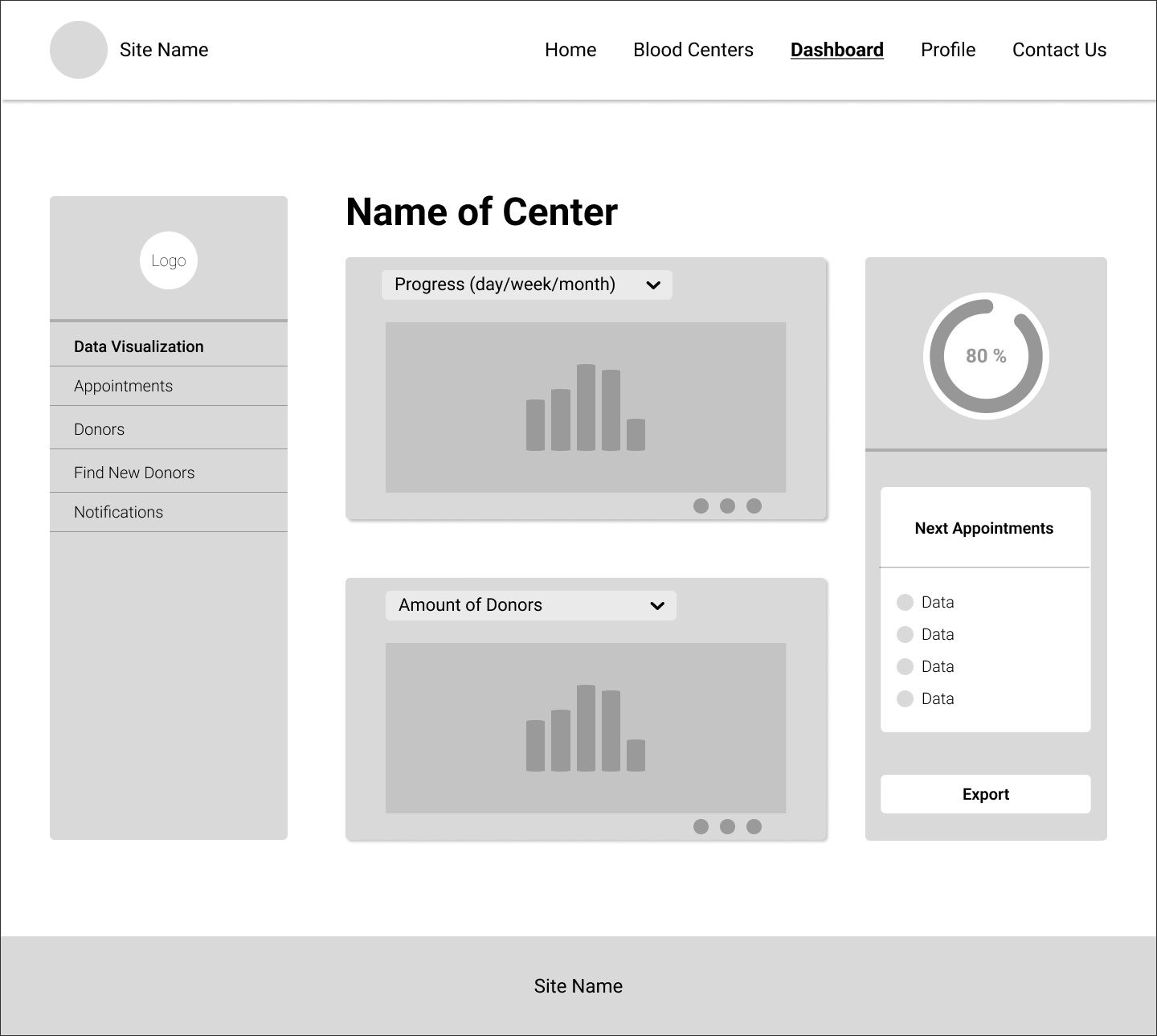
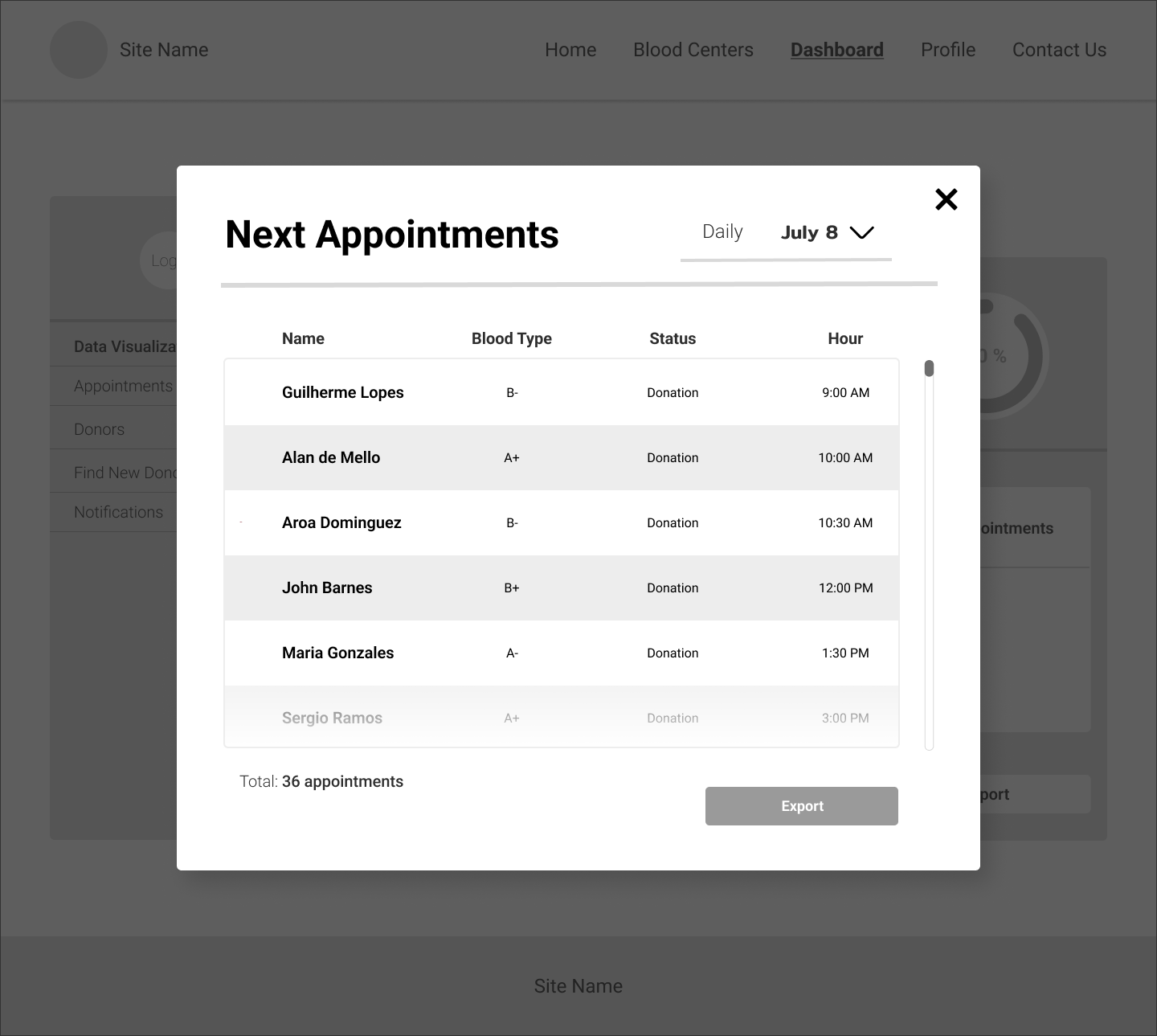
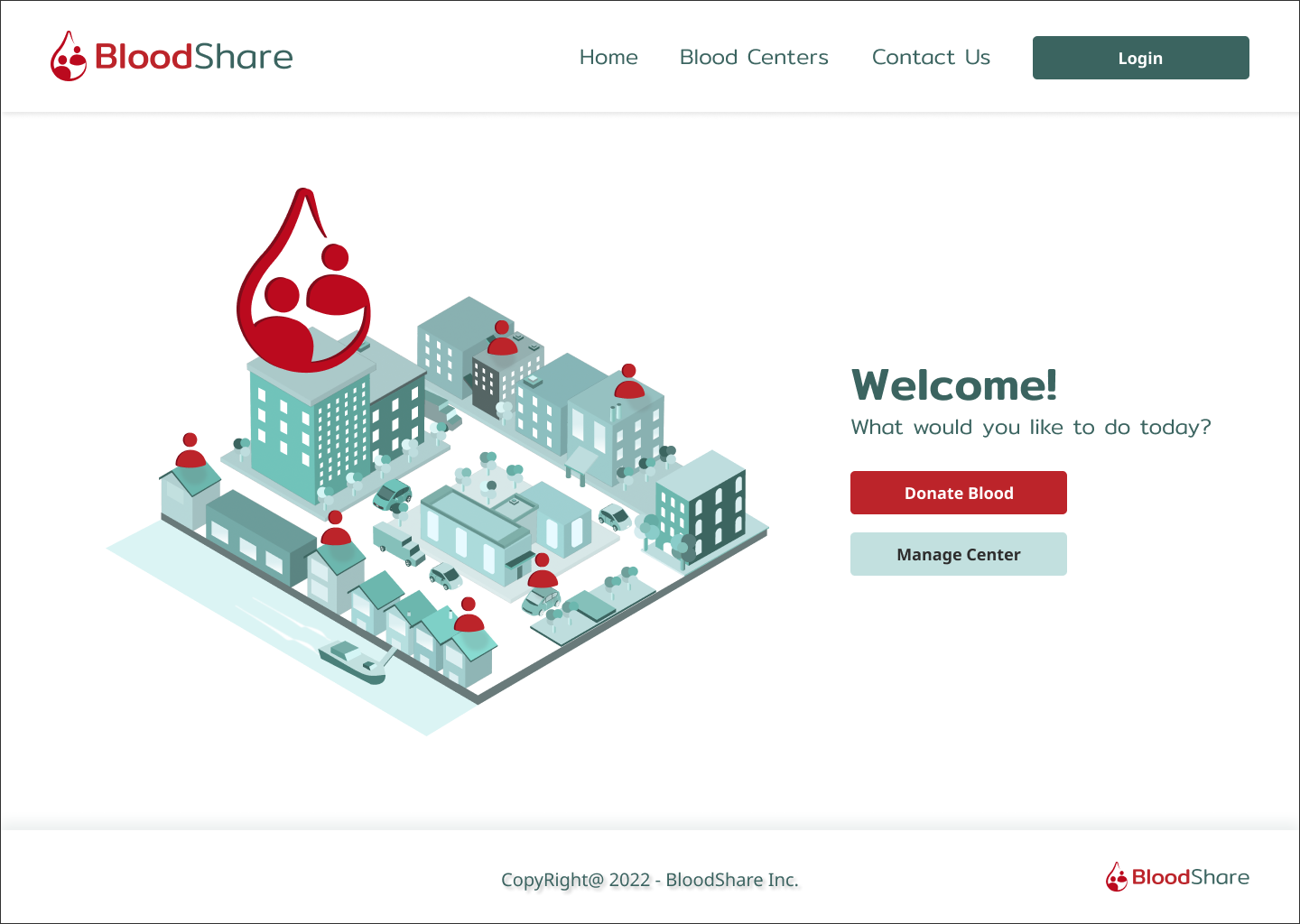
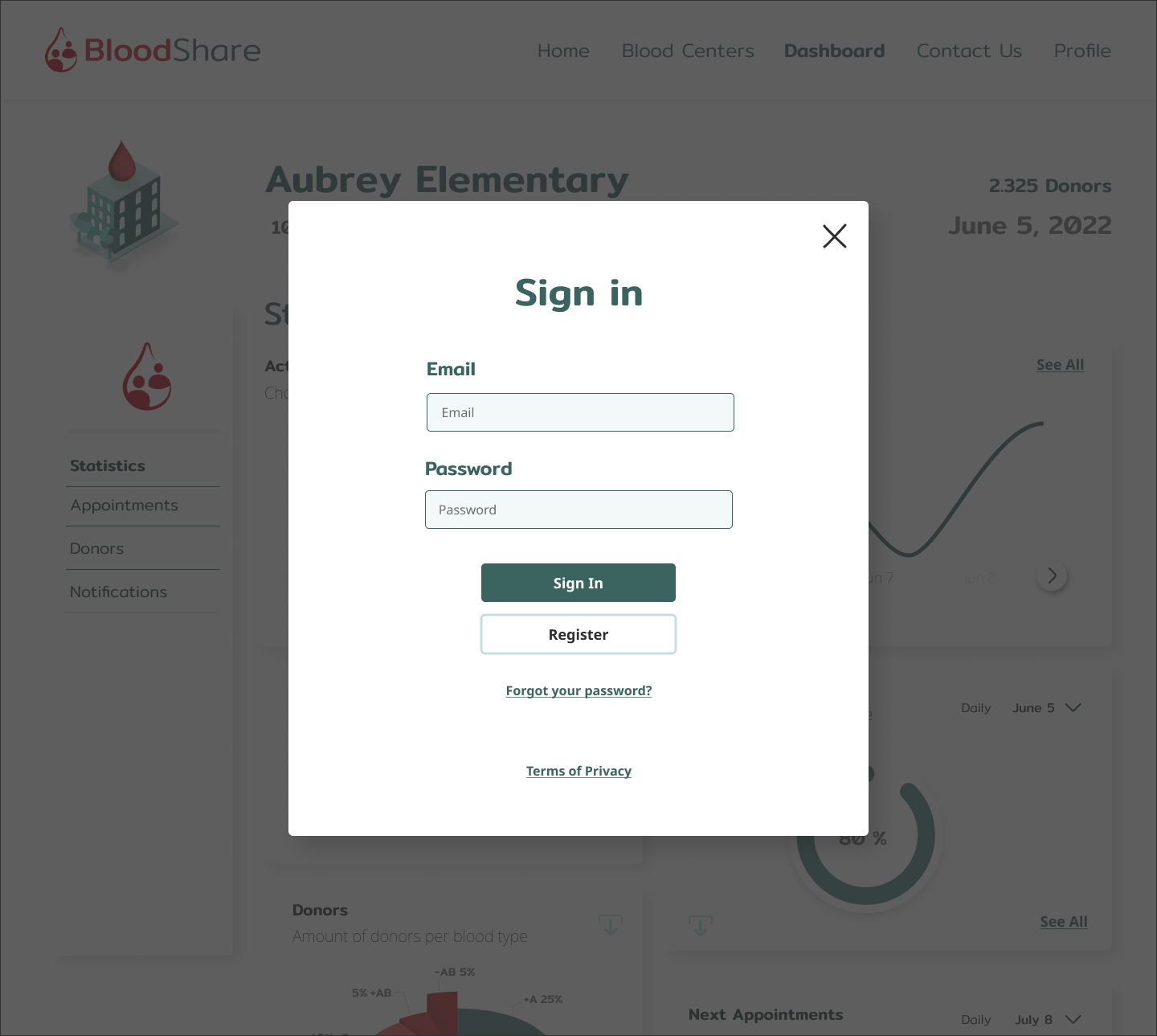
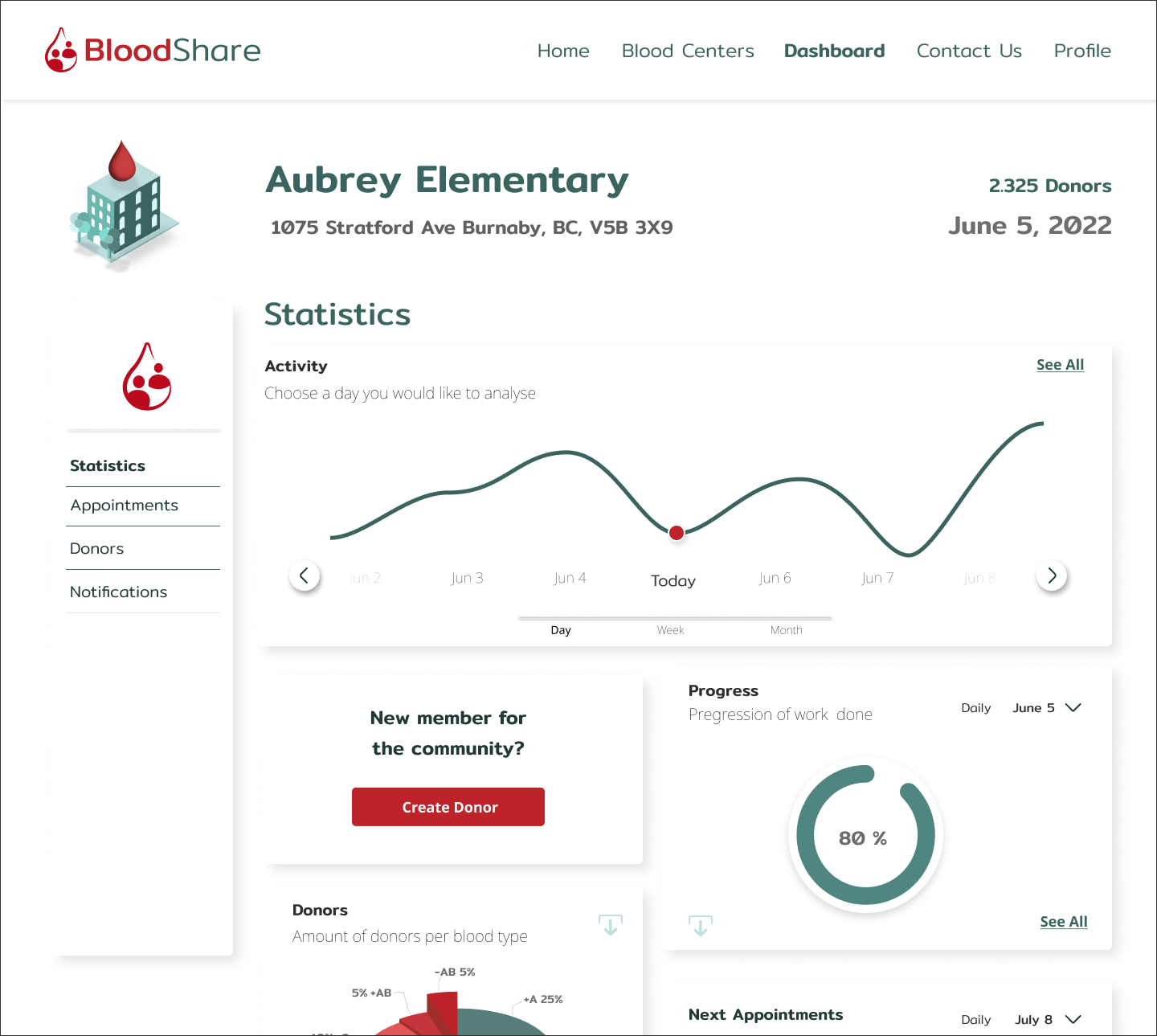
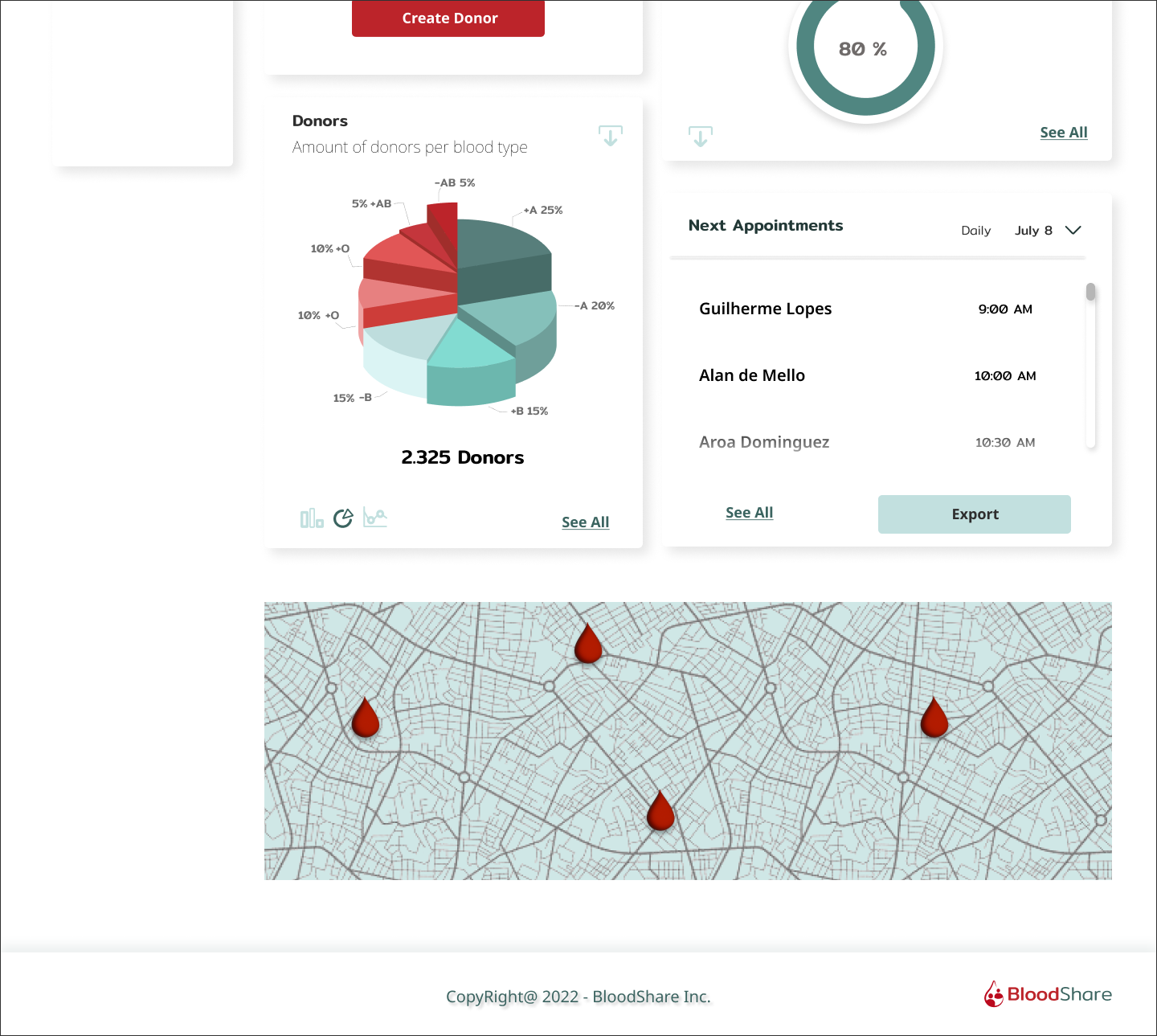
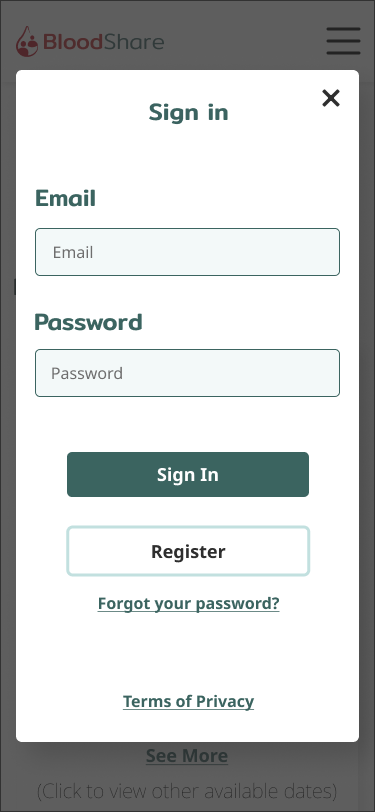
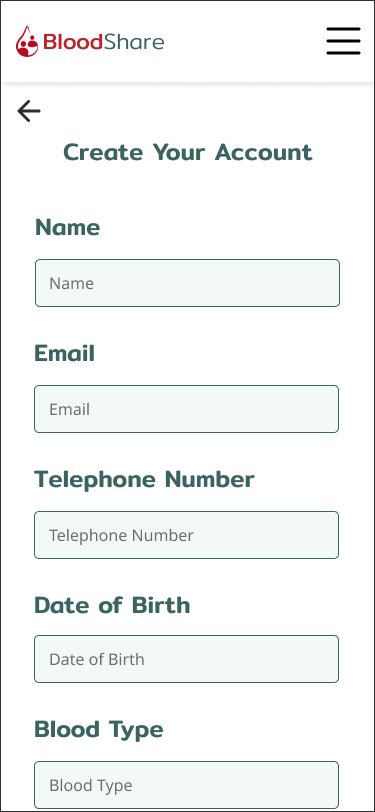
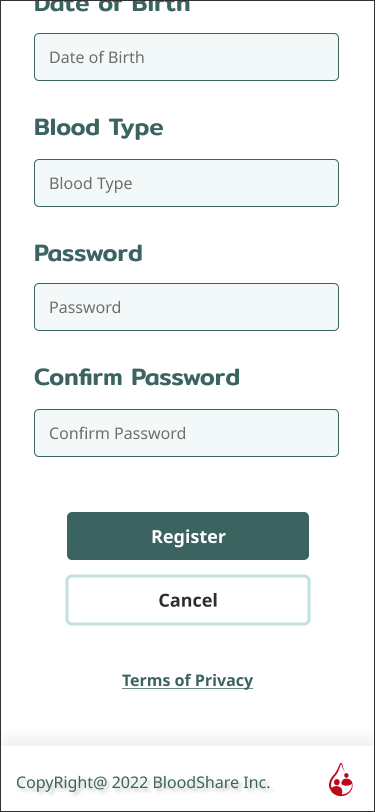
Users can log in to the platform as a blood center or a donor. The blood bank side provides admins with a user-friendly dashboard to manage donations, stock, appointments and find new benefactors. On the other hand, the donor side offers people the opportunity to search for centers nearby. By creating separate user flows for the different personas Blood Share has, the app makes navigation easy and simple. Furthermore, it reduces the chances of users getting lost in the platform or overwhelmed with information/features they don’t need.
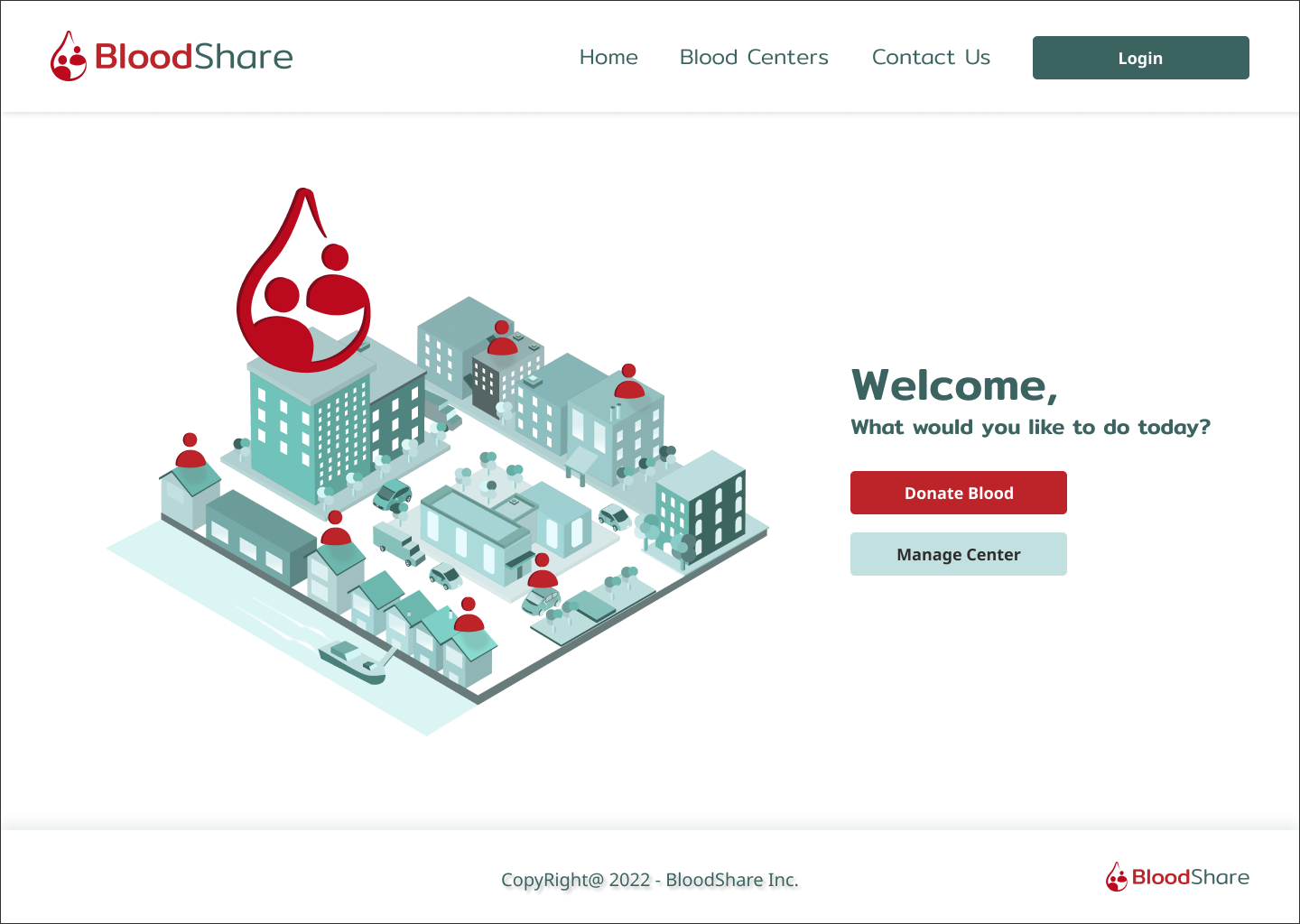
The app’s interface uses 3D graphic elements and illustrations to produce a modern effect and reinforce Blood Share is the most updated blood donation tracking platform in the market. The design explores white space on the page to highlight the main elements and deliver a clear and concise app.
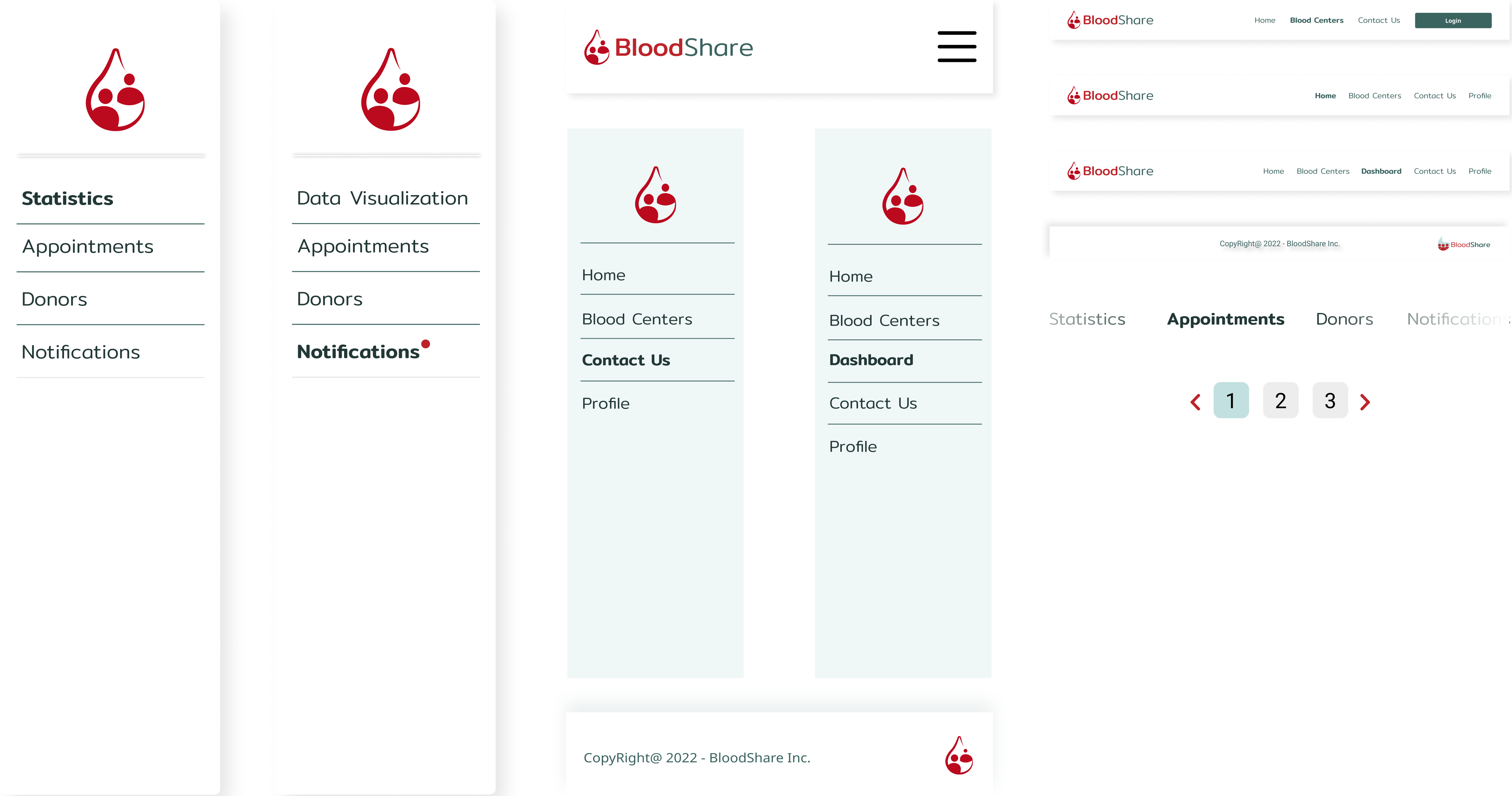
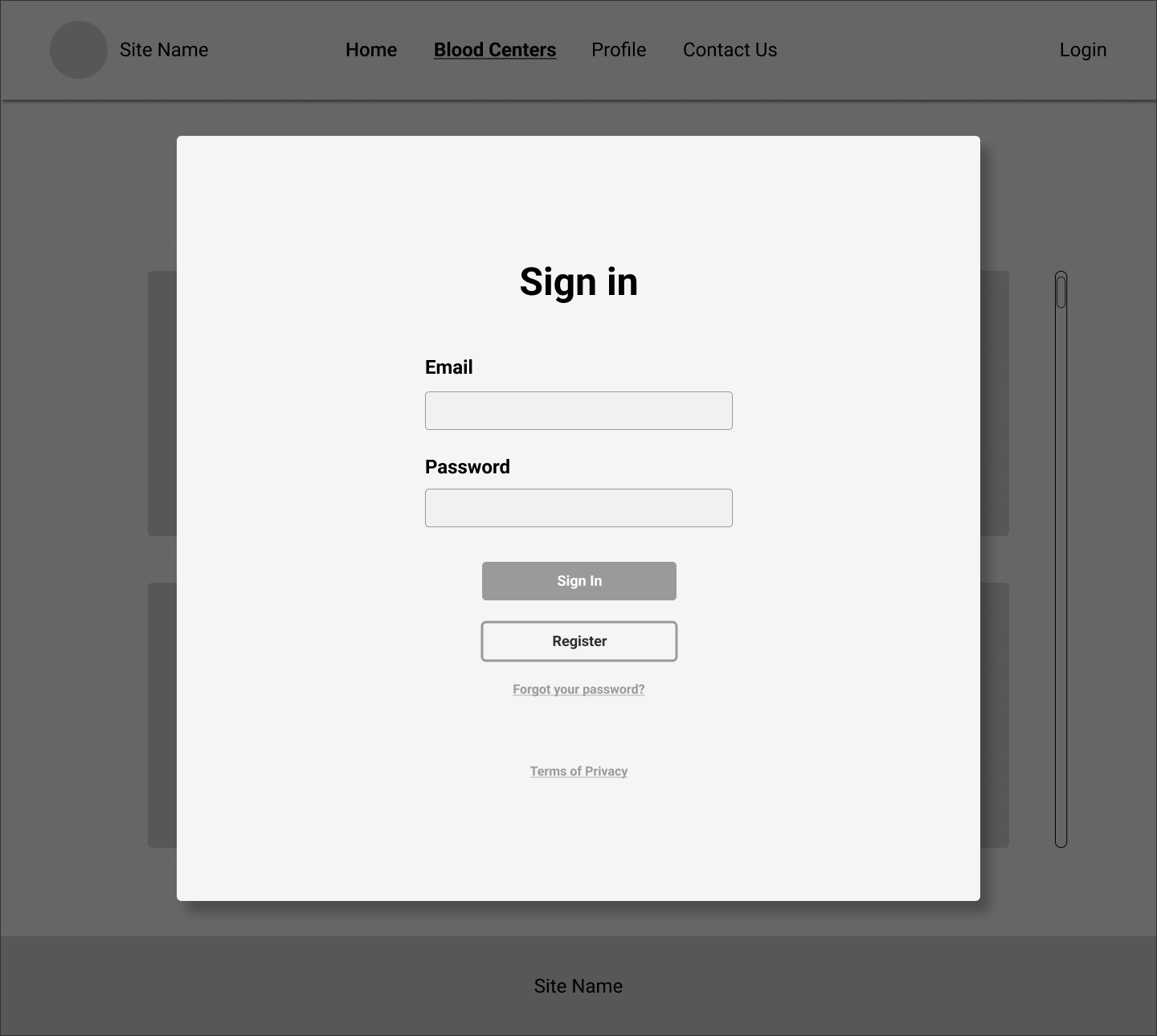
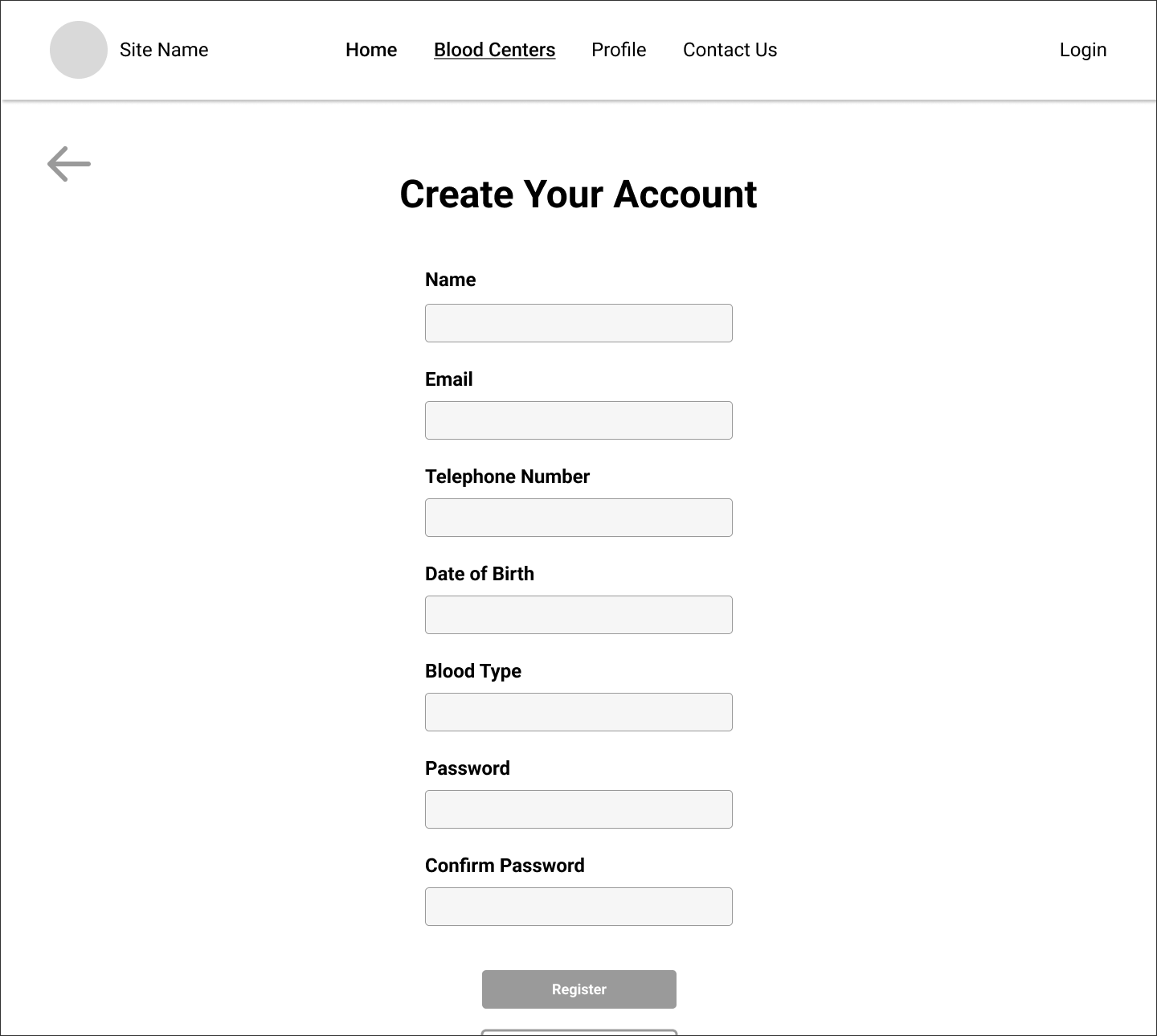
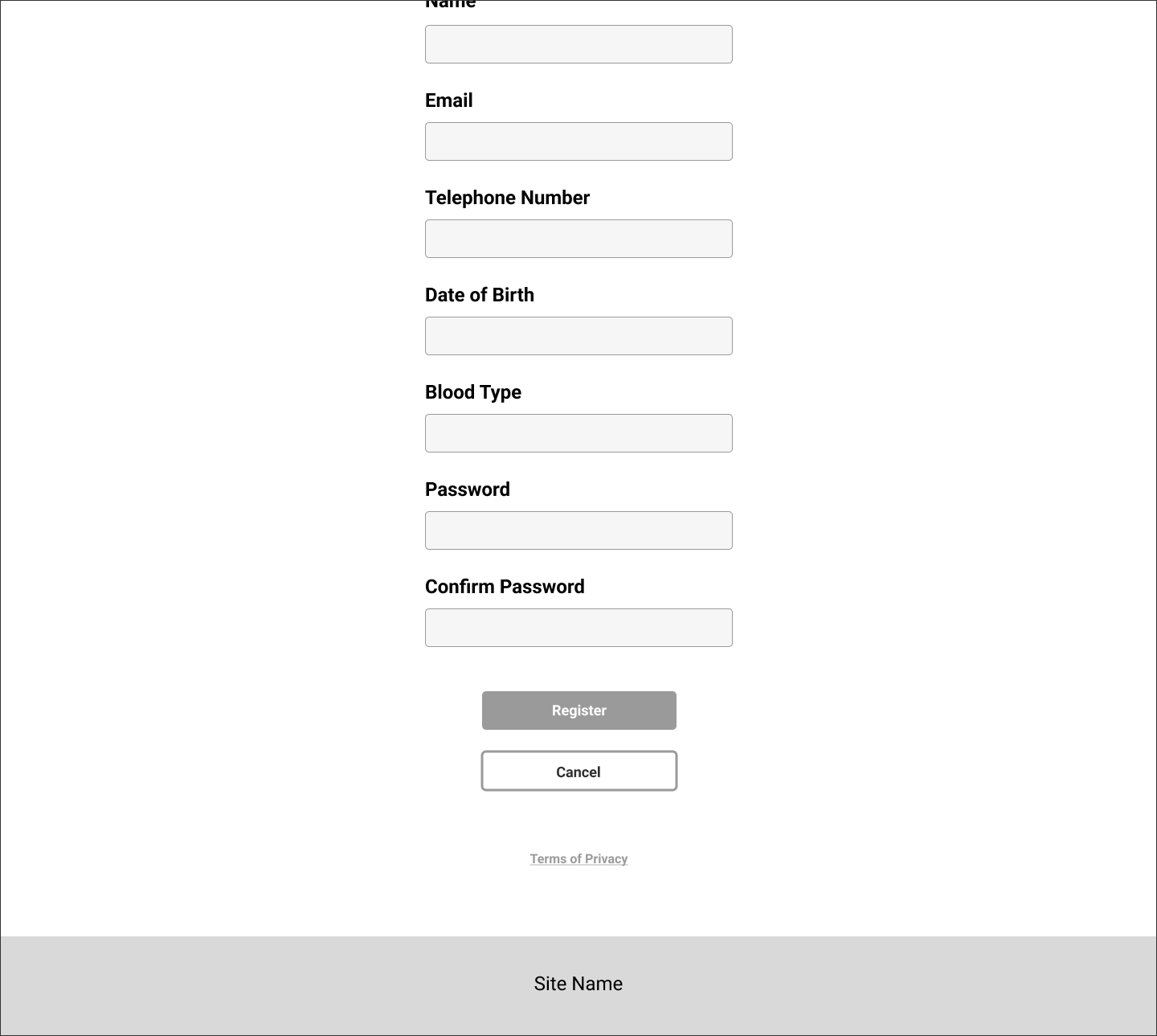
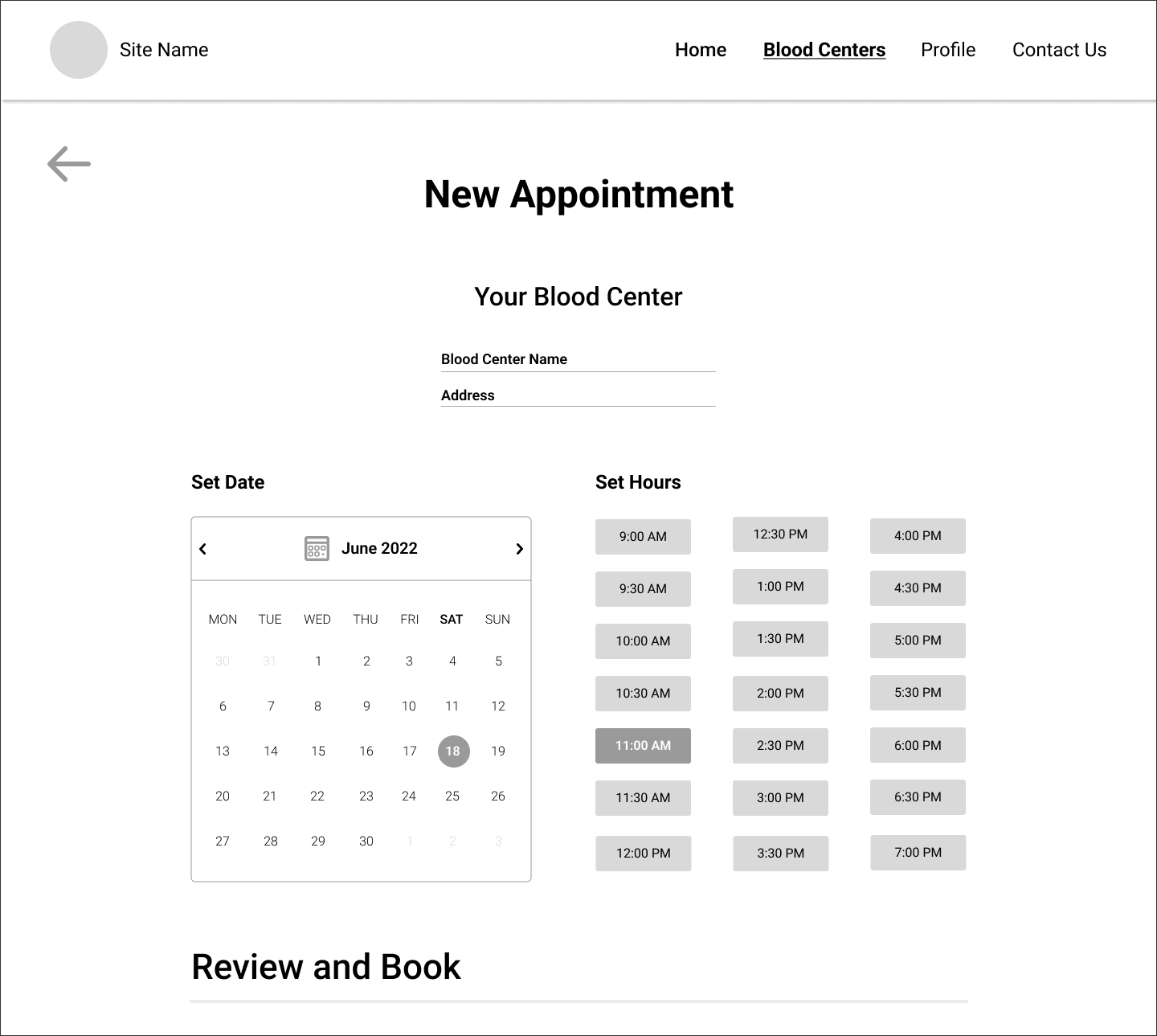
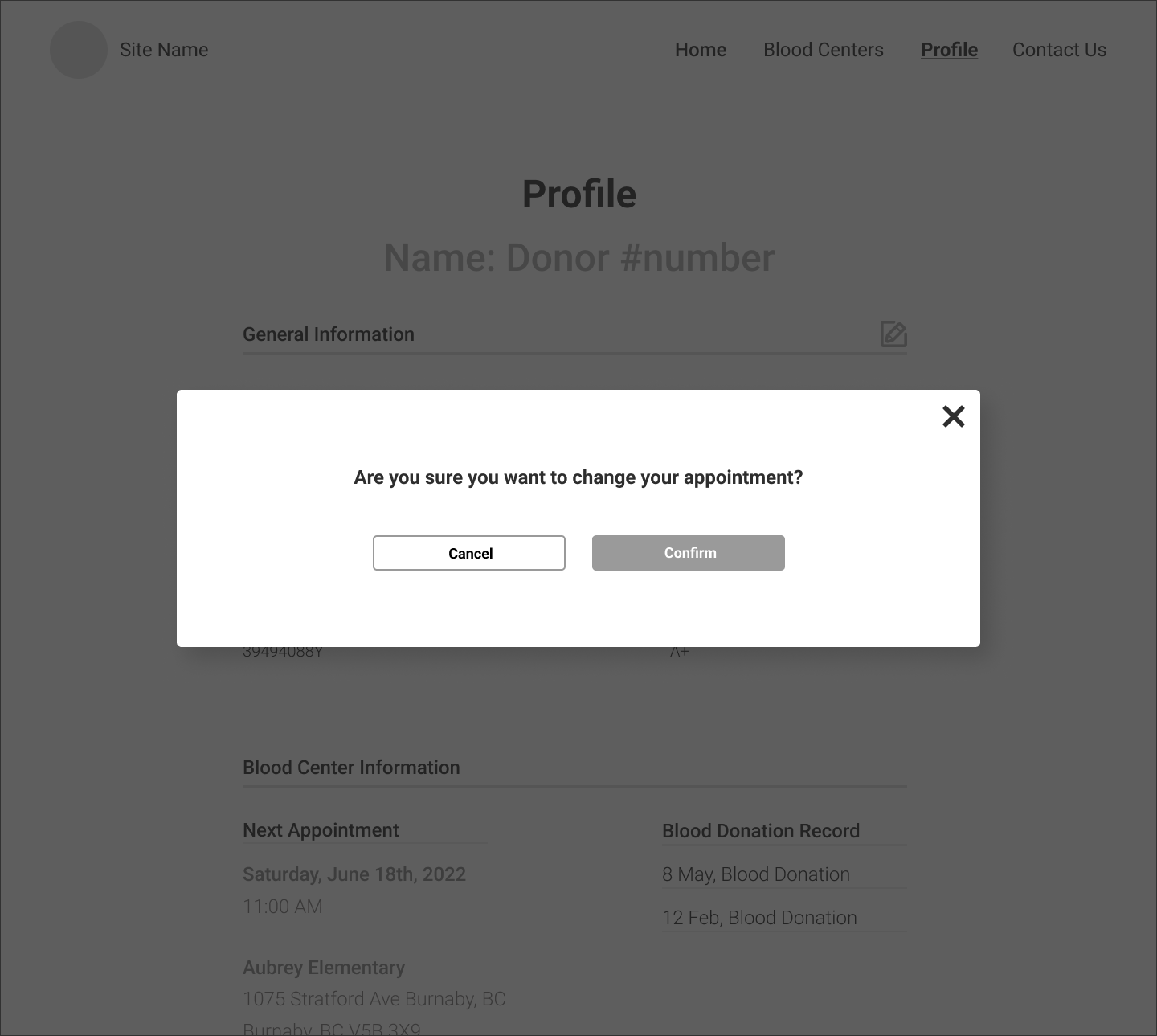
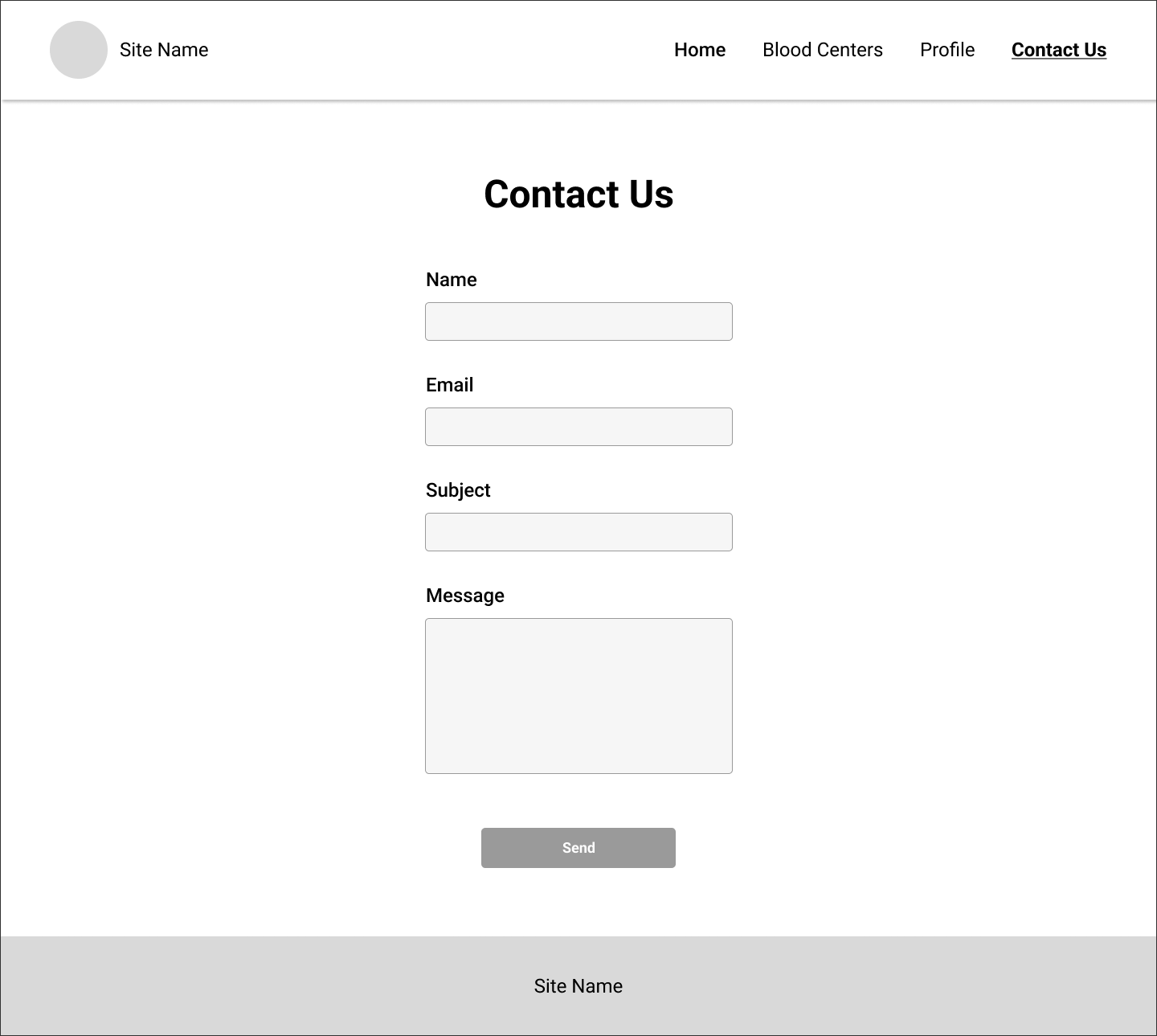
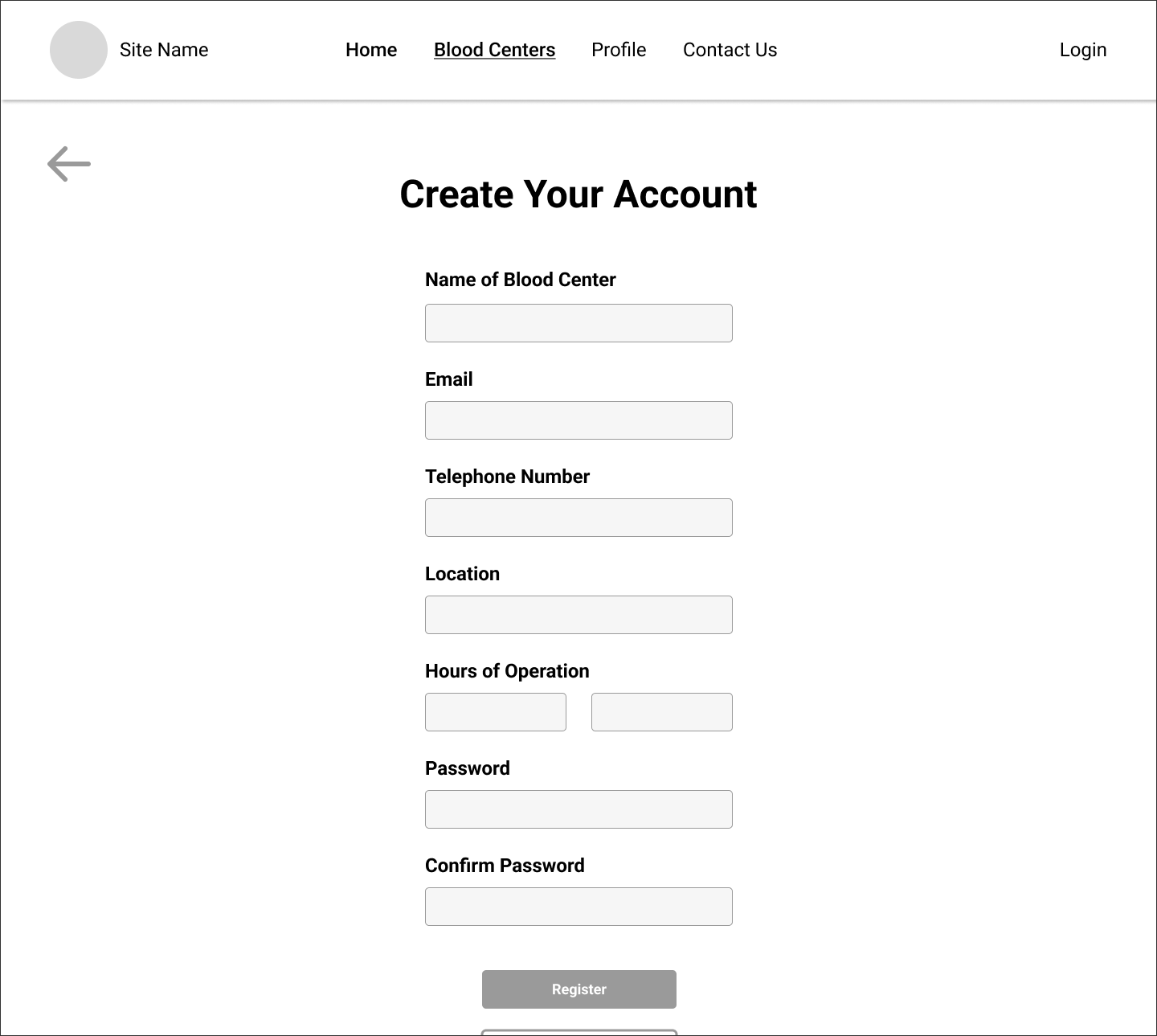
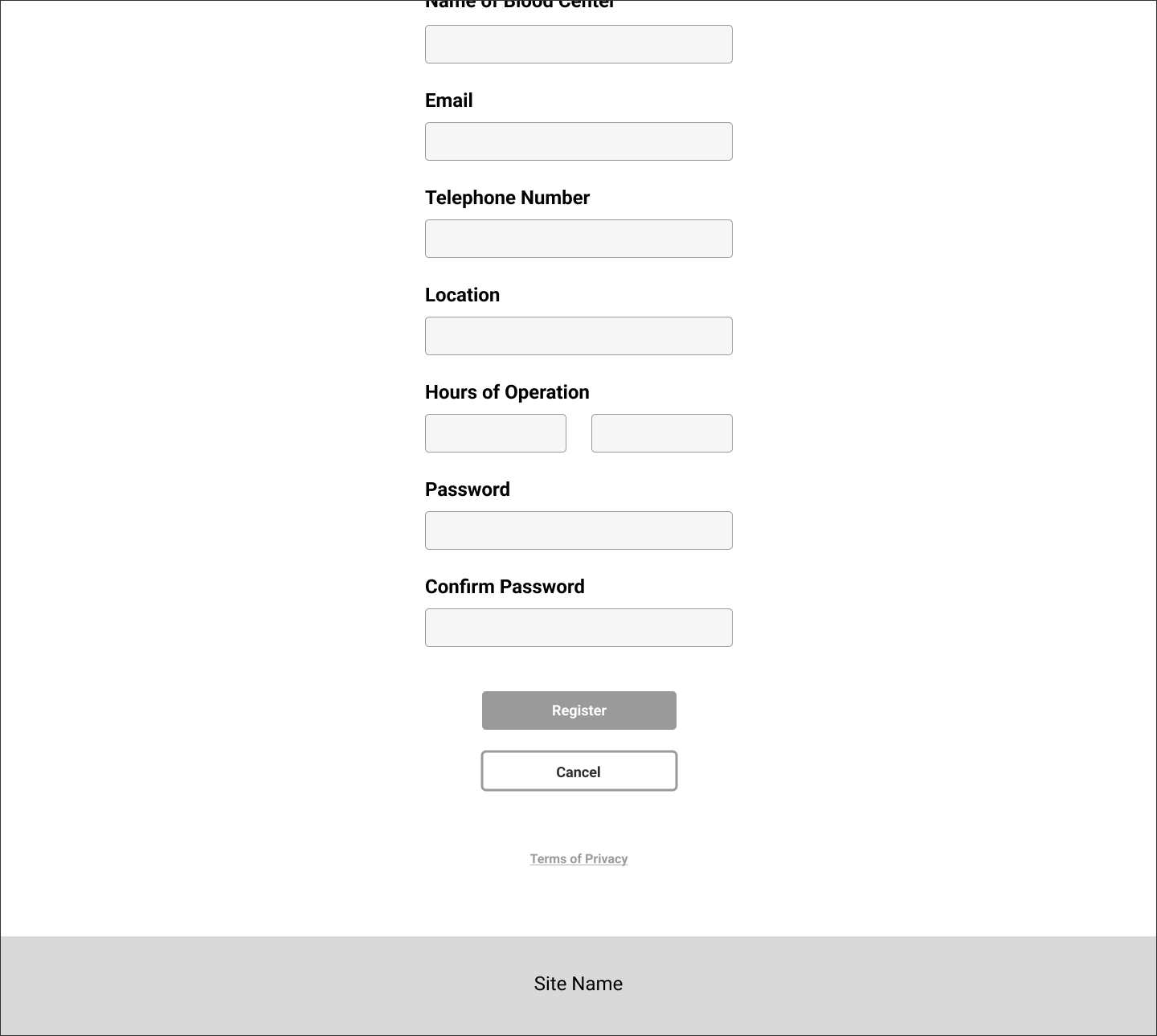
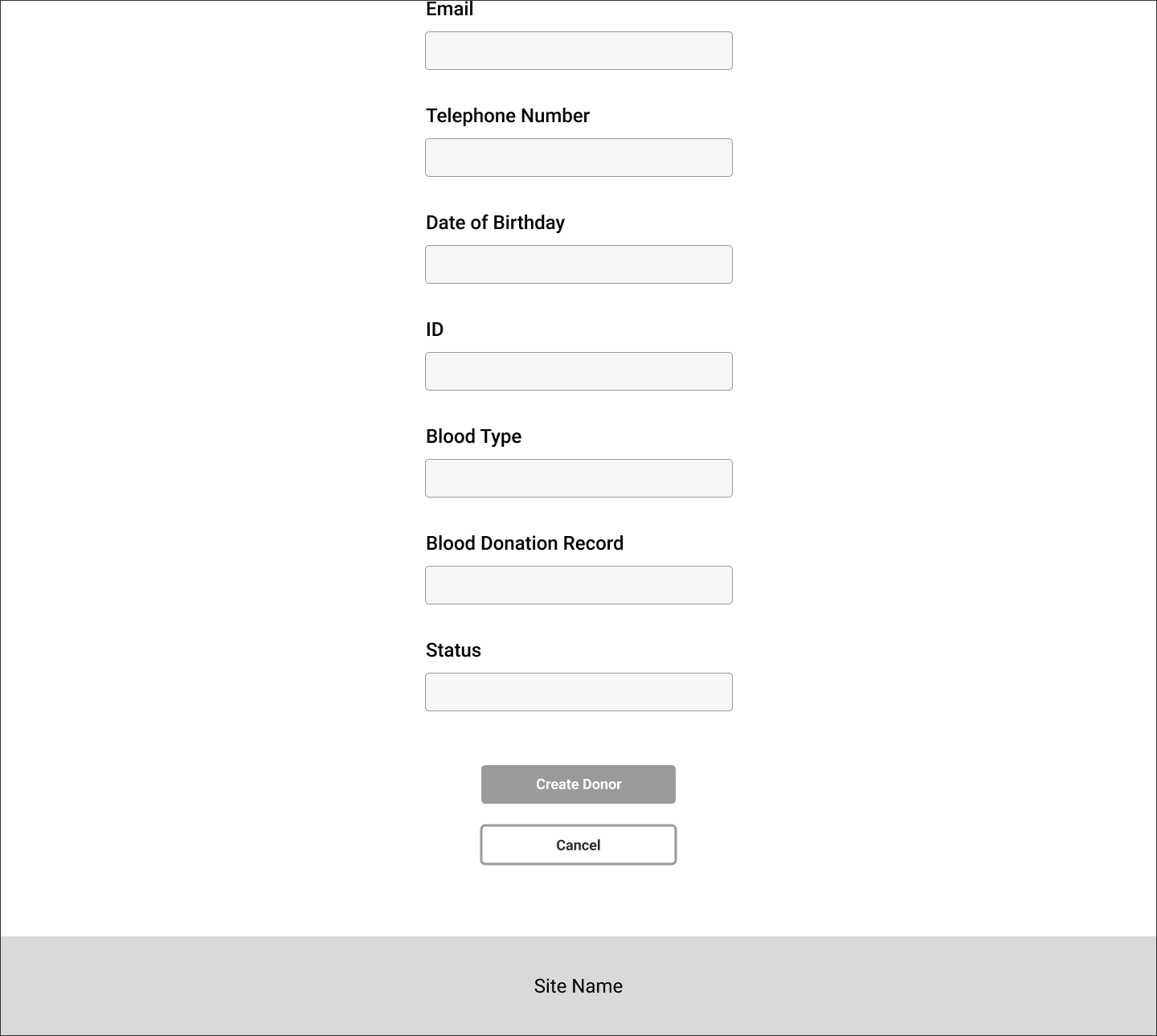
Wireframes: Desktop






























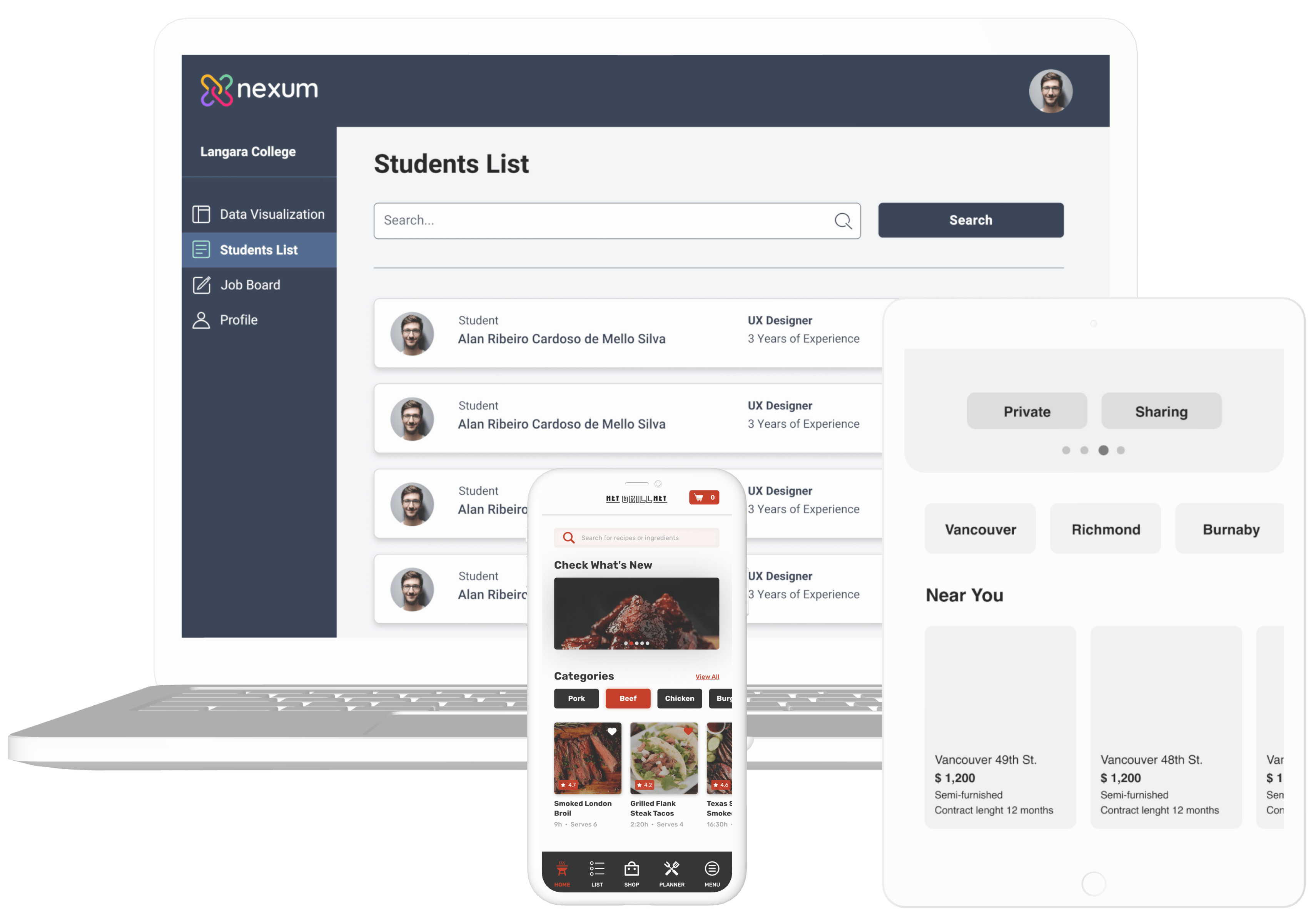
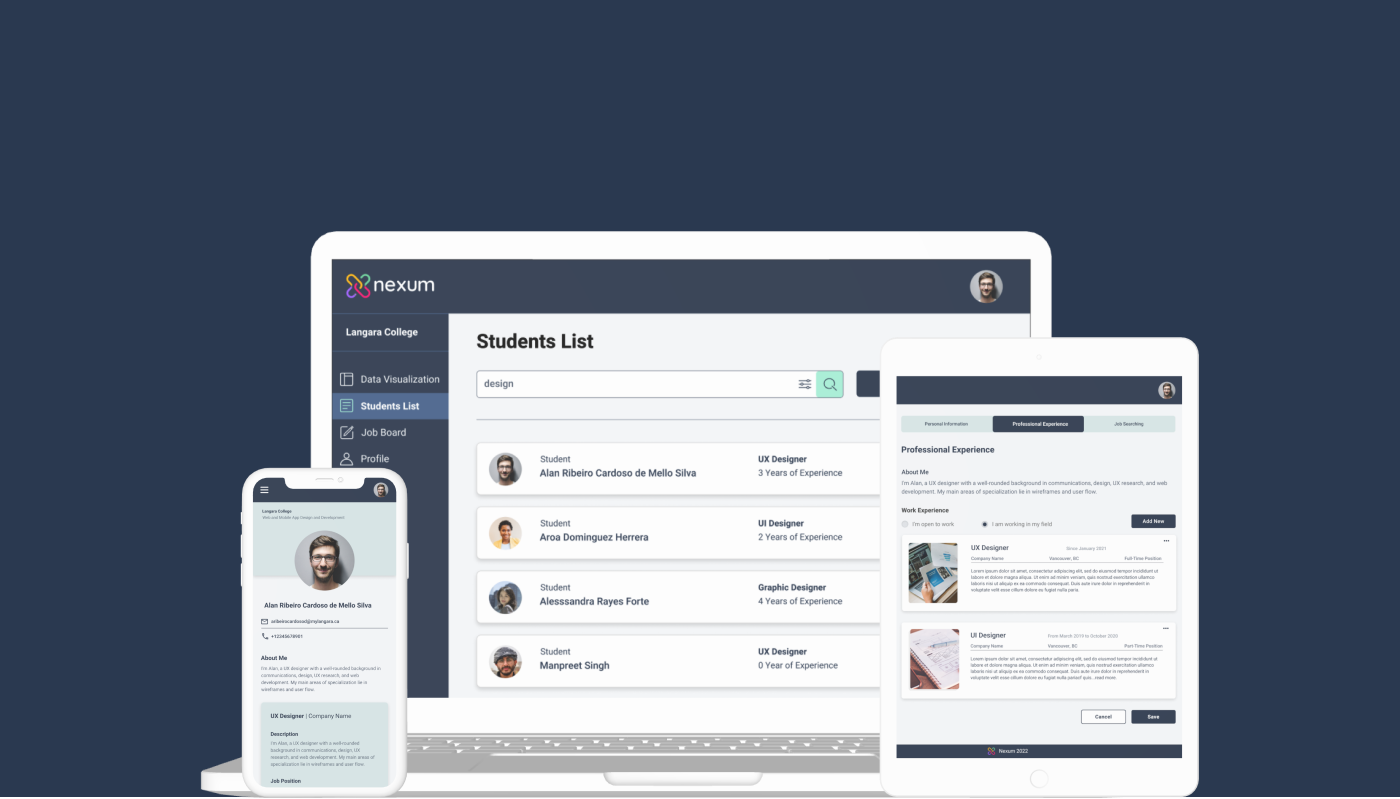
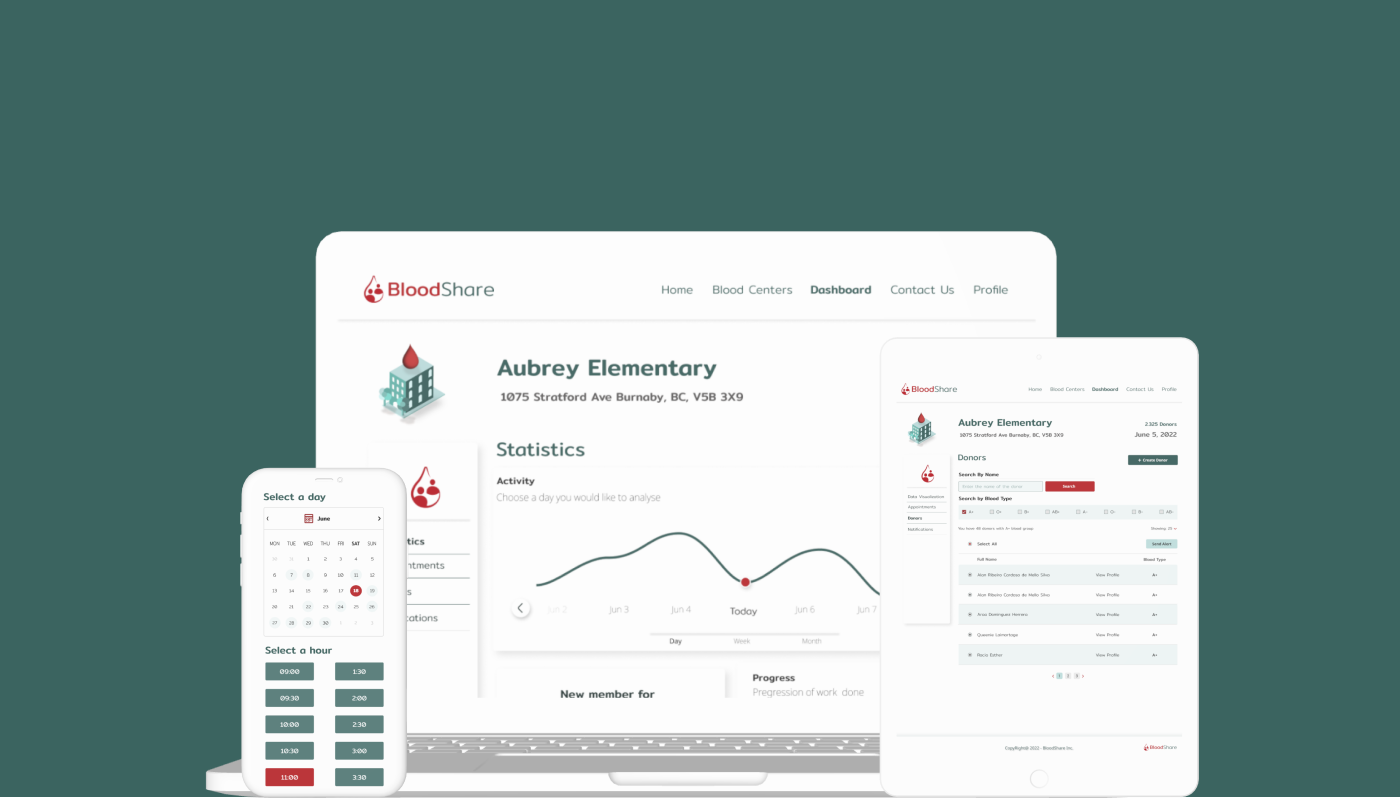
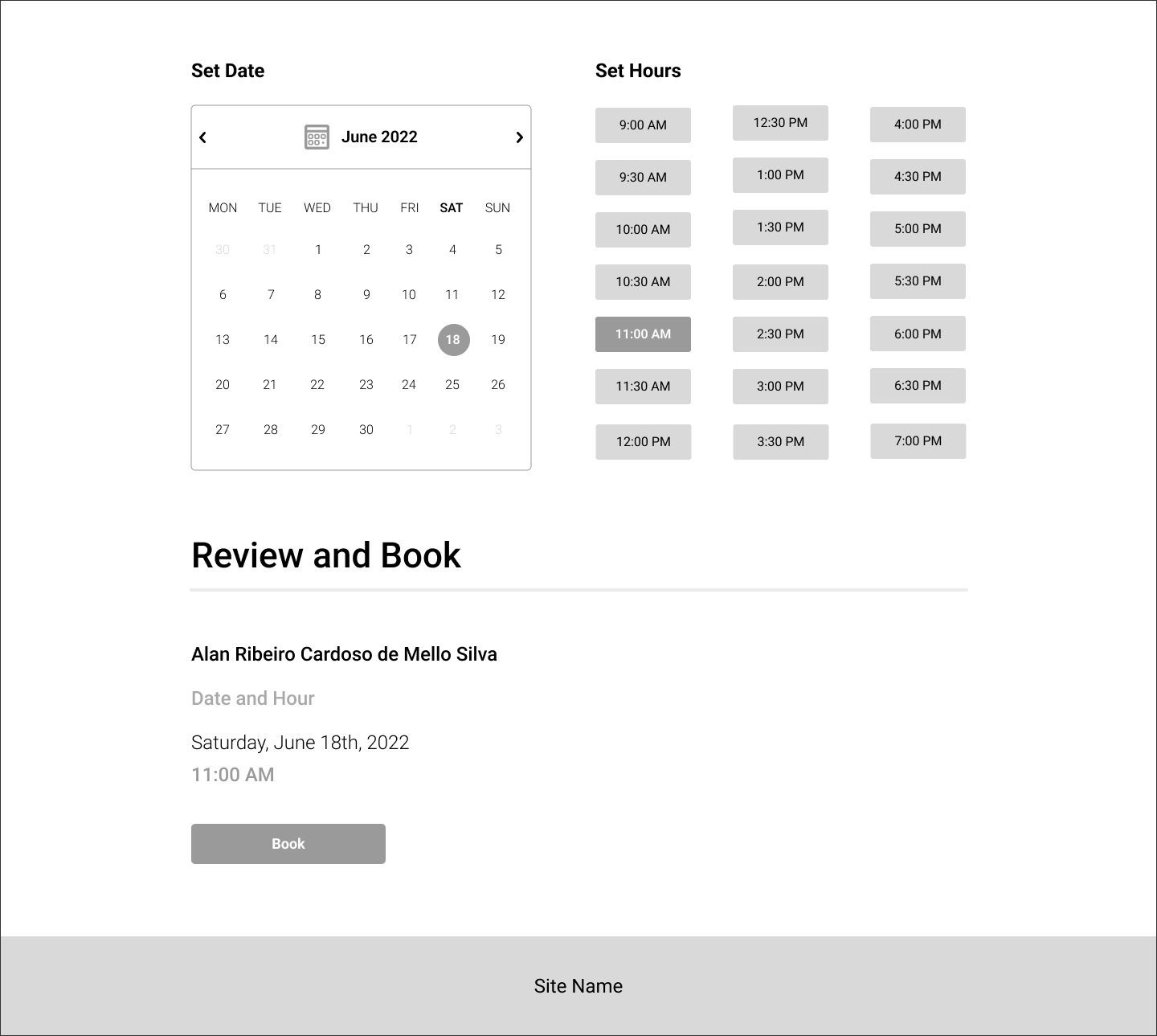
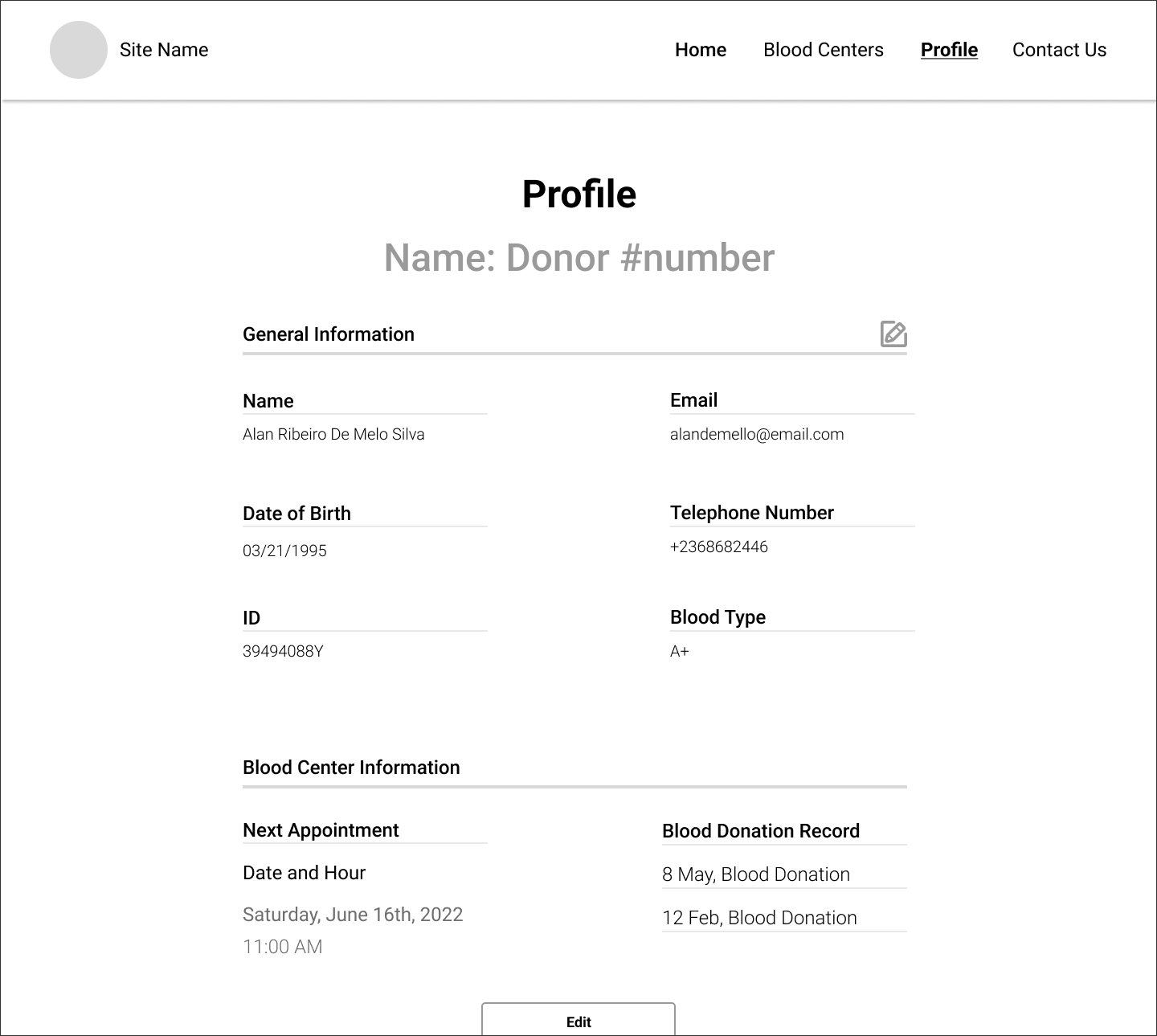
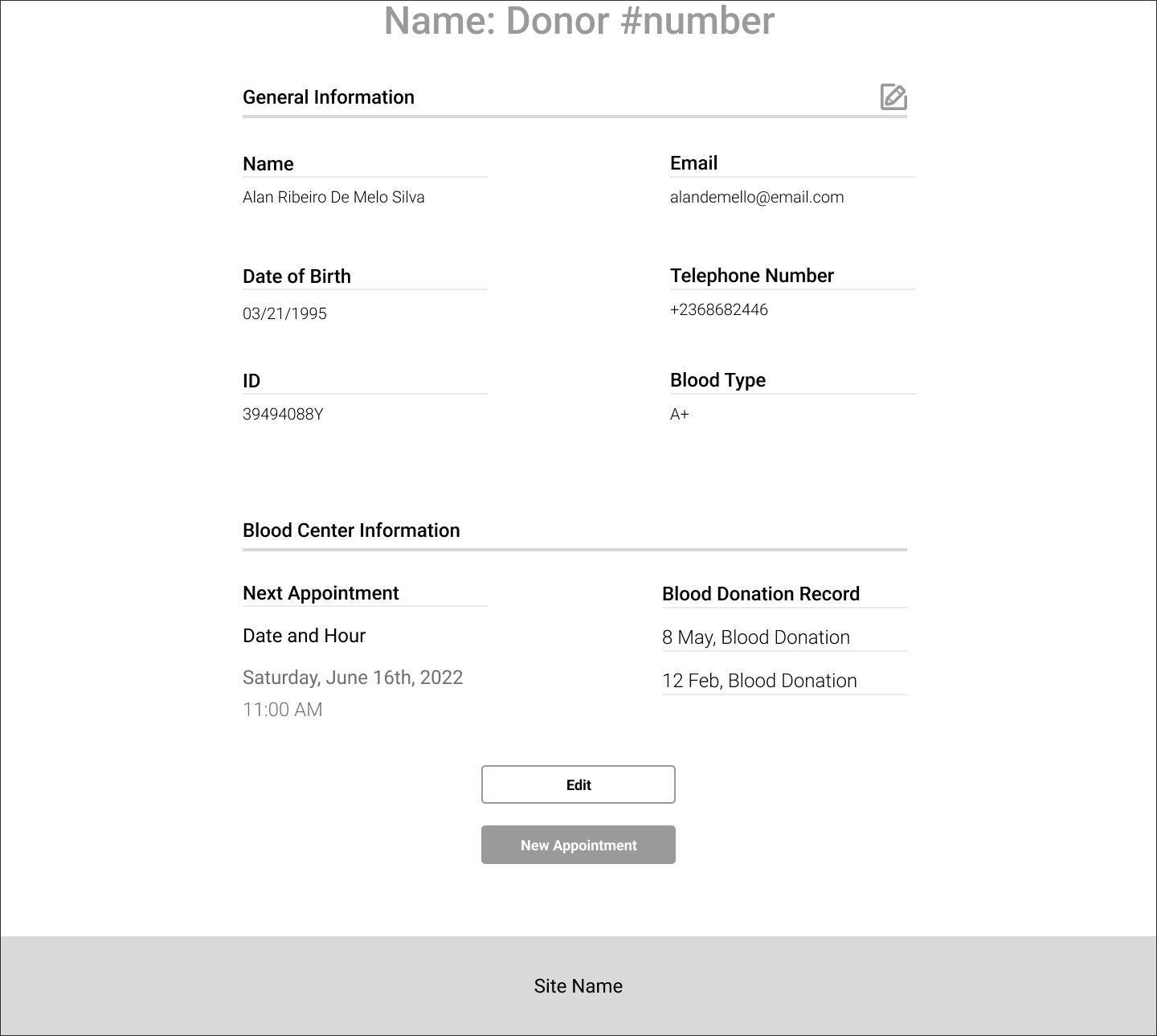
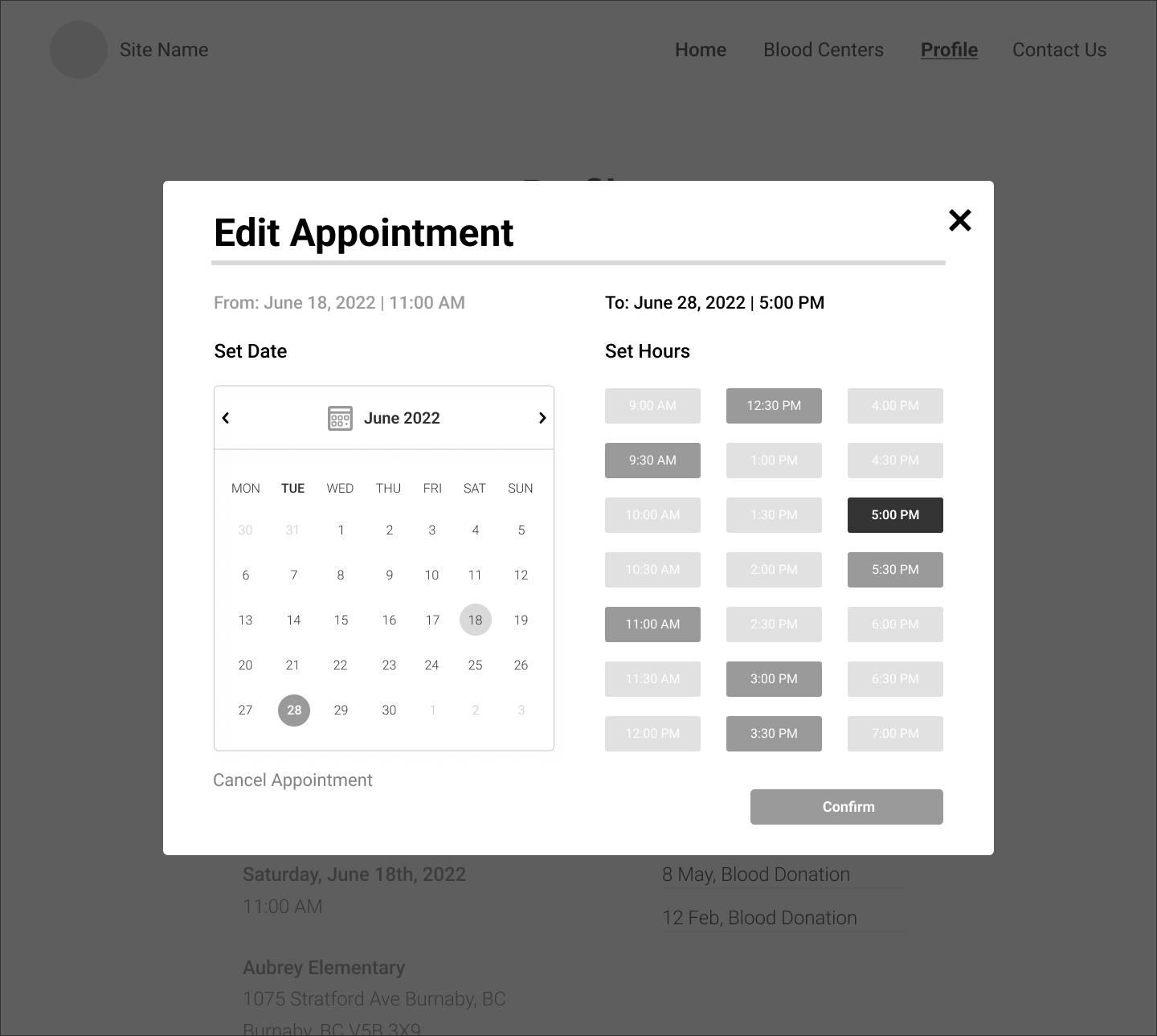
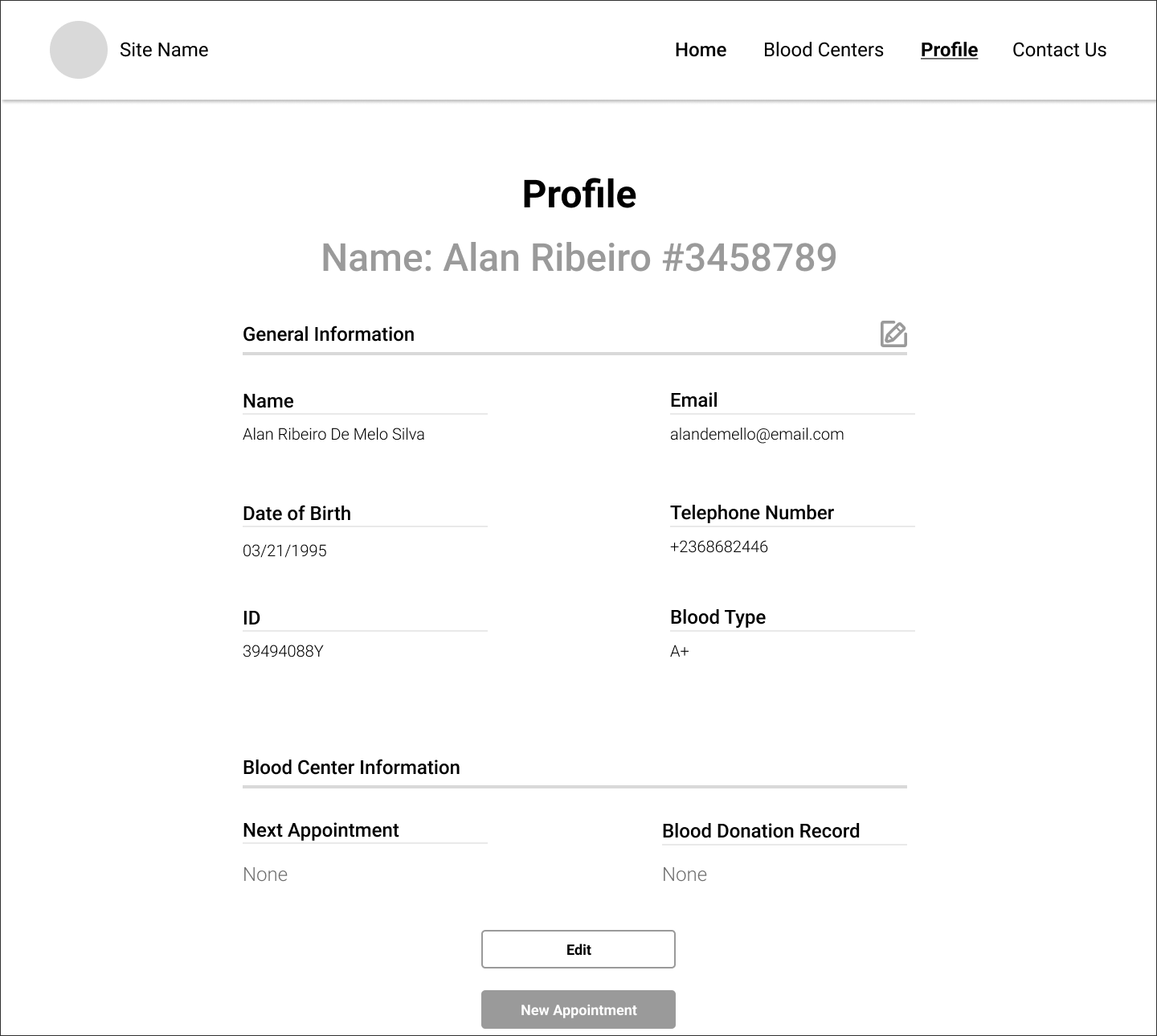
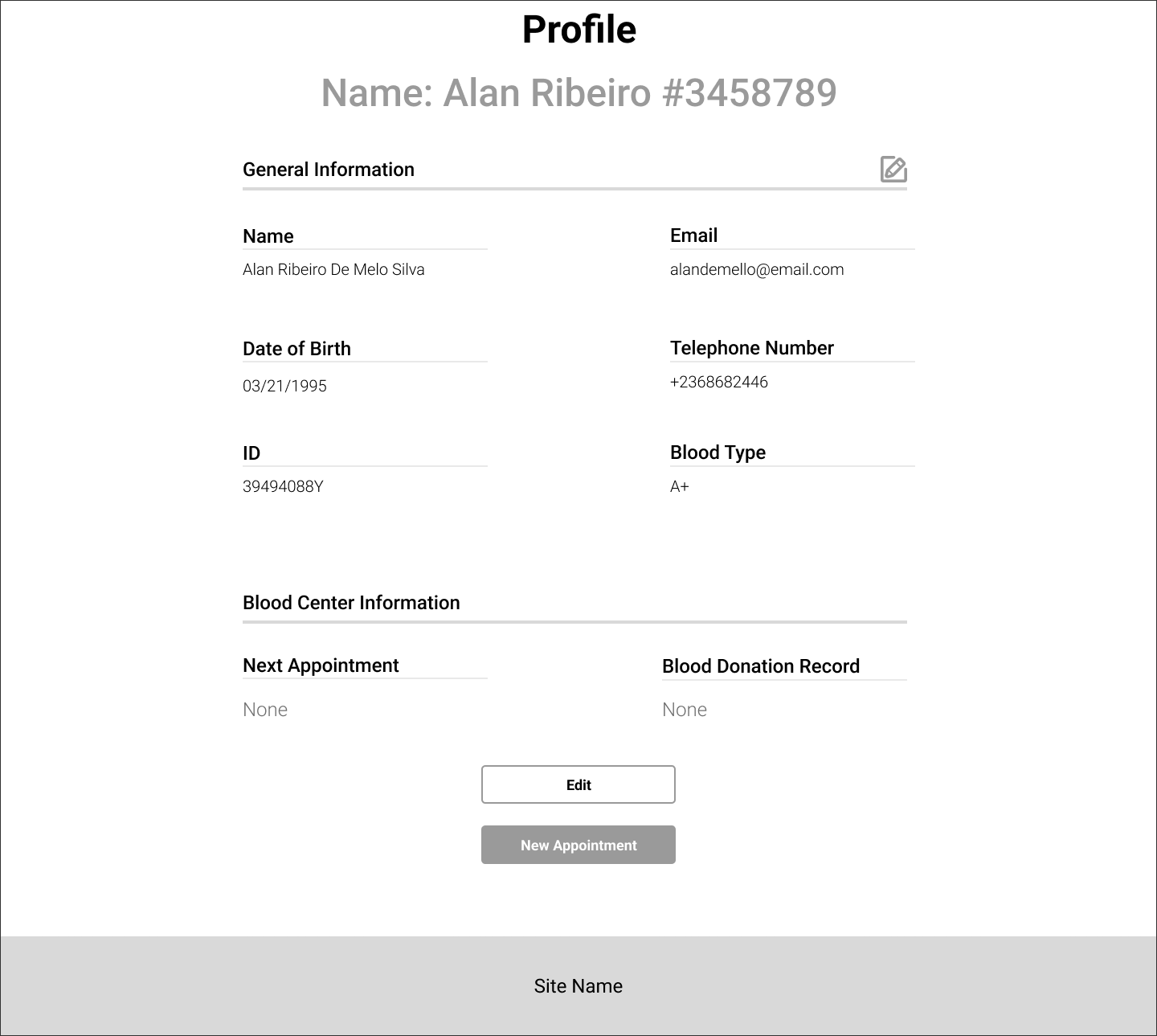
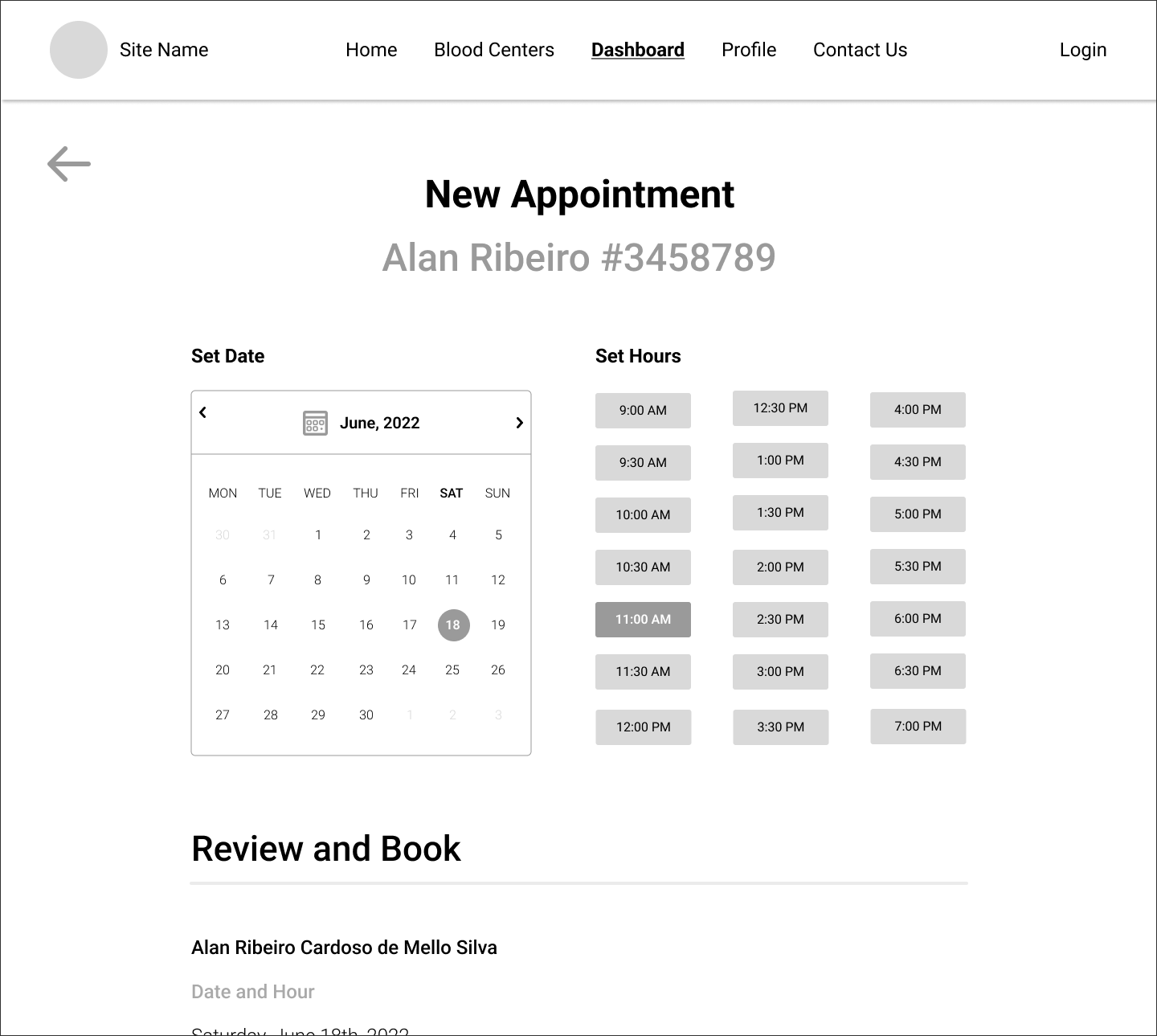
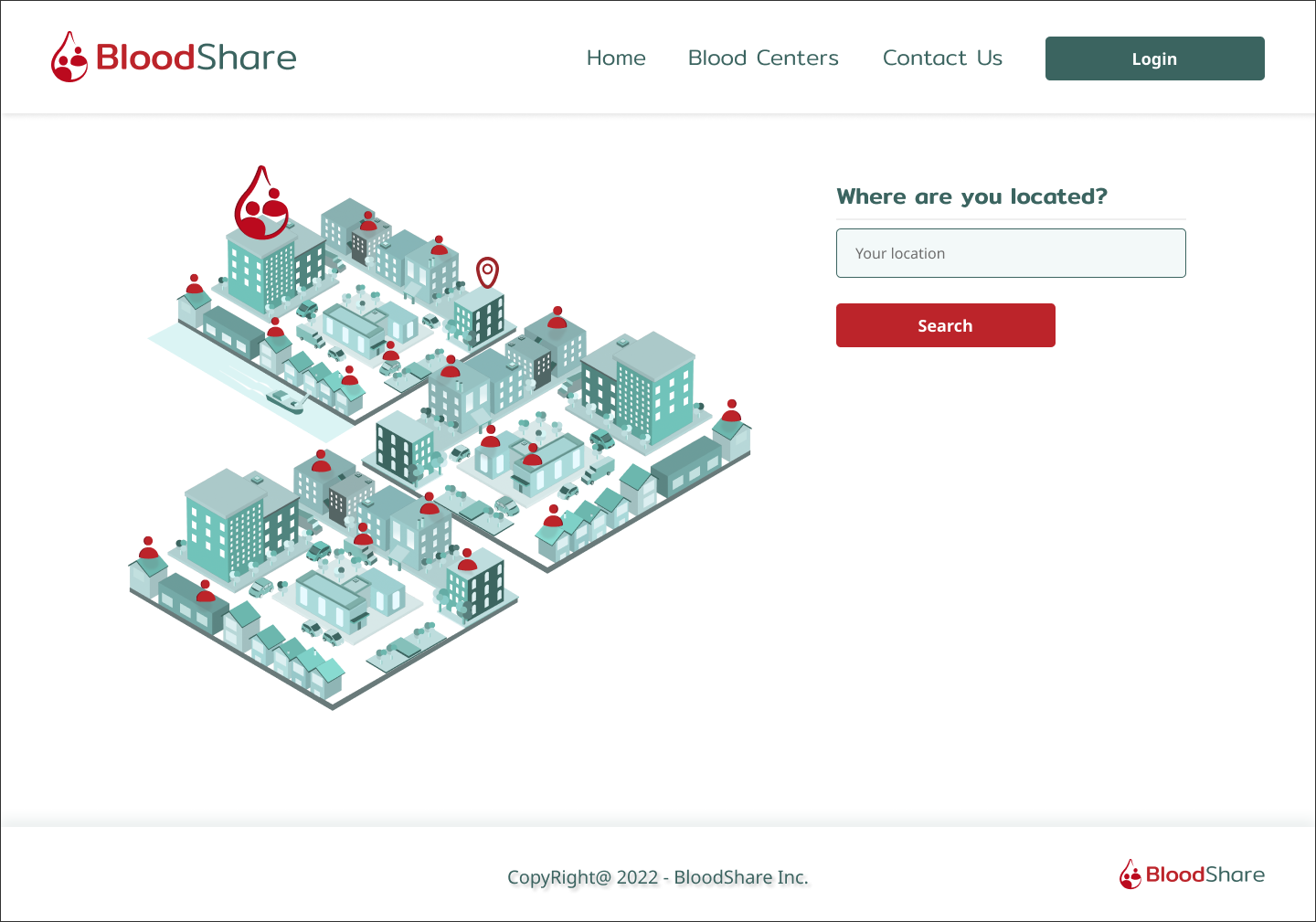
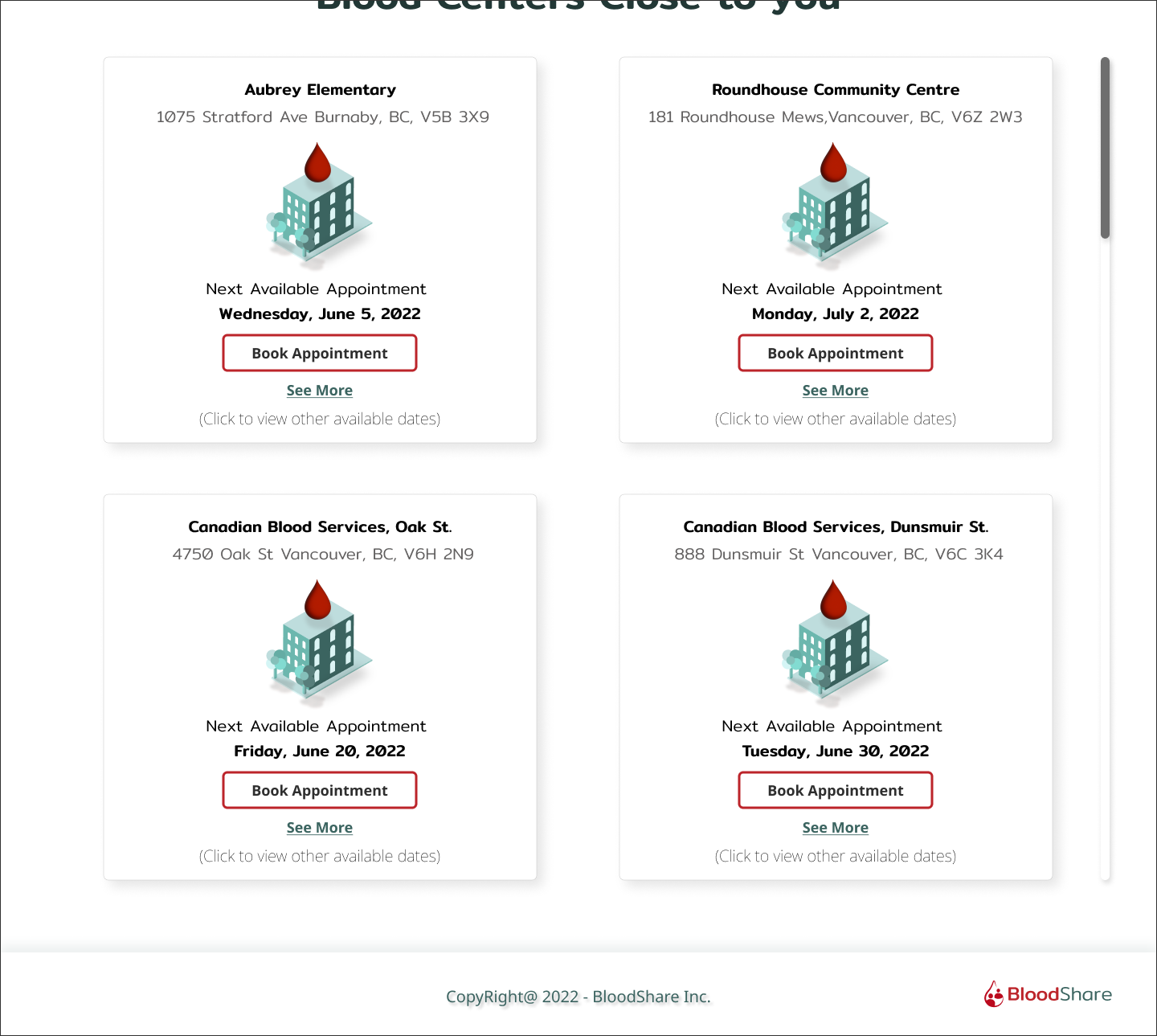
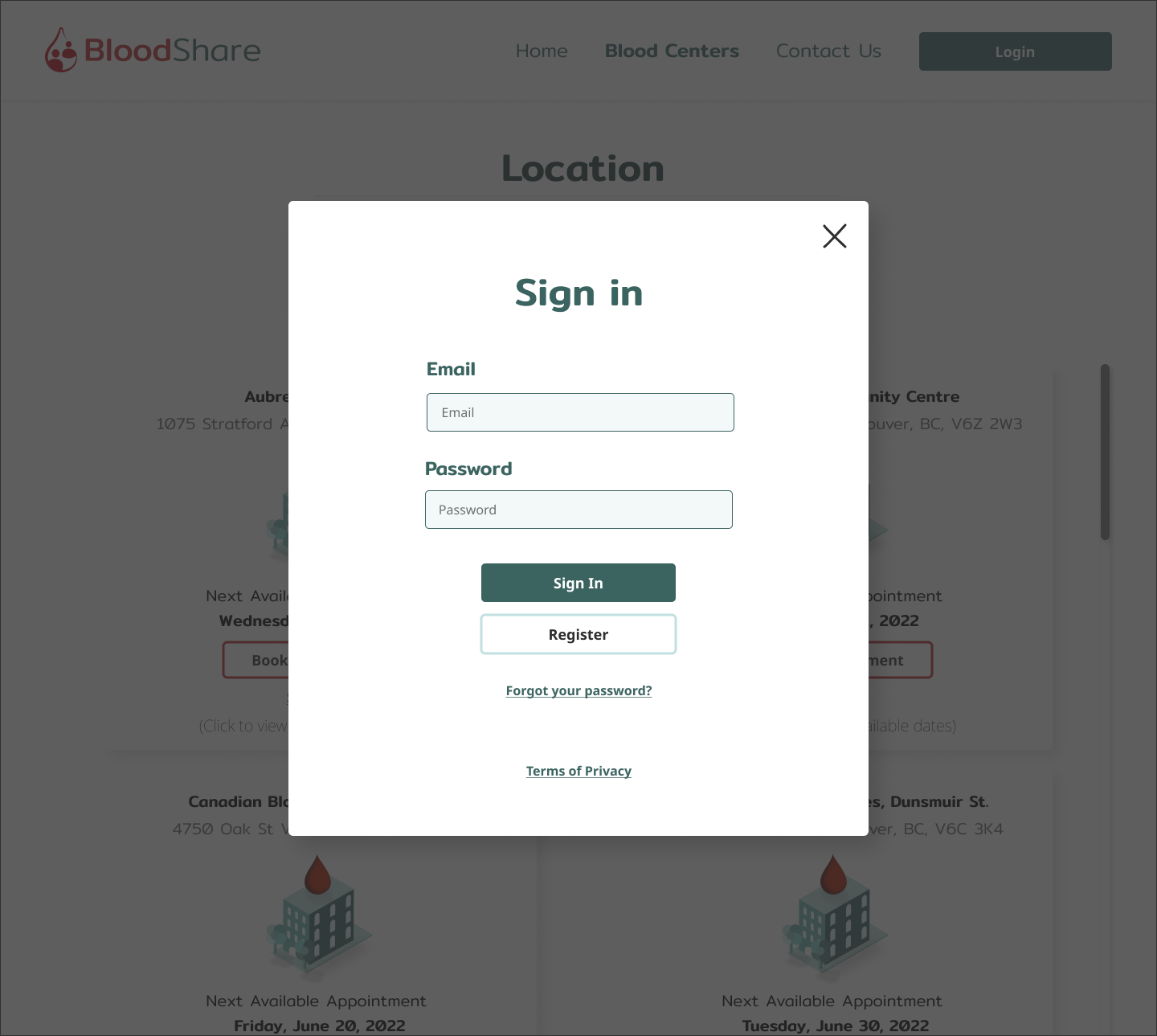
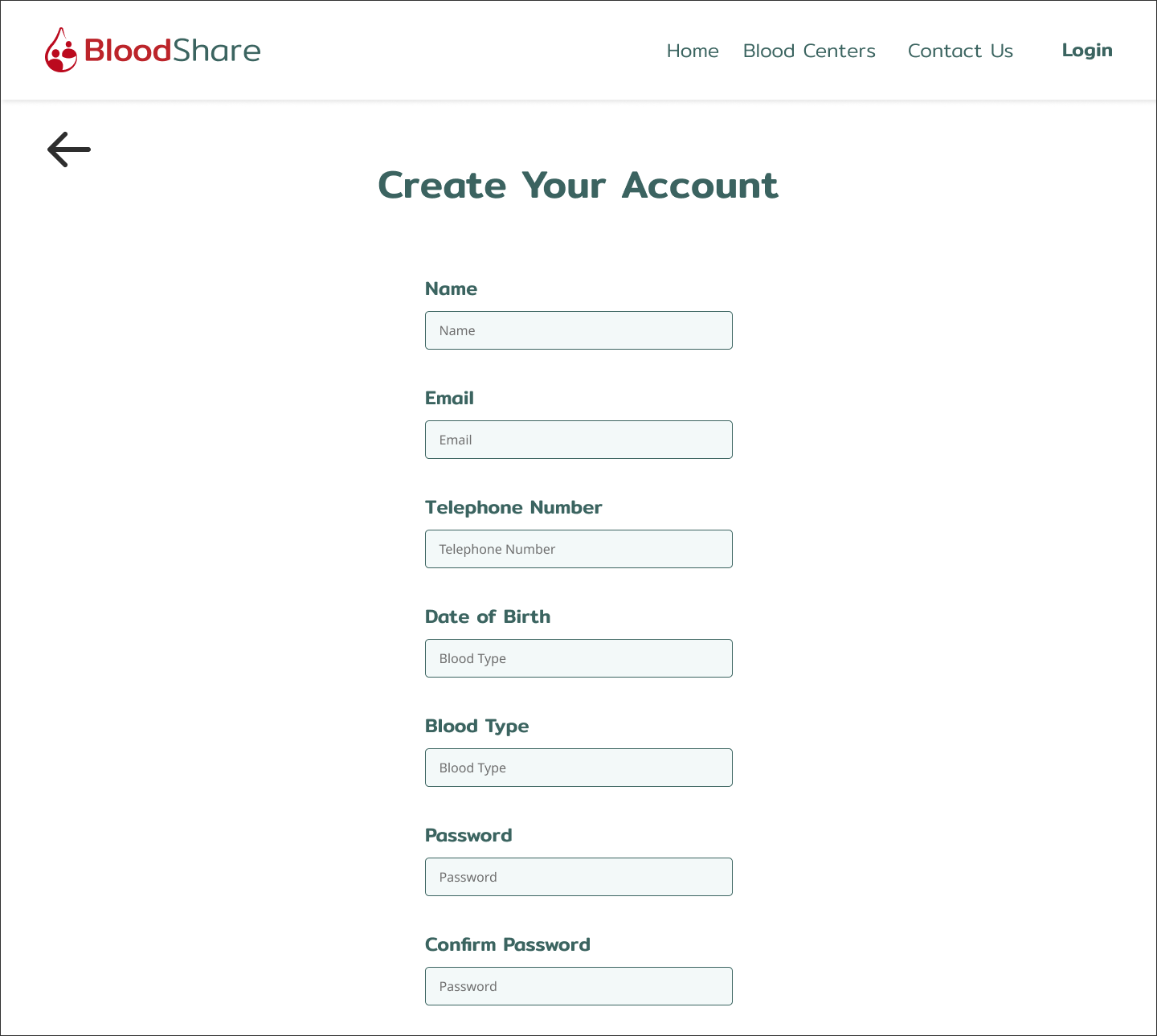
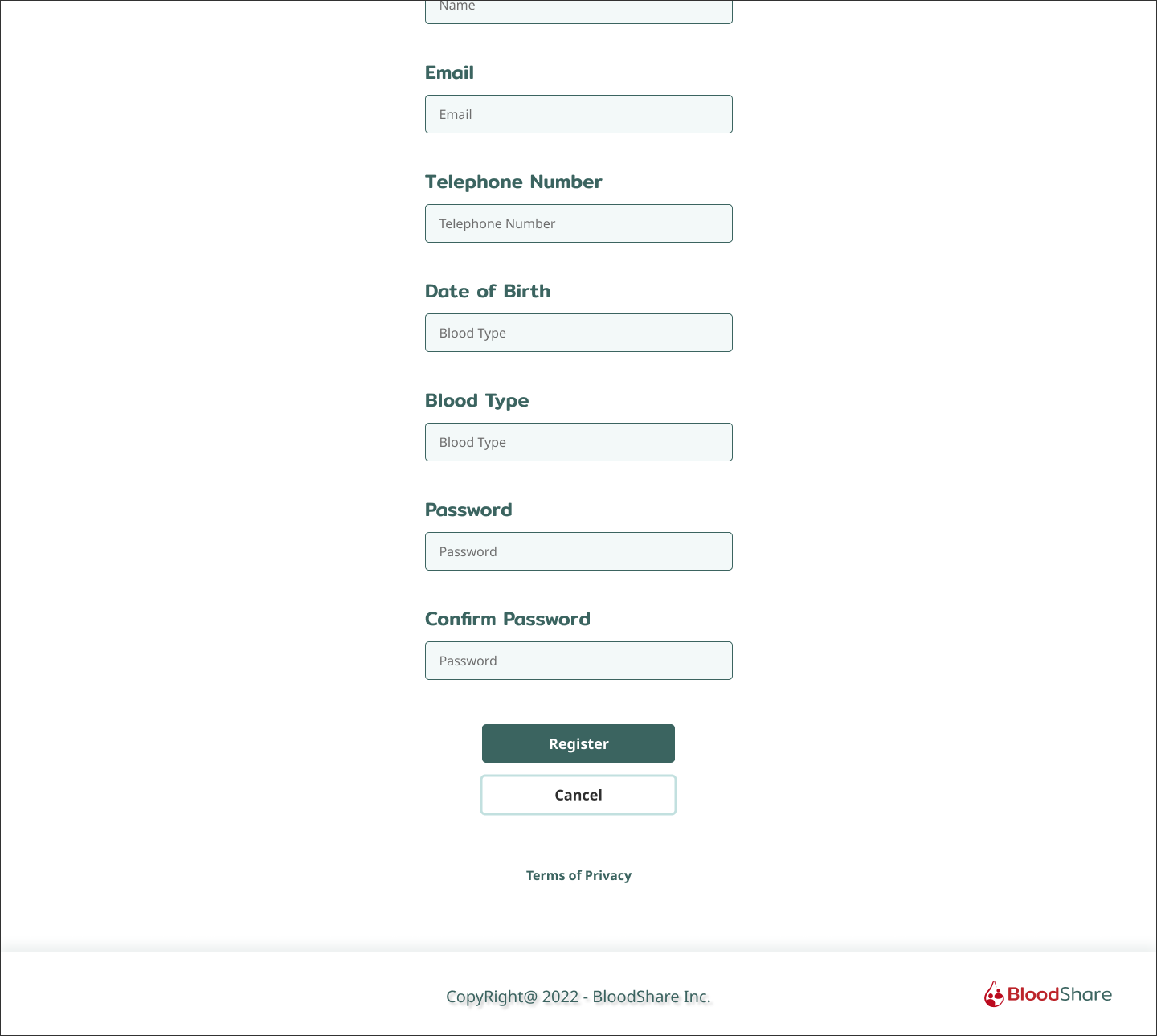
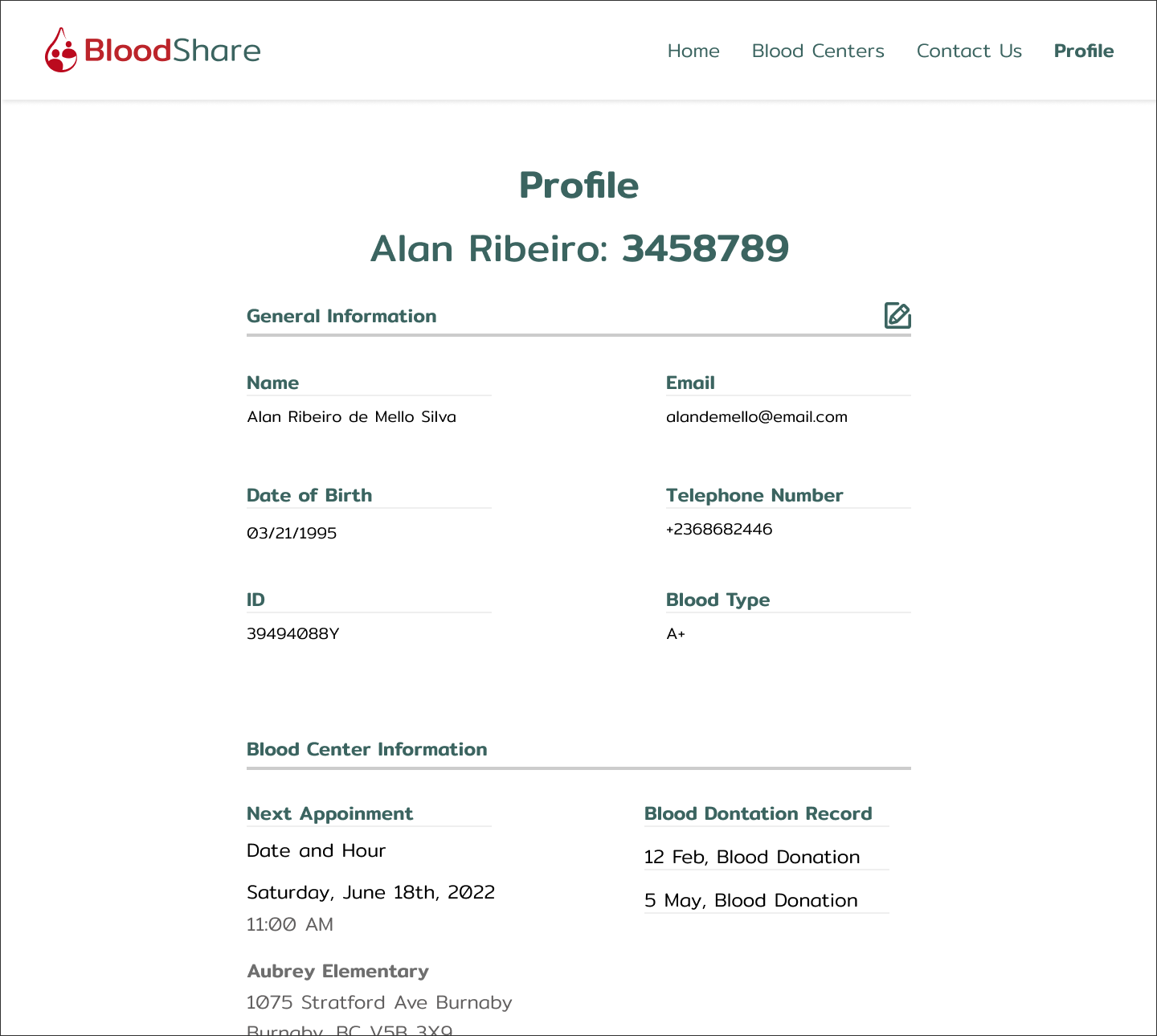
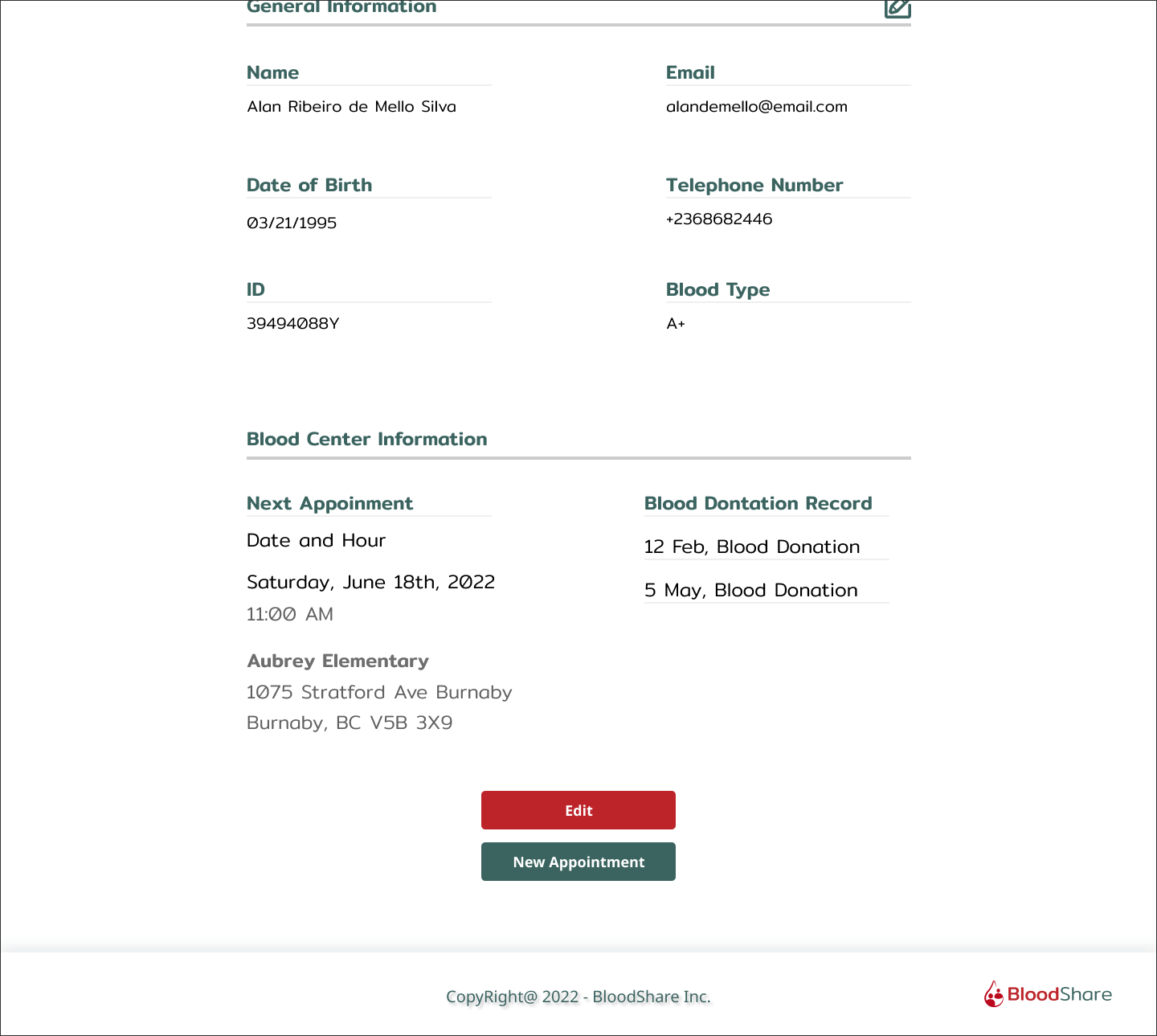
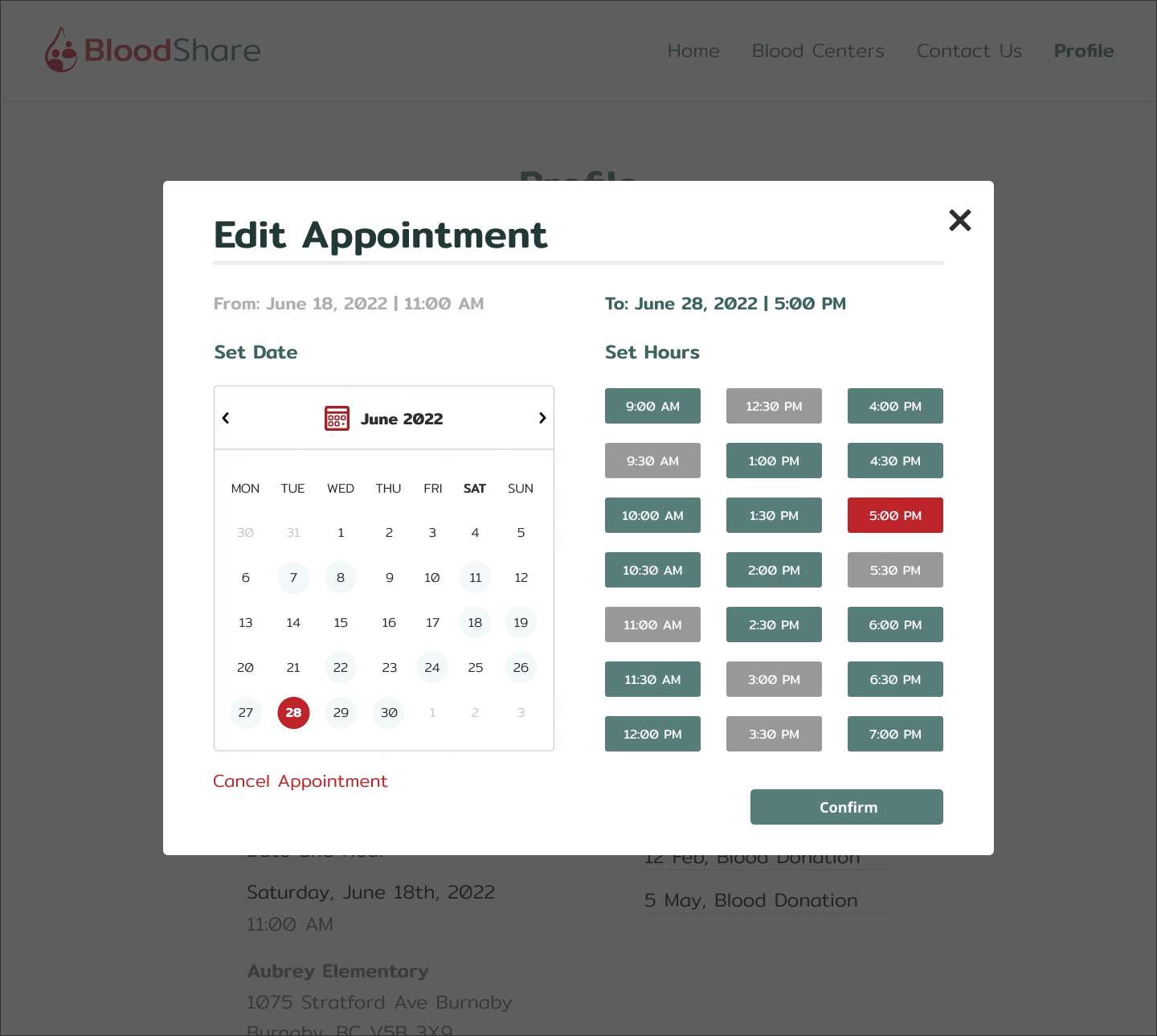
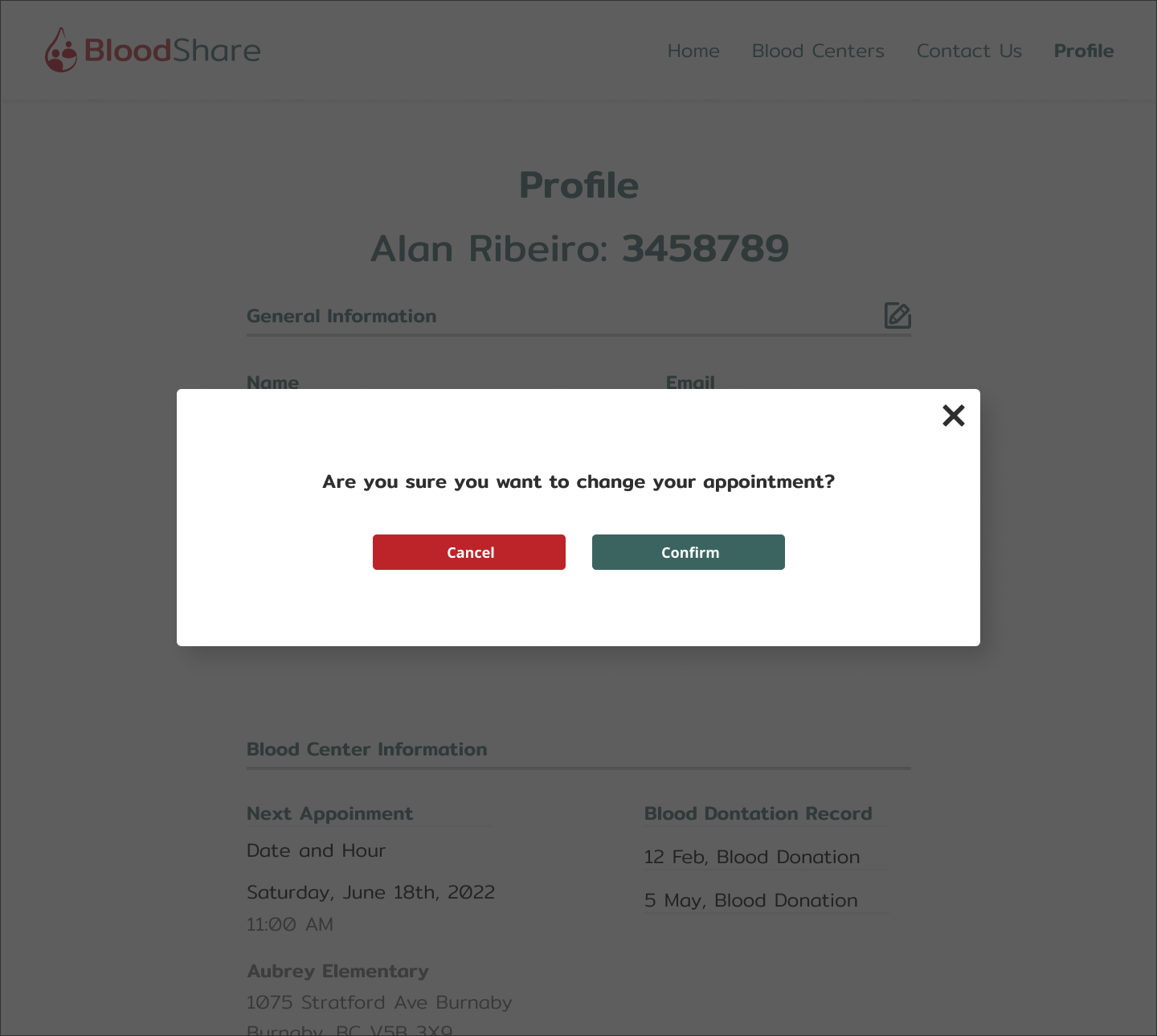
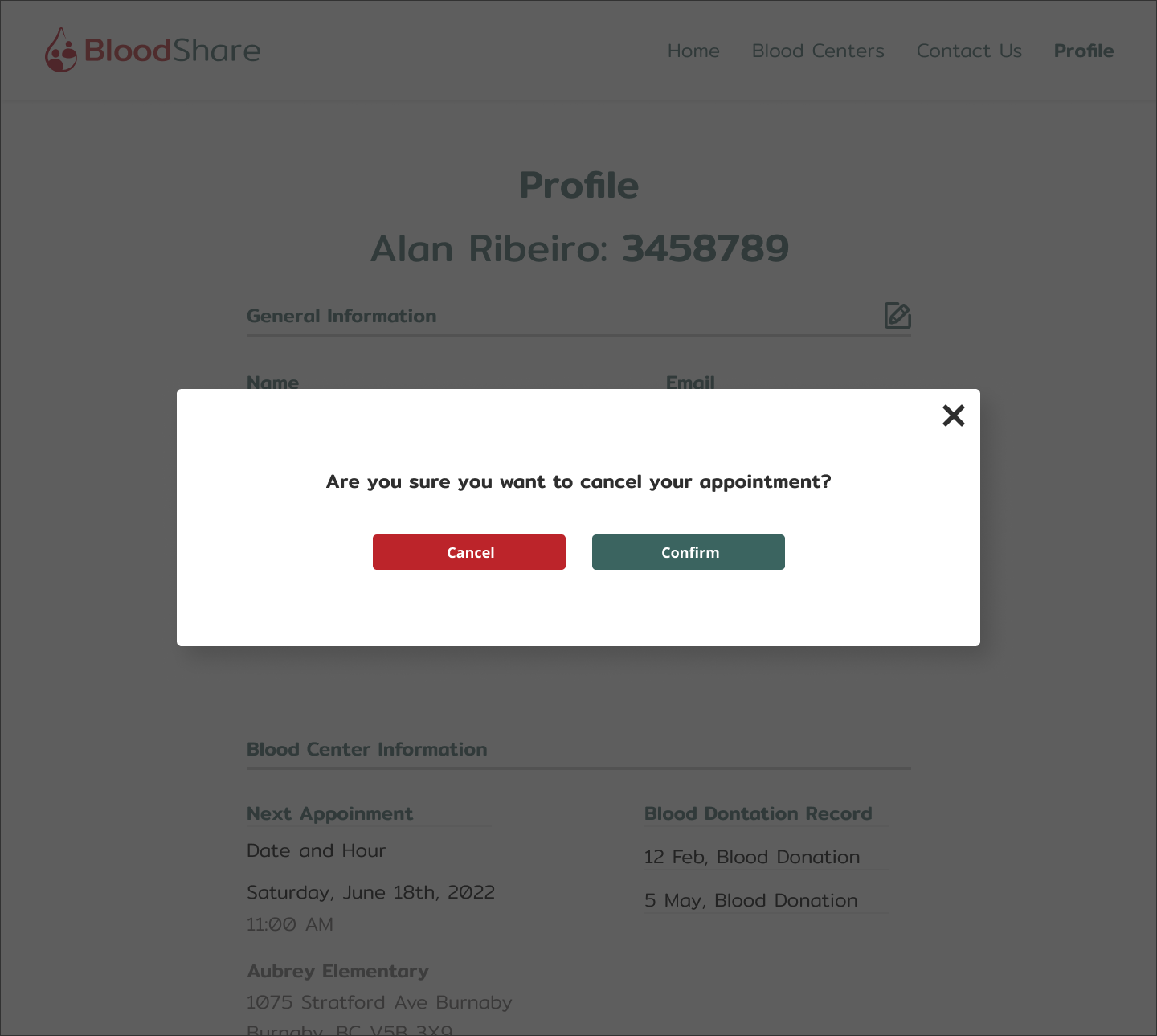
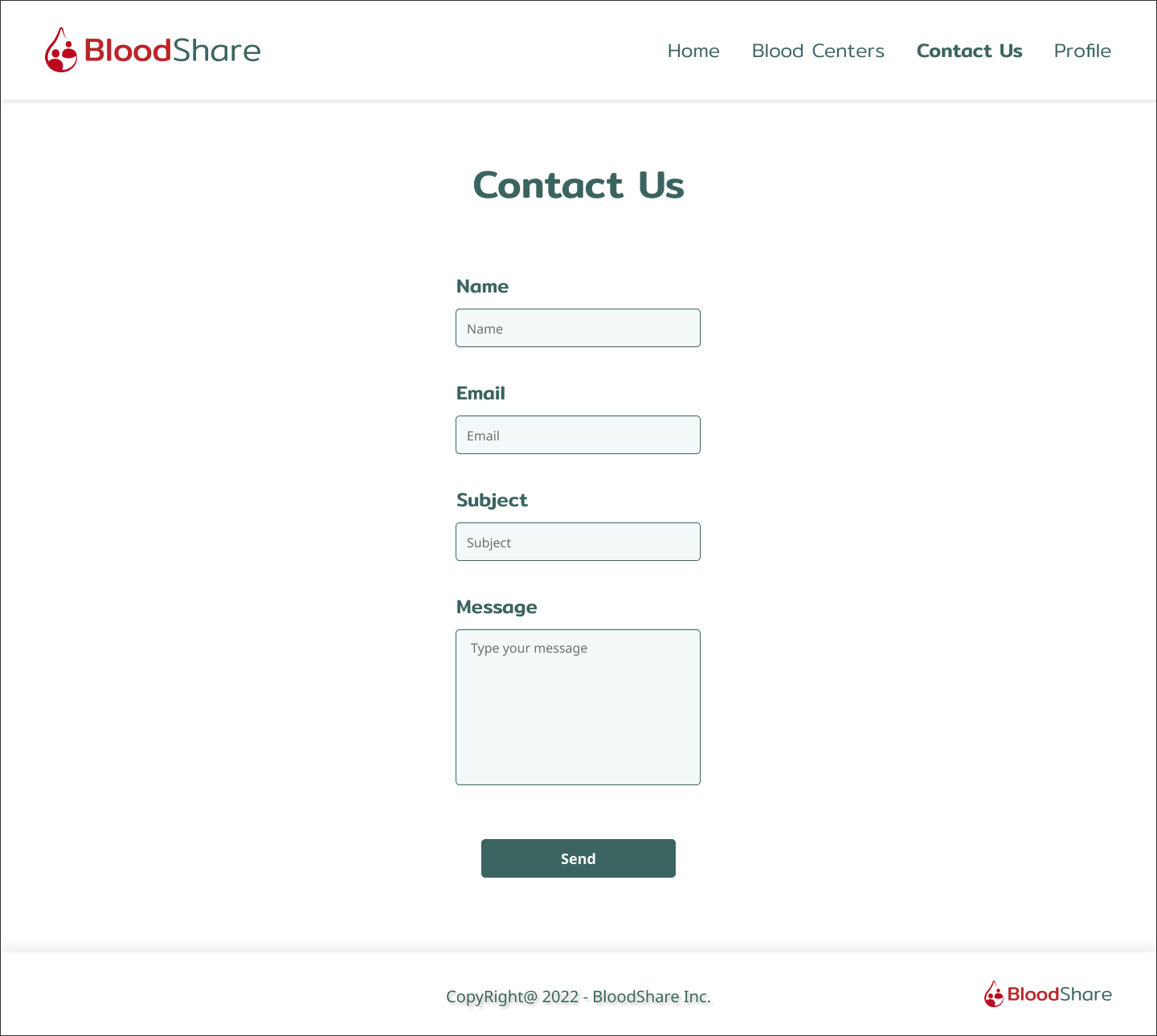
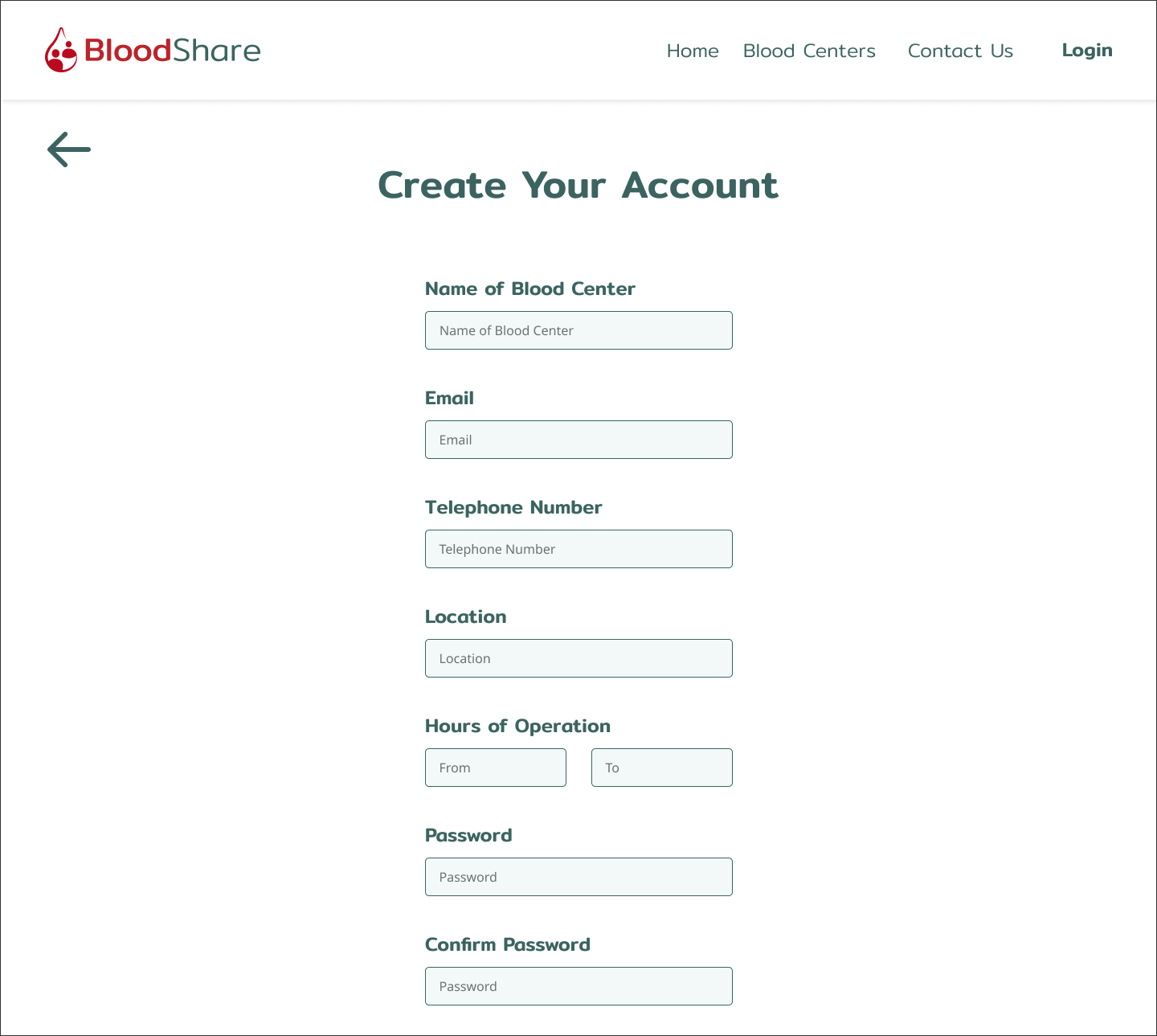
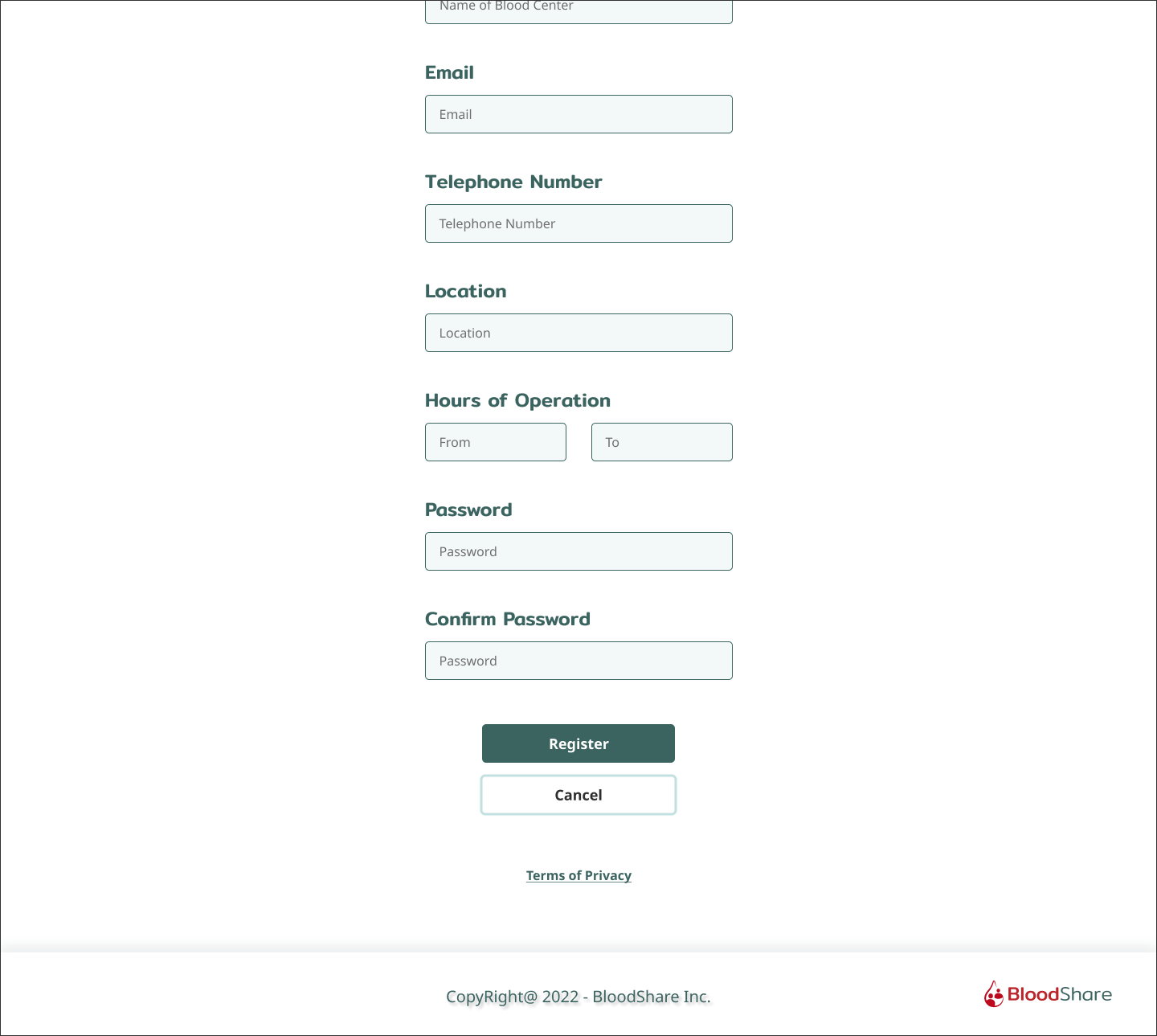
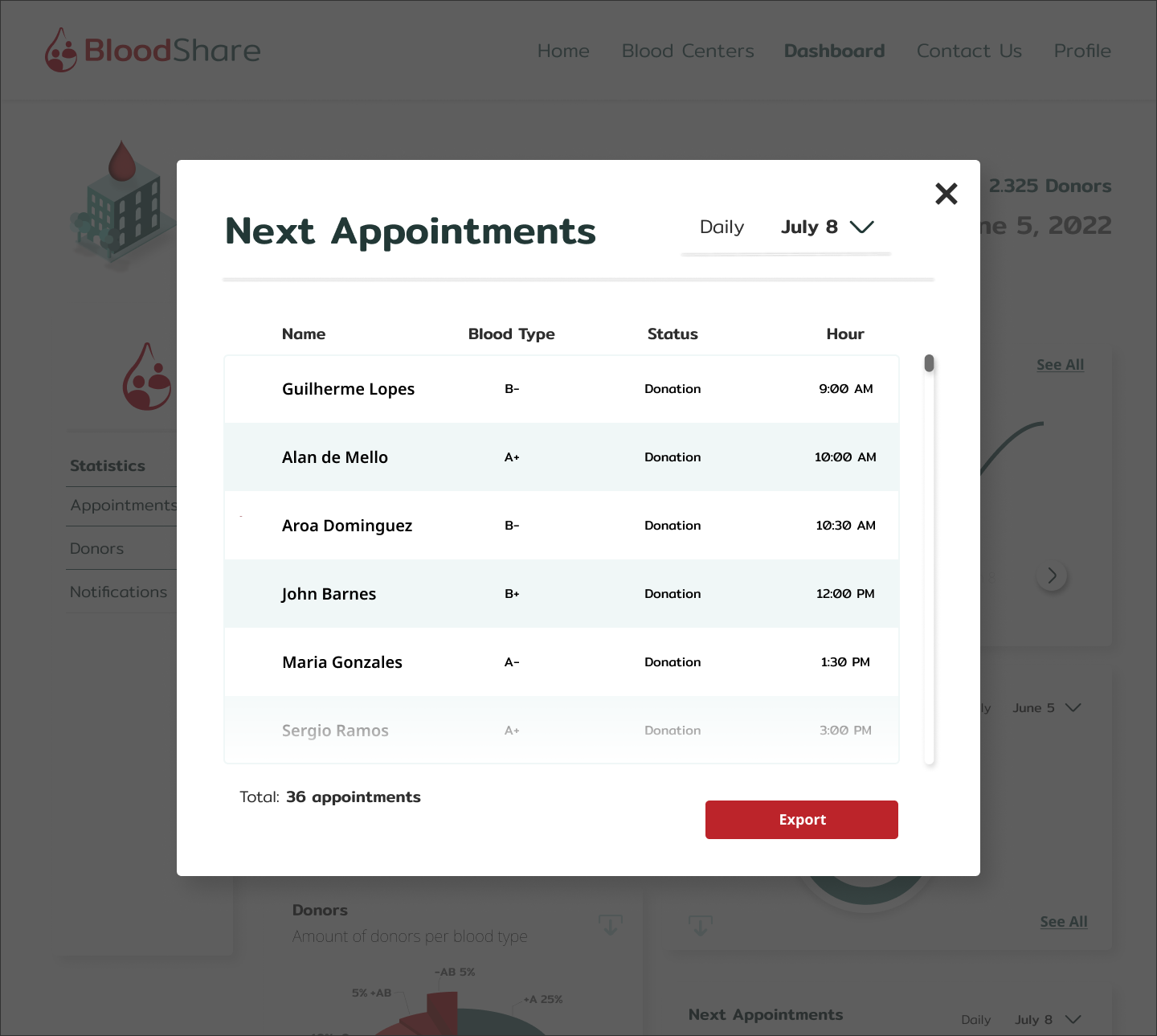
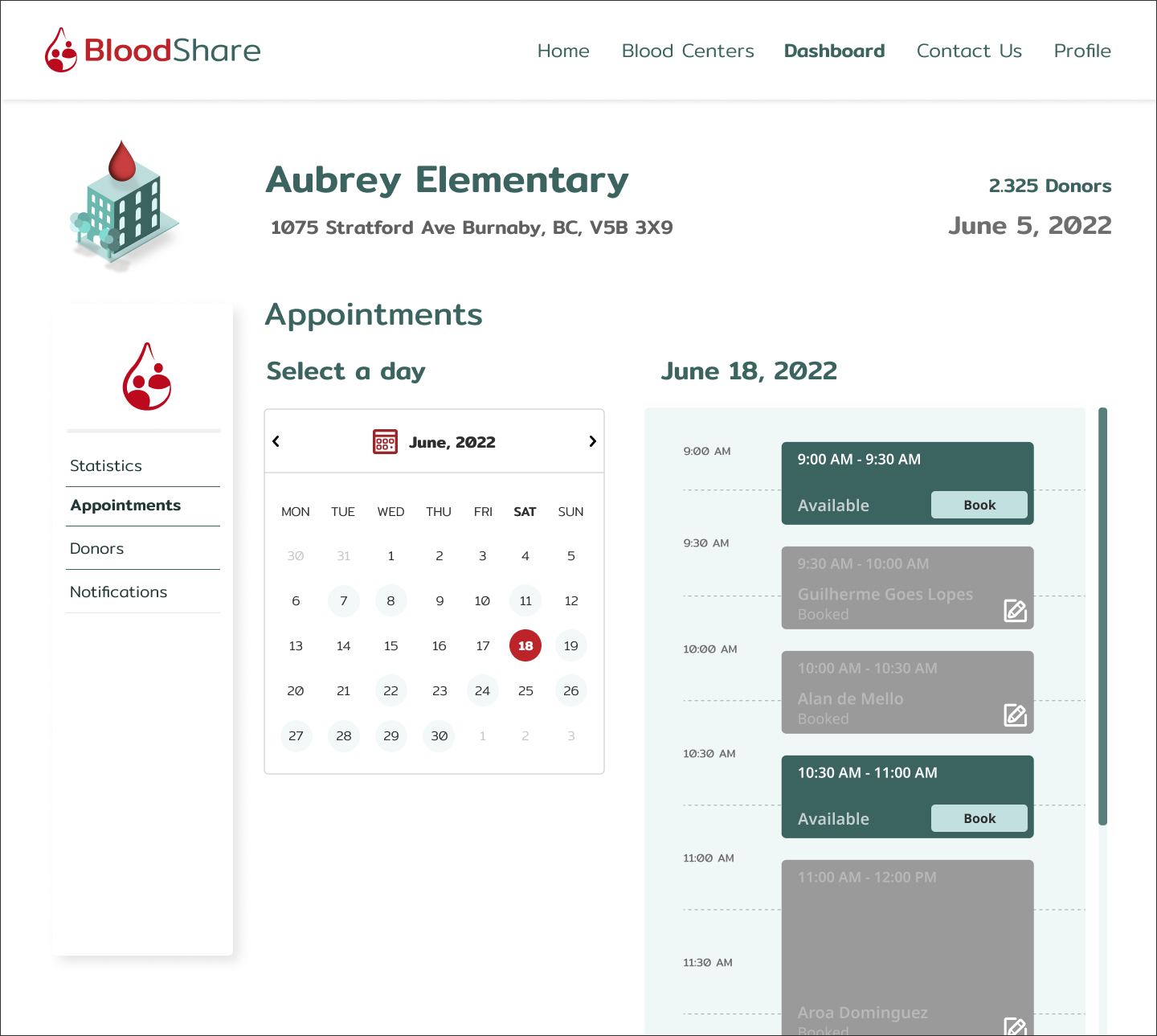
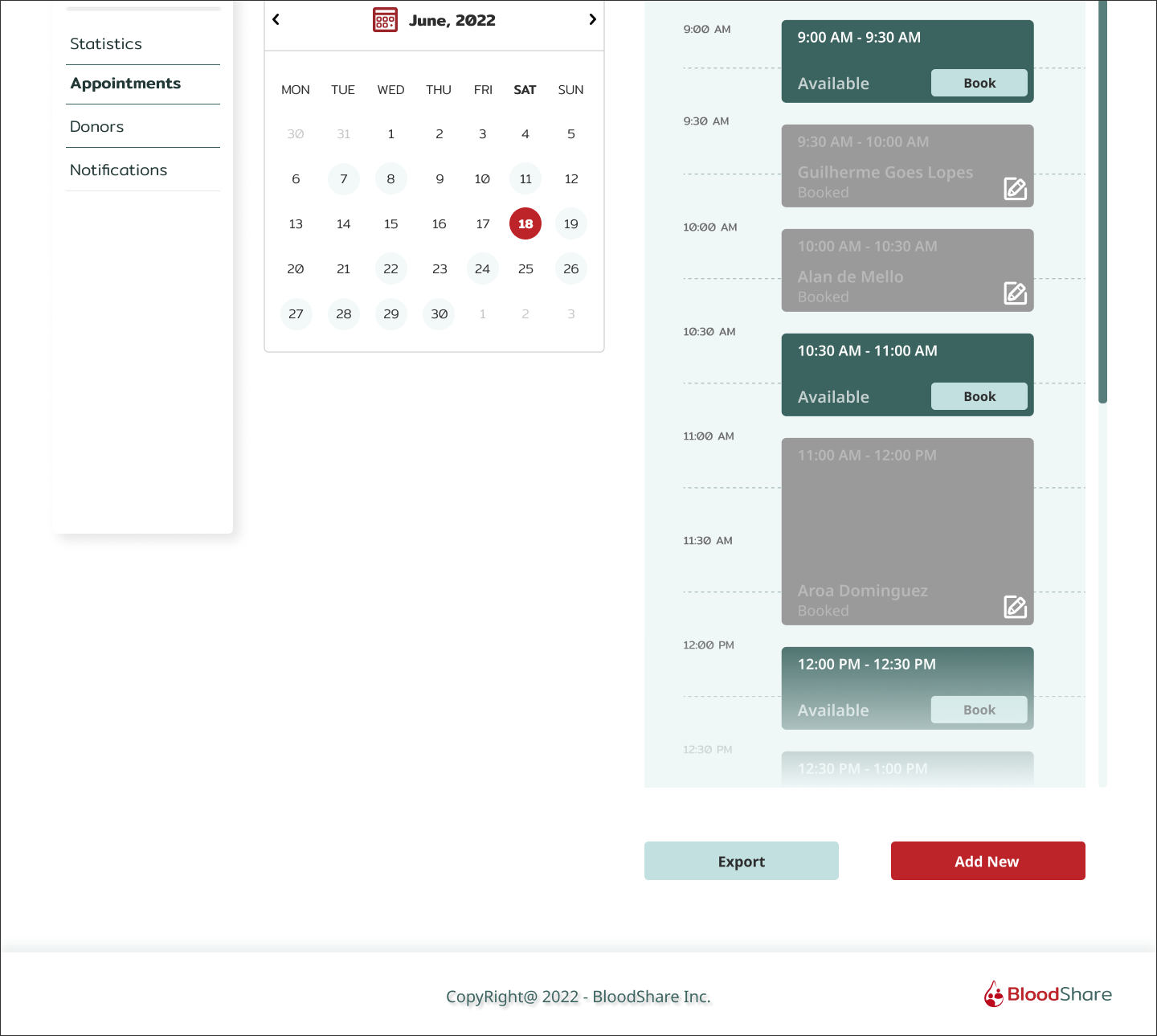
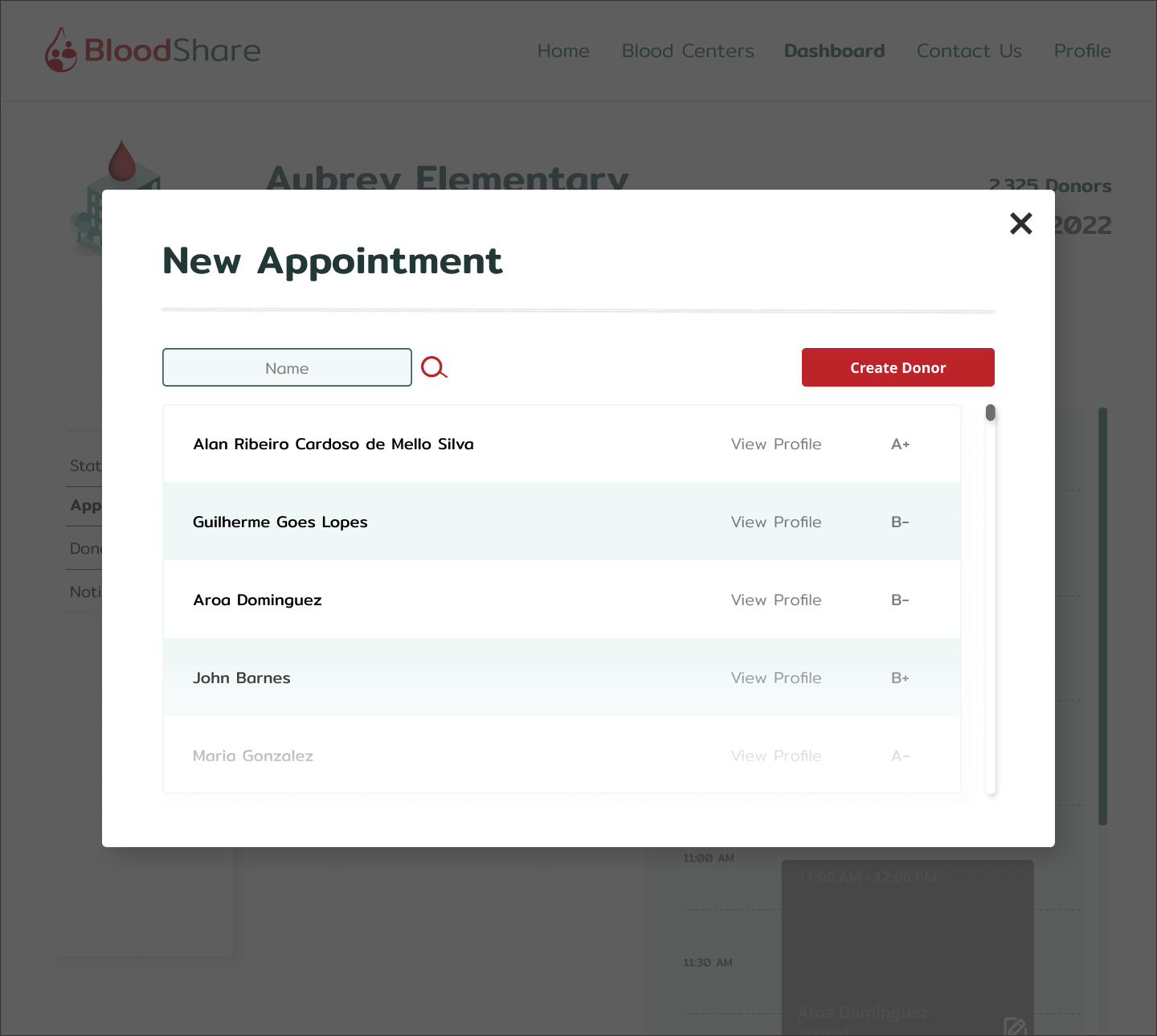
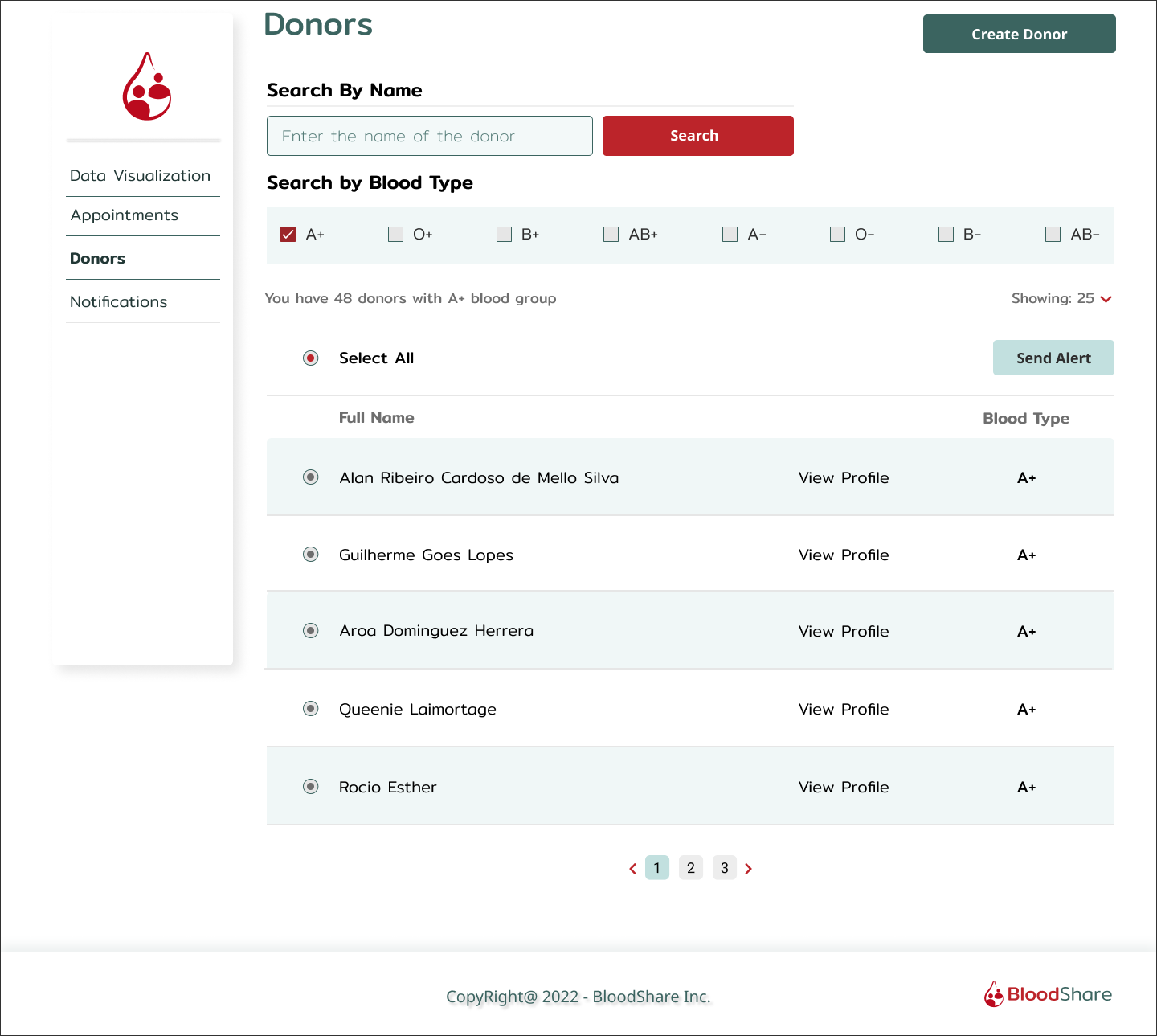
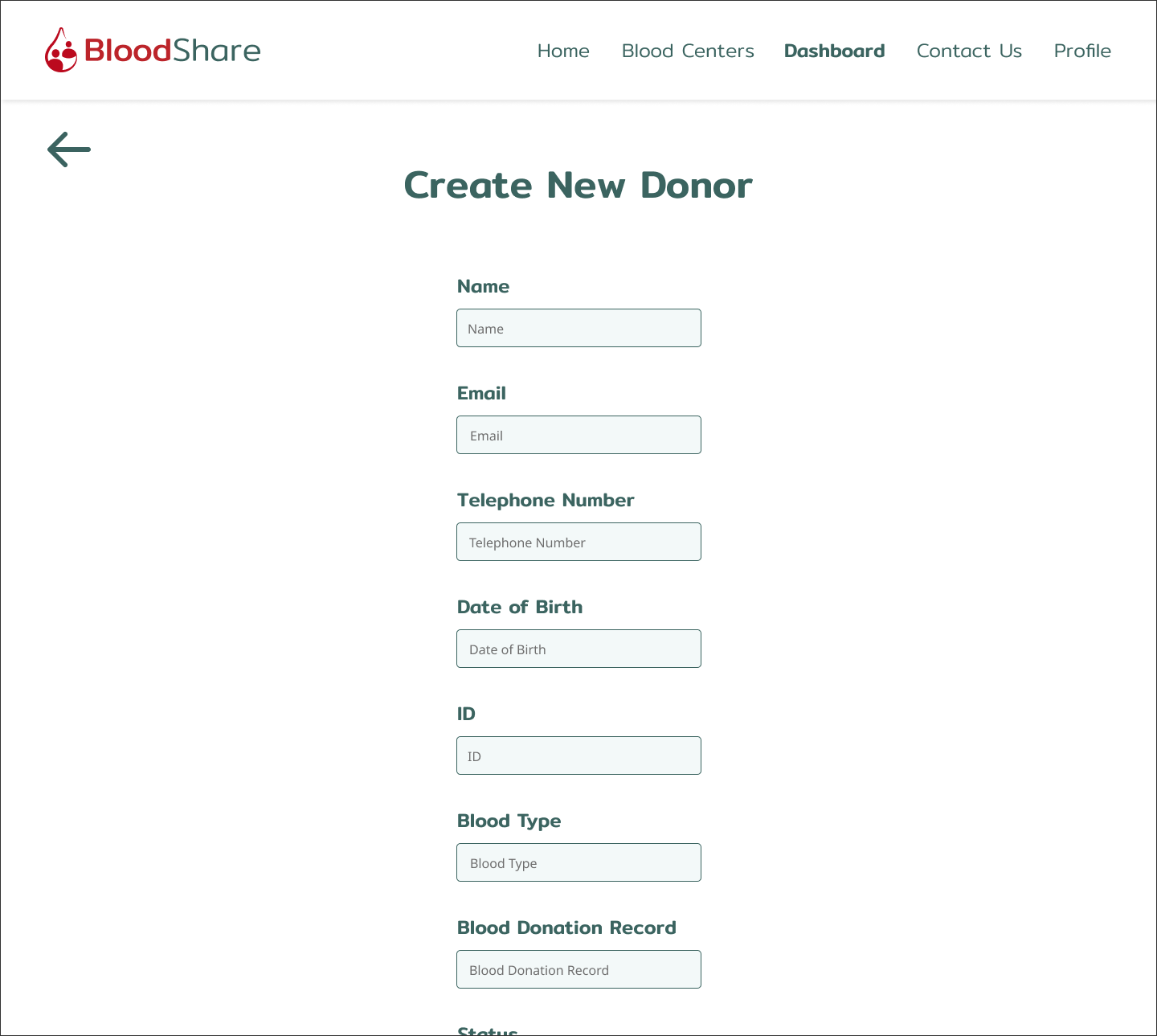
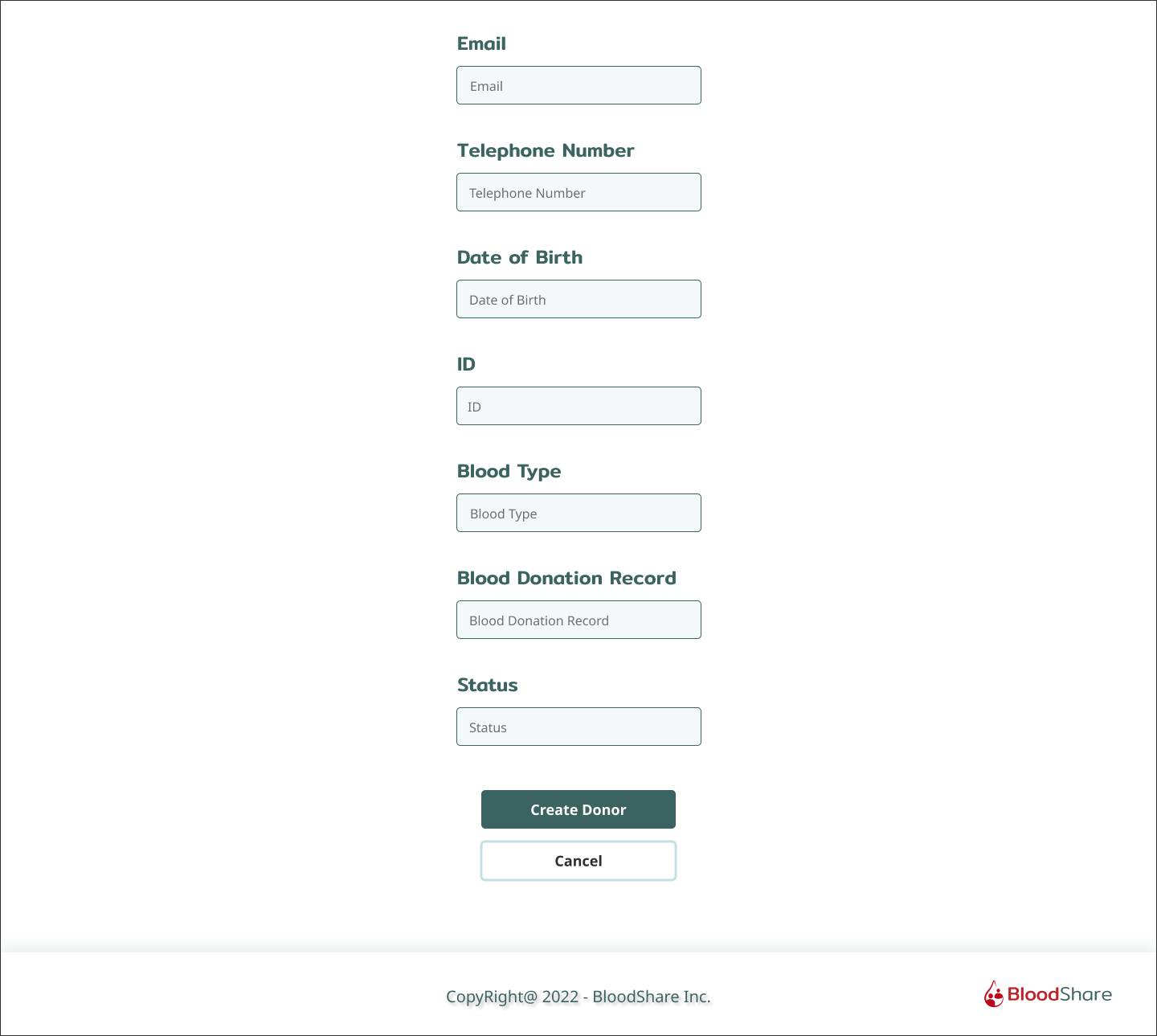
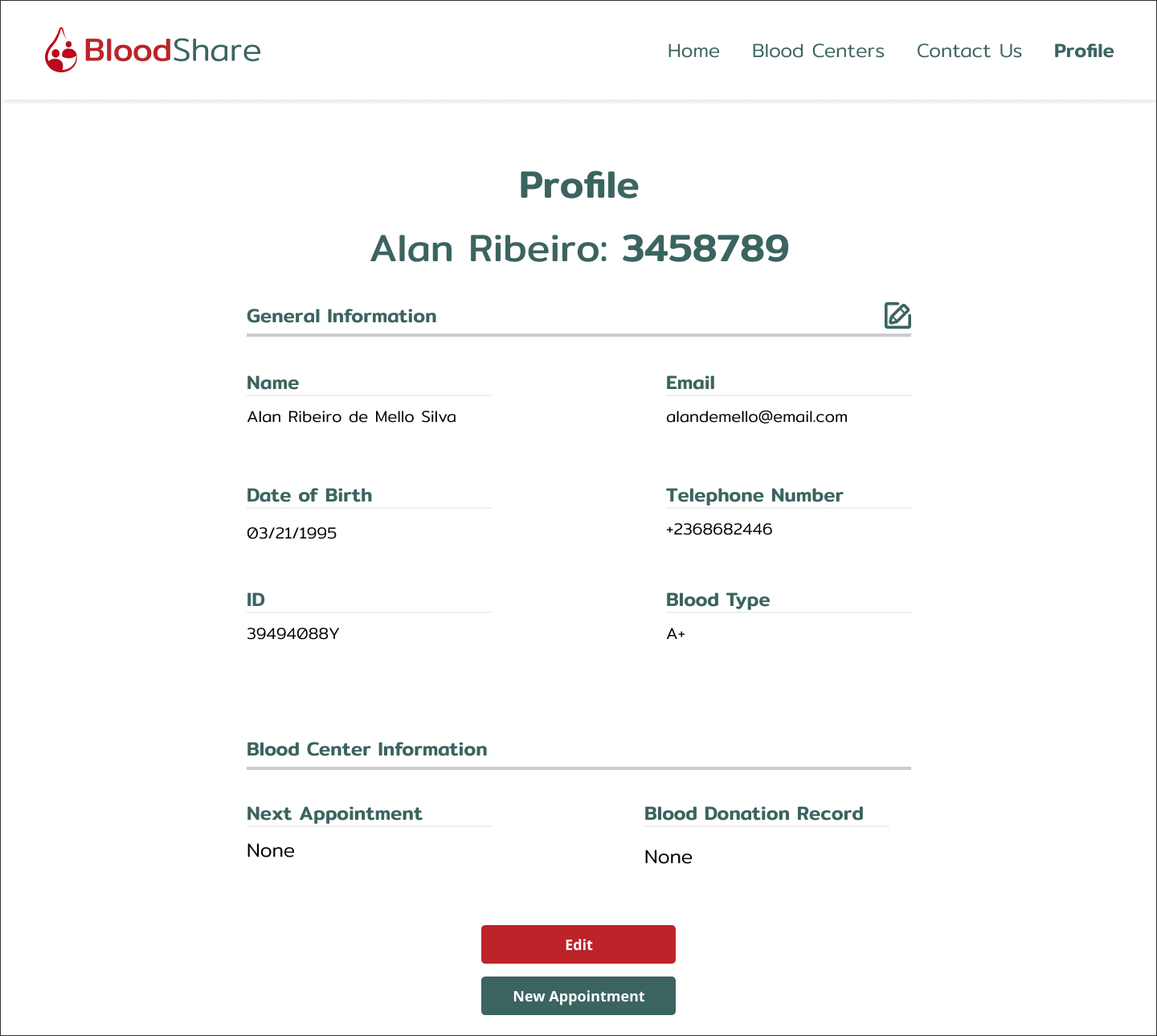
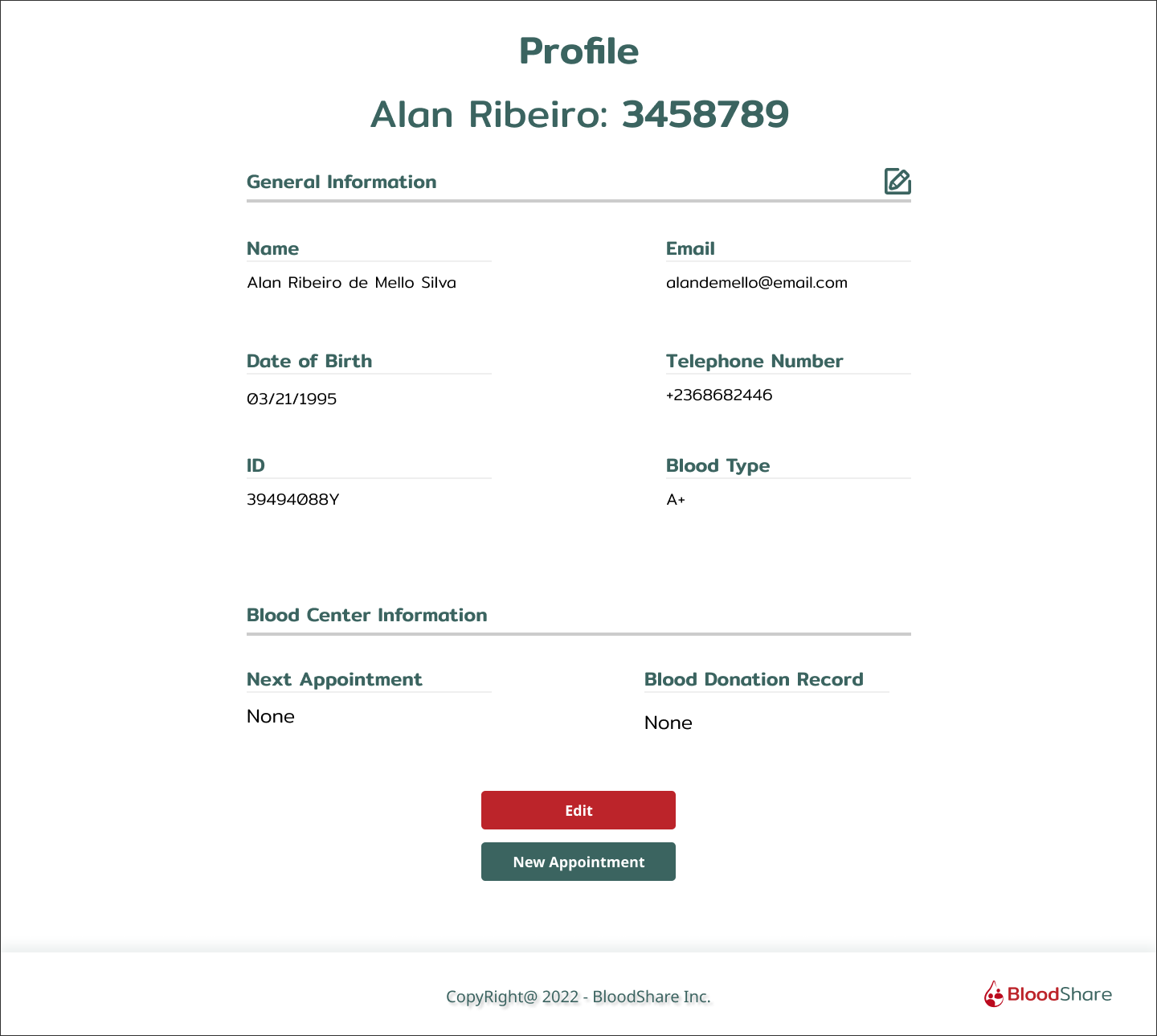
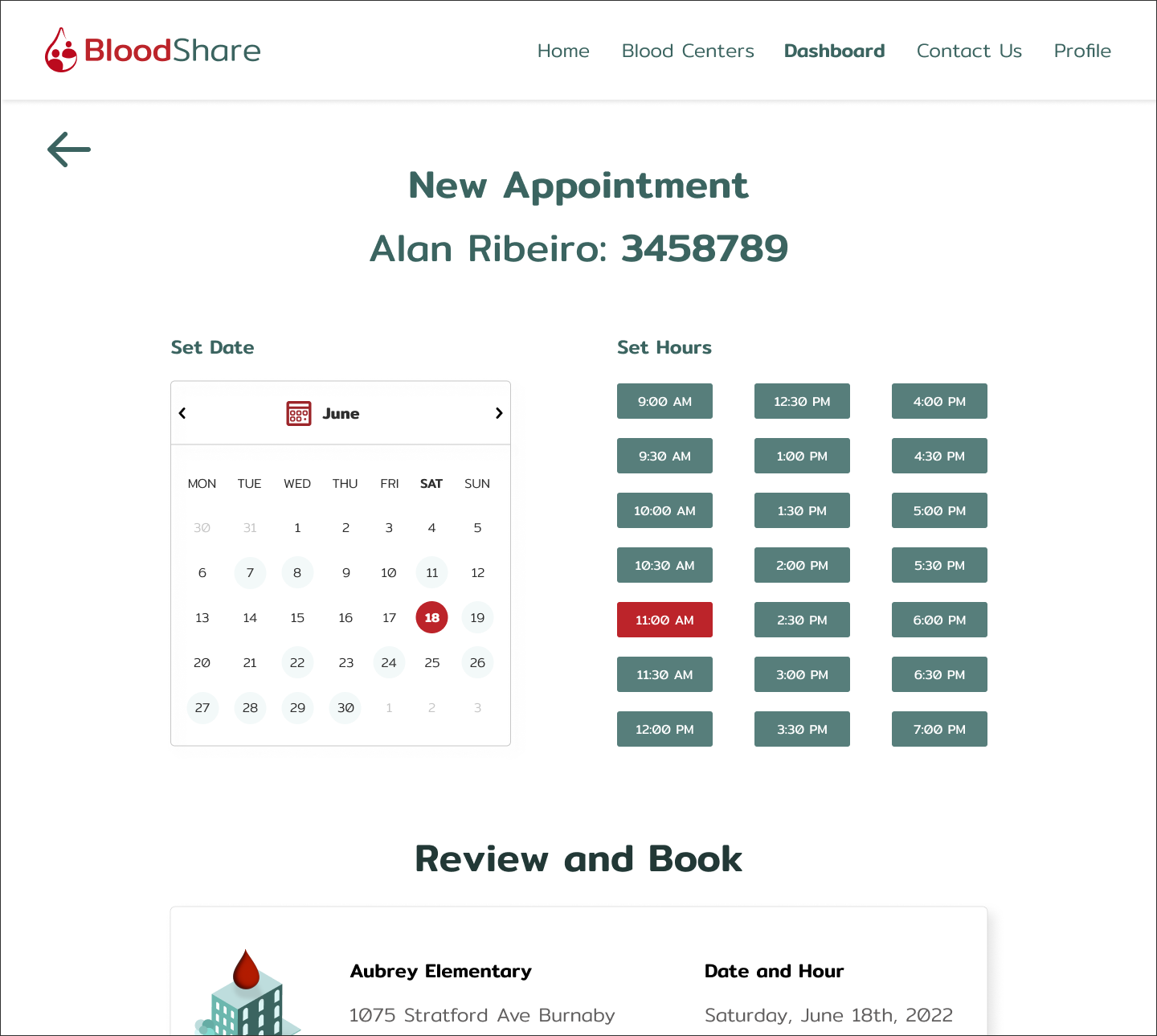
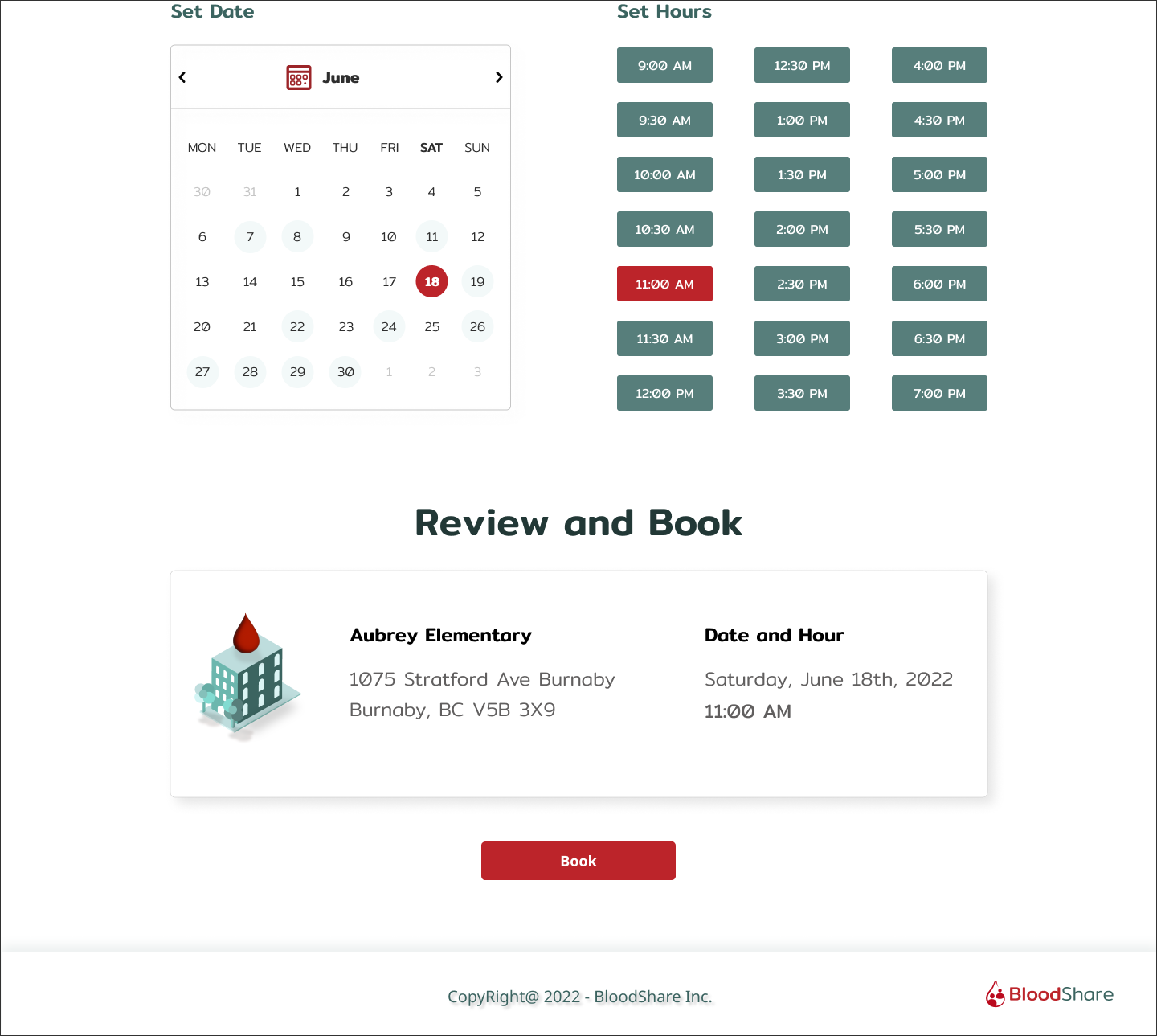
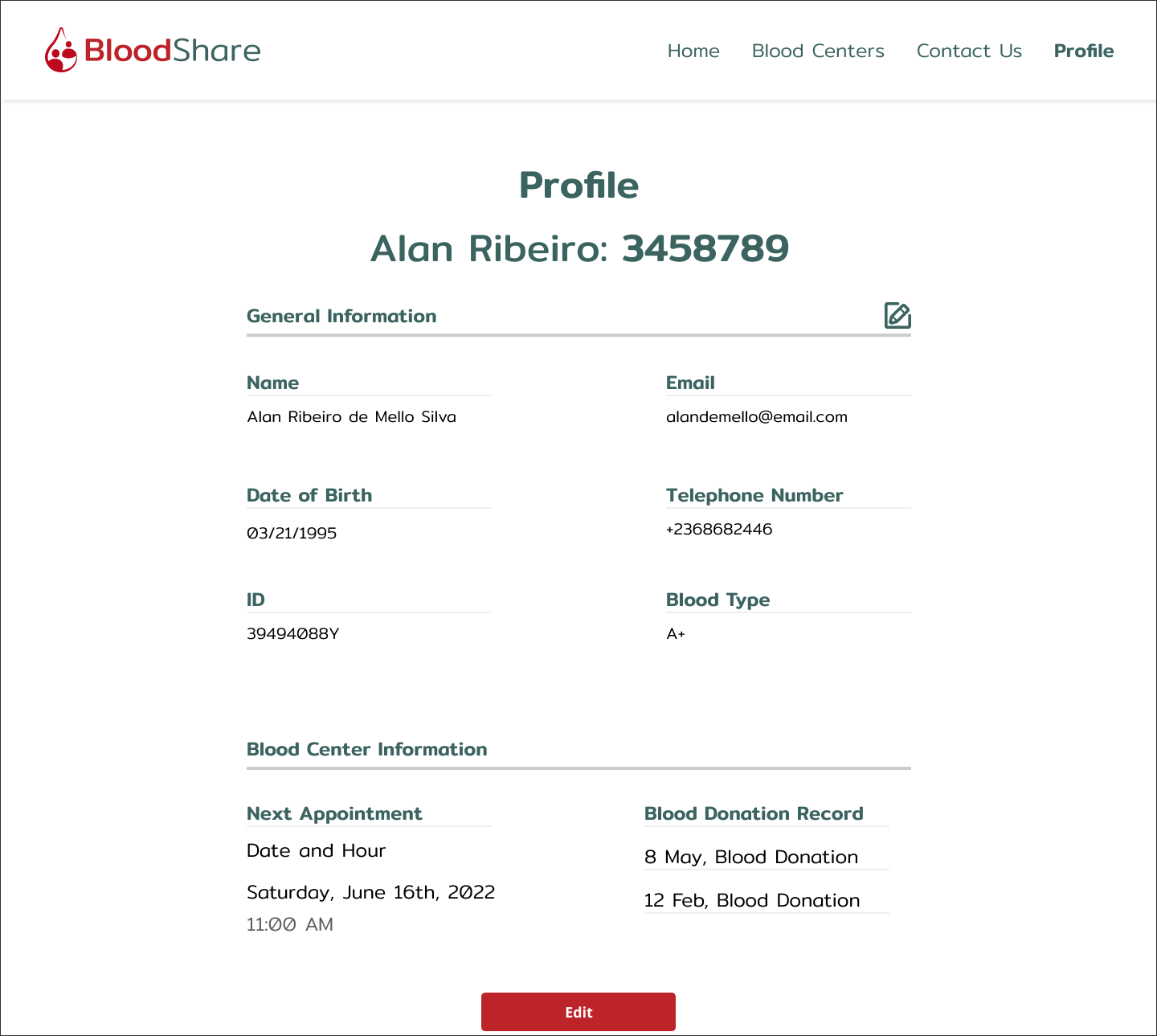
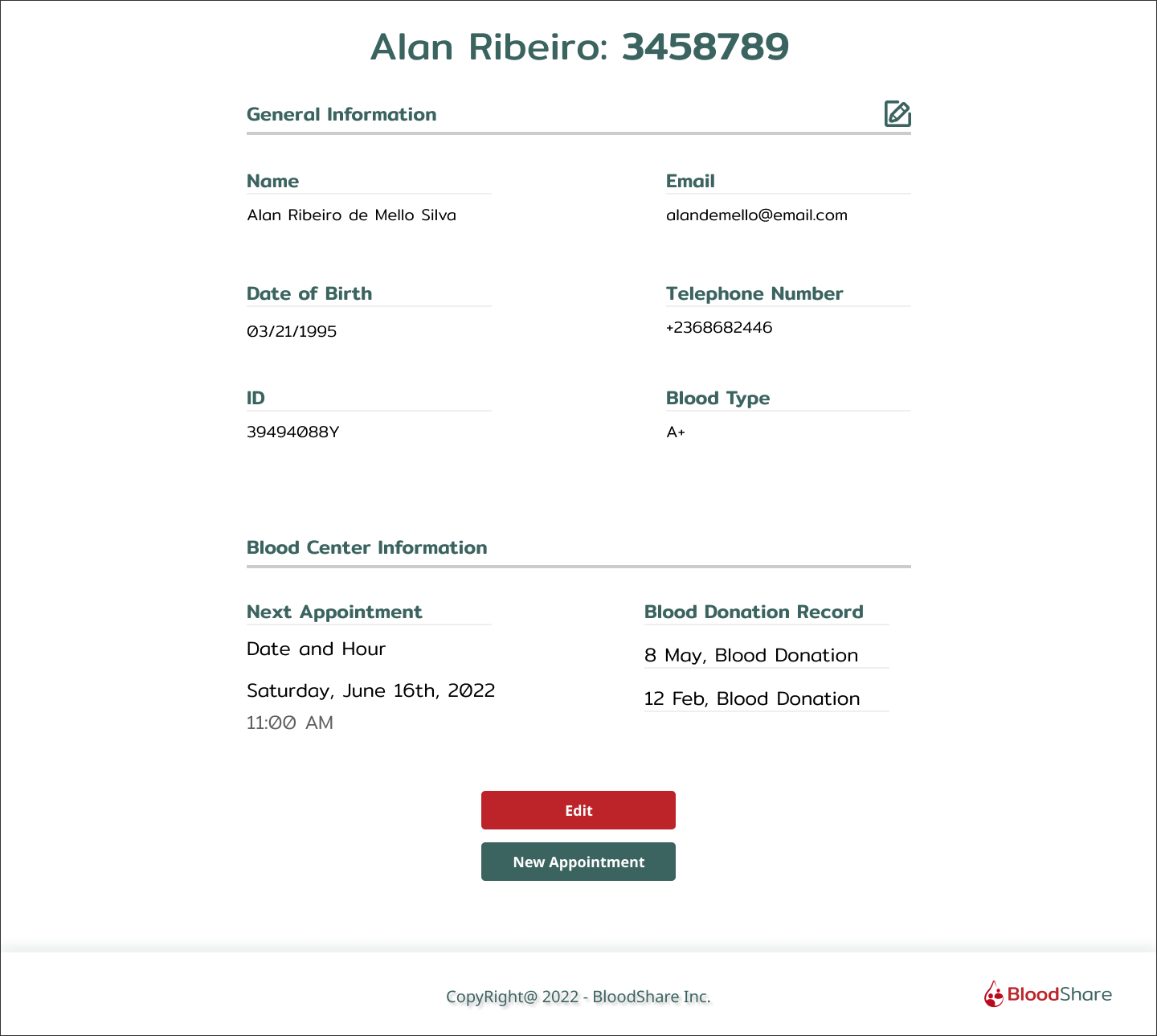
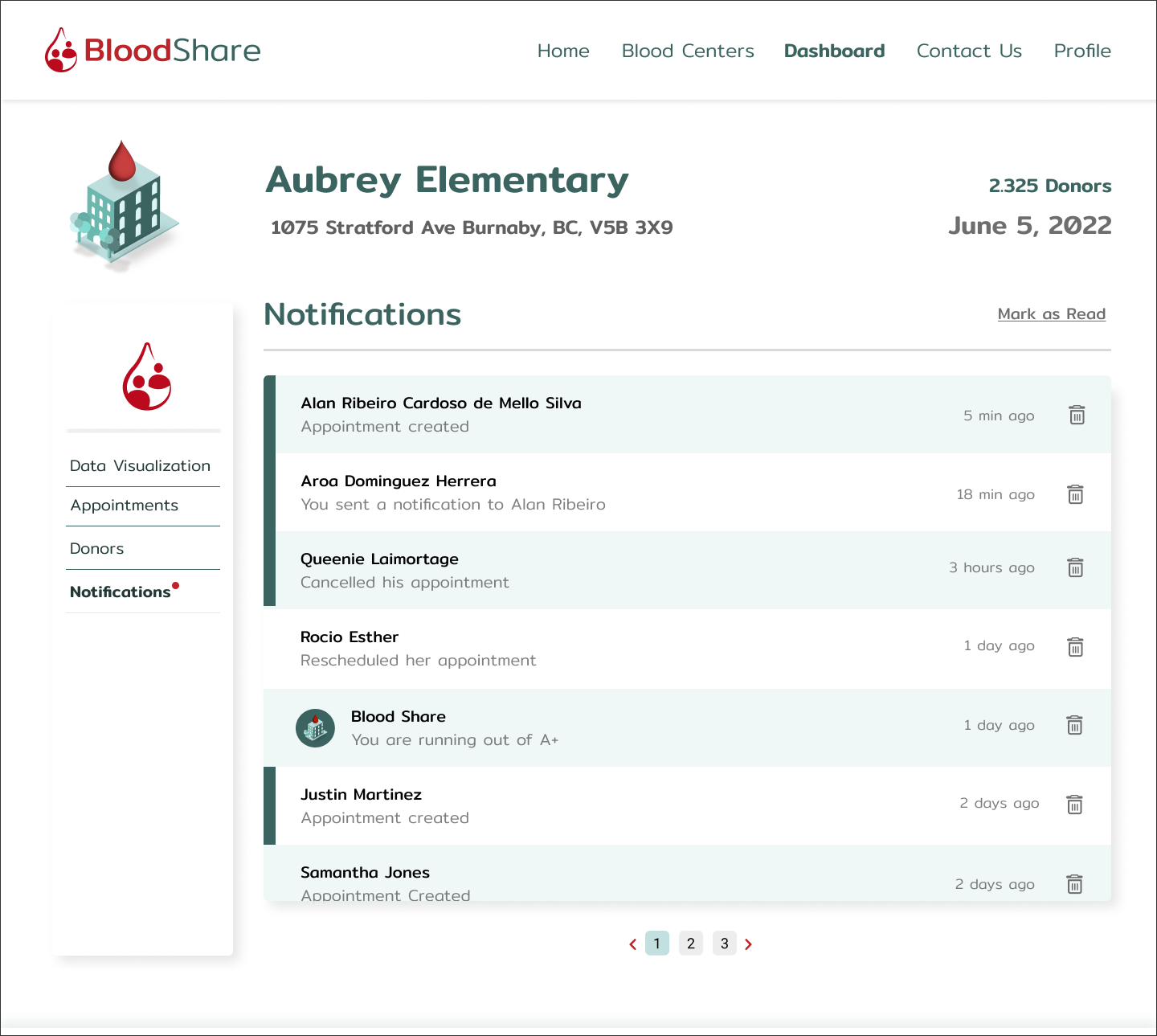
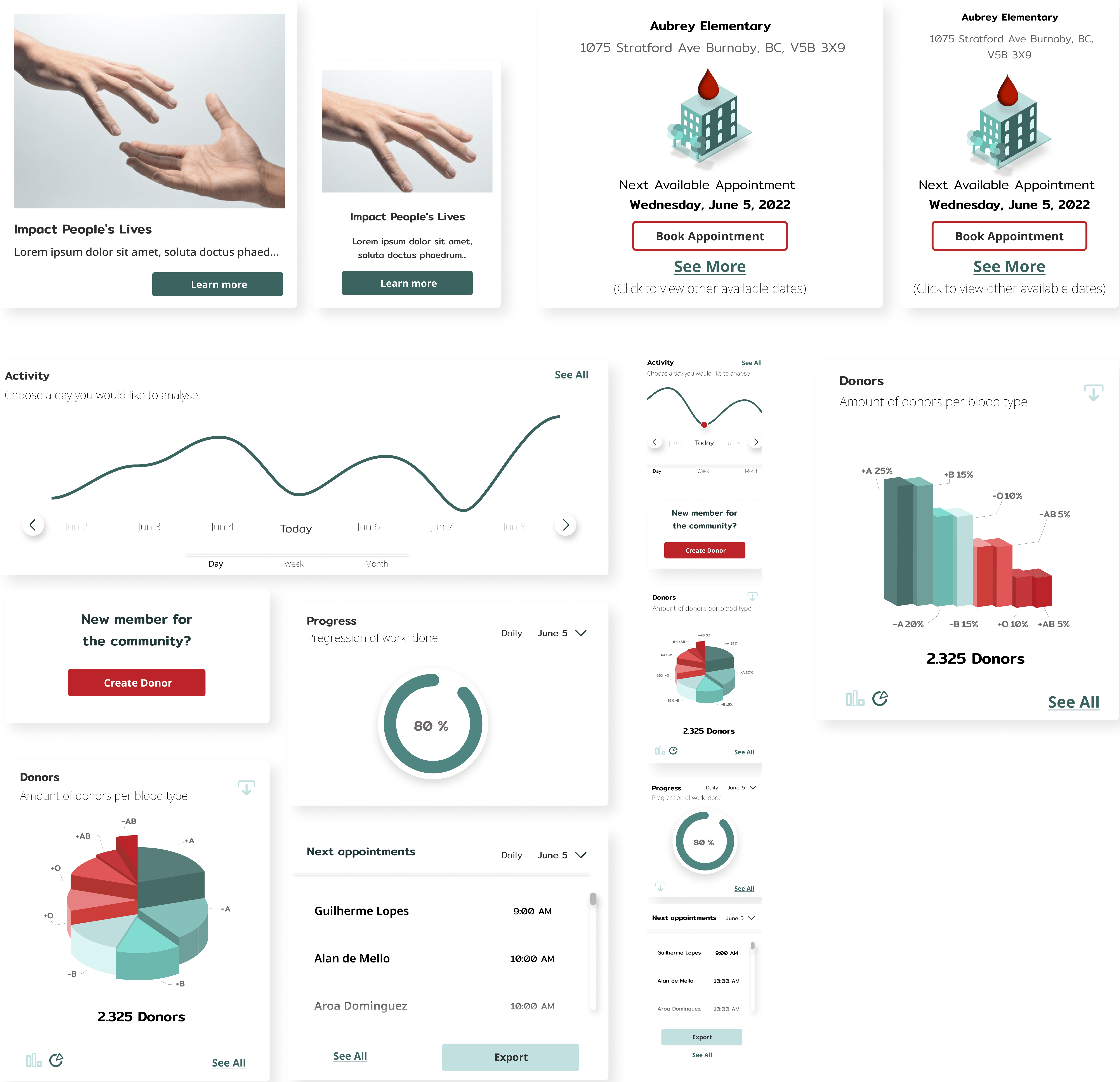
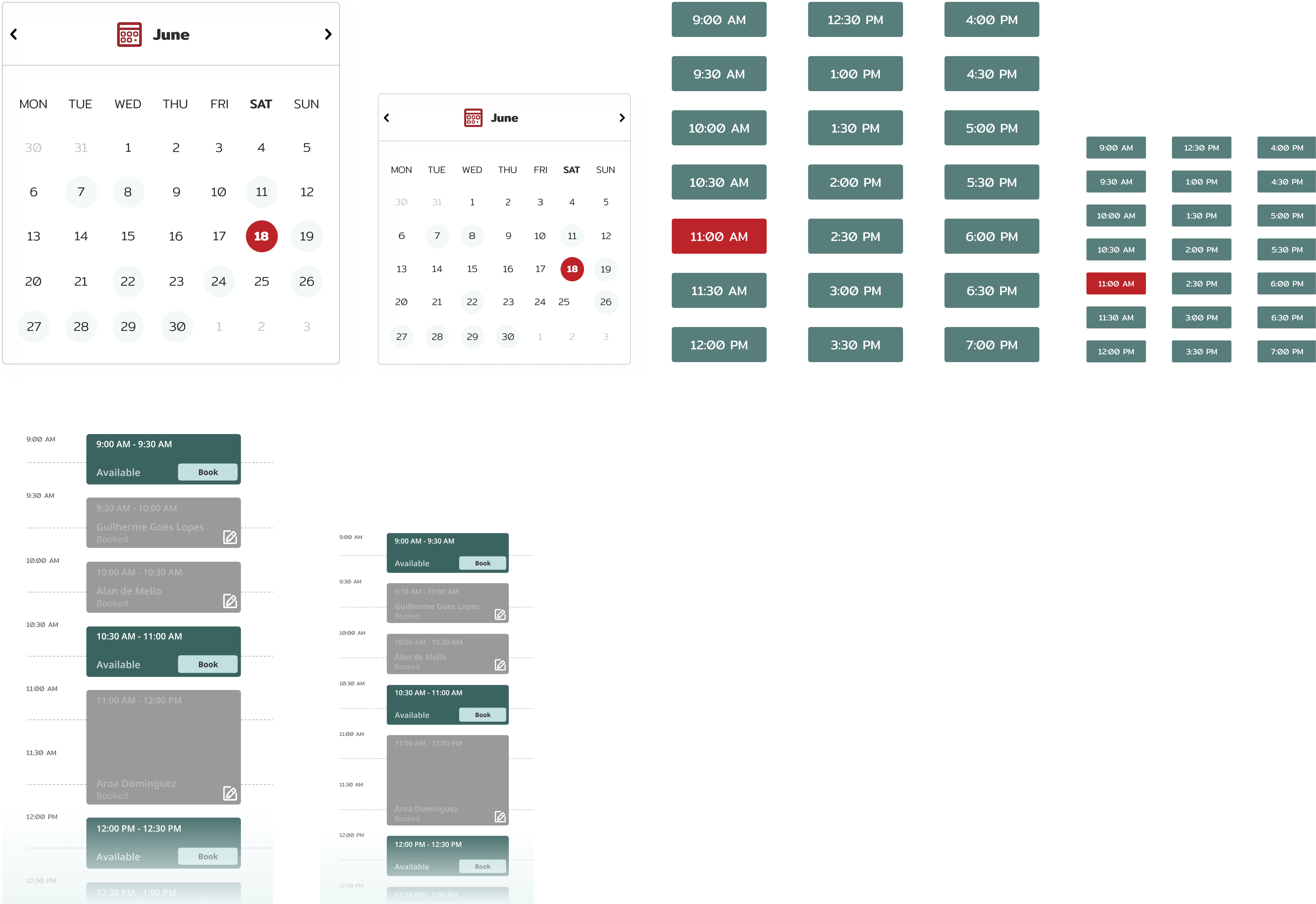
Mockups: Desktop




































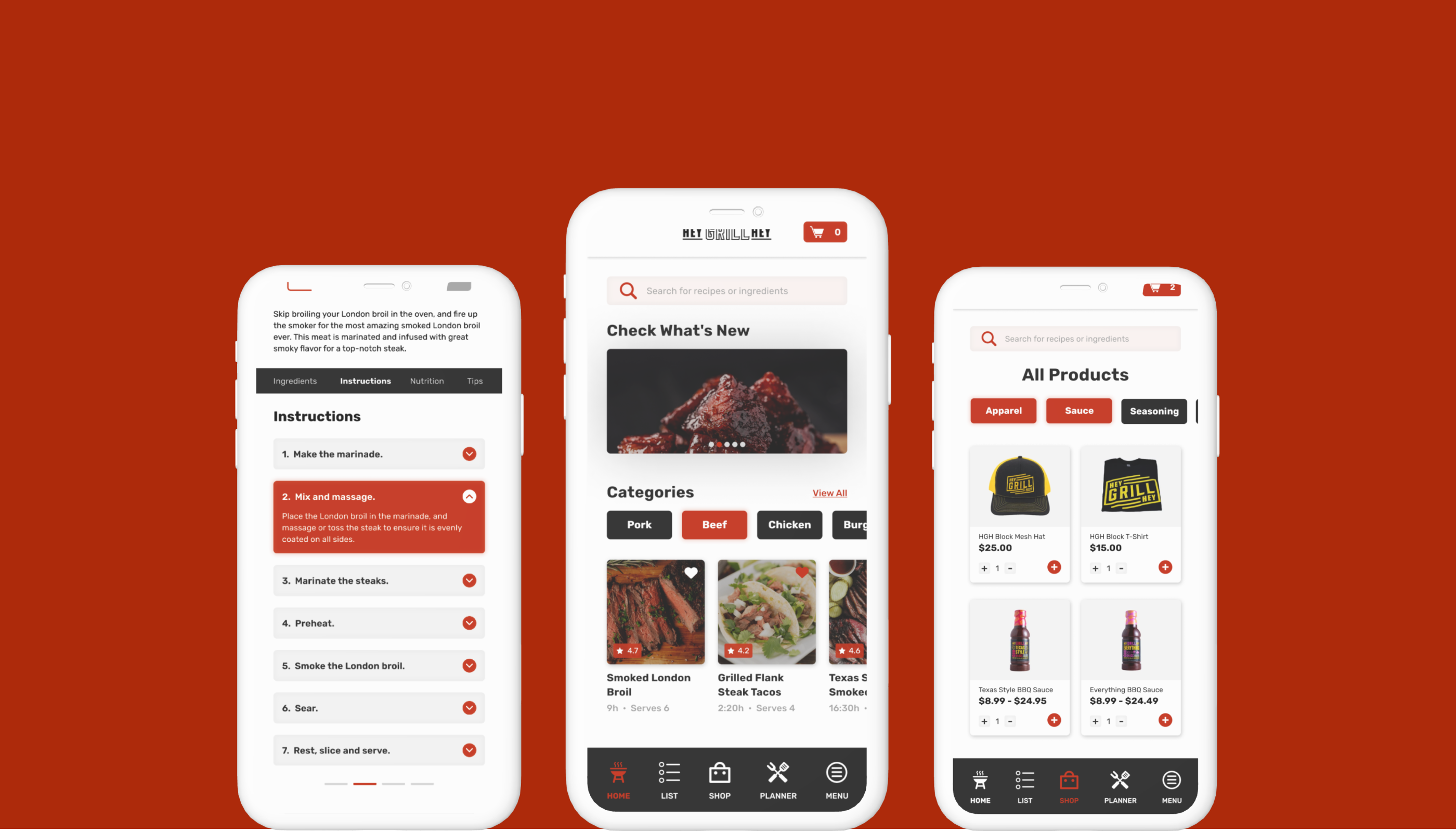
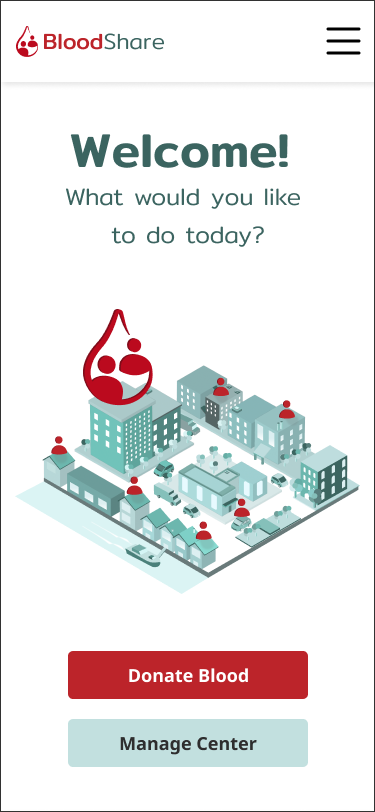
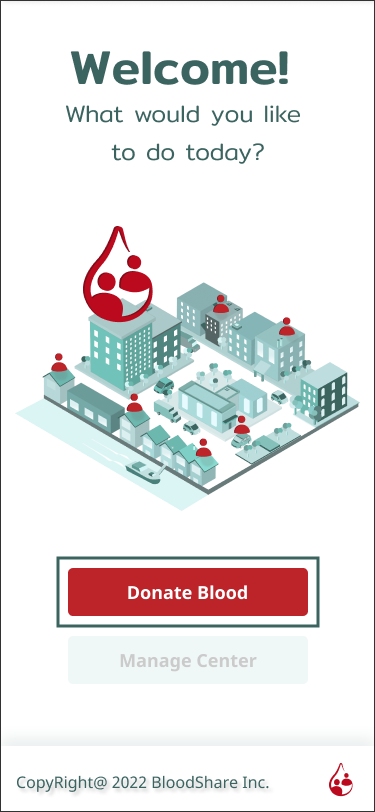
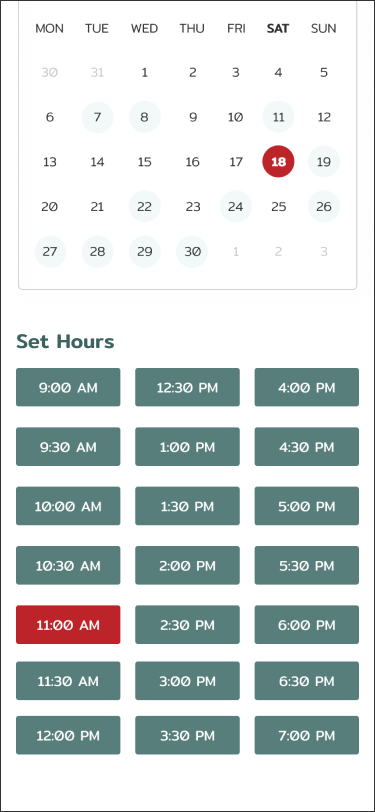
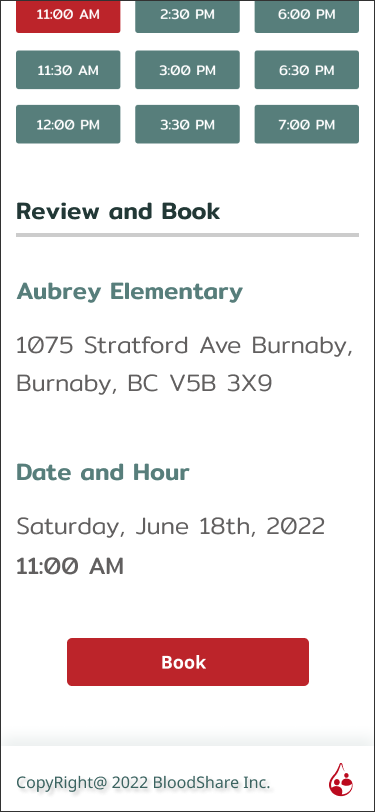
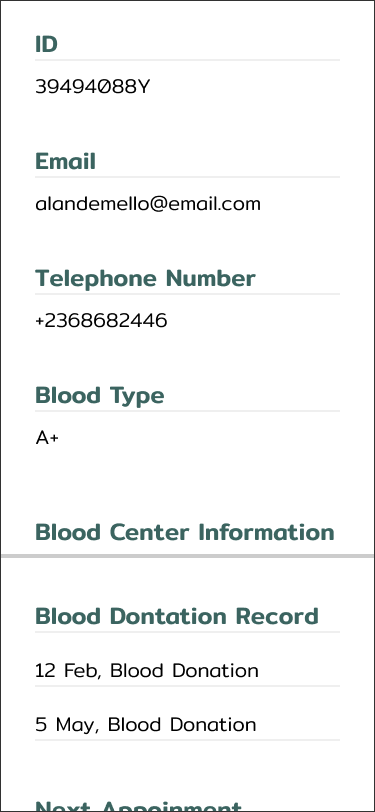
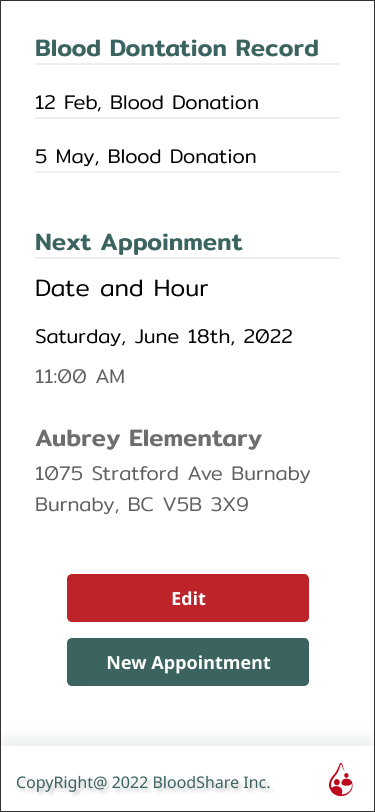
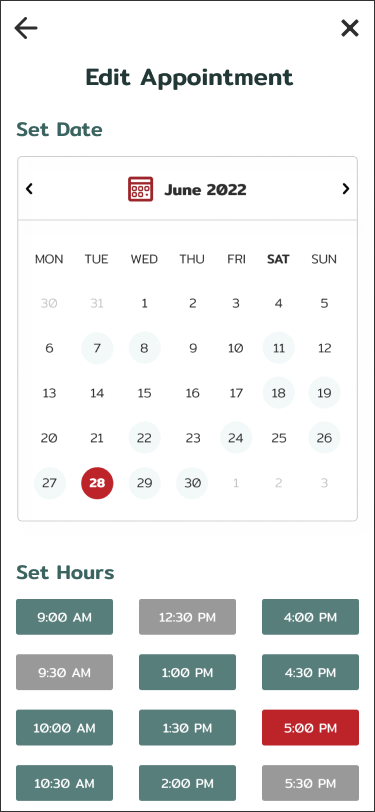
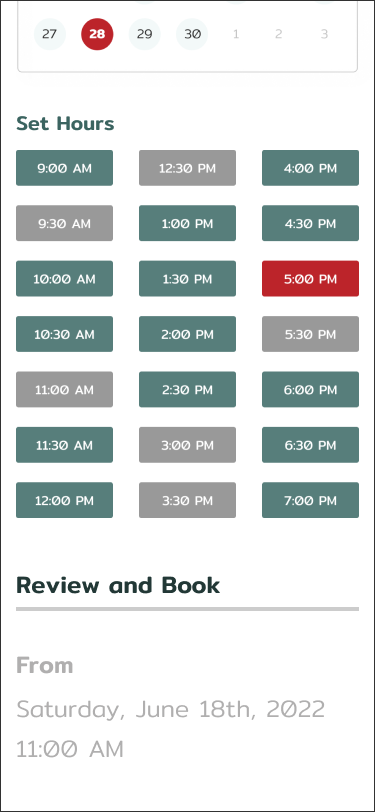
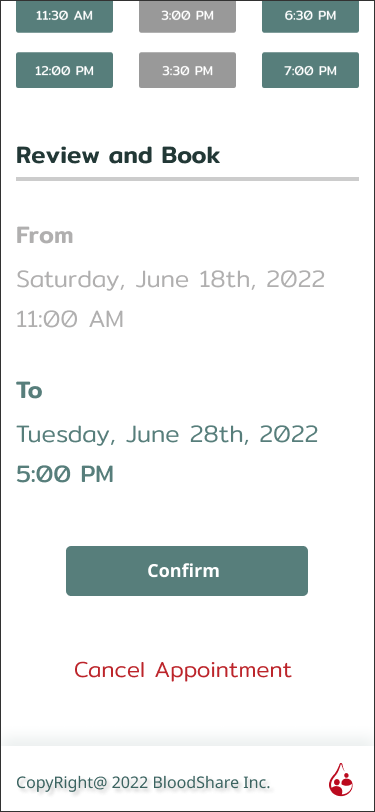
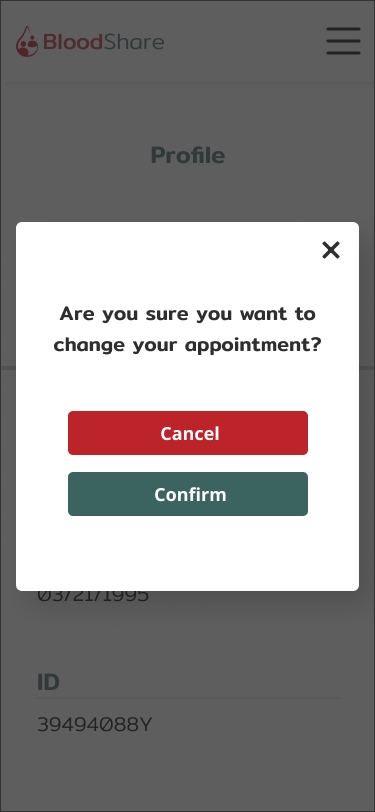
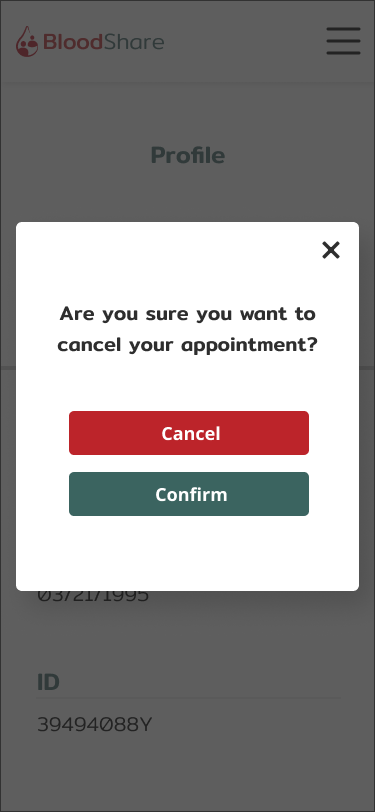
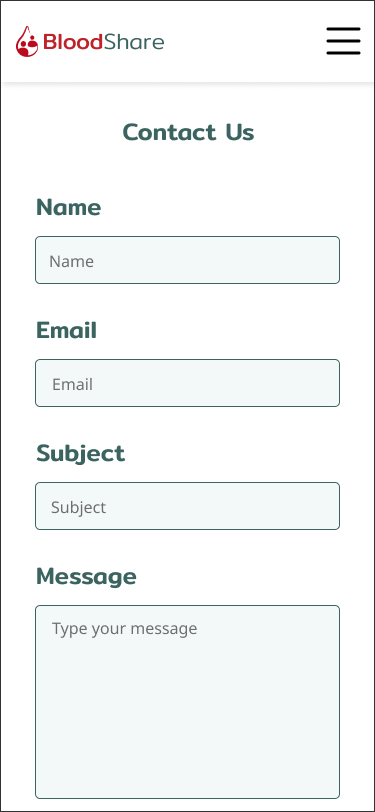
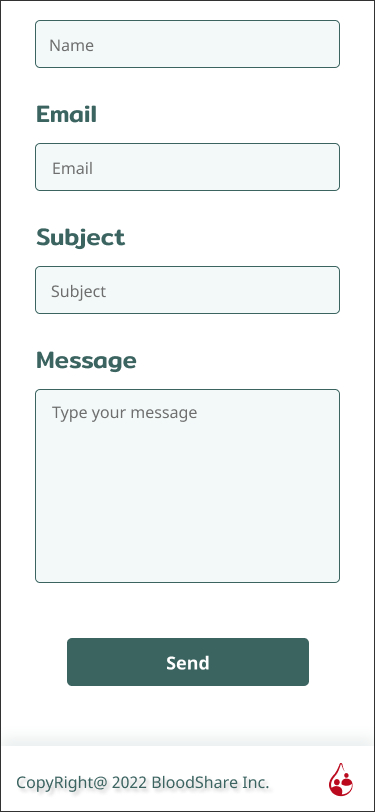
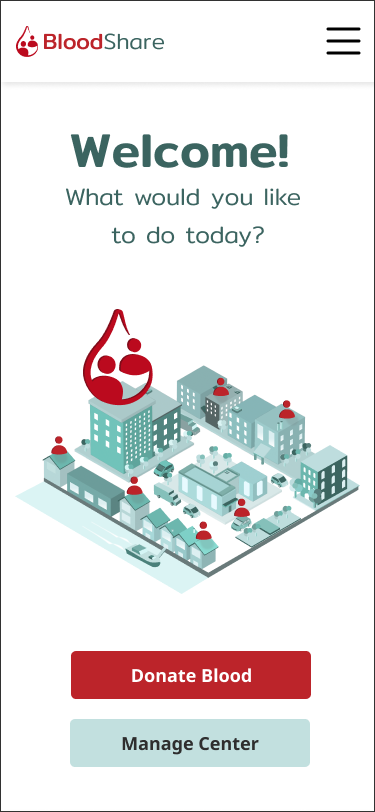
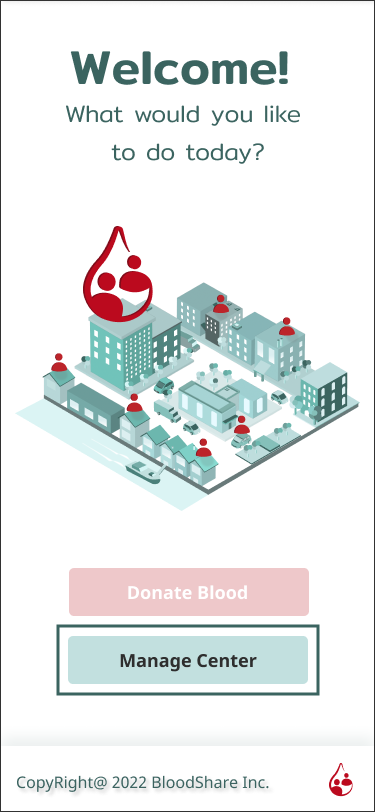
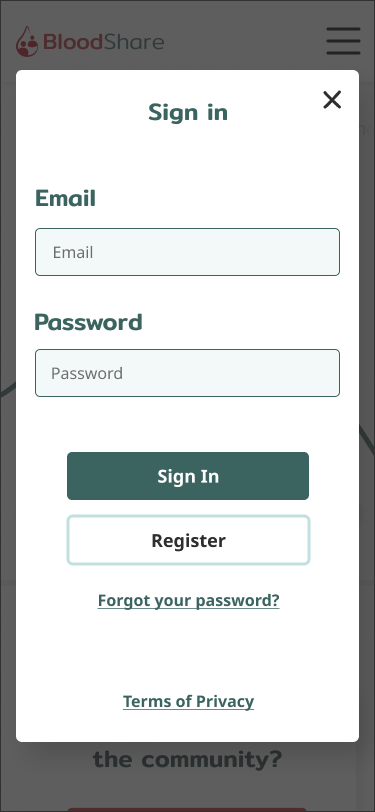
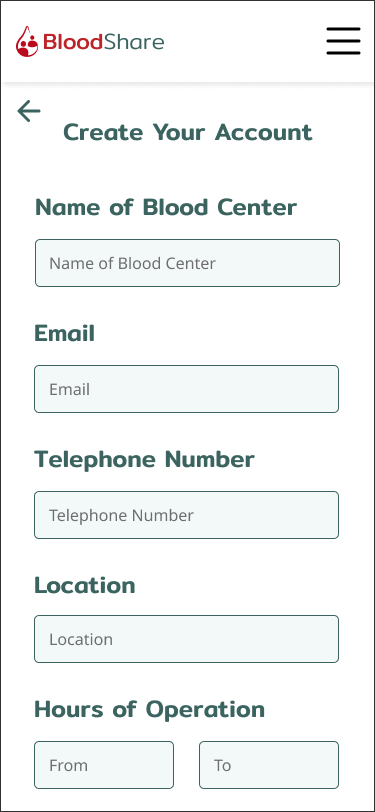
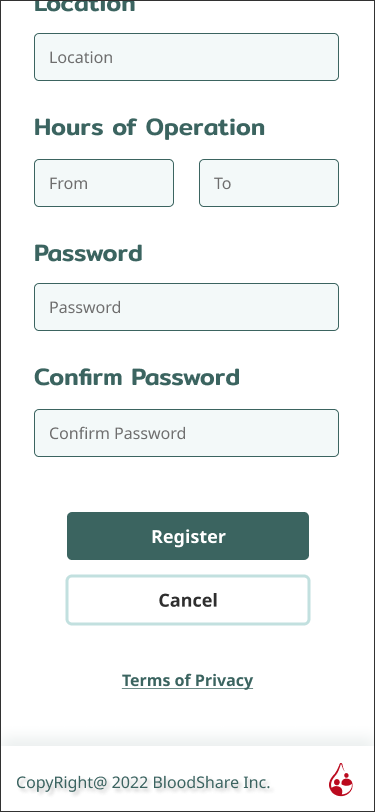
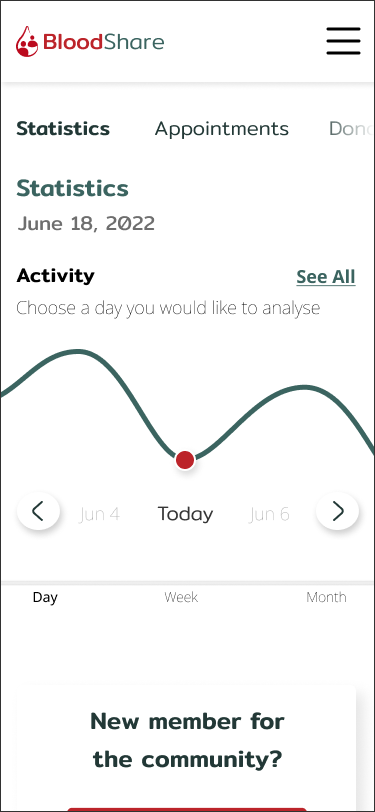
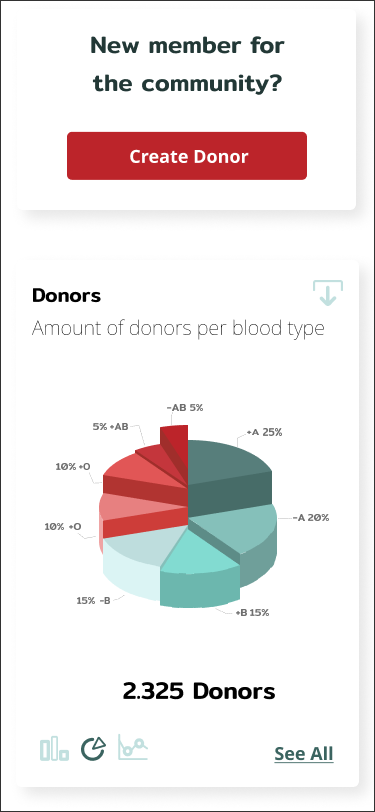
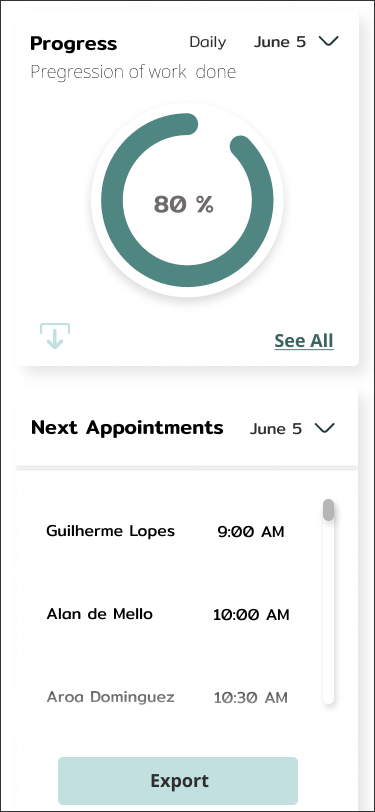
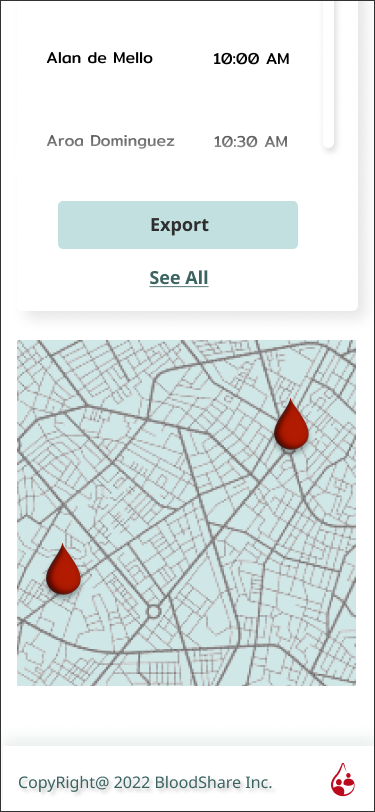
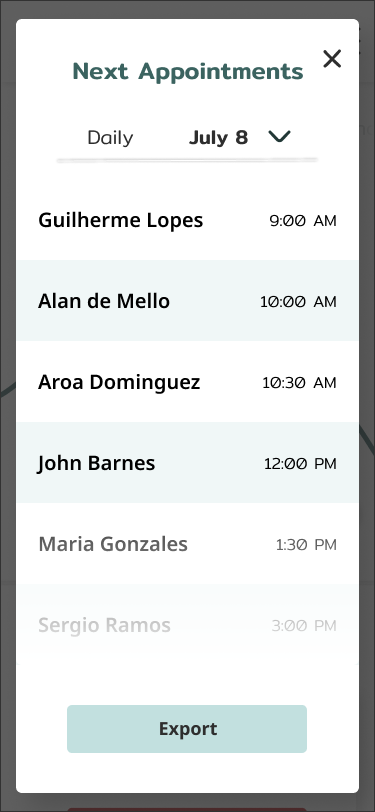
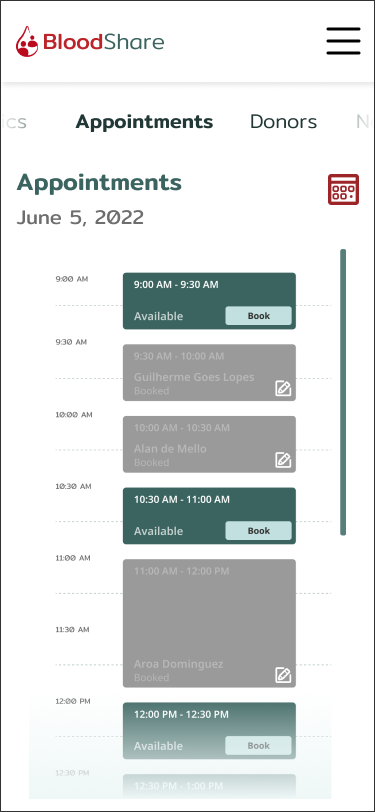
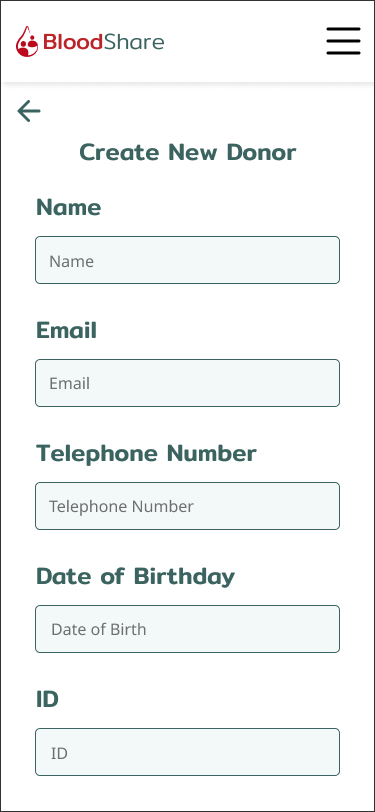
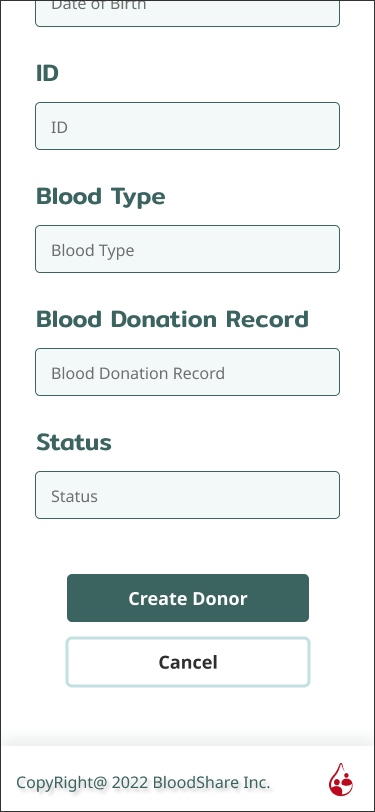
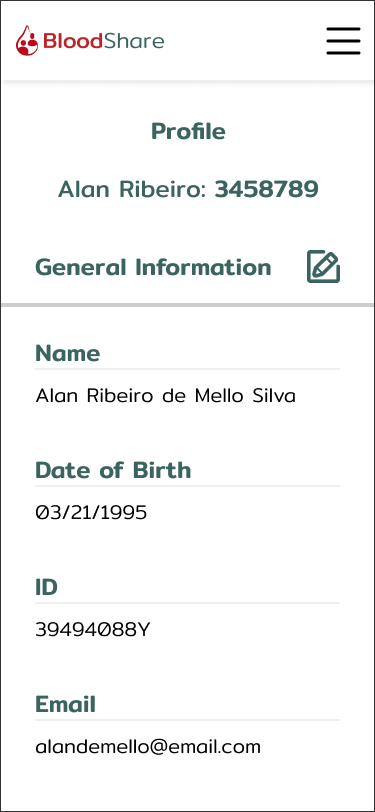
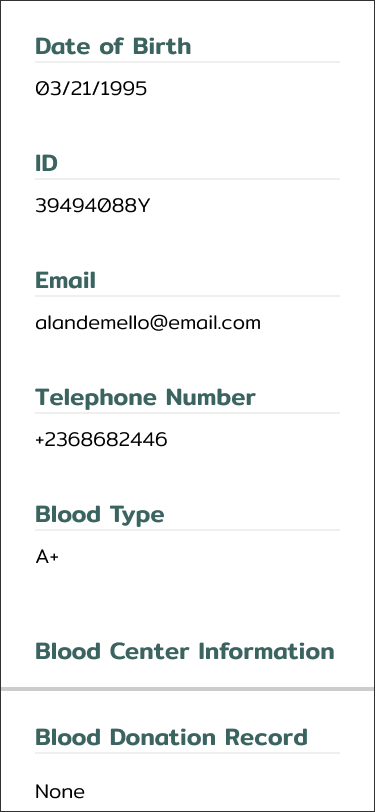
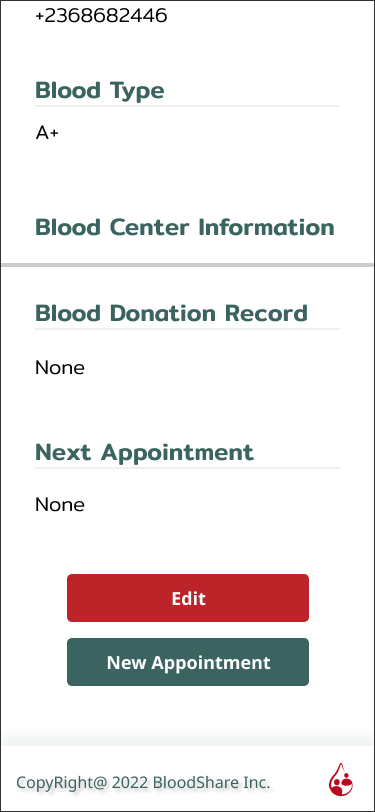
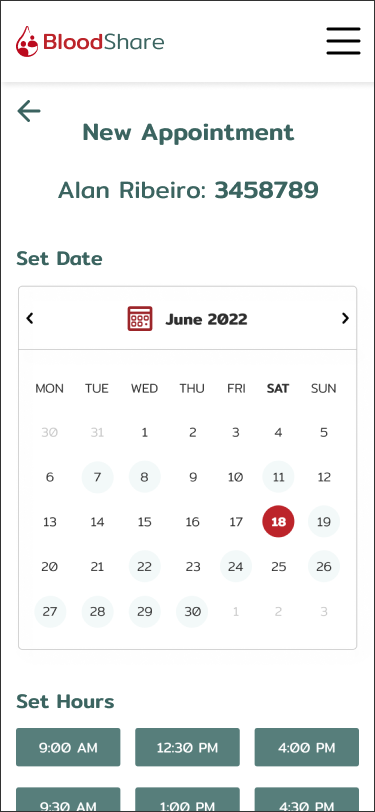
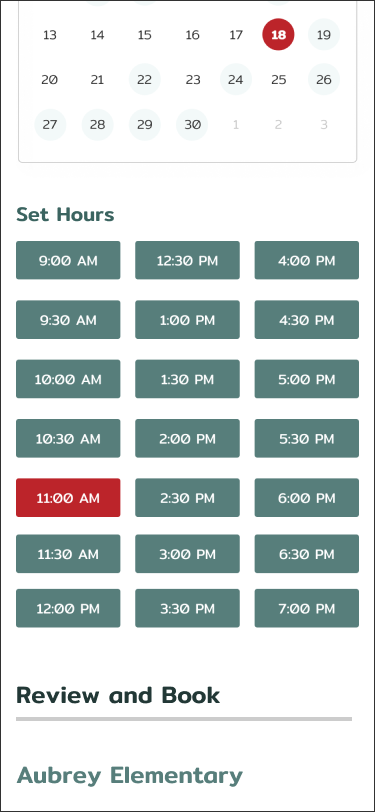
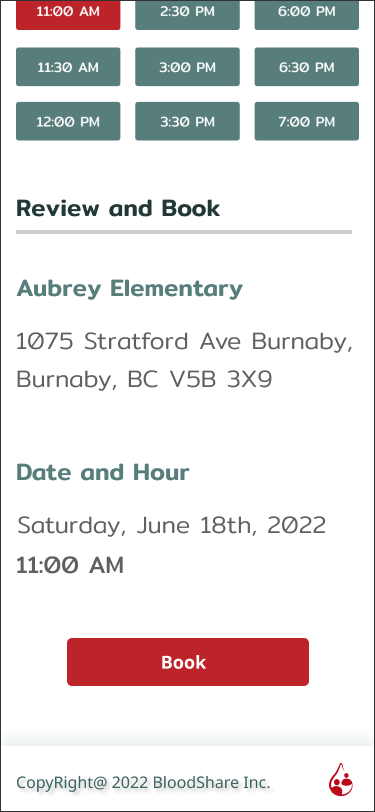
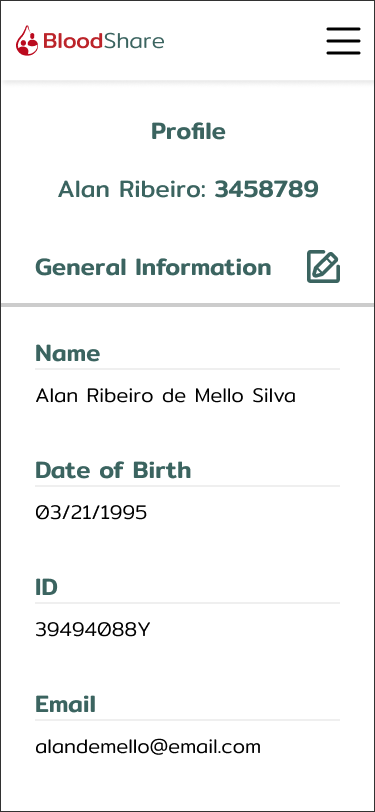
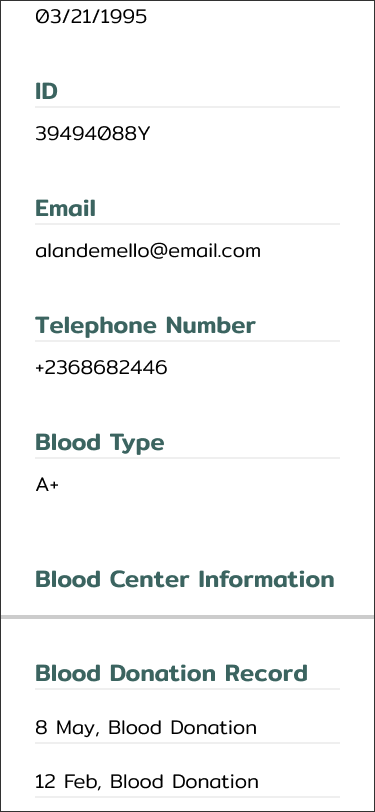
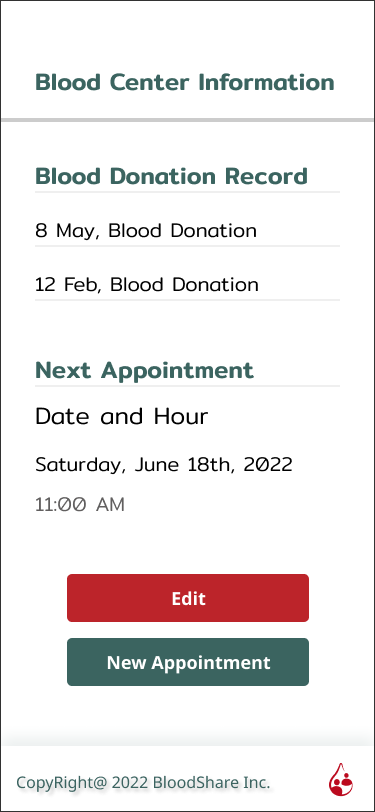
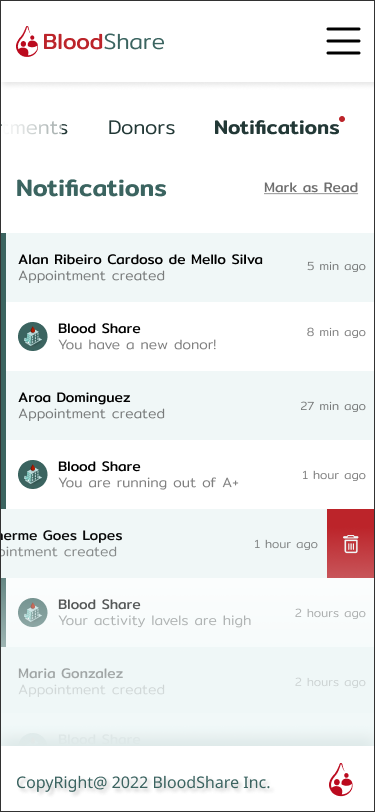
Mockups: Mobile


















































Typography
Mitr
Noto Sans
Mitr
Mitr is very efficient for complex websites since it has multiple and diverse weights, which sustains information hierarchy. Its style matches the overall layout of the platform.
Noto Sans
Noto Sans also has great variation in weight and is used as a complementary typeface for paragraphs and input fields.
Font Family
Mitr

Noto Sans

Font Size & Weight
| Scale | Font | Weight | Mobile Size | Desktop Size |
|---|---|---|---|---|
| Heading 1 | Mitr | Medium | 48pt | 48pt |
| Heading 2 | Mitr | Medium | 24pt | 24pt |
| Heading 3 | Mitr | Light | 24pt | 24pt |
| Heading 4 | Mitr | Medium | 20pt | 20pt |
| Body | Mitr | Light | 20pt | 20pt |
| Button | Mitr | Bold | 18pt | 18pt |
| Label | Noto Sans | Medium | 24pt | 24pt |
| Placeholder | Noto Sans | Regular | 16pt | 16pt |
Colour Pallete
#BC242A
#9C2529
#3B6460
#223836
#C2E0DF
#6E6E6E
Colour Explanation
The colours chosen for the project are associated with blood and life. While red is applied to call for attention and drive action, green brings a welcoming atmosphere.
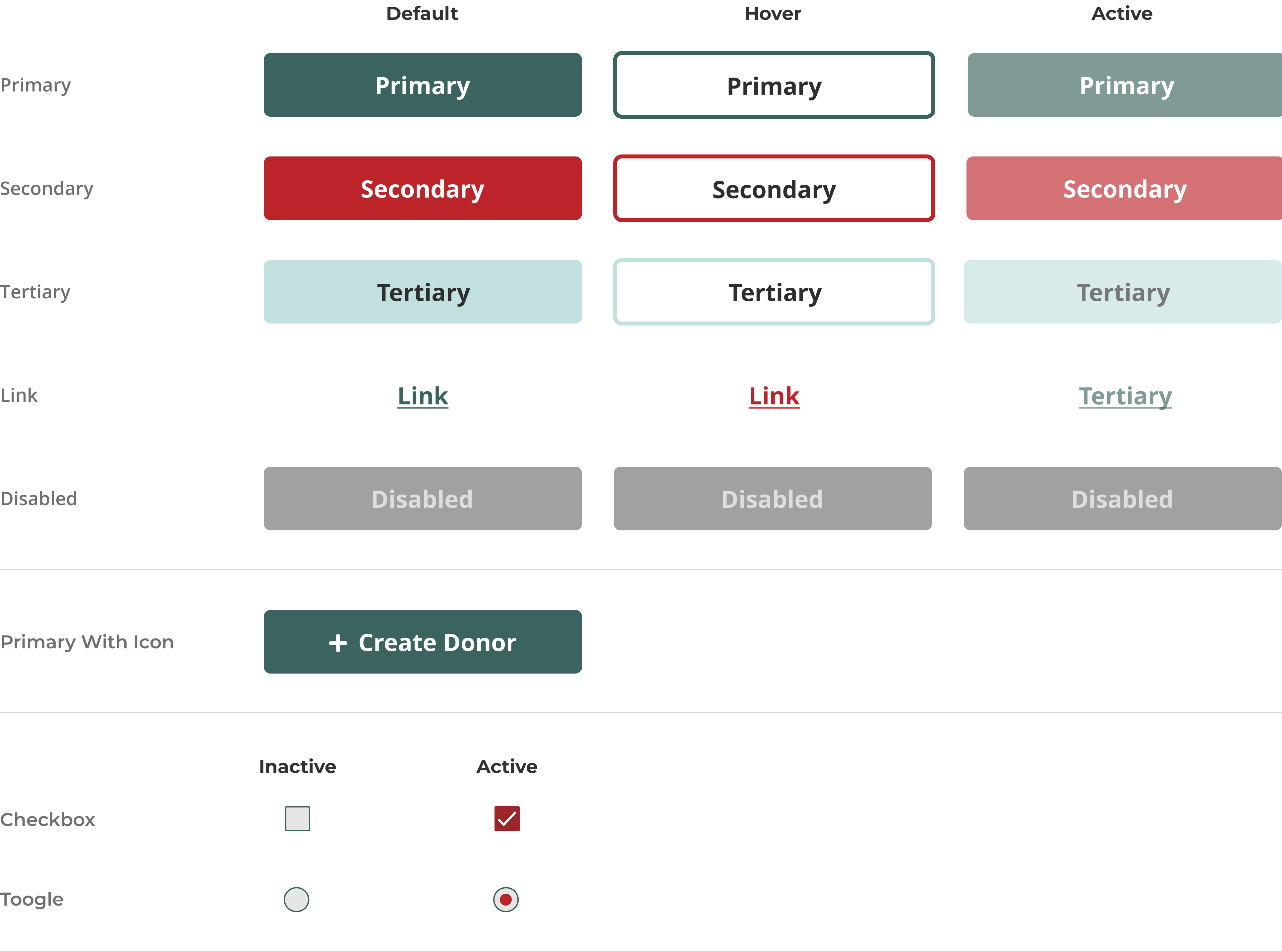
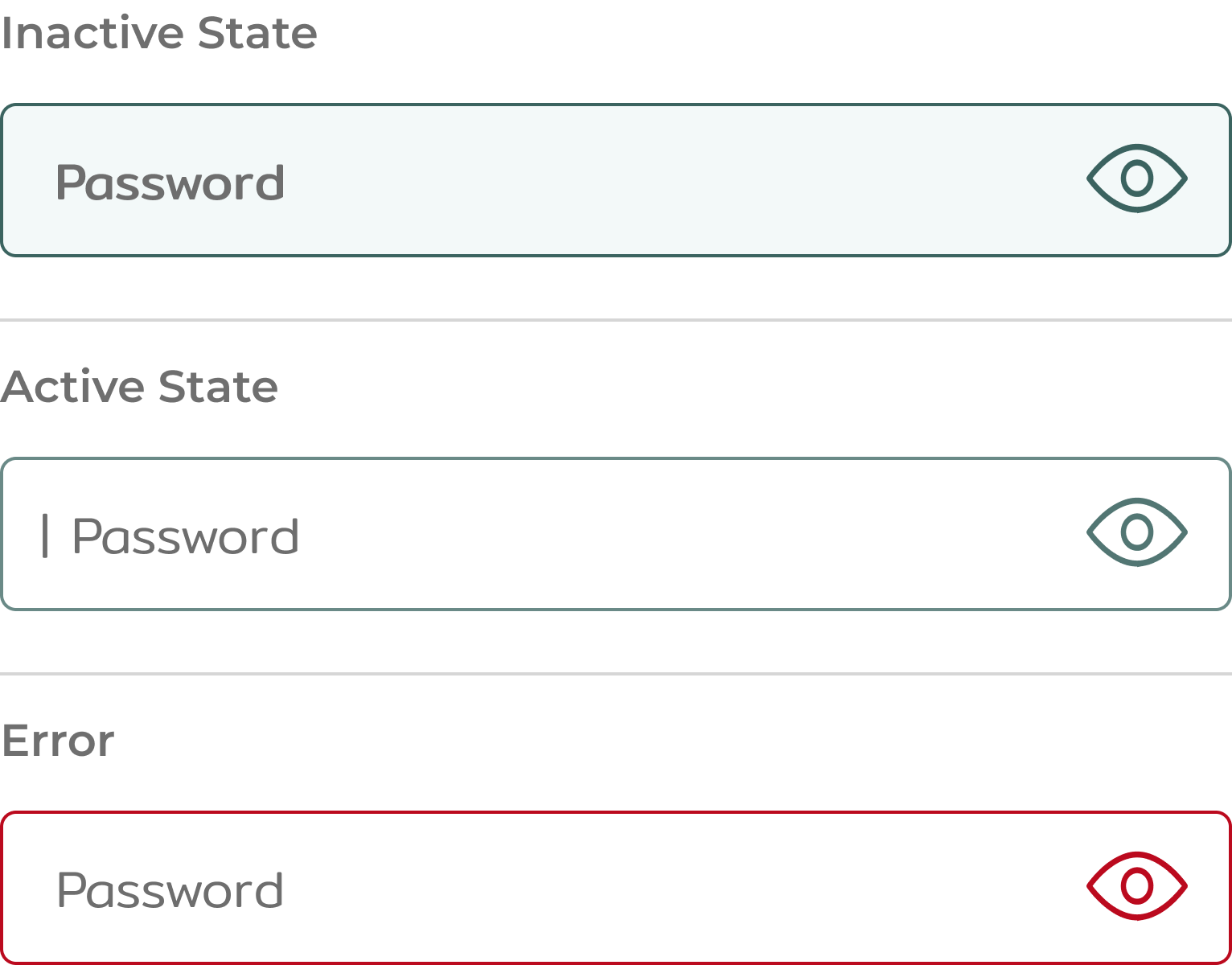
UI Components
Cards

Calendars

Lists

Illustrations


Contact Us
Please leave us a message and we will get back to you as soon as possible.